![]() ASP
.NET MVC - Movendo itens entre dois DropDownList com jQuery
ASP
.NET MVC - Movendo itens entre dois DropDownList com jQuery
 |
Neste artigo eu vou mostrar como podemos mover itens entre dois controles DropDownList usando jQuery. |
 |
Exibir uma lista de itens é uma tarefa básica em uma aplicação web e isso pode ser feito de diversas formas, sendo uma delas usar o componente DropDownList que na verdade é renderizado como um elemento HTML que usa a tag <select> </select>.
O Helper Html.DropDownList também pode ser usado para obter o mesmo resultado sendo que ele é renderizado no navegador como um elemento HTML <select>.
Nota : Lembre-se que independentemente se você usar controles ASP .NET ou HTML Helpers, os navegadores só podem entender HTML, CSS e javascript. Então, ambos os controles ASP em Webforms e Helpers HTML em ASP.Net MVC terão que ser convertidos para controles HTML para que os navegadores possam entender.
É uma tarefa simples mas se você procurar na web sobre o assunto pode ficar um pouco confuso com as informações obtidas se estiver começando agora com a tecnologia ASP .NET MVC ou se você for usuário dos Web Forms da ASP .NET.
Uma das causas da confusão é que esta tarefa pode ser feito de diversas formas e isso pode variar dependendo do tipo de projeto (Usando JQuery, Json, etc.), do tipo engine usado no projeto ( .ASPX ou Razor), da origem dos itens (arquivo XML, arquivo Texto, Banco de dados, lista de itens, etc.) e qual a linguagem usada (C# ou VB .NET)
Este artigo procura ser bem direto e objetivo mostrando apenas o que é necessário para mover itens entre dois controles DropDownList na tecnologia ASP .NET MVC.
Se você esta começando agora com a tecnologia ASP .NET MVC sugiro que você leia o artigo : ASP .NET MVC - Compreendendo Models, Views e Controllers
Recursos usados:
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando a aplicação ASP .NET MVC no VS Community
Abra o VS Community 2013 e clique em New Project;
Selecione a linguagem Visual C# ->ASP .NET Web Application;
Informe o nome Mvc_ListBox_MoverItens e clique no botão OK;
 |
A seguir selecione o template Empty e marque a opção MVC, sem autenticação nem hospedagem na nuvem e clique em OK;
 |
Criando o Controller HomeController na aplicação MVC
Clique com o botão direito do mouse sobre a pasta Controllers e a seguir em Add -> Controller;
Selecione o scaffold - MVC 5 Controller - Empty e clique em Add;
Informe o nome HomeController e clique em OK;
Será criado o controlador HomeController contendo o método Action Index().
using System.Web.Mvc; namespace Mvc_ListBox_MoverItens.Controllers { public class HomeController : Controller { // GET: Home public ActionResult Index() { return View(); } } } |
Criando a View Index a partir do controlador HomeController
Abra o arquivo HomeController.cs na pasta Controllers e a seguir clique com o botão direito do mouse no interior da Action Index e a seguir clique em Add View;
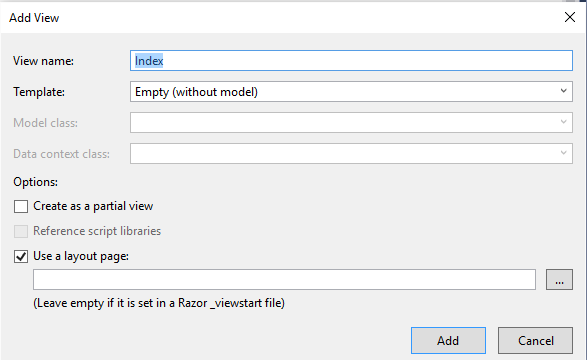
Selecione o Template Empty e clique em Add;

Digite o código a seguir para a view Index.cshtml criada na pasta Home:
|
<script src="~/Scripts/jquery-1.10.2.min.js"></script> |
No código acima temos na view Index os componentes :
ddl1 e ddl2 que apresentam listas de itens.
MoverParaDireita e MoverParaEsquerda que são os botões de comando
O script jQuery que permite mover os itens entre as dropdownlist
Executando o projeto teremos o seguinte resultado:
1- Apresentação da View Index:
 |
2- Selecionando dois itens na lista da esquerda e movendo para a lista da esquerda:
 |
Pegue o projeto aqui : Mvc_ListBox_MoverItens.zip (sem as referências)
Porque há um só
Deus, e um só Mediador entre Deus e os homens, Jesus Cristo homem.
1 Timóteo 2:5
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
ASP .NET MVC - Filtrando registros com Dropdownlist - Macoratti.net
ASP .NET MVC - Exibindo uma lista de itens ... - Macoratti.net
ASP .NET MVC - Criando uma aplicação básica ... - Macoratti.net
ASP .NET MVC 4 - Criando um Formulário com ... - Macoratti.net