 |
Neste artigo vou apresentar os conceitos básicos sobre o controle DatePicker do Xamarin Android usando o Visual Studio 2015 e a linguagem C#. |
 |
O Xamarin Android apresenta os controles DatePicker e DatePickerDialog, que é um diálogo contendo um DatePicker, que permitem ao usuário informar datas em uma aplicação Android.
Enquanto o DatePicker permite aos usuários selecionar o ano, mês e dia em uma interface consistente entre dispositivos e aplicativos a classe DatePickerDialog é uma classe auxiliar que encapsula o selecionador de data em uma caixa de diálogo.
Em aplicações Android modernas devemos exibir o DatePickerDialog em um DialogFragment pois isso vai permitir que o aplicativo exiba o selecionador de datas como uma caixa de diálogo pop-up ou incorporado em uma atividade.
Além disso, o DialogFragment irá gerenciar o ciclo de vida e a exibição da caixa de diálogo, reduzindo a quantidade de código que deve ser implementado.
Neste artigo veremos inicialmente um exemplo básico de utilização do DatePicker e a seguir um exemplo onde podemos selecionar uma data e exibir a seleção no formato dd/mm/yyyy.
Recursos usados:
Visual Studio Community 2015 ou Xamarin Studio
Emulador Android virtual ou físico (veja como emular usando o Vysor)
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Exemplo 1- Usando o controle DatePicker
Abra o VS 2015 Community e clique em New Project;
Selecione a linguagem Visual C# e o template Android -> Blank App(Android)
Informe o nome AppDateTimePicker e clique no botão OK;
Abra o arquivo Main.axml na pasta Resources/layout e no modo Designer.
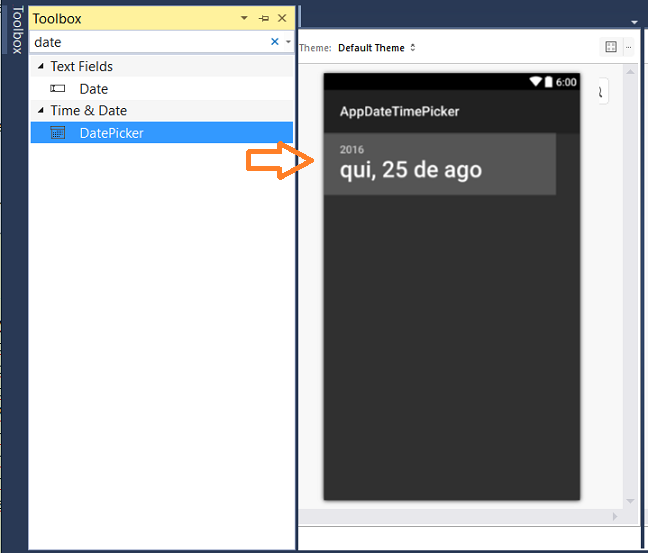
Primeiro remova o controle Button que vem definido por padrão e a seguir inclua o seguinte controle a partir da ToolBox:
Abaixo vemos o leiaute no emulador do Xamarin e ao lado o respectivo código XML gerado :
 |
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<DatePicker
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/dtp1" />
</LinearLayout>
|
A seguir abra o arquivo MainActivity.cs e altere o código desse arquivo conforme abaixo:
using Android.App;
using Android.OS;
using Android.Widget;
using System;
namespace AppDateTimePicker
{
[Activity(Label = "AppDateTimePicker", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
DatePicker datePicker = FindViewById<DatePicker>(Resource.Id.dtp1);
//Define a data para o 25 de maio de 2015
datePicker.DateTime = new DateTime(2015, 05, 25, 23, 00, 00);
}
}
}
|
Neste código criamos uma instância do controle DatePicker definido no layout e criamos um objeto DateTime() usando um dos muitos construtores da classe DateTime.
Só para você ter uma ideia a seguir temos alguns dos construtores possíveis pela classe DateTime:
public DateTime()
public DateTime (long ticks, DateTimeKind kind)
public DateTime (int year, int month, int day, int hour, int minute, int
second, Calendar calendar)
public DateTime (int year, int month, int day, int hour, int minute, int
second, int millisecond, Calendar calendar, DateTimeKind kind)
public DateTime (int year, int month, int day, int hour, int minute, int
second, int millisecond, DateTimeKind kind)
public DateTime (int year, int month, int day, int hour, int minute, int
second, DateTimeKind kind)
public DateTime (int year, int month, int day)
public DateTime (long ticks)
public DateTime (int year, int month, int day, int hour, int minute, int
second)
public DateTime (int year, int month, int day, int hour, int minute, int
second, int millisecond)
public DateTime (int year, int month, int day, Calendar calendar)
Executando o projeto usando o emulador do Xamarin Android Player e emulando
o KitKat(API 19) iremos obter o seguinte resultado:

Este exemplo é o mais trivial possível e não tem muita utilidade além de mostrar a cara do DatePicker().
