 |
Neste artigo vou mostrar como realizar o CRUD básico com Entity Framework, e o padrão repositório, usando o WebGrid e o BootStrap em uma aplicação ASP .NET MVC |
 |
Eu já escrevi alguns artigos apresentando e usando o WebGrid em aplicações ASP .NET MVC e este artigo é uma revisão do assunto, agora usando a ASP .NET MVC 5 e o BootStrap.
Veja as referências para saber mais sobre o WebGrid , o padrão repositório, o Entity Framework e sobre o BootStrap.
Recursos usados
Linguagem C#
ASP .NET MVC 5
WebGrid
EntityFramework
Criando o projeto no VS Community
Abra o VS Community 2015 e clique em New Project;
A seguir selecione Visual C# -> Web -> ASP .NET Web Application;
Informe o nome Mvc_Crud_EF_WebGrid e clique no botão OK;
Selecione o template Empty e marque a opção MVC, sem autenticação, conforme figura a seguir:

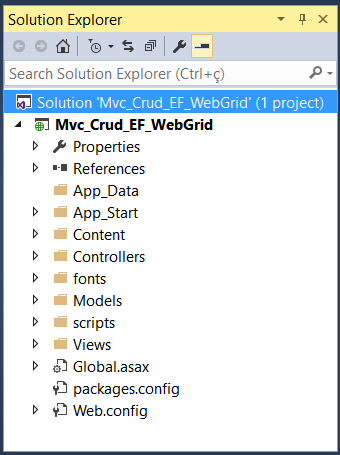
Será criada uma solução com estrutura exibida abaixo:

Definindo o modelo de dados na pasta Models
Vamos definir o nosso modelo de dados na pasta Models usando o Entity Data Model e a abordagem Database First.
Aqui você pode usar qualquer banco de dados e qualquer tabela. Para o exemplo eu estou usando uma tabela chamada Usuarios criada em um banco SQL Server chamado Cadastro.mdf.
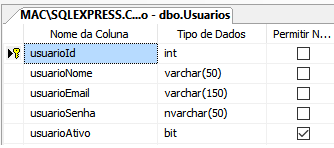
A estrutura da tabela Usuarios é a seguinte:
 |
Clique com o botão direito do mouse sobre a pasta Models e a seguir clique em Add-> New Item;
Selecione a guia Data, selecione ADO .NET Entity Data Model e informe o nome CadastroModel e clique em Add;
No assistente Entity Data Model Wizard selecione EF Designer from database e clique em Next>;
Selecione a conexão com o banco de dados de sua escolha, no meu caso Cadastro.mdf, e clique em Next>;
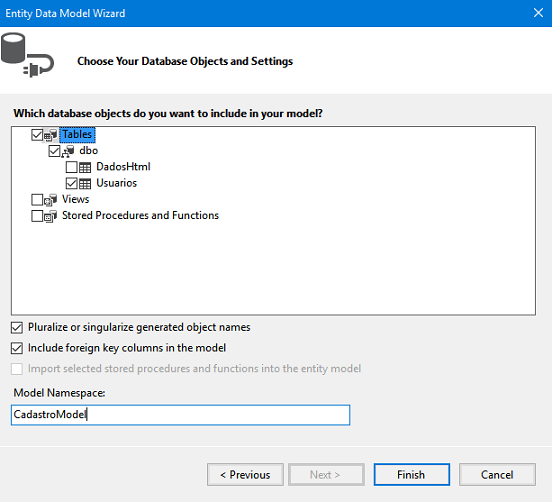
Selecione a tabela Usuarios, marque as opções conforme a figura abaixo e clique no botão Finish;
 |
Assim teremos o nosso modelo de entidades mapeado para a tabela Usuarios.
Usando o padrão repositório
Vamos agora definir o nosso repositório onde iremos centralizar o acesso aos dados.
