 |
Neste artigo vou mostrar como usar o controle TreeView em uma aplicação ASP .NET Web Forms. |
 |
|
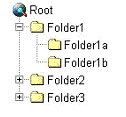
O controle TreeView é utilizado para exibir dados de natureza hierárquica tais como organogramas organizacionais, dados hierárquicos , menus, arquivos e diretórios , etc... O controle ASP.NET TreeView é um poderoso controle de servidor para renderizar a interface TreeView, como mostrado na figura abaixo. |

Ele suporta uma variedade de modelos de programação, a partir de árvores
estaticamente definidas, construídas de forma dinâmica, a árvores de dados
vinculados. A renderização do TreeView é totalmente personalizável,
permitindo uma ampla gama de customização para o controle.
O TreeView suporta os eventos de estilo de postagem e navegação de
hiperlink simples, bem como um modelo de tratamento de evento exclusivo que
permite que os dados sejam recuperados diretamente a partir de um cliente
sem a necessidade de uma nova postagem ao servidor.
Para definir uma árvore estática basta usar uma instância do controle e definir as propriedades Nodes e TreeNode conforme exemplo a seguir:
<asp:TreeView ExpandDepth="1" runat="server">
<Nodes>
<asp:TreeNode Text="Alunos">
<asp:TreeNode Text="Macoratti" Value="ID-1234" />
<asp:TreeNode Text="Jefferson" Value="ID-5678" />
<asp:TreeNode Text="Jessica" Value="ID-9101" />
</asp:TreeNode>
</Nodes>
</asp:TreeView>
|
Cada nó na árvore é representado por par nome/valor(não necessariamente único), definidos pelas propriedades Text e Value do TreeNode. O texto de um nó é renderizado, ao passo que o valor não é renderizado e é usado como informação adicional para tratar eventos de postback.
A classe TreeNode também expõe as propriedades NavigateUrl e Target para definir o hiperlink para navegação e a janela/frame e destino ou alvo.
Neste artigo eu vou mostrar um exemplo bem simples de como usar o controle TreeView para criar um menu de opções.
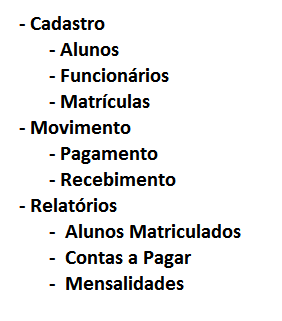
A título de exercício vou montar o seguinte Menu:

Recursos usados:
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando a solução no VS 2015
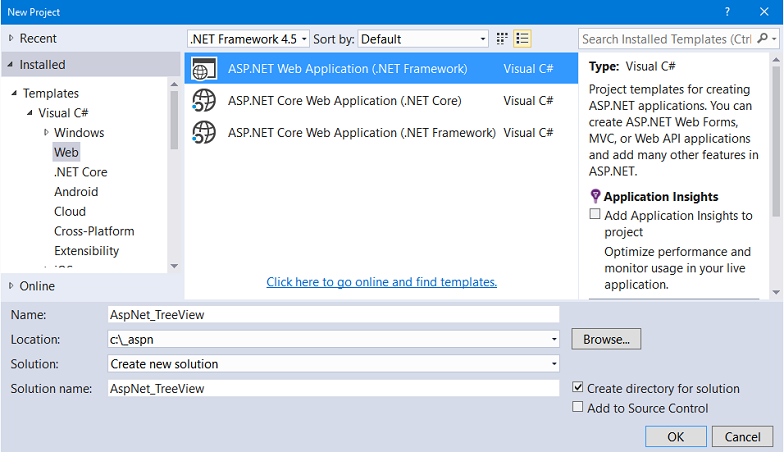
Abra o Visual Studio Community 2015 e clique em New Project;
Selecione Visual C# e clique em Web;
Você verá a janela abaixo exibindo dois novos tipos de projetos web:
 |
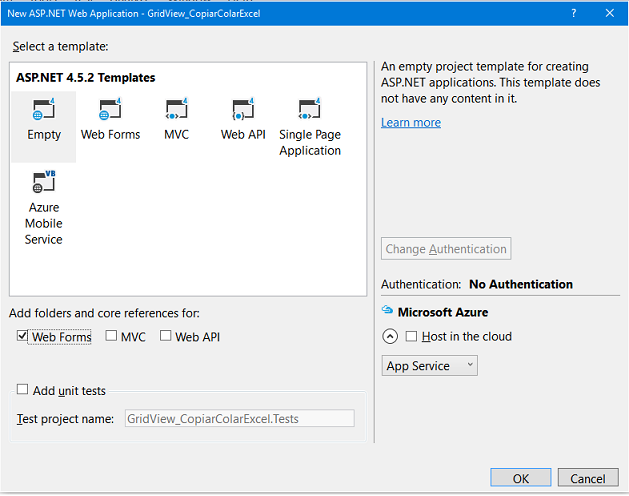
Selecione o template Empty e marque a opção WebForms de forma a criar uma solução vazia.
 |
A seguir no menu Project clique em Add New Item e selecione o template Web Form informando o nome Default.aspx:
A seguir inclua nesta página a partir da ToolBox, guia Navigation, o controle TreeView com o no ID igual a tv1 e fonte X-Large e bold=True.