Pegue o projeto completo aqui : AppDateTimePicker.zip (sem as referências)
Exemplo 2- Selecionando datas com DatePicker
Abra o VS 2015 Community e clique em New Project;
Selecione a linguagem Visual C# e o template Android -> Blank App(Android)
Informe o nome AppDatePicker_2 e clique no botão OK;
Abra o arquivo Main.axml na pasta Resources/layout e no modo Designer.
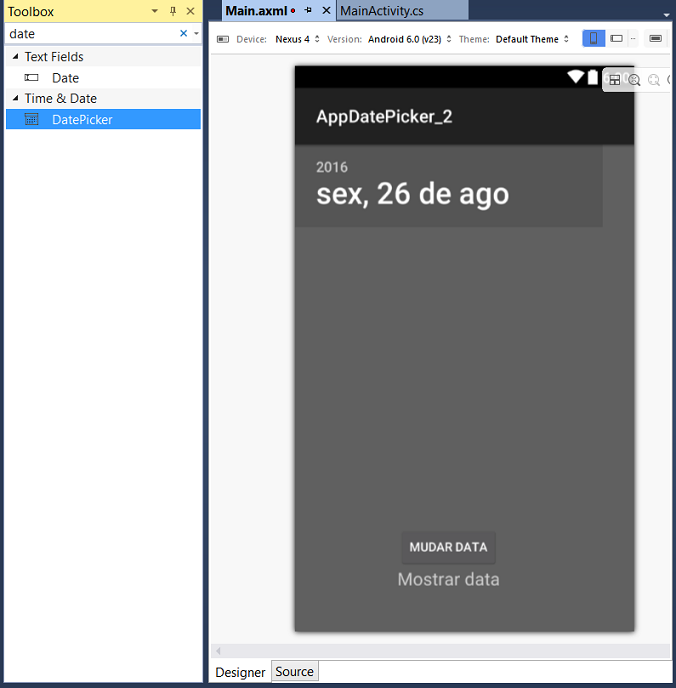
Primeiro remova o controle Button que vem definido por padrão e a seguir inclua o seguinte controle a partir da ToolBox:
Abaixo vemos o leiaute no emulador do Xamarin e ao lado o respectivo código XML gerado :
 |
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#606060"
android:minWidth="25px"
android:minHeight="25px">
<ScrollView
android:layout_width="wrap_content"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical">
<DatePicker
android:id="@+id/dtp1"
android:layout_width="wrap_content"
android:layout_height="match_parent" />
<Button
android:id="@+id/btnMudaData"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Mudar Data" />
<TextView
android:id="@+id/txtViewData"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Mostrar data"
android:textSize="20sp" />
</LinearLayout>
</ScrollView>
</LinearLayout>
|
A seguir abra o arquivo MainActivity.cs e altere o código desse arquivo conforme abaixo:
using Android.App;
using Android.OS;
using Android.Widget;
using System;
using System.Text;
namespace AppDatePicker_2
{
[Activity(Label = "AppDatePicker_2", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
DatePicker dtp1_Data;
TextView txtData;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
//cria instâncias dos objetos definidos no layout
dtp1_Data = FindViewById<DatePicker>(Resource.Id.dtp1);
var btnMudarData = FindViewById<Button>(Resource.Id.btnMudaData);
txtData = FindViewById<TextView>(Resource.Id.txtViewData);
//obtem a data no formato dd/mm/yyyy txtData.Text = getData(); //define o evento Click do botão btnMudarData.Click += BtnMudarData_Click; } private string getData()
{
//define um objeto stringbuilder para montar a data
StringBuilder dataAtual = new StringBuilder();
int mes = dtp1_Data.Month + 1;
dataAtual.Append("Data : " + dtp1_Data.DayOfMonth + "/" + mes + "/" + dtp1_Data.Year);
return dataAtual.ToString();
}
private void BtnMudarData_Click(object sender, EventArgs e)
{
txtData.Text = getData();
}
}
}
|
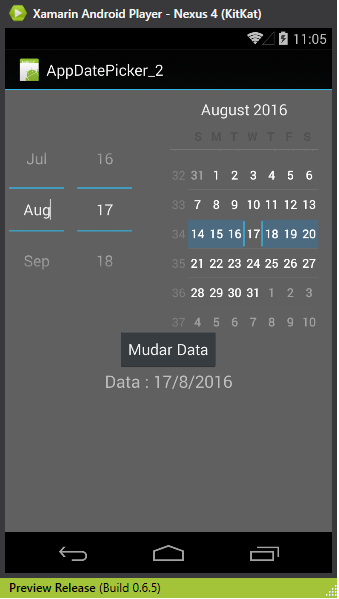
Executando o projeto iremos obter :

Agora podemos selecionar uma data usando o controle DatePicker e exibir a data selecionada no controle TextView.
Em outro artigo eu vou mostrar como usar o controle DatePicker com um DialogFragment.
Pegue o projeto completo aqui : AppDatePicker_2.zip (sem as referências)
Jesus Cristo é o mesmo, ontem, e hoje, e
eternamente.
Hebreus 13:8
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
https://developer.xamarin.com/api/type/Android.App.AlertDialog/