Primeiro vamos criar a interface IUsuarioRepositorio que define o contrato para implementação dos métodos que vamos usar em nosso projeto.
using System.Collections.Generic;
namespace Mvc_Crud_EF_WebGrid.Models
{
public interface IUsuarioRepositorio
{
IEnumerable<Usuario> GetUsuarioDetalhes();
Usuario GetUsuarioPorID(int usuarioId);
void AdicionaUsuario(Usuario usuario);
void DeletaUsuario(int usuarioId);
void AtualizaUsuario(Usuario usuario);
Usuario Detalhes(int usuarioId);
}
}
|
A seguir vamos implementar essa interface na classe concreta UsuarioRepositorio :
using System;
using System.Collections.Generic;
using System.Linq;
namespace Mvc_Crud_EF_WebGrid.Models
{
public class UsuarioRepositorio : IUsuarioRepositorio
{
CadastroEntities db = new CadastroEntities();
public UsuarioRepositorio()
{
this.db = new CadastroEntities();
}
public UsuarioRepositorio(CadastroEntities ctx)
{
this.db = ctx;
}
public void AdicionaUsuario(Usuario usuario)
{
try
{
db.Usuarios.Add(usuario);
db.SaveChanges();
}
catch (Exception ex)
{
throw ex;
}
finally
{
if (db != null)
{
db.Dispose();
}
}
}
public void AtualizaUsuario(Usuario usuario)
{
try
{
var novoUsuario = db.Usuarios.Where(x => x.usuarioId == usuario.usuarioId).FirstOrDefault();
novoUsuario.usuarioNome = usuario.usuarioNome;
novoUsuario.usuarioEmail = usuario.usuarioEmail;
novoUsuario.usuarioSenha = usuario.usuarioSenha;
db.SaveChanges();
novoUsuario = null;
}
catch (Exception ex)
{
throw ex;
}
finally
{
if (db != null)
{
db.Dispose();
}
}
}
public void DeletaUsuario(int usuarioId)
{
try
{
Usuario _usuario = db.Usuarios.SingleOrDefault(x => x.usuarioId == usuarioId);
db.Usuarios.Remove(_usuario);
db.SaveChanges();
_usuario = null;
}
catch (Exception ex)
{
throw ex;
}
finally
{
if (db != null)
{
db.Dispose();
}
}
}
public Usuario Detalhes(int usuarioId)
{
try
{
dynamic obj = new Usuario();
obj = db.Usuarios.SingleOrDefault(s => s.usuarioId == usuarioId);
return obj;
}
catch (Exception ex)
{
throw ex;
}
finally
{
if (db != null)
{
db.Dispose();
}
}
}
public IEnumerable<Usuario> GetUsuarioDetalhes()
{
try
{
return db.Usuarios.ToList();
}
catch (Exception ex)
{
throw ex;
}
finally
{
if (db != null)
{
db.Dispose();
}
}
}
public Usuario GetUsuarioPorID(int usuarioId)
{
try
{
return db.Usuarios.SingleOrDefault(x => x.usuarioId == usuarioId);
}
catch (Exception ex)
{
throw ex;
}
finally
{
if (db != null)
{
db.Dispose();
}
}
}
}
}
|
Embora o código pareça extenso ele é muito simples. Basicamente estamos criando uma instância do nosso contexto representando pela classe CadastroEntities e usando os recursos do Entity Framework para realizar as operações de manutenção na tabela Usuarios.
Criando o controlador UsuarioController
Clique com o botão direito do mouse sobre a pasta Controllers;
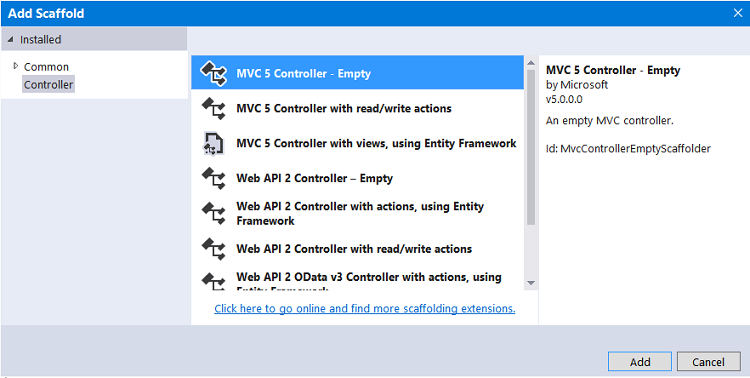
A seguir clique em Add -> Controller e selecione MVC5 Controller Empty e clique no botão Add;

Informe o nome UsuarioController e clique no botão Add;

O controlador será criado com o método Action Index() que irá tratar a requisição GET.
