C#
- Apresentando a classe ObservableCollection<T>
C#
- Apresentando a classe ObservableCollection<T>
 |
Neste artigo eu
vou apresentar os conceitos e os recursos da classe ObservableCollection
da plataforma .NET. |
Uma
ObservableCollection representa uma coleção de dados dinâmicos que fornece
notificações quando os itens são adicionados, removidos, ou quando toda a
coleção
é atualizada. Essa coleção esta disponível no namespace
System.Collection.ObjectModel.

Assim, uma
ObservableCollection trabalha essencialmente como uma coleção regular,
exceto por dois pontos importantes: ela implementa as interfaces :
E isso é que a
torna especial, pois além de ser uma coleção dinâmica de objetos de um dado
tipo, onde os objetos podem ser adicionados, removidos ou atualizados, ela
apresenta o recurso de notificar automaticamente os seus observadores quando
um novo objeto foi adicionado, removido ou atualizado.
Dessa
forma ao usar uma ObservableCollection você pode receber notificações
das atualizações feitas na coleção de forma automática através de um evento
e assim tratar a respectiva ação.
A
utilização das coleções desse tipo em aplicações que suportam o
data binding, como o WPF, SilverLight (finado), Xamarin Forms,
etc. tornam muito simples atualizar a interface do usuário refletindo
qualquer alteração feita em uma lista de itens da coleção.
Neste
artigo eu vou apresentar um exemplo básico de utilização de uma
ObservableCollection em uma aplicação WPF.
Recursos usados:
Criando a solução no VS 2015
Community
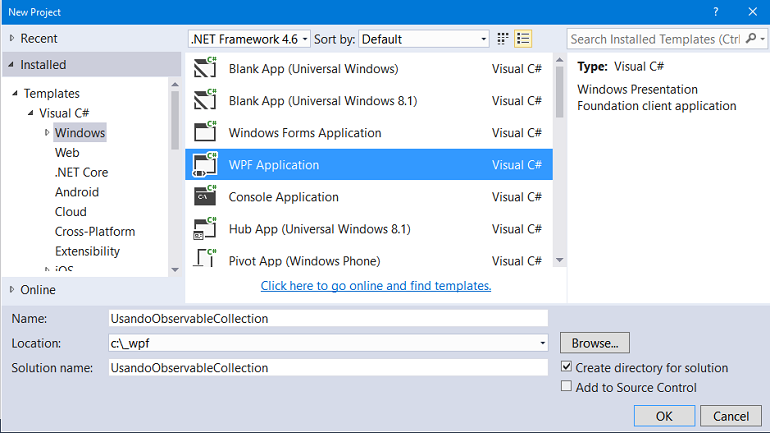
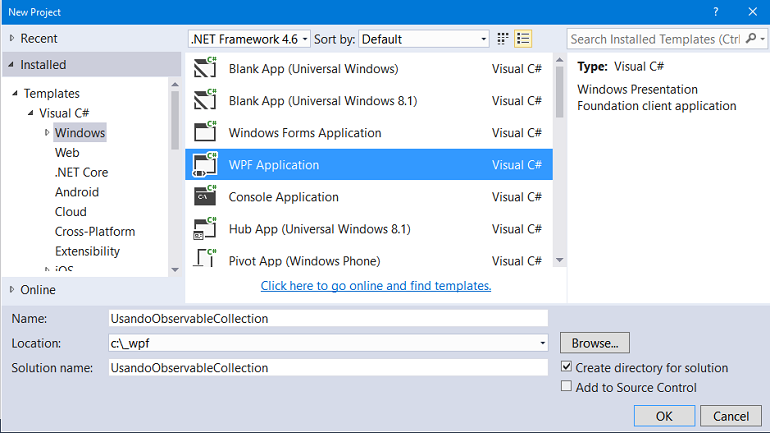
Abra o VS Community 2015 e crie um projeto do
tipo WPF Application usando a linguagem C#, com o nome
UsandoObservableCollection;

Vamos criar uma classe de domínio para usar como
exemplo.
No menu Project clique em Add Class
e informe o nome Pessoa. A seguir digite o código abaixo neste arquivo:
public class Pessoa
{
public string Nome { get; set; }
public string Endereco { get; set; }
}
|
Criamos uma classe Pessoa com duas
propriedades : Nome e Endereco.
A seguir vamos criar um objeto
ObservableCollection do tipo Pessoa e vincular esse objeto ao controle de
lista que vamos usar na interface.
Na janela Solution Explorer, abra o arquivo
MainWindow.xaml e inclua a partir da ToolBox os seguintes controles:
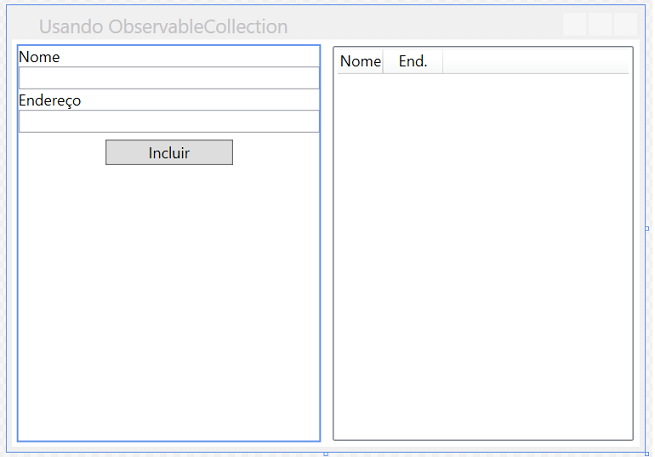
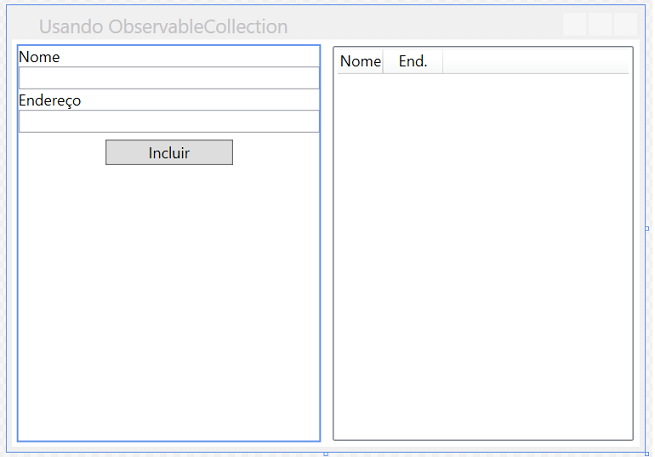
Disponha os controles conforme o leiaute da
figura abaixo:

