 |
Neste artigo vou mostrar como podemos aninhar dois controles GridViews para exibir os dados em um relacionamento mestre detalhes. |
 |
Eu tenho escrito muitos artigos abordando o componente GridView da ASP .NET, e, embora não seja perfeito, ele pode ser usado de diversas formas para exibir dados e criar uma interface com o usuário mais amigável.
Neste artigo eu vou abordar novamente o GridView mostrando como aninhar dois controles GridViews para exibir dados de um relacionamento um para muitos (mestre-detalhes). Esse cenário é muito comum, e o exemplo pode ser adaptado para diversas situações.
No exemplo deste artigo eu escolhi usar o banco de dados Northwind.mdf e exibir os dados relacionados entre as tabelas Customers e Orders.
O resultado final obtido é mostrado na figura abaixo onde vemos em um gridview os dados da tabela Customers e logo a seguir os pedidos do cliente sendo exibidos em outro gridview
 |
Para alcançar esse resultado eu vou usar os seguintes recursos:
Entity Framework 6.0 - Para definir o mapeamento ORM entre as tabelas Customers e Orders e gerar as entidades que iremos usar em nosso projeto;
jQuery - Para implementar o efeito de exibir os registros dos pedidos relacionados ao cliente ocultando e exibindo a div correspondente;
Resumindo teremos que realizar as seguintes tarefas:
Então vamos arregaçar as mangas e partir para o que interessa...
Recursos usados:
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto ASP .NET Web Forms e incluindo a página Default.aspx
Abra o VS Community 2015 e clique em New Project;
Selecione a linguagem Visual C# -> ASP .NET Web Aplication, Informe o nome GridView_Aninhados e clique no botão OK;

A seguir selecione o template Empty e marque Web Forms, sem autenticação nem hospedagem na nuvem e clique em OK;
Vamos incluir uma página web no projeto.
No menu Project clique em Add New Item;
Selecione o template Web e a seguir Web Form e informe o nome Default.aspx e clique em Add;
Criando o mapeamento ORM para as tabelas Customers e Orders via Entity Framework
Clique com o botão direito do mouse sobre a pasta Models do projeto e a seguir clique em Add -> New Item;
Clique na guia Data, selecione ADO .NET Entity Data Model, informe o nome NorthwindModel e clique no botão Add;

Na janela do Entity Data Model Wizard selecione a opção EF Designer from database e clique em Next>;
Selecione a conexão com o banco de dados Northwind do SQL Server aceite as definições e clique em Next>;
Escolha as tabelas Customers e Orders, marque as opções conforme a figura abaixo e clique em Finish;
 |
Ao final você terá na pastal Models o seu modelo de entidades e verá no descritor a associação entre as entidades Customer e Order conforme a figura abaixo:

Criando a classe ClienteRepositorio para obter os dados das entidades
Clique botão direito do mouse sobre a pasta Models do projeto e a seguir clique em Add -> Class;
Informe o nome ClienteRepositorio.cs e clique no botão Add;
Nota: O nome da classe nada tem a ver com o padrão repositório.
A seguir inclua o código a seguir nesta classe :
using System;
using System.Collections.Generic;
using System.Linq;
namespace GridView_Aninhados.Models
{
public class ClienteRepositorio
{
public List<Customer> GetCustomers(Int32 Page = 1, Int32 PageSize = 10)
{
var db = new NorthwindEntities();
var customers = db.Customers
.OrderBy(x => x.ContactName)
.Skip((Page - 1) * PageSize)
.Take(PageSize).ToList();
return customers;
}
public List<Order> GetCustomerOrders(String customerId)
{
var db = new NorthwindEntities();
var orders = db.Orders
.Where(x => x.CustomerID == customerId)
.Take(3).ToList();
return orders;
}
}
}
|
Neste código temos dois métodos que usamos para obter os dados do banco de dados Northwind :
Dessa forma a tabela Customers e os grids aninhados irão mostrar os pedidos de cada cliente. Para não poluir muito a interface vou mostrar apenas 10 registros de clientes e 3 registros de pedidosneste exemplo, se você quiser, pode usar a paginação e mostrar o número de registros que você deseja mostrar na grade interna.
Incluindo os pacotes do jQuery no projeto
Vamos incluir os pacotes do jQuery em nosso projeto.
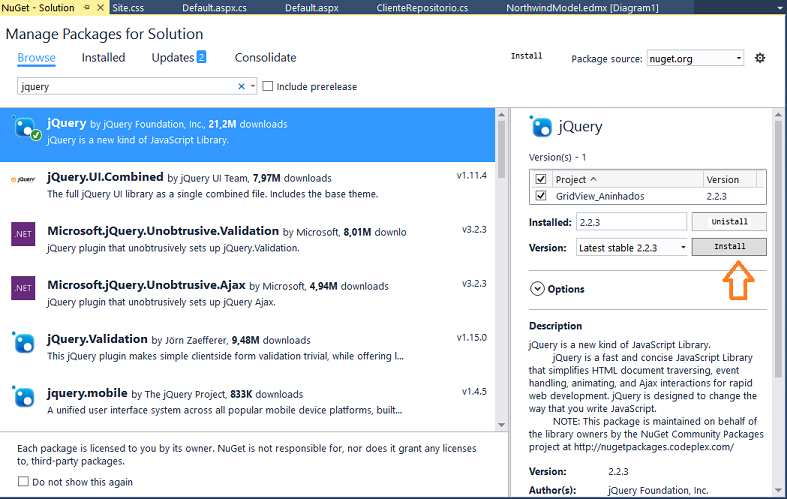
No menu Tools clique em Nuget Package Manager -> Manage Nuget Packages for solution;
Digite jquery na caixa de busca e a seguir instale o pacotes jQuery no projeto:

Ao final você verá na pasta Scripts criada no projeto os pacotes das bibliotecas jQuery que iremos usar.
Na segunda parte do artigo vamos criar o estilo da página, criar a pasta imagens e definir as imagens que vamos usar e criar a interface com o usuário na página Default.aspx.
Aquele que nem mesmo a seu próprio
Filho poupou, antes o entregou por todos nós, como nos não dará também com
ele todas as coisas?
Romanos 8:32
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
ASP .NET- Usando GridView (C#) para iniciantes - Macoratti.net
ASP.NET - GridView : Acesso a dados, formatação e ... - Macoratti.net
ASP .NET - Manutenção de dados com GridView e Ajax - Macoratti.net