Inclua o código abaixo no controlador UsuarioController :
using System.Linq;
using System.Web.Mvc;
using Mvc_Crud_EF_WebGrid.Models;
namespace Mvc_Crud_EF_WebGrid.Controllers
{
public class UsuarioController : Controller
{
private IUsuarioRepositorio rep = null;
public UsuarioController()
{
this.rep = new UsuarioRepositorio();
}
public UsuarioController(IUsuarioRepositorio repositorio)
{
this.rep = repositorio;
}
// GET: Usuario
public ActionResult Index()
{
var listaUsuario = from usuario in rep.GetUsuarioDetalhes() select usuario;
return View(listaUsuario);
}
public ActionResult AdicionarUsuario()
{
return View();
}
[HttpPost]
public ActionResult AdicionarUsuario(Usuario usuario)
{
rep.AdicionaUsuario(usuario);
return RedirectToAction("Index");
}
public ActionResult EditarUsuario(int id = 0)
{
Usuario usuario = rep.GetUsuarioPorID(id);
if (usuario == null)
{
return HttpNotFound();
}
return View(usuario);
}
[HttpPost]
public ActionResult EditarUsuario(Usuario usuario)
{
rep.AtualizaUsuario(usuario);
return RedirectToAction("Index");
}
public ActionResult DeletarUsuario(int id = 0)
{
Usuario usuario = rep.GetUsuarioPorID(id);
if (usuario == null)
{
return HttpNotFound();
}
return View(usuario);
}
[HttpPost]
public ActionResult DeletarUsuario(Usuario usuario)
{
rep.DeletaUsuario(usuario.usuarioId);
return RedirectToAction("Index");
}
public ActionResult Detalhes(int id = 0)
{
Usuario usuario = rep.Detalhes(id);
return View(usuario);
}
}
}
|
No código acima estamos usando o repositório criado para realizar as operações de manutenção de dados. Assim desacoplamos nosso acesso aos dados do Entity Framework.
Criando o arquivo de estilo que iremos aplicar no WebGrid
Clique com o botão direito do mouse sobre a pasta Content e a seguir em Add-> New Item;
Na guia Web selecione o template Style Sheet e informe o nome EstiloMac.css (ou outro de sua escolha);
A seguir inclua o código abaixo:
.webGrid
{
margin: 4px;
border-collapse: collapse;
width: 700px;
font-family: Tahoma;
}
.grid-header
{
background-color: #990000;
font-weight: bold;
color: White !important;
}
.webGrid th a
{
color: White;
text-decoration: none;
}
.webGrid th, .webGrid td
{
border: 1px solid black;
padding: 5px;
}
.alt
{
background-color: #F4EFEF;
}
.webGrid th a:hover
{
text-decoration: underline;
}
.to-the-right
{
text-align: right;
}
|
Criando a View Index
Vamos criar agora a view Index onde vamos definir as configurações do WebGrid.
Clique com o botão direito do mouse sobre o método Action Index e a seguir em Add View;
Aceite o nome Index e selecione o template : Empty, selecione o model Class Usuario e o Data Context CadastroEntities e clique no botão Add.

Será criado o arquivo Index.cshtml no interior da pasta /Views/Home.
Como marcamos a opção - Use a layout page - será instalado e referenciado o BootStrap na página _Layout.cshtml dentro da pasta /Views/Shared.
Vamos abrir o arquivo _Layout.cshtml e incluir uma referência ao arquivo de estilo EstiloMac.css que criamos.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Macoratti .net</title>
<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="~/Content/EstiloMac.css" rel="stylesheet" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" type="text/css" />
<script src="~/Scripts/modernizr-2.6.2.js"></script>
</head>
<body>
...
