![]() ASP .NET Core - Criando uma aplicação MVC 6 Web API no VS 2015 Community - I
ASP .NET Core - Criando uma aplicação MVC 6 Web API no VS 2015 Community - I
|
|
 |
Neste artigo vamos criar uma aplicação ASP .NET MVC 6 Web API usando o Visual Studio Community 2015. Será uma aplicação básica onde iremos realizar as operações CRUD na API Contatos. |
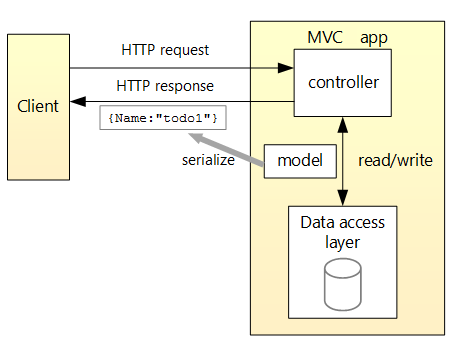
A ASP .NET Web API é um framework que torna bem simples construir serviços HTTP que alcançam uma grande variedade de clientes como navegadores, tablets, smartphones , etc., sendo ideal para criar aplicações RESTful na plataforma .NET. |
Neste
artigo iremos realizar as seguintes tarefas:
Recursos usados : |
 |
Criando sua primeira aplicação ASP .NET MVC 6 Web API
Abra o Visual Studio Community 2015 com update 2 e clique em New Project;
Selecione Visual C# e clique em Web;
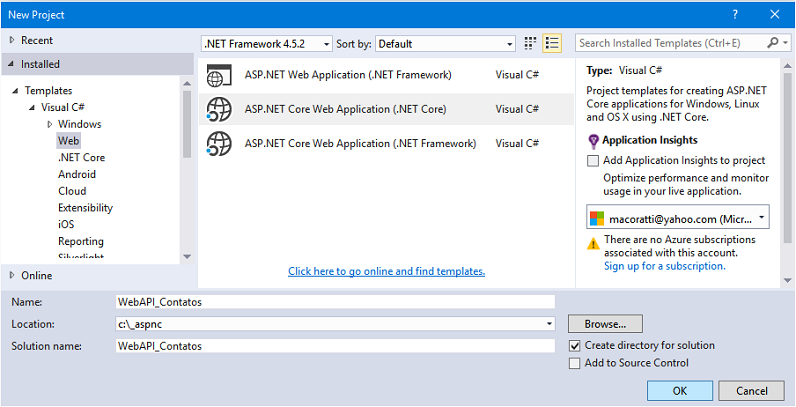
Você verá a janela abaixo exibindo dois novos tipos de projetos web:
 |
Os dois tipos de projetos são :
Vamos criar um projeto ASP .NET Core Multiplataforma com o nome WebAPI_Contatos:
 |
Ao clicar no botão OK veremos na próxima janela 3 templates disponíveis :
 |
Marque a opção Web API sem autenticação e sem hospedagem na nuvem e clique no botão OK:
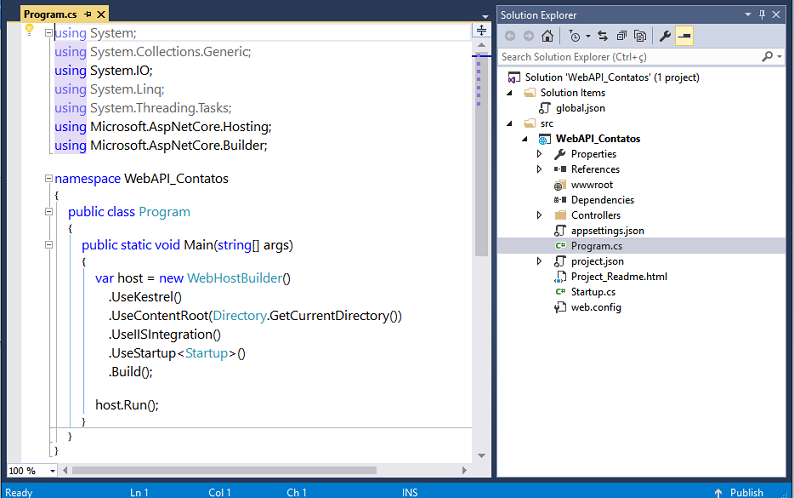
Você verá na janela Solution Explorer a seguinte estrutura do projeto criado:
 |
Em destaque temos a exibição do código da classe Program.cs.
Lembra que mencionei que ASP .NET Core é uma aplicação Console ?
