 |
Neste artigo vou mostrar como podemos exibir e/ou ocultar uma div contendo uma informação com base na seleção de um controle CheckBox usando jQuery. |
 |
A jQuery é a biblioteca JavaScript mais usada em aplicações web atualmente. Ela foi desenvolvida em 2006 por John Resig e é suportada por uma comunidade de desenvolvedores além do time do projeto jQuery. Ela foi construída para ser leve, poder ser usadas nos principais navegadores e ser compatível com a especificação CSS3.
A jQuery simplifica a maneira de como acessar os elementos DOM tornando mais fácil a navegação pelas páginas. A biblioteca possui poderosos recursos Ajax, manipulação de eventos e efeitos de animação, permitindo um rápido desenvolvimento de aplicações web. Além disso a jQuery permite a criação de plugins que possibilita aos desenvolvedores criar recursos poderosos com base no núcleo jQuery.
Obs: O DOM é uma especificação do consórcio W3C que não depende de plataforma ou de linguagem. Ele é usado para fazer alterações em documentos HTML e XML, sendo uma API muito usada para este fim.
Por tudo isso você não pode ignorar a jQuery pois ela permite utilizar muitos recursos em suas aplicações web tornando-a mais interativa e amigável ao usuário.
Eu já apresentei a jQuery em meu artigo - ASP .NET - Apresentando JQuery - Macoratti.net, e se você nunca ouviu falar ou nunca usou jQuery sugiro que você o leia pois não vou repetir toda a parte introdutória que mostra como usar jQuery em páginas ASP .NET.
Neste artigo eu vou mostrar mais um exemplo de utilização do jQuery.
O cenário será um pequeno formulário onde o usuário deverá marcar se é pessoa física, e neste caso , a div exibindo o TextBox para incluir o número do CPF será exibido.
Então vamos arregaçar as mangas e partir para o que interessa...
Recursos usados:
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto ASP .NET Web Forms e incluindo a página Default.aspx
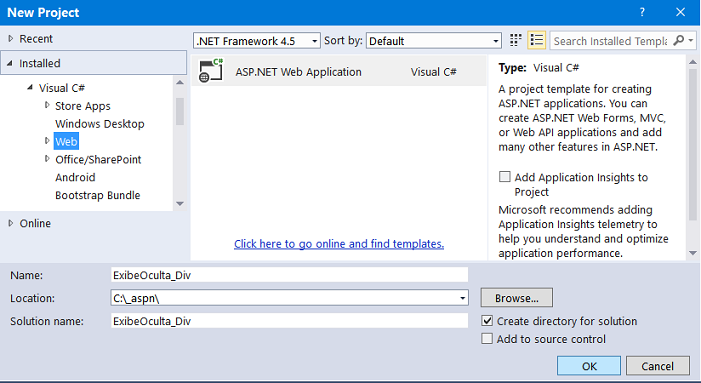
Abra o VS Community 2013 e clique em New Project;
Selecione a linguagem Visual C# -> ASP .NET Web Aplication, Informe o nome ExibeOculta_Div e clique no botão OK;

A seguir selecione o template Empty e marque Web Forms, sem autenticação nem hospedagem na nuvem e clique em OK;
Vamos incluir uma página web no projeto.
No menu Project clique em Add New Item;
Selecione o template Web e a seguir Web Form e informe o nome Default.aspx e clique em Add;
Incluindo os pacotes do jQuery no projeto
Vamos incluir os pacotes do jQuery em nosso projeto.
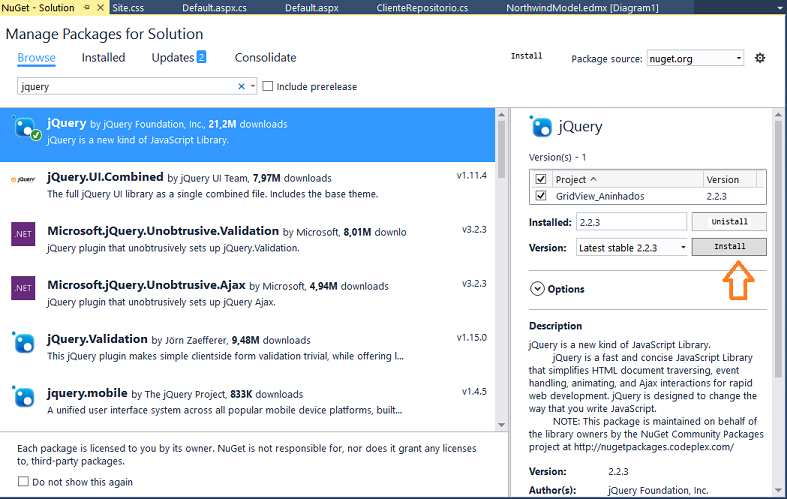
No menu Tools clique em Nuget Package Manager -> Manage Nuget Packages for solution;
Digite jquery na caixa de busca e a seguir instale o pacotes jQuery no projeto:

Ao final você verá na pasta Scripts criada no projeto os pacotes das bibliotecas jQuery que iremos usar.
