 |
Neste artigo vou mostrar como enviar arquivos para o servidor em uma aplicação ASP .NET MVC usando a linguagem VB .NET. |
 |
Enviar arquivos para o servidor é uma tarefa rotineira e simples e existem muitos componentes que realizam esta tarefa.
Durante o processo de envio de arquivos ou upload, somente duas partes do modelo MVC interagem : a view e o controller. Vamos examinar o processo passo a passo:
Nota: A classe HttpPostedFilesBase serve como o classe base para classes que fornecem acesso a arquivos individuais que foram carregados por um cliente.
Podemos configurar as opções de upload definindo atributos no arquivo web.config se você desejar realizar alterações no servidor. Vejamos alguns destes atributos:
Todos esses atributos devem ser definidos na seção <httpRunttime>.
Vamos criar uma aplicação ASP .NET MVC para enviar arquivos para o servidor.
Recursos usados
Criando o projeto no VS Community
Abra o VS Community 2015 e clique em New Project;
A seguir selecione Visual Basic -> Web -> ASP .NET Web Application;
Informe o nome Mvc_Upload e clique no botão OK;

Selecione o template Empty e marque a opção MVC, sem autenticação, conforme figura a seguir:

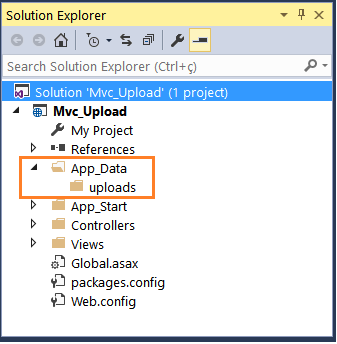
Será criada uma solução com estrutura exibida abaixo:

Vamos criar no interior da pasta App_Data a pasta uploads onde iremos salvar os arquivos enviados.
Clique com o botão direito do mouse sobre a pasta App_Data e depois em Add -> New Folder e informe o nome uploads;

Criando o controlador UploadController
Clique com o botão direito do mouse sobre a pasta Controllers;
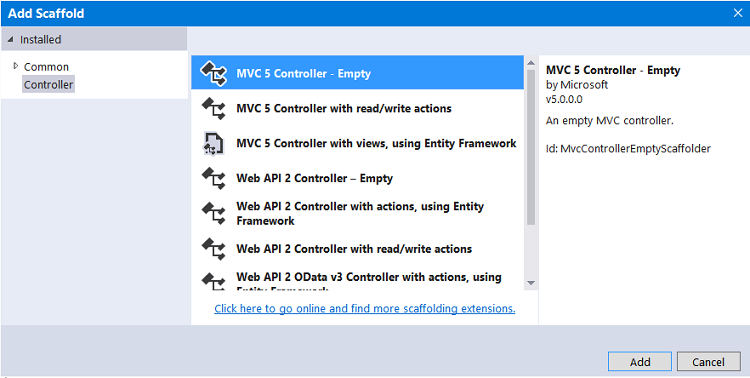
A seguir clique em Add -> Controller e selecione MVC5 Controller Empty e clique no botão Add;

Informe o nome UploadController e clique no botão Add;

O controlador será criado com o método Action Index() que irá tratar a requisição GET. Precisamos definir o método Index() que vai tratar o POST quando os arquivos forem enviados.
Inclua o código para o método Action Index() que vai tratar o POST no controller conforme mostrado a seguir:
Imports System.IO
Imports System.Web.Mvc
Namespace Controllers
Public Class UploadController
Inherits Controller
Function Index() As ActionResult
Return View()
End Function
<HttpPost>
Public Function Index(file As HttpPostedFileBase) As ActionResult
Try
If file.ContentLength > 0 Then
Dim nomeArquivo = Path.GetFileName(file.FileName)
Dim caminho = Path.Combine(Server.MapPath("~/App_Data/uploads"), nomeArquivo )
file.SaveAs(caminho)
ViewData("Mensagem") = "Arquivo enviado e salvo com sucesso no servidor."
End If
Return View()
Catch ex As Exception
ViewData("Mensagem") = "Erro ao enviar arquivo : " & ex.Message
Return View()
End Try
End Function
End Class
End Namespace
|
Criando a View Index
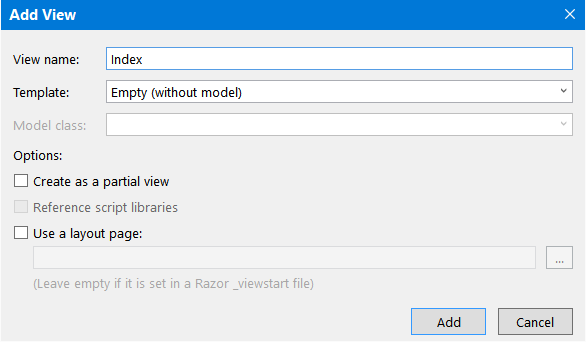
Clique com o botão direito do mouse sobre o método Action Index e a seguir em Add View;
Aceite o nome Index e selecione o template : Empty, e clique no botão Add.