Observe que temos o método Main() onde a aplicação será configurada e executada. ( Este método antes estava no arquivo startup.cs )
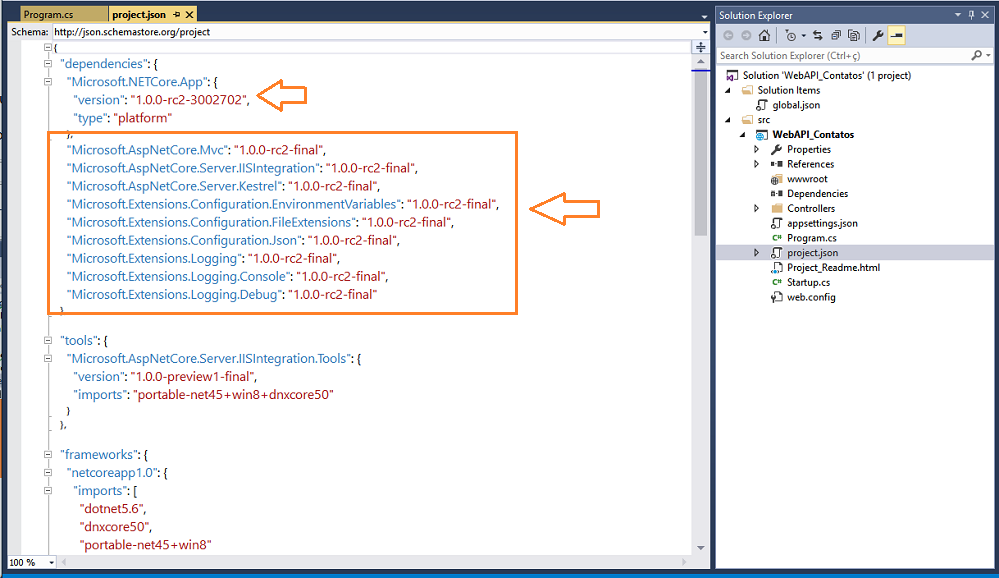
Se abrirmos o arquivo project.json veremos a versão da ASP .NET Core e as dependências do MVC, EnvirnomentVariables, JSON e Logging incluídas no projeto:
 |
Definindo o modelo de domínio : Contato
Vamos criar a classe Contatos em uma pasta Models que iremos criar no projeto. Será uma classe POCO bem simples.
Selecione o projeto WebAPI_Contatos e no menu Project clique em New Folder e informe o nome Models.
Agora clique com o botão direito sobre a pasta Models e a seguir em Add -> Class informando o nome Contato.cs.
Inclua o código abaixo nesta classe:
public class Contato
{
public string Nome { get; set; }
public string Sobrenome { get; set; }
public bool IsParente { get; set; }
public string Empresa { get; set; }
public string Email { get; set; }
public string Telefone { get; set; }
public DateTime Nascimento { get; set; }
}
|
Criando o repositório de dados para os Contatos
Vamos usar o padrão repositório para desacoplar a nossa camada de acesso a dados da ferramenta ORM.
Vamos criar uma interface IContatosRepositorio na pasta Models.
Selecione a pasta Models e no menu Project clique em Add New Item e selecione o template Interface informando o nome IContatosRepositorio.
A seguir inclua o código abaixo nesta interface:
public interface IContatosRepositorio
{
void Adicionar(Contato item);
IEnumerable<Contato> GetTodos();
Contato Encontrar(string chave);
void Remover(string Id);
void Atualizar(Contato item);
}
|
Nossa interface definiu os métodos básicos para realizar as operações CRUD e que deverão ser implementados pela classe concreta ContatosRepositorio.
No menu Project clique em Add Class e informe o nome ContatosRepositorio.cs.
Inclua o código abaixo nesta classe:
public class ContatosRepositorio : IContatosRepositorio
{
static List<Contato> ListaContatos = new List<Contato>();
public void Adicionar(Contato item)
{
ListaContatos.Add(item);
}
public void Atualizar(Contato item)
{
var itemAtualizar = ListaContatos.SingleOrDefault(r => r.Telefone == item.Telefone);
if (itemAtualizar != null)
{
itemAtualizar.Nome = item.Nome;
itemAtualizar.Sobrenome = item.Sobrenome;
itemAtualizar.IsParente = item.IsParente;
itemAtualizar.Empresa = item.Empresa;
itemAtualizar.Email = item.Email;
itemAtualizar.Telefone = item.Telefone;
itemAtualizar.Nascimento = item.Nascimento;
}
}
public Contato Encontrar(string chave)
{
return ListaContatos.Where(e => e.Telefone.Equals(chave)).FirstOrDefault();
}
public IEnumerable<Contato> GetTodos()
{
return ListaContatos;
}
public void Remover(string Id)
{
var itemARemover = ListaContatos.SingleOrDefault(r => r.Telefone == Id);
if (ListaContatos != null)
ListaContatos.Remove(itemARemover);
}
}
|
Nesta classe implementamos os métodos definidos na interface.
