![]() ASP
.NET - AutoCompletar em um TextBox com jQuery e consulta a um banco de
dados
ASP
.NET - AutoCompletar em um TextBox com jQuery e consulta a um banco de
dados
|
|
 |
Neste artigo vou mostrar como usar o recurso AutoCompletar em um TextBox usando jQuery e realizar consultas em uma base de dados SQL Server. |
 |
Autocomplete é uma técnica para exibir somente a informação relevante aos usuários com base na entrada fornecida pelo usuário.
Se você acha que nunca usou esse recurso, pense duas vezes. Você já usou o Google ? Se já usou então você já usou o recurso autocompletar :
 |
Nosso objetivo é usar o recurso autocompletar em um TextBox baseado na entrada do usuário e usar os dados informados para consultar um banco de dados e apresentar as informações relevantes.
Para alcançar esse objetivo vou usar os recursos do jQuery autocomplete e também definir a tabela Customers do banco de dados Northwind.mdf do SQL Server a partir de onde iremos realizar as consultas.
Resumindo teremos que realizar as seguintes tarefas:
Então vamos arregaçar as mangas e partir para o que interessa...
Recursos usados:
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto ASP .NET Web Forms
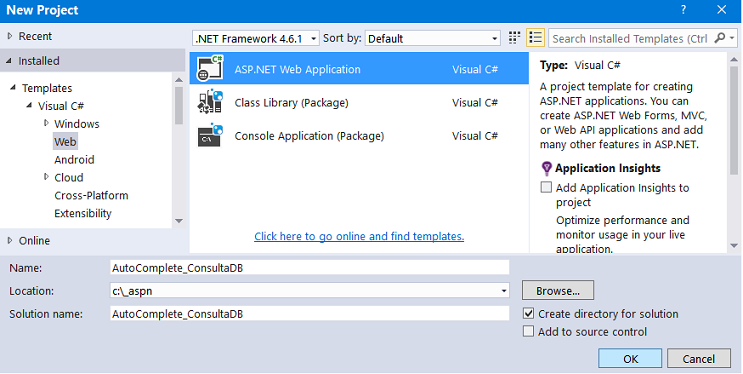
Abra o VS Community 2015 e clique em New Project;
Selecione a linguagem Visual C# -> ASP .NET Web Aplication, Informe o nome AutoComplete_ConsultaDB e clique no botão OK;

A seguir selecione o template Empty e marque Web Forms, sem autenticação nem hospedagem na nuvem e clique em OK;
Vamos incluir uma página web no projeto.
No menu Project clique em Add New Item;
Selecione o template Web e a seguir Web Form e informe o nome Consulta.aspx e clique em Add;
Incluindo os pacotes do jQuery no projeto
Vamos incluir os pacotes do jQuery em nosso projeto.
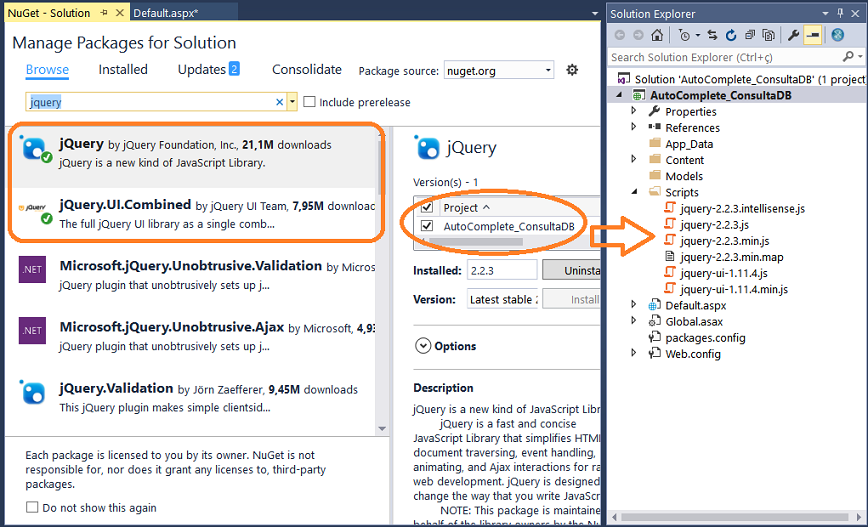
No menu Tools clique em Nuget Package Manager -> Manage Nuget Packages for solution;
Digite jquery na caixa de busca e a seguir instale os pacotes jQuery e jQuery.UI.Combined no projeto:

Ao final você verá na pasta Scripts criada no projeto os pacotes das bibliotecas jQuery que iremos usar.