Criando a interface com o usuário na página Default.aspx
Abra o arquivo Default.aspx e no modo source e a partir da ToolBox inclua os seguintes controles :
TextBox - ID=txtNome
CheckBox - ID=chkPessoaFisica
div - id = divCPF
Table
TextBox - ID=txtCpf
O código completo do Default.aspx é visto abaixo:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ExibeOculta_Div.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Ocultando/Exibindo Div</title>
</head>
<body>
<h2>Macoratti .net - Exibindo/Ocultando uma div.</h2>
<hr />
<form id="form1" runat="server">
<div>
Nome : <asp:TextBox ID="txtNome" runat="server"></asp:TextBox><br />
<asp:CheckBox ID="chkPessoaFisica" runat="server" Text="Você é pessoa física ?" />
<div id="divCPF" runat="server">
<table>
<tr>
<td>CPF :</td>
<td><asp:TextBox ID="txtCPF" runat="server"></asp:TextBox> </td>
</tr>
</table>
</div>
</div>
</form>
</body>
</html>
|
Este código define apenas o formulário. Vamos incluir agora entre as tags heads o código abaixo que inclui a referência à biblioteca jQuery e define o script para ocultar/exibir a div:
<script src="Scripts/jquery-2.2.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
//Inicialmente desmarca o CheckBox
$('#chkPessoaFisica').removeAttr('checked');
// Inicialmente , oculta o textbox CPF quando o form for carregado
$('#divCPF').hide();
$('#chkPessoaFisica').change(function () {
if (this.checked) {
$('#divCPF').show();
}
else {
$('#divCPF').hide();
}
});
});
</script>
|
Vamos entender o script:
1- Quando o usuário clicar no checkbox precisamos obter o status do controle
Primeiro temos que capturar o evento de clicar no checkbox e então precisamos obter o status do checkbox no evento. O evento Change do checkbox será disparado quando o status mudar, ou seja, ao marcar e desmarcar o checkbox.
Então vamos fazer isso no evento change:
|
$('#chkPessoaFisica').change(function () { //código a ser executado quando o status mudar } |
2- Se o usuário marcou o checkbox (checked) , exibe a div, se desmarcou oculta:
|
$('#chkPessoaFisica').change(function () { if (this.checked) { $('#divCPF').show(); } else { $('#divCPF').hide(); } }); |
Executando o projeto teremos o seguinte resultado:
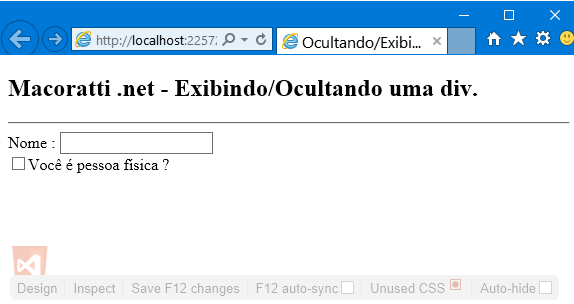
1- Apresentação da página com o formulário:
 |
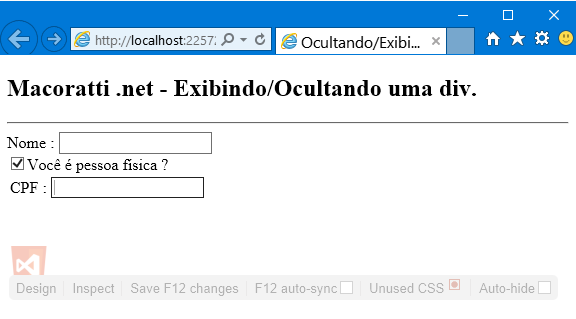
2- Marcando o checkbox para exibir a div
 |
Pegue o
projeto aqui :
![]() ExibeOculta_Div.zip
(sem as referências)
ExibeOculta_Div.zip
(sem as referências)
"Porque pela graça sois salvos, por meio
da fé; e isto não vem de vós, é dom de Deus.
Não vem das obras, para que ninguém se glorie;"
Efésios 2:8,9
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
jQuery - Formatando campos de formulários Web Forms - Macoratti.net
jQuery - Chamando métodos do lado do servidor ... - Macoratti.net