Observe que não estamos trabalhando com um banco de dados para simplificar o projeto.
Mais adiante vamos realizar a injeção de dependência usando o arquivo Startup.cs.
Criando o controlador ContatosController na pasta Controllers
Chegou a hora de definir o nosso controlador ContatosController na pasta Controllers.
Clique com o botão direito do mouse sobre a pasta Controllers e a seguir clique em Add Class e informe o nome ContatosController.cs.
Em seguida inclua o código abaixo nesta classe:
using Microsoft.AspNetCore.Mvc;
using System.Collections.Generic;
using WebAPI_Contatos.Models;
namespace WebAPI_Contatos.Controllers
{
[Route("api/[controller]")]
public class ContatosController : Controller
{
public IContatosRepositorio contatosRepo { get; set; }
public ContatosController(IContatosRepositorio _repo)
{
contatosRepo = _repo;
}
[HttpGet]
public IEnumerable<Contato> GetTodos()
{
return contatosRepo.GetTodos();
}
[HttpGet("{id}", Name = "GetContatos")]
public IActionResult GetPorId(string id)
{
var item = contatosRepo.Encontrar(id);
if (item == null)
{
return NotFound();
}
return new ObjectResult(item);
}
[HttpPost]
public IActionResult Criar([FromBody] Contato item)
{
if (item == null)
{
return BadRequest();
}
contatosRepo.Adicionar(item);
return CreatedAtRoute("GetContatos", new { Controller = "Contatos", id = item.Telefone }, item);
}
[HttpPut("{id}")]
public IActionResult Atualizar(string id, [FromBody] Contato item)
{
if (item == null)
{
return BadRequest();
}
var contactObj = contatosRepo.Encontrar(id);
if (contactObj == null)
{
return NotFound();
}
contatosRepo.Atualizar(item);
return new NoContentResult();
}
[HttpDelete("{id}")]
public void Deletar(string id)
{
contatosRepo.Remover(id);
}
}
}
|
Os destaques deste código são :
Nota: Os código do status HTTP Status são descritos como : BadReqest(), NotFound(), Unauthorized(), etc.
Ajustando o arquivo Startup.cs para rodar a Web API
Qualquer Web API irá retornar JSON no formato Camel Case de forma que possamos consumir a API em qualquer cliente.
Precisamos habilitar a classeCamelCasePropertyNamesContractResolver no método ConfigureServices do arquivo Startup.cs.
E precisamos também definir a injeção de dependência usada no controlador
A seguir vemos o arquivo Startup.cs com o código já pronto :
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
using Newtonsoft.Json.Serialization;
using WebAPI_Contatos.Models;
namespace WebAPI_Contatos
{
public class Startup
{
public Startup(IHostingEnvironment env)
{
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath)
.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true)
.AddEnvironmentVariables();
Configuration = builder.Build();
}
public IConfigurationRoot Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
// Adicionando servicos do framework
services.AddMvc()
.AddJsonOptions(a => a.SerializerSettings.ContractResolver = new CamelCasePropertyNamesContractResolver()); ;
//usando a Dependency Injection
services.AddSingleton<IContatosRepositorio, ContatosRepositorio>();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole(Configuration.GetSection("Logging"));
loggerFactory.AddDebug();
app.UseMvc();
}
}
}
|
O código destacado em azul foi o que incluímos no arquivo.
Na segunda parte do artigo vamos testar a nossa Web API realizando algumas operações CRUD que definimos no projeto.
Até mais ...![]()
Disse-lhe Jesus: Estou há tanto tempo
convosco, e não me tendes conhecido, Filipe? Quem me vê a mim vê o Pai; e como
dizes tu: Mostra-nos o Pai?
João 14:9
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Visual Studio - Dica de produtividade - Quick Launch - Macoratti.net
Visual Studio - Dica de produtividade - Nuget - Macoratti.net
.NET - Dicas de site com livros gratuitos para estudo - Macoratti.net
NET - Visual Studio - 10 atalhos que você deve conhecer - Macoratti.net
ASP .NET 5 . NET Core - Lançamento da versão ... - Macoratti.net
O ASP .NET 5 - Morreu ! Viva o ASP .NET Core 1.0 - Macoratti.net
https://channel9.msdn.com/Events/ASPNET-Events/ASPNET-Fall-Sessions/Introducing-the-dotnet-CLI