 |
Nesta dica eu vou mostrar como salvar código HTML em um banco de dados SQL Server usando um projeto ASP .NET Web Forms. |
 |
Você já precisou armazenar código HTML em uma
tabela do SQL Server ?
![]()
Reconheço que não é uma tarefa comum, mas como a
gente nunca sabe quando vai precisar, vamos ver como fazer isso...
![]()
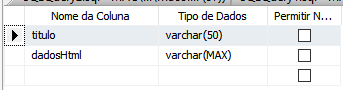
Primeiro vamos criar a tabela onde vamos armazenar o código HTML.
Usando SQL Server Management Studio crie um banco de dados Cadastro e a tabela DadosHtml com a estrutura abaixo:
| Use Cadastro CREATE
TABLE [dbo].[DadosHtml]( |
 |
Nesta tabela, o campo dadosHtml e do tipo varchar(MAX) que armazena até 2 147 483 647 caracteres.
A validação da requisição é um recurso da ASP.NET que analisa uma solicitação HTTP e determina se ela contém conteúdo potencialmente perigoso. Neste contexto, conteúdo potencialmente perigoso é qualquer marcação HTML ou código JavaScript no corpo, cabeçalho, string de consulta, ou os cookies do pedido.
A ASP.NET executa essa verificação, porque a marcação ou código na cadeia de consulta URL, cookies, ou valores do formulário postado poderia ter sido adicionado para fins maliciosos.
Por exemplo, se o seu site tem um formulário onde
os usuários podem inserir comentários, um usuário malicioso poderia entrar um
código JavaScript em um elemento script. Quando você for exibir a página de
comentários para outros usuários, o navegador executa o código JavaScript como
se o código tivesse sido gerado pelo seu site. Esta exploração é normalmente
referido como um cross-site scripting (XSS).
A validação da requisição ajuda a prevenir este tipo de ataque. Se a ASP.NET
detecta qualquer marcação ou código em um request, ele lança um erro -
"potentially dangerous value was detected" - ("um
valor potencialmente perigoso foi detectado") e pára o processamento de
página.
Mas no nosso exemplo estamos certos de que somente pessoa autorizada poderá acessar o formulário e postar o código HTML.
Então para permitir que a requisição seja processada temos que desabilitar a validação da requisição a nível de página incluindo a tag :
<@ Page validateRequest="false" %>
Se você quiser desabilitar a validação para a aplicação (o que não é recomendado) pode definir o seguinte código no arquivo web.config:
<configuration>
<system.web>
<pages validateRequest="false" />
</system.web>
</configuration>
|
Recursos usados:
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto ASP .NET Web Forms
Abra o VS Community 2015 e clique em New Project;
Selecione a linguagem Visual C# -> ASP .NET Web Aplication, Informe o nome ArmazenaHTML e clique no botão OK;
A seguir selecione o template Empty e marque Web Forms, sem autenticação nem hospedagem na nuvem e clique em OK;
Vamos incluir uma página web no projeto.
No menu Project clique em Add New Item;
Selecione o template Web e a seguir Web Form e informe o nome Default.aspx e clique em Add;
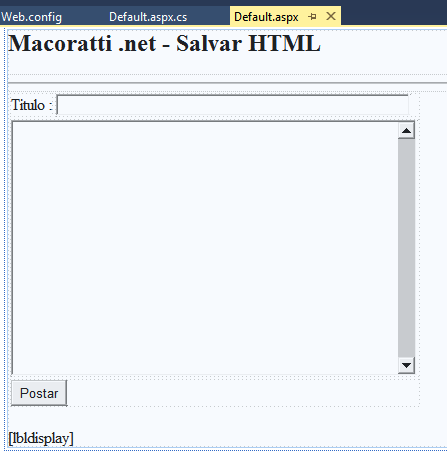
Definindo a interface com o usuário na página Default.aspx
Na página Default.aspx vamos incluir os seguintes controles a partir da ToolBox:
Disponha os controles conforme o leiaute da figura abaixo:
 |
O código gerado no pode ser visto abaixo:
<%@ Page Language="C#" AutoEventWireup="true" validateRequest="false" CodeBehind="Default.aspx.cs"
Inherits="ArmazenaHTML.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Salvar HTML</title>
</head>
<body>
<form id="form1" runat="server">
<h2>Macoratti .net - Salvar HTML </h2>
<hr />
<div>
<table>
<tr>
<td>Titulo : </td>
<td>
<asp:TextBox ID="txtTitulo" runat="server" Width="346px"></asp:TextBox>
</td>
</tr>
<tr>
<td colspan="2">
<asp:TextBox ID="txtCodigo" runat="server" TextMode="MultiLine" Width="400" Height="250"></asp:TextBox>
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button ID="btnCodigo" runat="server" Text="Postar" OnClick="btnCodigo_Click"/>
</td>
</tr>
</table>
</div>
<br />
<asp:Label ID="lbldisplay" runat="server"></asp:Label>
</form>
</body>
</html>
|
O único destaque do código da página é a utilização de validateRequest="false" que desabilita a validação do request a nível de página.
