![]() Xamarin.Forms
- Usando a view ActivityIndicator - I
Xamarin.Forms
- Usando a view ActivityIndicator - I
|
|
 |
Neste artigo vou apresentar os conceitos básicos da view ActivityIndicator em uma aplicação Xamarin Forms. |
 |
A view ActivityIndicator é usada para indicar que alguma tarefa esta sendo executada exibindo um sinal visual sem indicar o progresso da operação.
Suas propriedades mais importantes são :
Color - Determina a cor exibida pela view;
IsRunning - Indica se a animação esta sendo exibida ou não.
Abaixo temos um exemplo de código XAML usado para exibir a view:
<ActivityIndicator x:Name="activity1" Color="Black" IsRunning="true" />
A seguir vamos mostrar um exemplo de utilização deste recurso.
Requisitos necessários :
Criando a solução Xamarin.Forms no Visual Studio 2015
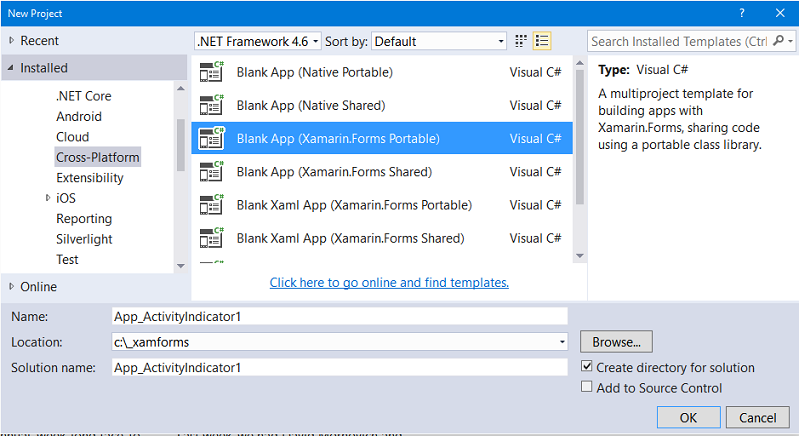
Abra o Visual Studio Community 2015 e clique em New Project;
Selecione Visual C#, o template Cross Plataform e a seguir Blank App (Xamarin.Forms Portable);
Nota : A opção Portable (Portable Class Library - PCL ) - Inclui todo o código comum em uma biblioteca de vínculo dinâmico (DLL) que pode então ser referenciada a partir de outros projetos;
Informe o nome App_ActivityIndicator1 e clique no botão OK;

Ao clicar no botão OK, será criada uma solução contendo 5 projetos. (Dependendo do seu ambiente pode haver alguma variação nos projetos.)
Como não tenho um Mac (ainda), e a compilação e testes da aplicação ficará prejudicada, vou remover o projeto iOS da solução criada. Para isso clique com o botão sobre o projeto e a seguir clique em Remove. (Também vou remover o projeto Windows Phone e Windows 8.1). Dessa forma, para o meu caso, estou debugando e fazendo o deploy para o projeto Android.
Na janela de propriedades da minha solução vou definir o startup project conforme mostra a figura abaixo: (Você pode alterar conforme a sua necessidade esta opção)

O código será definido no projeto comum App_ActivityIndicator1(Portable) que possui a classe App.cs e que irá conter o código compartilhado que vamos usar neste artigo.
Assim o código poderá ser executado em qualquer plataforma (iOs, Android, Windows Phone).
Incluindo uma nova página XAML no projeto compartilhado (Portable)
Selecione o projeto App_ActivityIndicator1 (Portable) e no menu Project clique em Add New Item;
Selecione o template Cross Plataform -> Forms Xaml Page e informe o nome ActivityIndicator1.xaml e clique em Add;

Serão criados dois arquivos :
Após isso precisamos alterar o código da classe App.cs para criar uma instância da nossa página ActivityIndicator1 definindo-a como a página principal que será executada quando a aplicação rodar. O código deve ficar assim:
using Xamarin.Forms; namespace App_ListView1 { public class App : Application { public App() { MainPage = new ActivityIndicator1(); } .... .... } } |
Agora podemos definir o código nos arquivos ActivityIndicator1.
Xamarin Forms - Usando o ActivityIndicator
A forma mais simples e rápida de
Abra o arquivo ActivityIndicator1.axml e defina um controle ListView com o nome lv1:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="App_ActivityIndicator1.ActivityIndicator1"
BackgroundColor="Black">
<AbsoluteLayout>
<ActivityIndicator IsRunning="true"
AbsoluteLayout.LayoutBounds="0.5,0.5,100,100"
AbsoluteLayout.LayoutFlags="PositionProportional"
Color="Yellow" />
<Image IsVisible="false" x:Name="image" Aspect="AspectFill"
AbsoluteLayout.LayoutBounds="0,0,1,1"
AbsoluteLayout.LayoutFlags="All"
/>
</AbsoluteLayout>
</ContentPage>
|
No código acima definimos um Activity Indicator com a propriedade IsRunning igual a true, logo o controle será visível o tempo todo.
A propriedade IsRunning indica se o controle Activity Indicator esta sendo executado ou não: true indica que o controle esta sendo executado e false não.
Usamos um AbsoluteLayout para posicionar o controle no centro da tela.
Rodando o projeto iremos obter o seguinte resultado:

Agora vamos definir o código no arquivo code-behind ActivityIndicator1.axml.cs :
public ActivityIndicator1()
{
InitializeComponent();
var imageSource = new UriImageSource { Uri = new Uri("http://www.macoratti.net/Imagens/cidade2.jpg") };
imageSource.CachingEnabled = false;
image1.Source = imageSource;
}
|
Agora estamos carregando uma imagem no controle Image (image1) e exibindo-a na tela do dispositivo. Para ela se tornar visível vamos alterar o código do arquivo XAML e vamos usar também a propriedade IsLoading da imagem fazendo o data binding da propriedade IsRunning com a propriedade IsLoading da imagem:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="App_ActivityIndicator1.ActivityIndicator1"
BackgroundColor="Black">
<AbsoluteLayout>
<ActivityIndicator IsRunning="{Binding Source={x:Reference image1}, Path=IsLoading }"
AbsoluteLayout.LayoutBounds="0.5,0.5,100,100"
AbsoluteLayout.LayoutFlags="PositionProportional"
Color="Yellow" />
<Image x:Name="image1" Aspect="AspectFit"
AbsoluteLayout.LayoutBounds="0,0,1,1"
AbsoluteLayout.LayoutFlags="All"
/>
</AbsoluteLayout>
</ContentPage>
|
A propriedade IsLoading retorna o status de carregamento da imagem. O valor padrão é false.
Dessa forma enquanto a imagem estiver sendo carregada será exibida o indicador de atividade e ao final a imagem será exibida.
Executando o projeto fazendo a emulação via projeto Android e usando o Genymotion como emulador iremos obter:
 |
|
Pegue o
projeto aqui :
![]() App_ActivityIndicator1.zip (sem as referências)
App_ActivityIndicator1.zip (sem as referências)
E, como Moisés levantou a serpente no
deserto, assim importa que o Filho do homem seja levantado;
Para que todo aquele que nele crê não pereça, mas tenha a vida eterna.
João 3:14,15
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
Xamarim Studio - Desenvolvimento Multiplataforma com C# (Android, iOS e Windows)
Xamarim - Criando Apps com o Visual Studio e C# (vídeo aula)
https://developer.xamarin.com/guides/xamarin-forms/xaml/xaml-basics/data_binding_basics/