|
|
 |
Neste artigo vou apresentar a view Image do Xamarin.Forms mostrando os seus principais recursos e como usar imagens locais e remotas em aplicações Android, iOS e Windows Phone. |
A view Image pode ser usada para conter uma imagem para ser exibida na página a partir de um arquivo local ou remoto.
Essa view possui duas propriedades importantes :
- Source - É uma instância de ImageSource, File, Uri ou Resource que define uma imagem a ser exibida;
- Aspect - Define como dimensionar a imagem dentro dos limites no qual está sendo exibida (stretch, crop, etc).
As instâncias de ImageSource são fáceis de obter usando métodos estáticos para cada tipo de fonte de imagem:
- FromFile - Requer um nome de arquivo ou caminho de arquivo local que pode ser resolvido em cada plataforma. Ex: ImageSource.FromFile("macoratti.png")
- FromUri - Requer um objeto Uri de imagem online. Ex:. ImageSource.FromUri((new Uri("http://macoratti.net/maco.jpg"))
-
FromResource
- Requer um identificador de recurso para um arquivo
de imagem incorporado no aplicativo ou PCL, com uma
ação de construção: EmbeddedResource.
Ex: ImageSource.FromResource("mac.png")
A propriedade Aspect determina como a imagem será dimensionada para se ajustar à área de exibição:
- Fill - Estica a imagem para preencher completamente e exatamente a área de exibição. Pode distorcer a imagem.
- AspectFill - Dimensiona a imagem para que ela preencha a área de exibição, preservando o aspecto (ou seja, sem distorção.).
- AspectFit - Dimensiona a imagem (se necessário) de modo a que toda a imagem se encaixa na área de exibição, com o espaço em branco adicionado ao topo/fundo ou pelos lados, dependendo se a imagem é larga ou alta.
As imagens podem ser carregadas a partir de um arquivo local, um recurso incorporado ou baixadas remotamente.
Lembrando que os arquivos de imagens locais possuem pastas específicas da plataforma em seus respectivos projetos:
- Android - Usa a pasta Resourses/drawable. Procure não usar caracteres especiais no nome do arquivo e a Build Action deve ser definida para : Android Resource;
- iOS - Usa a pasta /Resources. Para dupla e tripla resolução use os sufixos @2x e @3x no nome do arquivo. Build Action deve ser definida para : BundleResource;
- Windows Phone - Usa o diretório raiz do projeto. Build Action deve ser definida para : Content;
Outro recurso interessante usado quando se faz o download de imagens é o fazer o cache das imagens.
Por padrão a UriImageSource suporta as seguintes propriedades:
- CachingEnabled - Indica se o cache esta habilitado;
- CacheValidity - Um TimeSpan que define quanto tempo a imagem será armazenada localmente no cache;
Nota: Por padrão o cache esta habilitado e armazena a imagem localmente por 24 horas.
A seguir veremos exemplos práticos de como usar a view Image.
Requisitos necessários :
- Visual Studio 2015 Community (Pode usar a partir do VS 2013)
- Xamarin Studio Starter Edition
Criando a solução Xamarin.Forms no Visual Studio 2015
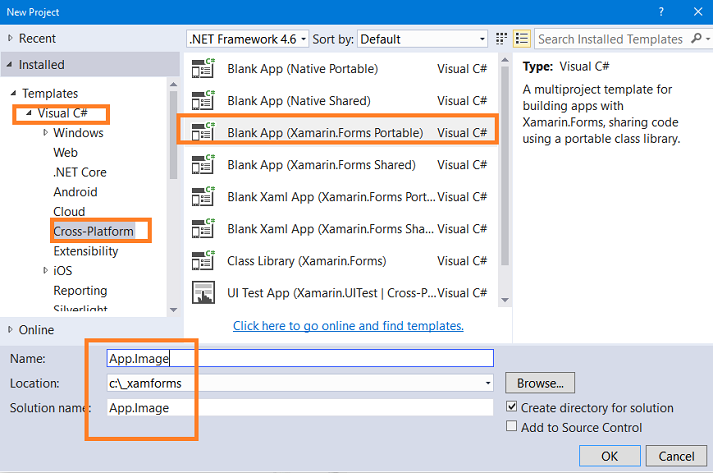
Abra o Visual Studio Community 2015 e clique em New Project;
Selecione Visual C#, o template Cross Plataform e a seguir Blank App (Xamarin.Forms Portable);
Nota : A opção Portable (Portable Class Library - PCL ) - Inclui todo o código comum em uma biblioteca de vínculo dinâmico (DLL) que pode então ser referenciada a partir de outros projetos;
Informe o nome App_Image e clique no botão OK;

