![]() Xamarin
Android - Salvando dados com Shared Preferences - II
Xamarin
Android - Salvando dados com Shared Preferences - II

|
|
 |
 |
Neste artigo vou apresentar um exemplo prático de utilização de Shared Preferences para persistir dados em uma aplicação Xamarin Android. |
 |
Na primeira parte do artigo abordei os conceitos sobre Shared Preferences e agora vou mostrar um exemplo prático de como utilizar esse recurso.
No exemplo usado vamos ter duas Activities:
Agora ao trabalho...
Recursos usados:
Visual Studio Community 2015 ou Xamarin Studio
Emulador Android virtual ou físico (veja como emular usando o Vysor)
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto no Visual Studio 2015 Community
Abra o VS 2015 Community e clique em New Project;
Selecione a linguagem Visual C# e o template Android -> Blank App(Android)
Informe o nome App.UsandoSharedPreferences e clique no botão OK;
Criando a classe Contato
No menu Project clique em Add Class e informe o nome Contato.cs.
A seguir inclua o código abaixo nesta classe :
public class Contato
{
public string Nome { get; set; }
public string Email { get; set; }
public Contato(string nome, string email)
{
Nome = nome;
Email = email;
}
public override string ToString()
{
return Nome + " : " + Email;
}
}
|
Esta classe representa um contato que iremos persistir em nosso projeto.
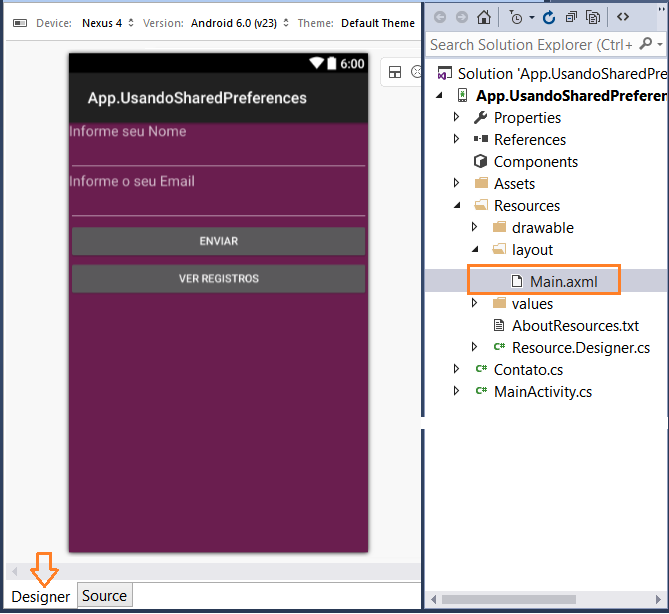
Definindo o Layout da Activity Principal : o arquivo Main.axml
Vou começar definindo o layout da atividade principal no arquivo Main.axml na pasta Resources/layout.
Abra o arquivo Main.axml no modo Designer inclua os seguintes controles a partir da ToolBox :
Abaixo vemos o leiaute no emulador do Xamarin exibindo a tela e ao lado o respectivo código XML gerado :
 |
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:background="#6a1e4f"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="Informe seu Nome"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/lblNome" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txtNome" />
<TextView
android:text="Informe o seu Email"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/lblEmail" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txtEmail" />
<Button
android:text="Enviar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btnEnviar" />
<Button
android:text="Ver Registros"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btnVisualizar" />
</LinearLayout>
|
Agora podemos iniciar a implementação do código para persistir os dados usando Shared Preferences.
Abra o arquivo MainActivity.cs e inclua o código abaixo substituindo o código existente:
using Android.App;
using Android.Content;
using Android.OS;
using Android.Widget;
namespace App.UsandoSharedPreferences
{
[Activity(Label = "Cadastro", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button btnEnviar = FindViewById<Button>(Resource.Id.btnEnviar);
btnEnviar.Click += delegate
{
//obtem os dados informados pelo usuário e armazena em variáveis locais
EditText txtNome = FindViewById<EditText>(Resource.Id.txtNome);
string nome = txtNome.Text;
EditText txtEmail = FindViewById<EditText>(Resource.Id.txtEmail);
string email = txtEmail.Text;
var localContatos = Application.Context.GetSharedPreferences("contatos", Android.Content.FileCreationMode.Private);
var contatoEdit = localContatos.Edit();
contatoEdit.PutString("Nome", nome);
contatoEdit.PutString("Email", email);
contatoEdit.Commit();
//exibe um aviso e limpa os controles
Toast.MakeText(this, "Dados inseridos", ToastLength.Short).Show();
txtNome.Text = "";
txtEmail.Text = "";
};
Button btnVisualizar = FindViewById<Button>(Resource.Id.btnVisualizar);
btnVisualizar.Click += delegate
{
//chama a Activity - VisualizarContatos
var intent = new Intent(this, typeof(VisualizarContatos));
StartActivity(intent);
};
}
}
}
|
Neste código o destaque via para as linhas em azul que estão no evento Click do botão Enviar:
var localContatos = Application.Context.GetSharedPreferences("contatos",
Android.Content.FileCreationMode.Private);
var contatoEdit = localContatos.Edit();
contatoEdit.PutString("Nome", nome);
contatoEdit.PutString("Email", email);
contatoEdit.Commit();
Neste código estamos criando um arquivo chamado 'contatos' usando o modo de acesso Private e a seguir invocamos o método Edit() para obter uma instância de SharedPreferences.