Vamos agora criar na pasta Models do projeto o nosso modelo de domínio representando pelas classes Menu e SubMenu.
Clique com o botão direito do mouse sobre a pasta Models e a seguir em Add -> Class;
Informe o nome Menu e a seguir inclua o código abaixo nesta classe:
public class Menu
{
public int MenuId { get; set; }
public string Descricao { get; set; }
public Menu(int id, string descricao)
{
this.MenuId = id;
this.Descricao = descricao;
}
public static List<Menu> GetMenu()
{
List<Menu> lista = new List<Menu>()
{
new Menu(1, "Cadastro"),
new Menu(2, "Movimento"),
new Menu(3, "Relatórios")
};
return lista;
}
}
|
Esta classe define as opções do menu principal: Cadastro, Movimento e Relatórios.
Agora vamos criar a classe SubMenu na pasta Models com o código abaixo:
...
public class SubMenu
{
public int MenuId { get; set; }
public int SubMenuId { get; set; }
public string Descricao { get; set; }
public string URL { get; set; }
public SubMenu(int menuId, int subMenuId, string descricao, string url)
{
this.MenuId = menuId;
this.SubMenuId = subMenuId;
this.Descricao = descricao;
this.URL = url;
}
public static List<SubMenu> GetSubMenu()
{
List<SubMenu> lista = new List<SubMenu>()
{
new SubMenu(1, 1, "Alunos", "Alunos.aspx"),
new SubMenu(1, 2, "Funcionários", "Funcionario.aspx"),
new SubMenu(1, 3, "Matrículas", "Matriculas.aspx"),
new SubMenu(2, 1, "Pagamento", "Pagamento.aspx"),
new SubMenu(2, 2, "Recebimento", "Recebimento.aspx"),
new SubMenu(3, 1, "Alunos Matriculados", "AlunosMatriculados.aspx"),
new SubMenu(3, 2, "Mensalidades", "Mensalidades.aspx"),
new SubMenu(3, 3, "Contas a Pagar", "ContasPagar.aspx")
};
return lista;
}
}
|
Neste código estamos definindo as opções do menu principal.
Definindo o código
Vamos definir agora o código no arquivo code-behind Default.aspx.cs para o evento Load :
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
this.VinculaMenu();
}
|
void VinculaMenu()
{
foreach (Aspnet_TreeView.Models.Menu m in Aspnet_TreeView.Models.Menu.GetMenu())
{
TreeNode menu = new TreeNode(m.Descricao);
foreach (SubMenu s in SubMenu.GetSubMenu())
{
if (m.MenuId == s.MenuId)
{
TreeNode sub = new TreeNode(s.Descricao, "", "", s.URL, "");
menu.ChildNodes.Add(sub);
}
}
tv1.Nodes.Add(menu);
}
}
|
Este código define os nós pai e filhos montando o menu via controle TreeView - tv1.
Agora é
só alegria...![]()
Executando o projeto iremos obter o seguinte resultado:
 |
 |
Pegue o
projeto completo aqui :
![]() Apnet_TreeView.zip
Apnet_TreeView.zip
"Bendito o Deus e Pai de nosso Senhor
Jesus Cristo, o qual nos abençoou com todas as bênçãos espirituais nos lugares
celestiais em Cristo;"
Efésios 1:3
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Visual Studio - Dica de produtividade - Quick Launch - Macoratti.net
Visual Studio - Dica de produtividade - Nuget - Macoratti.net
.NET - Dicas de site com livros gratuitos para estudo - Macoratti.net
ASP - Navegação com Site Map , Menu , TreeView e ... - Macoratti.net