Ao clicar no botão OK, será criada uma solução contendo 4 projetos. (Dependendo do seu ambiente pode haver alguma variação nos projetos.)
Como não tenho um Mac (ainda) e a compilação e testes da aplicação ficará prejudicada vou remover o projeto iOS da solução criada. Para isso clique com o botão sobre o projeto e a seguir clique em Remove. (Também vou remover o projeto Windows Phone). Dessa forma, para o meu caso, estou debugando e fazendo o deploy par ao o projeto Android.
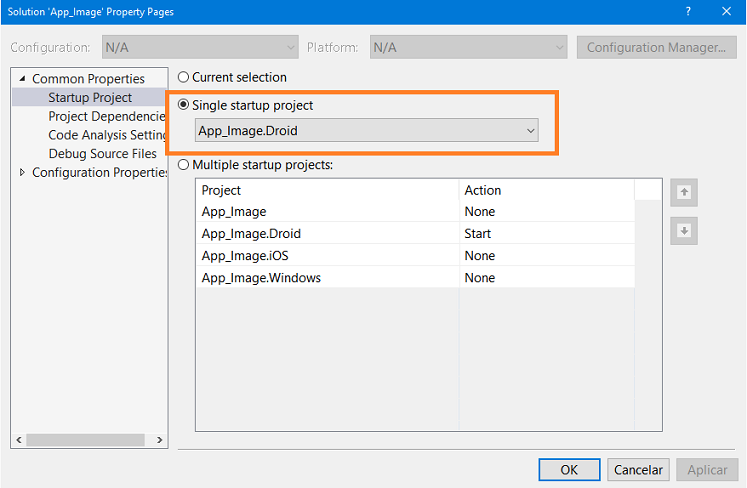
Na janela de propriedades da minha solução vou definir o startup project conforme mostra a figura abaixo: (Você pode alterar conforme a sua necessidade esta opção)

O código será definido no projeto comum que possui a classe App.cs e que irá conter o código compartilhado que vamos usar neste artigo.
Assim o código poderá ser executado em qualquer plataforma (iOs, Android, Windows Phone).
1 - Exibindo imagens locais (para Android)
Como meu ambiente não possui um Mac nem tenho o Windows Phone estou focando no projeto Android.
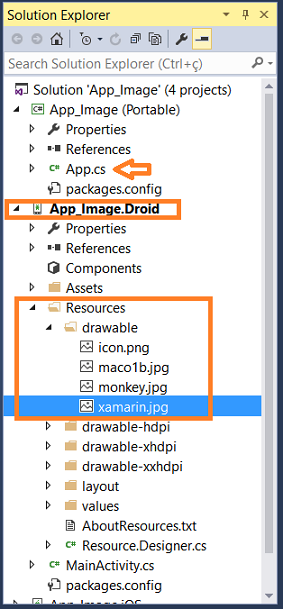
Para exibir imagens locais temos que incluir as imagens na pasta Resources/drawable.
Então abra o projeto Android e clique com o botão direito sobre a pasta drawable e a seguir em Add Existing Item;
Selecione os arquivos que deseja exibir. No exemplo vou exibir 3 arquivos : maco1b.jpg, monkey.jpg e xamarin.jpg:

