 |
Neste artigo vou mostrar como exibir conteúdo HTML usando o controle WebView do Xamarin Android usando o Visual Studio 2015 e a linguagem C#. |
 |
O componente WebView é uma view usada para a exibição de conteúdos web e HTML em seu aplicativo. O WebView é muito versátil e possui os seguintes recursos:
Neste primeiro contato com o controle WebView vamos nos ater a exibir conteúdo HTML.
Neste caso o controle vem com suporte para os seguintes tipos de conteúdo:
Nota: O WebView no Windows e Windows Phone não suporta Silverlight, Flash ou quaisquer controles ActiveX, mesmo se eles são suportados pelo Internet Explorer nessa plataforma.
Dependendo do cenário você vai precisar requerer o acesso a Internet abrindo a janela de propriedades do projeto e na opção Android Manifest marcar a opção INTERNET conforme mostra a figura abaixo:

Recursos usados:
Visual Studio Community 2015 ou Xamarin Studio
Emulador Android virtual ou físico (veja como emular usando o Vysor)
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto no VS Community 2015
Abra o VS 2015 Community e clique em New Project;
Selecione a linguagem Visual C# e o template Android -> Blank App(Android)
Informe o nome AppHtmlWebView e clique no botão OK;
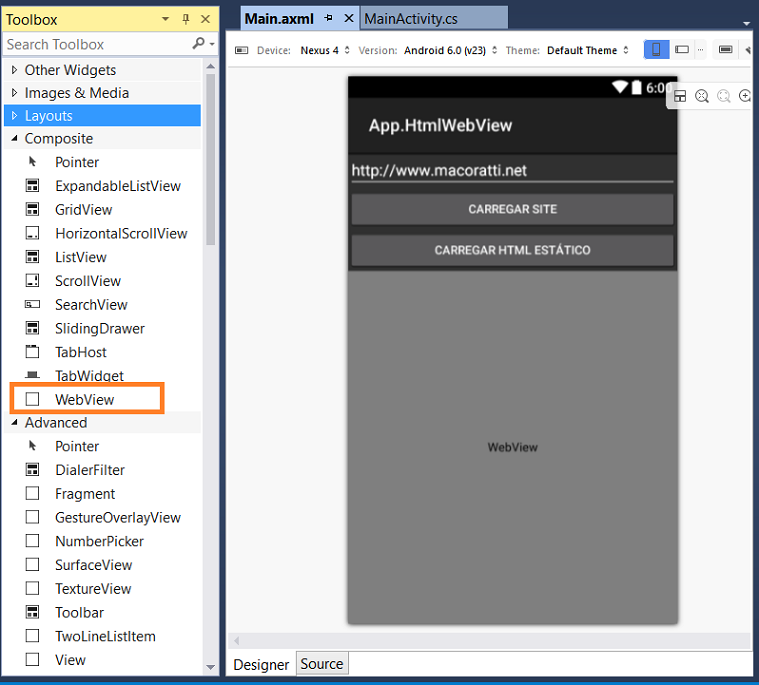
Abra o arquivo Main.axml na pasta Resources/layout e no modo Designer.
