 Xamarin
Forms - Apresentando a view DateTimePicker - I
Xamarin
Forms - Apresentando a view DateTimePicker - I
 |
Neste artigo vou apresentar os conceitos básicos sobre a view DataTimePicker do Xamarin Forms usando o Visual Studio 2015 e a linguagem C#. |
A view DateTimePicker do Xamarin Forms é usada para exibir e selecionar datas.
As propriedades mais usadas desta view são :
|
Format |
string |
Especifica o formato da data a ser exibida |
|
Date |
x:FactoryMethod |
Define ou Obtém a data exibida |
|
MaximumDate |
x:FactoryMethod |
A data máxima que pode ser selecionada |
|
MinimumDate |
x:FactoryMethod |
A data mínima que pode ser selecionada |
O evento mais usado desta view é o evento DateSelected que é disparado quando a propriedade Date for alterada.
Quando uma nova data for selecionada este evento expõe um novo dia do mês, mês e ano que podemos tratar e exibir.
Neste artigo veremos um exemplo básico de utilização do controle.
Recursos usados:
-
Visual Studio Community 2015 ou Xamarin Studio
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto no VS Community 2015
Abra o VS 2015 Community e clique em New Project;
Selecione a linguagem Visual C# e o template Android -> Blank App(Android)
Informe o nome App_DatePicker e clique no botão OK;
Ao clicar no botão OK, será criada uma solução contendo 4 projetos. (Dependendo do seu ambiente pode haver alguma variação nos projetos.)
-
1 Projeto Comum contendo a maior parte do código da aplicação : (Este é o projeto Portable cuja compilação pode ser compartilhada com outras plataformas)
-
1 Projeto para plataforma Android
-
1 Projeto para plataforma iOS
-
1 Projeto para Windows 8.1 ou para Windows 10
-
1 Projeto para plataforma Windows Phone
Nota: Durante o processo de criação dos projetos, ao criar o projeto para o iOS será apresentada a janela : Xamarin Mac Agent Instructions , com instruções para identificar e localizar o Mac (a própria máquina ou em uma rede local)Se você não tiver um Mac (como eu) clique no botão OK e a seguir clique no botão Close. Com isso não poderemos compilar nem testar projetos iOS no Visual Studio.
O projeto comum possui a classe App.cs que irá conter o código compartilhado e que vamos usar neste artigo.
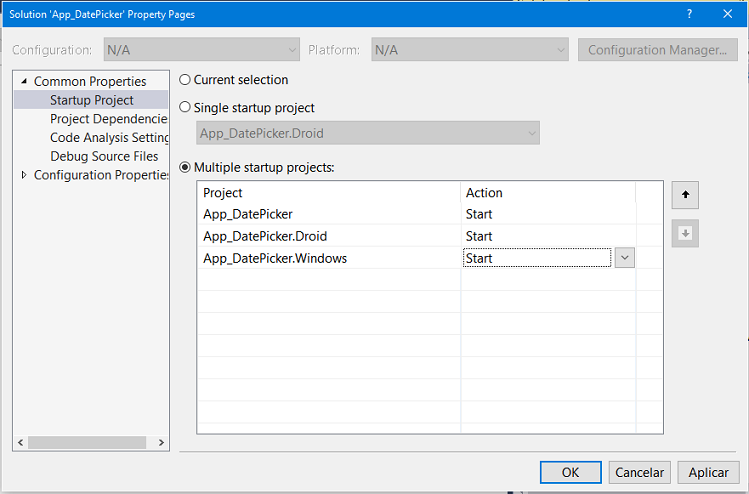
Podemos na janela de propriedades da solução marcar a opção - Multiple startup projects - e selecionar quais o projetos vamos fazer o deploy e executar :

Vamos abrir o arquivo App.cs e alterar o seu código conforme abaixo:
using Xamarin.Forms;
namespace App_DatePicker
{
public class App : Application
{
public App()
{
Label lbltitulo = new Label
{
Text = "Calendário",
FontSize = 40,
HorizontalOptions = LayoutOptions.Center
};
DatePicker dtp = new DatePicker
{
Format = "dd/MM/yyyy",
VerticalOptions = LayoutOptions.CenterAndExpand
};
Label lblData = new Label
{
Text = "",
FontSize = 40,
TextColor = Color.Yellow,
HorizontalOptions = LayoutOptions.Center
};
dtp.DateSelected += (s, e) =>
{
lblData.Text = "Data : " + e.NewDate.Day + "/" + e.NewDate.Month + "/" + e.NewDate.Year;
};
MainPage = new ContentPage
{
BackgroundColor = Color.Black,
Content = new StackLayout
{
Orientation = StackOrientation.Vertical,
Children =
{
lbltitulo, dtp, lblData
}
}
};
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
}
}
|
Vamos entender o código :
Definimos e views :
- 1 Label -lbltitulo - view que exibe um título na página;
- 1 DataPicker - dtp - representa a view que vai exibir as datas a serem selecionadas; A propriedade Format define o formato da data exibida.
- 1 Label - lblData - view onde vamos exibir a data selecionada;
Como você pode ver, no final do código, estamos usando um objeto ContentPage onde estamos definindo a sua propriedade Content para uma nova instância de um controle StackLayout.
MainPage = new ContentPage
{
BackgroundColor = Color.Silver,
Content = new StackLayout
{
Orientation = StackOrientation.Vertical,
Children = { lbltitulo,
dtp, lblData }
}
};
O controle StackLayout é usado para dispor outros controles em uma pilha, um sobre o outro, segundo uma orientação vertical.(neste exemplo)
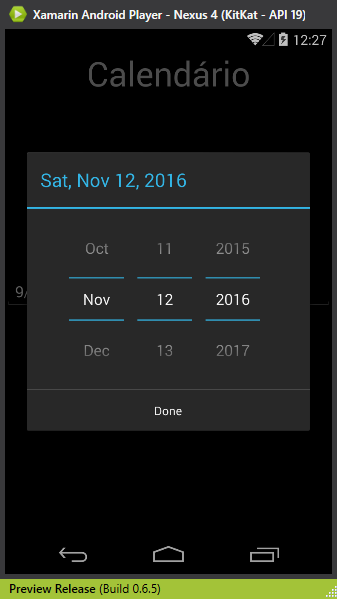
Executando o projeto usando o emulador do Xamarin Android Player e emulando o KitKat(API 19) iremos obter o seguinte resultado:
 |
 |
Este exemplo bem simples que apenas mostra como usar e selecionar datas no DatePicker.
Na segunda parte do artigo veremos como obter o mesmo resultado usando código XAML e os recursos do DataBinding.
Pegue o
projeto aqui : ![]() App_DatePicker.zip
(sem as referências)
App_DatePicker.zip
(sem as referências)
Não se turbe o vosso coração; credes em
Deus, crede também em mim.
Na casa de meu Pai há muitas moradas; se não fosse assim, eu vo-lo teria dito.
Vou preparar-vos lugar.
João 14:1,2
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
https://developer.xamarin.com/api/type/Android.App.AlertDialog/