Agora abra o arquivo App.cs do projeto App.Image e inclua o código abaixo:
using Xamarin.Forms;
namespace App_Image
{
public class App : Application
{
public App()
{
var imagem1 = new Image
{
Source = "maco1b.jpg",
Aspect = Aspect.AspectFit,
HorizontalOptions = LayoutOptions.End,
VerticalOptions = LayoutOptions.Fill
};
var imagem2 = new Image
{
Aspect = Aspect.Fill,
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Fill
};
imagem2.Source = ImageSource.FromFile("monkey.jpg");
var imagem3 = new Image
{
Source = "xamarin.jpg",
Aspect = Aspect.AspectFill,
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.Fill
};
MainPage = new ContentPage
{
BackgroundColor = Color.Silver,
Content = new StackLayout
{
Spacing = 0,
VerticalOptions = LayoutOptions.Center,
Orientation = StackOrientation.Vertical,
Children = { imagem1, imagem2, imagem3 }
}
};
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
}
}
|
Vamos entender o código :
Definimos 3 views image : imagem1, image2 e image3 fazendo variações no uso das propriedades da view Image.
Definimos um layout do tipo StackLayout, para empilhar as views filhas verticalmente. No layout definimos o espaçamento, a centralização vertical e a orientação.
Inserimos as views filhas na view pai usando a propriedade Children do StackLayout.
Finalmente, para fazer com que o StackLayout seja exibido em nossa página o criamos a instância de StackLayout atribuindo-a à propriedade Content de ContentPage.
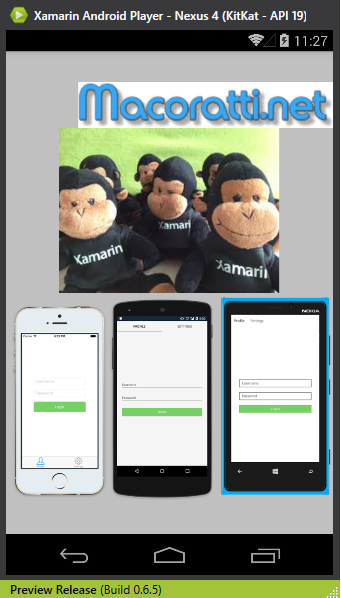
Executando o projeto iremos obter o seguinte resultado:

Agora vamos exibir imagens remotas.
Como exemplo vamos exibir a imagem example-app.png que esta no site da Xamarin, no endereço: https://xamarin.com/content/images/pages/forms.
Para isso vamos alterar o código da classe App.cs comentando a imagem - imagem3 - e incluindo uma instância para imagem4 (destacada em azul):
using System;
using Xamarin.Forms;
namespace App_Image
{
public class App : Application
{
public App()
{
//MainPage = new Pagina1();
var imagem1 = new Image
{
Source = "maco1b.jpg",
Aspect = Aspect.AspectFit,
HorizontalOptions = LayoutOptions.End,
VerticalOptions = LayoutOptions.Fill
};
var imagem2 = new Image
{
Aspect = Aspect.Fill,
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Fill
};
imagem2.Source = ImageSource.FromFile("monkey.jpg");
//var imagem3 = new Image
//{
// Source = "xamarin.jpg",
// Aspect = Aspect.AspectFill,
// HorizontalOptions = LayoutOptions.Start,
// VerticalOptions = LayoutOptions.Fill
//};
var imagem4 = new Image
{
Aspect = Aspect.AspectFill,
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.Fill
};
imagem4.Source = ImageSource.FromUri(new _
Uri("https://xamarin.com/content/images/pages/forms/example-app.png"));
MainPage = new ContentPage
{
BackgroundColor = Color.Silver,
Content = new StackLayout
{
Spacing = 0,
VerticalOptions = LayoutOptions.Center,
Orientation = StackOrientation.Vertical,
Children = { imagem1, imagem2, imagem4 }
}
};
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
}
}
|
Agora executando novamente o projeto iremos obter:

A imageSource pode fazer o download automático da imagem exibindo-a na view. Para isso ele usa o objeto Uri o qual é inicializada com uma URL de imagem válida.
Como existe uma conversão implícita para strings Url , poderíamos também usar o seguinte comando:
Imagem4.Source = "https://xamarin.com/content/images/pages/forms/example-app.png";
Exibindo imagens usando código XAML
Vamos agora exibir imagens usando apenas código XAML.
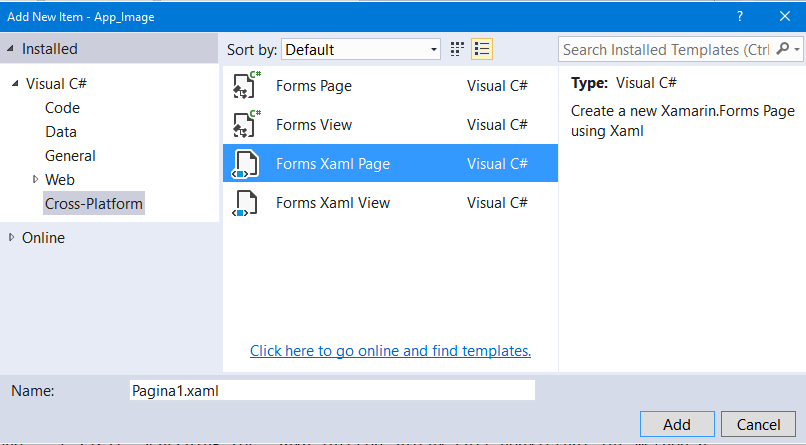
No menu Project clique em Add New Item;
Selecione o template Cross Plataform -> Forms Xaml Page e informe o nome Pagina1.xaml e clique em Add;