Primeiro remova o controle Button que vem definido por padrão e a seguir inclua o seguinte controle a partir da ToolBox:
Abaixo vemos o leiaute no emulador do Xamarin e ao lado o respectivo código XML gerado :
 |
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:text="http://www.macoratti.net"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txtUrl" />
<Button
android:text="Carregar Site"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btnCarregarSite" />
<Button
android:text="Carregar HTML estático"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btnCarregarHtml" />
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/webView1" />
</LinearLayout>
|
A seguir abra o arquivo MainActivity.cs e altere o código desse arquivo conforme abaixo:
using Android.App;
using Android.OS;
using Android.Webkit;
using Android.Widget;
namespace App.HtmlWebView
{
[Activity(Label = "App.HtmlWebView", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
EditText txtUrl;
WebView webview1;
Button btnCarregarSite;
Button btnCarregarHtml;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
//cria instãncia dos controles usados na view principal
txtUrl = FindViewById<EditText>(Resource.Id.txtUrl);
btnCarregarSite = FindViewById<Button>(Resource.Id.btnCarregarSite);
btnCarregarHtml = FindViewById<Button>(Resource.Id.btnCarregarHtml);
webview1 = FindViewById<WebView>(Resource.Id.webView1);
webview1.Settings.JavaScriptEnabled = true;
//define os eventos dos botões
btnCarregarSite.Click += BtnCarregarSite_Click;
btnCarregarHtml.Click += BtnCarregarHtml_Click;
}
private void BtnCarregarHtml_Click(object sender, System.EventArgs e)
{
//define um conteúdo html estático
string html = "<html><body><h1>Ola, WebView</h1>" +
"<hr/>" +
"<h2>Macoratti.net</h2>" +
"<h3>Quase Tudo para a plataforma .NET</h3>" +
"<h4>http://www.macoratti.net</h4>" +
"<p>Xamarin Android - WebView</p>" +
"</body></html>";
webview1.LoadData(html, "text/html", "UTF-8");
}
private void BtnCarregarSite_Click(object sender, System.EventArgs e)
{
//cria uma instância de WebViewClient
webview1.SetWebViewClient(new MeuWebViewClient());
//carrega a url a ser renderizada no WebView
//txtUrl.Text obtém o texto digitado
webview1.LoadUrl(txtUrl.Text);
}
public class MeuWebViewClient : WebViewClient
{
public override bool ShouldOverrideUrlLoading(WebView view, string url)
{
view.LoadUrl(url);
return true;
}
}
}
}
|
Vou explicar o código a seguir.
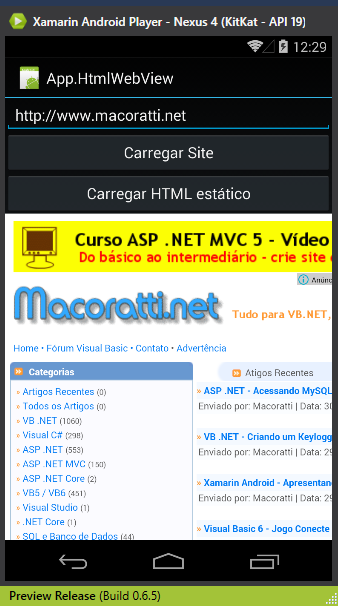
Executando o projeto usando o emulador do Xamarin Android Player e emulando o KitKat(API 19) iremos obter o seguinte resultado:
1- Exibindo o conteúdo de um site - O usuário informa uma URL completa e clica no botão Carregar Site:
 |
O comportamento padrão do Android é
abrir um navegador quando um link for clicado, mas o nosso WebView não
funciona como um navegador embutido.
Por isso
estamos usando a classe WebViewClient que ajuda a monitorar os
eventos em um WebView. No exemplo sobrescrevemos o método Nota:
A classe WebViewClient possui outros métodos como
OnPageStarted(), OnPageFinished() e
OnReceivedError() que ajudam a exibir o progresso da exibição do
conteúdo no WebView ou tratar erros. //carrega a url a ser renderizada no WebView
//txtUrl.Text obtém o texto digitado
webview1.LoadUrl(txtUrl.Text);
}
public class MeuWebViewClient : WebViewClient
{
public override bool ShouldOverrideUrlLoading(WebView view, string url)
{
view.LoadUrl(url);
return true;
}
}
|
2- Exibindo HTML estático
 |
Aqui estamos definindo o código
HTML de forma estática e usando o método LoadData para carregar e
exibir o resultado no WebView : ----------------------------------------------------------------------------------------------------------------------------------------------------------
private void BtnCarregarHtml_Click(object sender, System.EventArgs e) |
Pegue o
projeto aqui : ![]() App.HtmlWebView.zip
(sem as referências)
App.HtmlWebView.zip
(sem as referências)
"Aquele que diz: Eu
conheço-o (a Jesus), e não guarda os seus mandamentos, é mentiroso, e nele não
está a verdade."
1 João 2:4
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
https://developer.xamarin.com/api/type/Android.App.AlertDialog/