A seguir vemos o código XAML gerado :
<Window x:Class="UsandoObservableCollection.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:UsandoObservableCollection"
mc:Ignorable="d"
Title="Usando ObservableCollection" Height="350" Width="500">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" Grid.Column="0" Margin="5,5,5,5">
<TextBlock x:Name="lblNome" Text="Nome"></TextBlock>
<TextBox x:Name="txtNome"></TextBox>
<TextBlock x:Name="lblEndereco" Text="Endereço"></TextBlock>
<TextBox x:Name="txtEndereco"></TextBox>
<Button Grid.Column="0" Width="100" Height="20" Margin="5,5,5,5" x:Name="btnNomes" Click="btnNomes_Click" Content="Incluir"></Button>
</StackPanel>
<ListView x:Name="lstNomes" Margin="5,5,5,5" Grid.Column="1" Grid.Row="0">
<ListView.View>
<GridView x:Name="grdNomes">
<GridViewColumn Header="Nome" DisplayMemberBinding="{Binding Nome}"/>
<GridViewColumn Header="End." DisplayMemberBinding="{Binding Endereco}"/>
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window> |
Observe que estamos usando o data binding
no controle ListView vinculando as propriedades Nome e Endereco da classe
Pessoa usando a
propriedade DisplayMemberBinding que associa o tipo de dados a partir de
uma fonte de dados a uma coluna de forma que a coluna possa exibir um conjunto
de valores do tipo.
Vamos agora definir o código no arquivo
code-behind MainWindow.xaml.cs.
Comece definindo os dois namespaces abaixo:
using System.Collections.ObjectModel;
using System.Windows;
A seguir vamos criar a coleção
ObservableCollection do tipo da nossa classe Pessoa:
private ObservableCollection<Pessoa> pessoa;
No construtor da classe MainWindow() vamos criar uma instância da classe Pessoa e criar alguns objetos:
public MainWindow()
{
InitializeComponent();
pessoa = new ObservableCollection<Pessoa>()
{
new Pessoa(){Nome="Macoratti",Endereco="Rua Projetada 100"},
new Pessoa(){Nome="Jefferson",Endereco="Rua Mexico, 34"},
new Pessoa(){Nome="Miriam",Endereco="Av. Brasil, 200"}
};
lstNomes.ItemsSource = pessoa;
}
|
Observe que atribuímos o objeto da coleção à
propriedade ItemsSource da ListView.
(Em geral usamos a propriedade ItemsSource do controle ListView para vincular
uma coleção.)
Finalmente vamos tratar o evento Click do
botão de comando para incluir um novo objeto Pessoa e atut
private void btnNomes_Click(object sender, RoutedEventArgs e)
{
pessoa.Add(new Pessoa()
{
Nome = txtNome.Text,
Endereco = txtEndereco.Text
});
txtNome.Text = string.Empty;
txtEndereco.Text = string.Empty;
}
|
Agora é só alegria...
Executando o projeto e incluindo novos dados
veremos a atualização da ListView ocorrer de forma automática exibindo o novo
objeto criado:
Agora
vamos supor que você queira exibir os valores de um item selecionado no ListView
nos controles TextBox.
Basta
alterar o código em cada controle TextBox definindo o
data binding para a fonte de dados lstNome e
para o respectivo item selecionado :
...
<StackPanel Grid.Row="0" Grid.Column="0" Margin="5,5,5,5">
<TextBlock x:Name="lblNome" Text="Nome"></TextBlock>
<TextBox x:Name="txtNome" Text="{Binding ElementName= lstNomes, Path=SelectedItem.Nome}"></TextBox>
<TextBlock x:Name="lblEndereco" Text="Endereço"></TextBlock>
<TextBox x:Name="txtEndereco" Text="{Binding ElementName= lstNomes, Path=SelectedItem.Endereco}"></TextBox>
<Button Grid.Column="0" Width="100" Height="20" Margin="5,5,5,5" x:Name="btnNomes" Click="btnNomes_Click" Content="Incluir"></Button>
</StackPanel>
... |
Agora
clicando em um item teremos o resultado abaixo:
O mesmo
comportamento teremos para a exclusão e atualização de um item. (deixo para
você implementar essas funcionalidades, ok !)
Pegue o
projeto completo aqui :  UsandoObservableCollection.zip
UsandoObservableCollection.zip
Jesus dizia, pois, aos judeus que criam
nele: Se vós permanecerdes na minha palavra, verdadeiramente sereis meus
discípulos;
E conhecereis a verdade, e a verdade vos libertará.
João 8:31,32
Referências:
José Carlos Macoratti