Abra a página e inclua o código abaixo:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="App_Image.Pagina1">
<StackLayout VerticalOptions="Center" HorizontalOptions="Center">
<Label Text="ImageSource.FromFile" />
<Image Source="monkey.jpg" />
<Label Text="'monkey.jpg' foi referenciada no Xaml" />
</StackLayout>
</ContentPage>
|
Após isso abra o arquivo App.cs do projeto App.Image e altere o código referenciando a página Pagina1.xaml :
using Xamarin.Forms;
namespace App_Image
{
public class App : Application
{
public App()
{
MainPage = new Pagina1();
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
}
}
|
Dessa forma agora vamos exibir a nossa página Pagina1.axml no dispositivo.
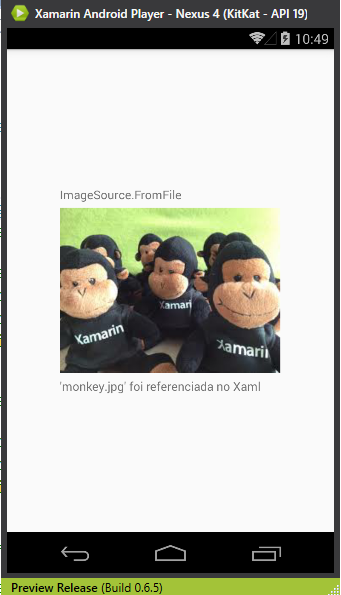
Executando novamente o projeto agora iremos obter o seguinte resultado:

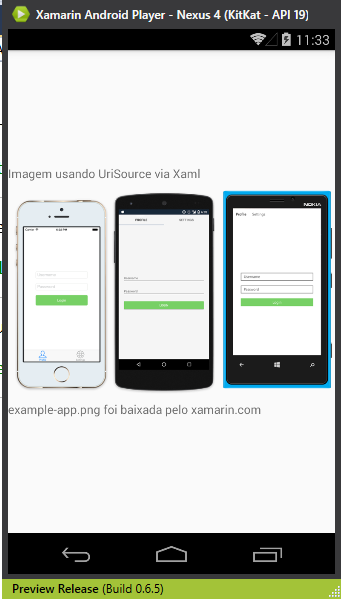
Para imagens remotas o código XAML para obter o mesmo resultado é o seguinte :
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="App_Image.Pagina1">
<StackLayout VerticalOptions="Center" HorizontalOptions="Center">
<Label Text="Imagem usando UriSource via Xaml" />
<Image Source="https://xamarin.com/content/images/pages/forms/example-app.png" />
<Label Text="example-app.png foi baixada pelo xamarin.com" />
</StackLayout>
</ContentPage>
|
Abaixo o resultado obtido :
Dessa forma a view imagem é bastante versátil para exibir imagens.
Na continuação do artigo irei abordar outros aspectos na utilização desta view.
Pegue o
projeto aqui :
![]() App_Image.zip (sem as referências)
App_Image.zip (sem as referências)
Meus filhinhos, não amemos de palavra,
nem de língua, mas por obra e em verdade.
E nisto conhecemos que somos da verdade, e diante dele asseguraremos nossos
corações;
Sabendo que, se o nosso coração nos condena, maior é Deus do que o nosso
coração, e conhece todas as coisas.
1 João 3:18-20
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim Studio - Desenvolvimento Multiplataforma com C# (Android, iOS e Windows)
-
Xamarim - Criando Apps com o Visual Studio e C# (vídeo aula)
-
https://developer.xamarin.com/guides/xamarin-forms/xaml/xaml-basics/data_binding_basics/