A seguir persistimos os dados usando o método PutString() e informando a chave e o valor a persistir.
Para salvar usamos o Commit().
Quando o usuário clicar no botão Ver Registros estamos iniciando a Activity VisualizarContatos que iremos criar a seguir.
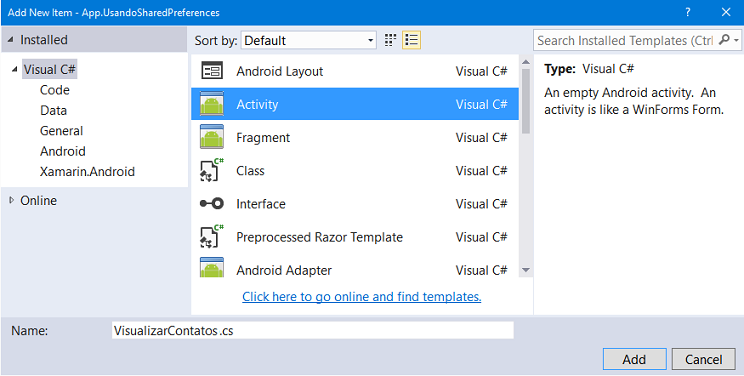
Criando a Activity para exibir as informações persistidas no Shared Preferences
No menu Project clique em Add New Item;
Selecione o template Activity e informe o nome VisualizarContatos.cs

A seguir defina o código abaixo nesta Activity:
using Android.App;
using Android.OS;
using Android.Widget;
namespace App.UsandoSharedPreferences
{
[Activity(Label = "Contatos")]
public class VisualizarContatos : ListActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
var localContatos = Application.Context.GetSharedPreferences("contatos", Android.Content.FileCreationMode.Private);
string nome = localContatos.GetString("Nome", null);
string email = localContatos.GetString("Email", null);
Contato _contato = new Contato(nome, email);
Contato[] listaContatos = { _contato };
ListAdapter = new ArrayAdapter<Contato>(this, Android.Resource.Layout.SimpleListItem1, listaContatos);
}
}
}
|
O destaque do código acima é a implementação destacada em azul onde obtemos os dados persistidos na Shared Preferences usando o método GetString() e informando a chave para recuperar o respectivo valor.
A seguir criamos um array de Contato e exibimos no ListView via ListAdapter.
Nota: Para saber como usar o controle ListView com a classe ListActivity veja o artigo : Xamarin Android - ListView - Usando uma ListActivity (e nada mais...)
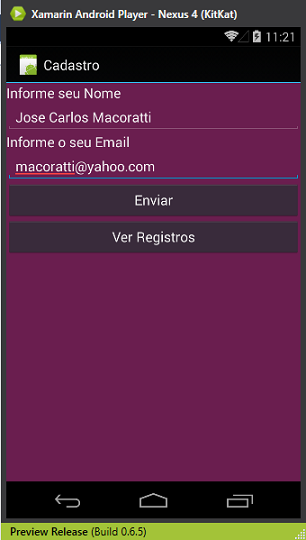
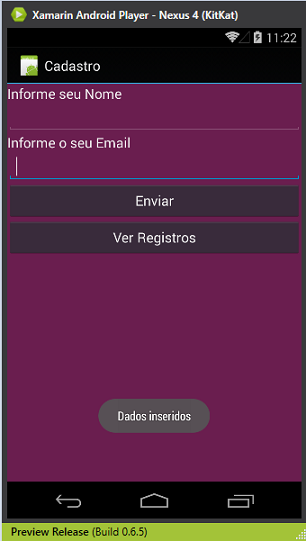
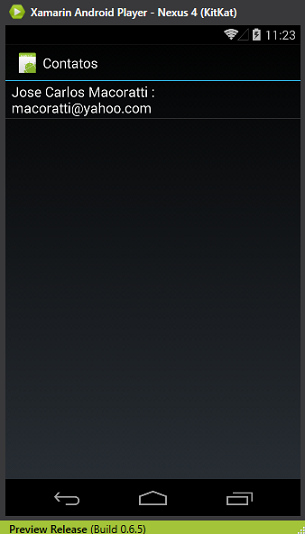
Executando o projeto iremos obter :
 |
 |
 |
| A tela de layout Main sendo exibida onde o usuário informa o nome e o email |
Ao clicar no botão Enviar os dados
são limpos e um aviso é exibido ao usuário. Neste momento estamos persistindo as informações em Shared Preferences. |
Ao clicar no botão Ver Registros temos o ListView exibindo as informações persistidas em Shared Preferences |
Pegue o
projeto completo aqui :
![]() App.UsandoSharedPreferences.zip (sem
as referências)
App.UsandoSharedPreferences.zip (sem
as referências)
Porque todo aquele que faz o mal odeia a
luz, e não vem para a luz, para que as suas obras não sejam reprovadas.
Mas quem pratica a verdade vem para a luz, a fim de que as suas obras sejam
manifestas, porque são feitas em Deus.
João 3:20,21
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
https://developer.xamarin.com/api/type/Android.App.AlertDialog/