 |
Neste artigo eu mostro como transferir itens entre dois controles ListBox em uma aplicação WPF usando a linguagem C#. |
 |
Os dois controles são listas;
Ambos suportam a vinculação de dados através de ItemsSource para uma lista;
Ambos são objetos ItemsControl;
Recursos usados:

Definindo a interface
MainWindow - evento: Window_Loaded
ListBox - lb1
ListBox - lb2
Button - btnAdicionar , evento: btnAdicionar_Click
Button - btnRemover, evento: btnRemover_Click
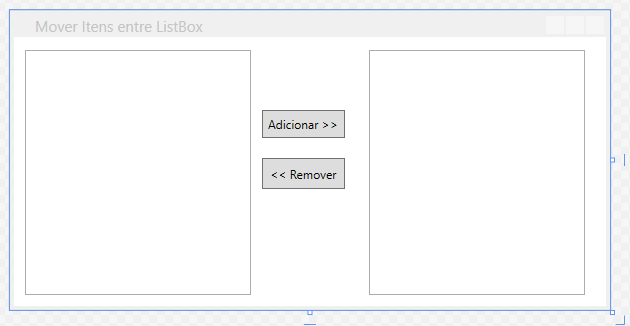
Disponha os controles conforme o leiaute da figura abaixo:
 |
O código XAML gerado pode ser visto a seguir:
<Window x:Class="Wpf_LvLb.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Wpf_LvLb"
mc:Ignorable="d"
Title="Mover Itens entre ListBox" Height="300" Width="600" Loaded="Window_Loaded">
<Grid>
<ListBox Margin="11,13,355,11" Name="lb1" />
<ListBox Margin="0,13,21,11" Name="lb2" HorizontalAlignment="Right" Width="216" />
<Button Name="btnAdicionar" Height="28" Margin="248,73,261,0" VerticalAlignment="Top"
Click="btnAdicionar_Click">Adicionar >></Button>
<Button Name="btnRemover" Margin="248,121,261,117"
Click="btnRemover_Click"><< Remover</Button>
</Grid>
</Window>
|
Vamos agora implementar o código nos eventos definidos.
Implementando o código no arquivo MainWindow.xaml.cs
Primeiro declare uma variável chamada listaDados do tipo ArrayList que iremos usar para preencher com dados, uma variável string para tratar o texto do item atual e outra variável do tipo int para tratar o índice do item atual :
ArrayList listaDados = null; string itemAtualText; int itemAtualIndex;
Vamos começar implementando o código no evento Window_Loaded que irá carregar os dados no ListBox - lb1.
Para carregar os dados vamos criar um ArrayList e incluir alguns itens na lista e depois vamos vincular os itens no ListBox usando a propriedade ItemsSource:
private void Window_Loaded(object sender, RoutedEventArgs e)
{
// Preenche a lista com dados para exibir no listbox
listaDados = CarregaListaDados();
// vincula o ArrayList com o listBox
lb1.ItemsSource = listaDados;
}
|
O código do método CarregaListaDados() é dado a seguir:
private ArrayList CarregaListaDados()
{
ArrayList itemsList = new ArrayList();
itemsList.Add("Barcelona");
itemsList.Add("Real Madrid");
itemsList.Add("Paris Saint Germain");
itemsList.Add("Juventus");
itemsList.Add("Sporting");
itemsList.Add("Borussia");
itemsList.Add("Leverkusen");
itemsList.Add("CSKA");
return itemsList;
}
|
Adicionando itens no ListBox
Quando o programa iniciar teremos o primeiro ListBox exibindo os itens e podemos incluir itens no segundo ListBox clicando no botão Adicionar.
O código do evento Click desta botão esta definido a seguir:
private void btnAdicionar_Click(object sender, RoutedEventArgs e)
{
// Encontra o item e obtem o seu texto e seu indice
itemAtualText = lb1.SelectedValue.ToString();
itemAtualIndex = lb1.SelectedIndex;
lb2.Items.Add(itemAtualText);
if (listaDados != null)
{
listaDados.RemoveAt(itemAtualIndex);
}
// Atualiza o data binding
AplicarDataBinding();
}
|
Neste código estamos obtendo o valor e o índice do item selecionado no Listbox lb1 e então adicionando este item no segundo Listbox lb2 e removendo o item do ArrayList.
O método AplicarDataBinding() apenas irá remover o binding atual do ListBox fazendo a revinculação dos dados com o ArrayList atualizado.
O código do método AplicarDataBinding() é visto abaixo:
private void AplicarDataBinding()
{
lb1.ItemsSource = null;
// Vincula o ArrayList ao ListBox
lb1.ItemsSource = listaDados;
}
|
Finalmente para remover um item do Listbox lb2 clicamos no botão Remover cujo código do evento Click é dado a seguir:
private void btnRemover_Click(object sender, RoutedEventArgs e)
{
// Encontrar o item o seu texto e o indice
itemAtualText = lb2.SelectedValue.ToString();
itemAtualIndex = lb2.SelectedIndex;
// Adiciona o item no listbox lb2
listaDados.Add(itemAtualText);
lb2.Items.RemoveAt(lb2.Items.IndexOf(lb2.SelectedItem));
// Atualiza o data binding
AplicarDataBinding();
}
|
Neste código pegamos o valor e índice do item selecionado do Listbox lb2 e adicionamos o item no ArrayList e removemos o item do primeiro Listbox lb1.
Executando o projeto teremos:
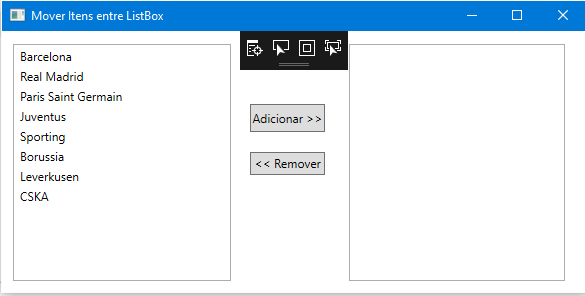
1- O projeto carregado exibindo os itens no ListBox lb1
 |
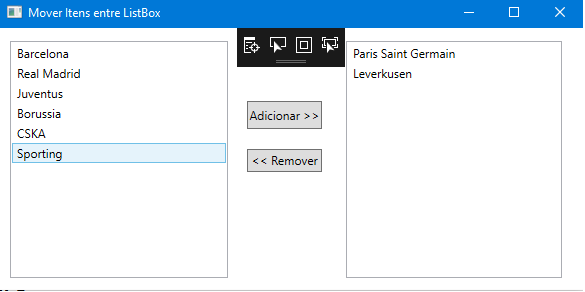
2- Incluindo itens no segundo Listbox lb2
 |
3- Removendo itens do segundo ListBox lb2
 |
Pegue o
projeto completo aqui : ![]() Wpf_LvLb.zip
Wpf_LvLb.zip
"Porque as suas coisas invisíveis, desde
a criação do mundo, tanto o seu eterno poder, como a sua divindade, se entendem,
e claramente se vêem pelas coisas que estão criadas, para que eles fiquem
inescusáveis"
Romanos 1:20
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Visual Studio - Dica de produtividade - Quick Launch - Macoratti.net
Visual Studio - Dica de produtividade - Nuget - Macoratti.net
.NET - Dicas de site com livros gratuitos para estudo - Macoratti.net
Apresentando o WPF - Windows Presentation Foundation - Macoratti
WPF - Criando uma aplicação básica (para iniciantes) - Macoratti