...
...
|
A seguir inclua o código abaixo no arquivo Index.cshtml:
@model IEnumerable<Mvc_Crud_EF_WebGrid.Models.Usuario>
@{
ViewBag.Title = "Index";
var grid = new WebGrid(source: Model, canPage: true, defaultSort: "User_Id", rowsPerPage: 5, canSort: true);
}
<br />
<p>
@Html.ActionLink("Novo Usuario", "AdicionarUsuario", null, new { @class = "btn btn-primary" })
</p>
@grid.GetHtml(
tableStyle: "webGrid",
htmlAttributes: new { id = "checkableGrid" },
fillEmptyRows: true,
alternatingRowStyle: "alt",
headerStyle: "grid-header",
footerStyle: "foot-grid",
mode: WebGridPagerModes.All,
firstText: "<< Primeiro",
previousText: " < Anterior",
nextText: "Próximo >",
lastText: "Último >>",
caption: "Detalhes do Usuário",
emptyRowCellValue: null,
columns: new[]{
grid.Column("usuarioId",header:"ID",style:"text-align-left"),
grid.Column("usuarioNome",header:"Nome"),
grid.Column("usuarioEmail",header:"Email"),
grid.Column("usuarioSenha",header:"Senha"),
grid.Column("",header: "Ações",format: @<text>@Html.ActionLink("Editar", "EditarUsuario", new { id = item.usuarioId })
|
@Html.ActionLink("Deletar", "DeletarUsuario", new { id = item.usuarioId })
|
@Html.ActionLink("Detalhes", "Detalhes", new { id = item.usuarioId })
</text>
)
}
)
|
O código acima define as configurações do WebGrid, usa alguns recursos do BootStrap e vincula os dados do modelo Usuario ao grid para exibição.
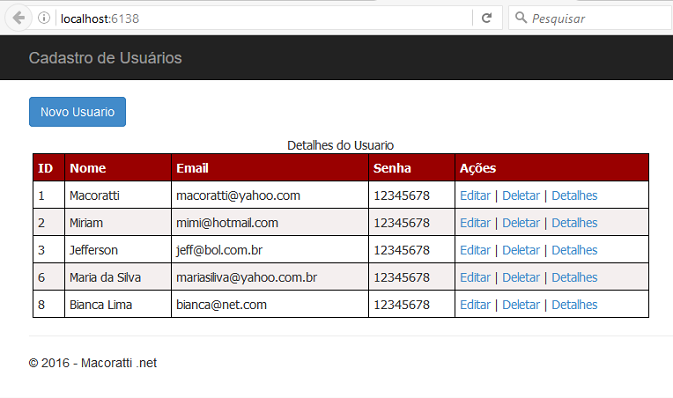
Se executarmos agora nosso projeto iremos obter o seguinte resultado :
 |
Naturalmente falta implementar os métodos para realizar as operações de inclusão, edição, exclusão e exibição de detalhes do usuário.
Aguarde a segunda parte do artigo onde iremos implementar essas funcionalidades.
"Porque pela graça sois salvos, por meio
da fé; e isto não vem de vós, é dom de Deus.
Não vem das obras, para que ninguém se glorie;"
Efésios 2:8,9
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
Padrões de Projeto - O modelo MVC - Model View ... - Macoratti.
ASP .NET MVC 3 - Usando o HTML Helper WebGrid - Macoratti.net
ASP .NET MVC - Um simples CRUD usando WebGrid ... - Macoratti.net
ASP .NET MVC 3 - Usando o HTML Helper WebGrid - Macoratti.net
EF 6 - Aplicação em Camadas - Usando o padrão Repository ...
ASP .NET MVC - CRUD Usando o padrão Repository - Macoratti.net
Entity Framework 6 - Aplicação em camadas ... - Macoratti.net
C# - Cadastro de Clientes com Entity Framework em ... - Macoratti.net