Podemos também referenciar as bibliotecas usando a distribuição CDN e é isso que vou fazer neste artigo.
Definindo a interface com o usuário na página Default.aspx
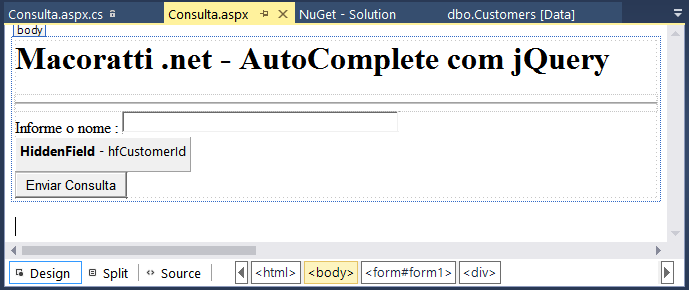
Na página Default.aspx vamos incluir os seguintes controles a partir da ToolBox:
Disponha os controles conforme o leiaute da figura abaixo:
 |
O código gerado no pode ser visto abaixo:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Consulta.aspx.cs" Inherits="AutoComplete_ConsultaDB.Consulta" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.10.0.min.js" type="text/javascript"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.9.2/jquery-ui.min.js" type="text/javascript"></script>
<link href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.9.2/themes/blitzer/jquery-ui.css"
rel="Stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<h1>Macoratti .net - AutoComplete com jQuery</h1>
<hr />
<div>
<label for="Nomes">Informe o nome : </label>
<asp:TextBox ID="txtProcurar" runat="server" Width="269px" />
<asp:HiddenField ID="hfCustomerId" runat="server" />
<asp:Button ID="btnSubmeter" Text="Enviar Consulta" runat="server" OnClick="Submeter" Width="112px" />
</div>
</form>
</body>
</html>
|
Vamos definir agora no arquivo code-behind o método GetClientes() que irá receber as informações postadas pelo usuário na caixa de texto e irá consultar a tabela Customers do banco de dados Northwind.mdf retornando um array com os nomes dos contatos clientes obtidos.
Abra o arquivo Consulta.aspx.cs e inclua no início os namespaces usados:
using
System;O código do método GetClientes() é dado a seguir:
[WebMethod]
public static string[] GetClientes(string prefixo)
{
List<string> clientes = new List<string>();
using (SqlConnection conn = new SqlConnection())
{
conn.ConnectionString = ConfigurationManager.ConnectionStrings["NorthwindConexao"].ConnectionString;
using (SqlCommand cmd = new SqlCommand())
{
cmd.CommandText = "select ContactName, CustomerId from Customers where ContactName like @Texto + '%'";
cmd.Parameters.AddWithValue("@Texto", prefixo);
cmd.Connection = conn;
conn.Open();
using (SqlDataReader sdr = cmd.ExecuteReader())
{
while (sdr.Read())
{
clientes.Add(string.Format("{0}-{1}", sdr["ContactName"], sdr["CustomerId"]));
}
}
conn.Close();
}
}
return clientes.ToArray();
}
|
O método GetClientes() aceita o parâmetro prefixo que representa o nome do contato e ele é usado para encontrar os registros equivalentes a partir da tabela Customers do banco de dados Northwind.
A string de conexão com o banco de dados Northwind.mdf esta definida no arquivo Web.Config :
...
<connectionStrings>
<add name="NorthwindConexao" connectionString="Data Source=.\sqlexpress;Initial Catalog=Northwind;Integrated Security=True" providerName="System.Data.SqlClient"/>
</connectionStrings>
...
|
A consulta obtém o nome do contato e o ID do cliente que coincide com o texto prefixo, e os registros são processados e o par chave/valor é criado anexando o nome e o Id no formato {0}-{1}.