Vamos definir agora no arquivo code-behind o código que irá incluir os dados na tabela HtmlDados.
Abra o arquivo Default.aspx.vb e inclua no início os namespaces usados:
using System.Data.SqlClient; using System.Configuration; using System; O evento Click do botão de comando vamos incluir o código abaixo:
protected void btnCodigo_Click(object sender, EventArgs e)
{
try
{
string conStr = ConfigurationManager.ConnectionStrings["conexaoBD"].ConnectionString;
SqlConnection con = new SqlConnection(conStr);
SqlCommand cmd = new SqlCommand("Insert into DadosHtml values('" + txtTitulo.Text + "','" + txtCodigo.Text + "')", con);
con.Open();
cmd.ExecuteNonQuery();
con.Close();
lbldisplay.Text = "Código HTML inserido com sucesso...";
}
catch (Exception ex)
{
lbldisplay.Text = "Erro : " + ex.Message;
}
}
|
No código acima acessamos a string de conexão a partir do arquivo web.config e usando uma instrução SQL Insert incluímos os dados na tabela DadosHTML.
A string de conexão com o banco de dados Cadastro.mdf esta definida no arquivo Web.Config :
...
<connectionStrings>
<add name="conexaoBD" connectionString="Data Source=.\sqlexpress;Initial Catalog=Cadastro;Integrated Security=True" providerName="System.Data.SqlClient"/>
</connectionStrings>
...
|
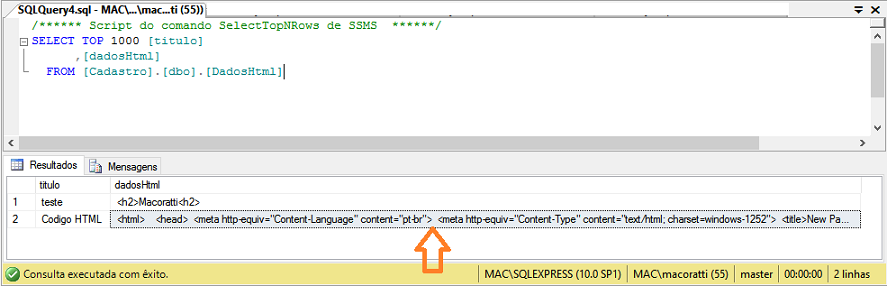
Executando o projeto e incluindo um código HTML e clicando no botão postar iremos obter o seguinte resultado:
 |
Vemos que a requisição foi processada e os dados salvos conforme constatamos no SQL Server:

Pegue o
projeto completo aqui :
![]() ArmazenaHTML.zip (sem
as referências)
ArmazenaHTML.zip (sem
as referências)
Porque a palavra da cruz é loucura para os que perecem; mas para nós, que
somos salvos, é o poder de Deus.
Porque está escrito: Destruirei a sabedoria dos sábios, E aniquilarei a
inteligência dos inteligentes.
1 Coríntios 1:18,19
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Criando e rodando uma página ASP.NET simples - Macoratti.net