Será criado o arquivo Index.vbhtml no interior da pasta /Views/Upload.
A seguir inclua o código abaixo no arquivo Index.vbhtml:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Enviar Arquivos</title>
</head>
<body>
<h1>Macoratti .net - Upload de arquivos </h1>
<hr />
<div>
<form action="/Upload/Index" method="post" enctype="multipart/form-data">
<label for="file">Nome do Arquivo :</label>
<br />
<input type="file" name="file" id="file" />
<br />
<input type="submit" />
<p>
@ViewData("Mensagem")
</form>
</div>
</body>
</html>
|
No formulário temos o método action acionando a Action Index do controlador Upload (/Upload/Index);
Usamos o atributo enctype que especifica como os dados do formulário devem ser codificados quando enviá-lo para o servidor. (Ele só pode ser usado com o método POST).
O valor "multipart/form-data" indica que nenhum caractere é codificado. Esse valor é necessário quando você estiver usando formulários que têm um controle para upload de arquivo.
A tag <input type="file".../> cria um objeto de upload de arquivo com uma caixa de texto e o botão procurar.
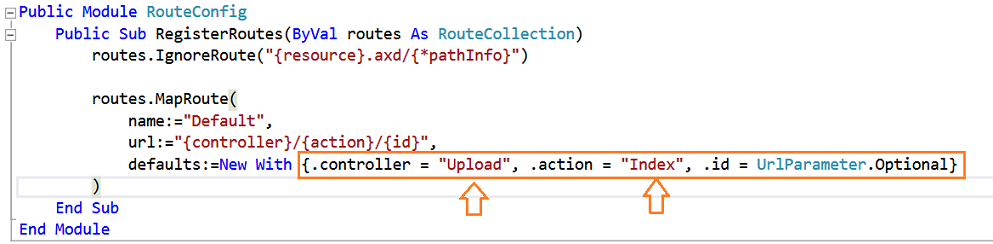
Para concluir vamos alterar a rota definida no arquivo RouteConfig.vb na pasta App_Start conforme abaixo:
 |
Assim, ao executar o projeto a Action Index do controlador UploadController será executada por padrão.
Agora é
só alegria...![]()
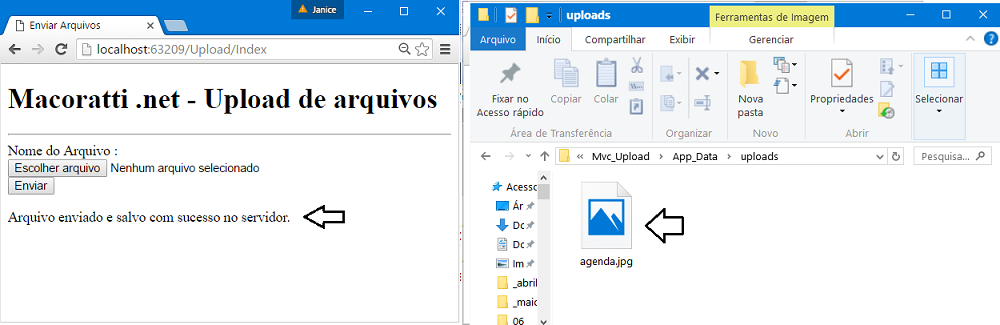
Executando o projeto e realizando alguns uploads teremos o seguinte resultado:
 |
Este aplicativo é bem simples e permite que você transfira os arquivos do usuário para o servidor, mas ele não se importa com a segurança. O servidor pode ser comprometido por vírus ou outros dados maliciosos enviados por alguém.
Assim, em uma aplicação mais robusta, você deve considerar adicionar algumas restrições de carregamento de arquivo no controlador, como por exemplo verificar a extensão do arquivo. Segue um exemplo abaixo que só permite arquivos com extensão .jpg e .png.
|
Dim arquivo As HttpPostedFileBase = Request.Files.[Get](0) Dim extensaoPermitida = New String() {".jpeg", ".png"} Dim extensao As String = Path.GetExtension(arquivo .FileName)
|
Pegue o
projeto aqui : ![]() Mvc_Upload.zip (sem as
referências)
Mvc_Upload.zip (sem as
referências)
Porque há um só Deus, e um só Mediador
entre Deus e os homens, Jesus Cristo homem.
1 Timóteo 2:5
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
Padrões de Projeto - O modelo MVC - Model View ... - Macoratti.
ASP .NET MVC - Ajax - Enviando um formulário de ... - Macoratti.
ASP .NET MVC 4 - Criando um Formulário com ... - Macoratti.net