Precisamos agora definir o script javascript na página Consulta.aspx que usa os recursos do jQuery e envia via Ajax um POST ao método GetClientes().
Abra a página Consulta.aspx e inclua o código que referencia as bilbliotecas jQuery e define o código JavaScript entre as tags <head> :
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Consulta.aspx.cs"
Inherits="AutoComplete_ConsultaDB.Consulta" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.10.0.min.js" type="text/javascript"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.9.2/jquery-ui.min.js" type="text/javascript"></script>
<link href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.9.2/themes/blitzer/jquery-ui.css"
rel="Stylesheet" type="text/css" />
<script type="text/javascript">
$(function () {
$("[id$=txtProcurar]").autocomplete({
source: function (request, response) {
$.ajax({
url: '<%=ResolveUrl("~/Consulta.aspx/GetClientes") %>',
data: "{ 'prefixo': '" + request.term + "'}",
dataType: "json",
type: "POST",
contentType: "application/json; charset=utf-8",
success: function (data) {
response($.map(data.d, function (item) {
return {
label: item.split('-')[0],
val: item.split('-')[1]
}
}))
},
error: function (response) {
alert(response.responseText);
},
failure: function (response) {
alert(response.responseText);
}
});
},
select: function (e, i) {
$("[id$=hfCustomerId]").val(i.item.val);
},
minLength: 1
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<h1>Macoratti .net - AutoComplete com jQuery</h1>
<hr />
<div>
<label for="Nomes">Informe o nome : </label>
<asp:TextBox ID="txtProcurar" runat="server" Width="269px" />
<asp:HiddenField ID="hfCustomerId" runat="server" />
<asp:Button ID="btnSubmeter" Text="Enviar Consulta" runat="server" OnClick="Submeter" Width="112px" />
</div>
</form>
</body>
</html>
|
No código acima enviamos um POST ao método GetClientes() passando as informações entrada pelo usuário na caixa de texto onde estamos usando o AutoCompletar.
Podemos ainda tratar os dados recebidos (ID e Nome) no lado do servidor no evento Click do botão Submter a partir da coleção Request Form exibindo o resultado via JavaScript:
protected void Submeter(object sender, EventArgs e)
{
string nomeContato = Request.Form[txtProcurar.UniqueID];
string clienteID = Request.Form[hfCustomerId.UniqueID];
ClientScript.RegisterStartupScript(this.GetType(), "alert", "alert('Nome: " + nomeContato + "\\nID: " + clienteID + "');", true);
}
|
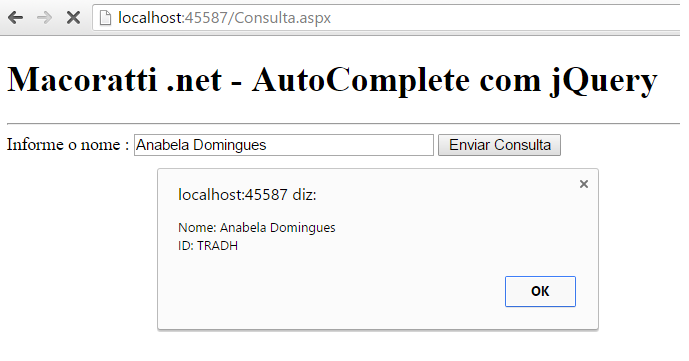
Executando o projeto iremos obter:
1- Na página Consulta.aspx o usuário digita o nome do contato e as informações relevantes são exibidas ao usuário mediante a consulta feita na tabela Customers:
 |
2- Clicando no botão Enviar Consulta obtemos a exibição via JavaScript do Nome/ID obtido:
 |
Pegue o
projeto completo aqui :
![]() AutoComplete_ConsultaDB.zip (sem referências)
AutoComplete_ConsultaDB.zip (sem referências)
Meus filhinhos, não amemos de palavra,
nem de língua, mas por obra e em verdade.
E nisto conhecemos que somos da verdade, e diante dele asseguraremos nossos
corações;
Sabendo que, se o nosso coração nos condena, maior é Deus do que o nosso
coração, e conhece todas as coisas.
1 João 3:18-20
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: