 |
Neste artigo vou apresentar os conceitos básicos sobre o controle CalendarView do Xamarin Android usando o Visual Studio 2015 e a linguagem C#. |
O controle/view CalendarView é usado para exibir um calendário e selecionar datas.
As propriedades mais usadas deste widget são :
| Date | int64 | Define a data selecionada em milissegundos desde Janeiro 1,1970 00:00:00 no time zone padrão. |
| DateTextAppearance | int32 | Define a aparência do texto para as datas do calendário |
| FirstDayOfWeek | int32 | Define o primeiro dia da semana |
| FocusedMonthDateColor | Color | Define a cor para a datas no mês em foco |
| MaxDate | int64 | Define a máxima suportada em milissegundos |
| MinDate | int64 | Define a mínima suportada em milissegundos |
| SelectedWeekBackgroundColor | Color | Define a cor de fundo para a semana selecionada |
| ShownWeekCount | int32 | Obtêm o número de semanas a ser exibida |
| ShowWeekNumber | Boolean | Define se vai exibir o número de semanas |
| UnfocusedMonthDateColor | Color | Define a cor para as datas do mês não selecionado |
| WeekDayTextAppearance | int32 | Define a aparência do texto para a abreviação do dia da semana do cabeçalho do calendário |
| WeekNumberColor | Color | Define a cor para os números da semana |
| WeekSeparatorLineColor | Color | Define a cor para linha usada para separar as semanas |
O evento mais usado deste widget é o evento DateChange que é disparado quando um seleção de data ocorre.
Quando uma nova data for selecionada este evento expõe um novo dia do mês, mês e ano que podemos tratar e exibir.
Lembrando que o primeiro mês (janeiro) possui índice igual a zero.
Neste artigo veremos um exemplo básico de utilização do controle.
Recursos usados:
Visual Studio Community 2015 ou Xamarin Studio
Emulador Android virtual ou físico (veja como emular usando o Vysor)
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto no VS Community 2015
Abra o VS 2015 Community e clique em New Project;
Selecione a linguagem Visual C# e o template Android -> Blank App(Android)
Informe o nome AppCalendarView e clique no botão OK;
Abra o arquivo Main.axml na pasta Resources/layout e no modo Designer.
Primeiro remova o controle Button que vem definido por padrão(se for o caso), e, a seguir inclua o seguinte controle a partir da ToolBox:
1 TextView(Large) - id = txtCalendarExemplo
1 CalendarView - id - CalendView1
1 TextView(Large) - id = txtExibir
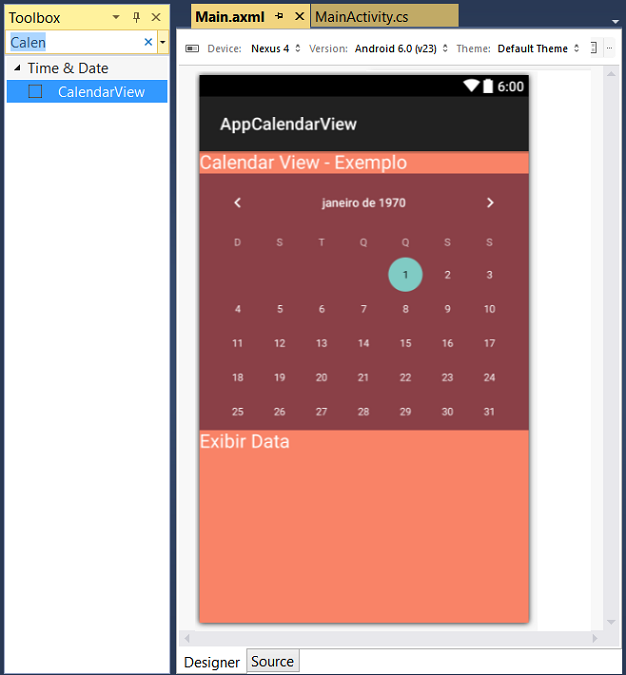
Abaixo vemos o leiaute no emulador do Xamarin e ao lado o respectivo código XML gerado :
 |
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#f98367">
<TextView
android:text="Calendar View - Exemplo"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txtCalendarExemplo" />
<CalendarView
android:layout_width="match_parent"
android:layout_height="300dp"
android:maxDate="01/01/3000"
android:background="#8a4047"
android:shownWeekCount="4"
android:showWeekNumber="true"
android:selectedWeekBackgroundColor="#e8e8b5"
android:focusedMonthDateColor="#80a2b7"
android:id="@+id/calendview1" />
<TextView
android:text="Exibir Data"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txtExibir" />
</LinearLayout>
|
Neste exemplo usamos algumas das propriedades do controle/view CalendarView via código XML :
<CalendarView
android:layout_width="match_parent"
android:layout_height="300dp"
android:maxDate="01/01/3000"
android:background="#8a4047"
android:shownWeekCount="4"
android:showWeekNumber="true"
android:selectedWeekBackgroundColor="#e8e8b5"
android:focusedMonthDateColor="#80a2b7"
android:id="@+id/calendview1"
/>
Agora vamos definir o código no arquivo MainActivity.cs vinculado a nossa view Main.axml e definindo o código do evento DateChange para obter a data selecionada:
A seguir abra o arquivo MainActivity.cs e altere o código desse arquivo conforme abaixo:
using Android.App;
using Android.OS;
using Android.Widget;
namespace AppCalendarView
{
[Activity(Label = "AppCalendarView", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
var calend = FindViewById<CalendarView>(Resource.Id.calendview1);
var txtData = FindViewById<TextView>(Resource.Id.txtExibir);
txtData.Text = "Data : ";
calend.DateChange += (s, e) =>
{
txtData.Text = "Data : " + e.DayOfMonth + "/" + (e.Month+1) + "/" + e.Year;
};
}
}
}
|
Neste código criamos uma instância do controle CalendarView e a seguir definimos o evento DateChange onde obtemos a data selecionada.
Observe que incrementamos o valor do mês em uma unidade (e.Month+1) para exibir o número do mês correto, visto que o primeiro mês possui o valor 0 e assim sucessivamente.
Executando o projeto usando o emulador do Xamarin Android Player e emulando o KitKat(API 19) iremos obter o seguinte resultado:

Este exemplo é o mais trivial possível e mostra 'a cara' do CalendarView.
Pegue o
projeto aqui : ![]() AppCalendarView.zip (sem as referências)
AppCalendarView.zip (sem as referências)
E, como Moisés levantou a serpente no
deserto, assim importa que o Filho do homem seja levantado;
Para que todo aquele que nele crê não pereça, mas tenha a vida eterna.
João 3:14,15
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
https://developer.xamarin.com/api/type/Android.App.AlertDialog/