|
|
 |
Neste artigo vou mostrar consumir o serviço REST criado sobre a plataforma .NET usando o framework ASP .NET Web API em um projeto Console. |
Na primeira parte deste artigo criamos nossa Web API usando o framework ASP .NET Web API com o nome WebApi2_Produtos e já temos o serviço REST que expõe os serviços para realizar o acesso e as operações CRUD com produtos.
É neste momento que os serviços
REST fazem a diferença em relação ao protocolo
SOAP. Consumir um serviço SOAP é mais
complexo e precisa de todo um suporte de ferramentas visto que temos que
formatar as mensagens de envio e interpretar as mensagens de erro
No caso da plataforma .NET a Microsoft facilitou bastante a nossa vida
fornecendo recursos que facilitam o consumo de serviços REST (leia-se Web API).
Para consumirmos serviços REST em aplicações .NET, primeiro temos que usar os
recursos do assembly System.Net.Http.dll. Neste assembly temos o
namespace System.Net.Http, que possui tipos para consumir serviços
baseados exclusivamente no protocolo HTTP.
Para fazer isso basta referenciar o pacote “Microsoft.AspNet.WebApi.Client“
(via nuget) no projeto cliente que vai consumir a Web API.
Do lado do cliente a classe principal é a HttpClient que é responsável
por gerenciar toda a comunicação com um determinado serviço.
A classe HttpClient expõe os métodos para consumo dos serviços de forma
assíncrona , e métodos nomeados aos principais verbos HTTP que trabalham com as
classes HttpRequestMessage e HttpResponseMessage. (isso dá ao
cliente o controle sobre a mensagem enviada e da resposta que é retornada)
Vamos então mostrar consumir essa Web API em uma aplicação Console.
Recursos usados:
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto Windows Forms no VS 2015 Community
Abra o VS Community 2015 e clique em New Project;
Selecione a linguagem Visual C# ->Console Application
Informe o nome Consumindo_WebAPI2_Produtos e clique no botão OK;
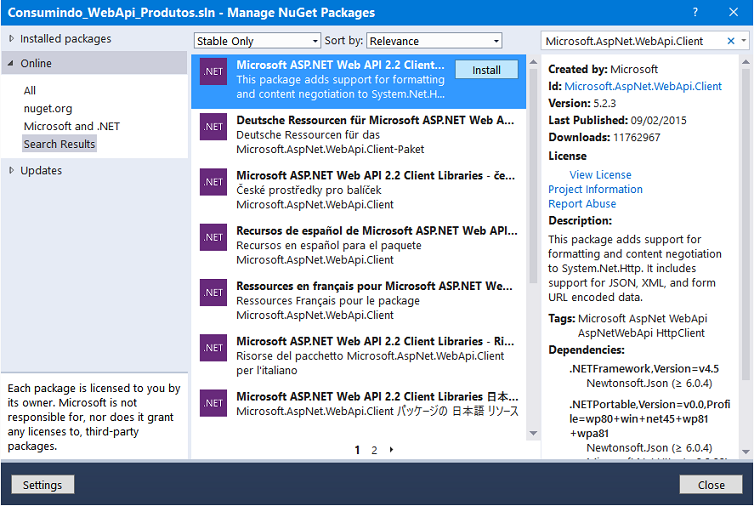
Referenciando o pacote Microsoft.AspNet.WebApi.Client no projeto via Nuget
Para poder acessar a Web API vamos precisar referenciar o pacote “Microsoft.AspNet.WebApi.Client" em nosso projeto Console.
No menu Tools clique em Nuget Package Manager -> Manage Nuget Packages for Solution;
Localize o pacote e instale no projeto:

Definindo o código do projeto Console Application
Vamos começar definindo os namespaces usados :
using
System;using System.Net.Http;
using System.Net.Http.Headers;
using System.Threading.Tasks;
Vamos definir uma classe Produto com as mesmas propriedades da classe Produto definida no projeto Web API:
public class Produto
{
public int Id { get; set; }
public string Nome { get; set; }
public string Categoria { get; set; }
public decimal Preco { get; set; }
}
|
Agora na classe Program defina o código abaixo no método Main():
static void Main(string[] args)
{
RunAsync().Wait();
Console.ReadKey();
}
|
Note que estamos chamando um método async chamado RunAsync que será bloqueado até que termine sua execução.
Muitos dos métodos da classe HttpClient são async pois eles realizam operações I/O de rede. No método RunAsync vamos invocar os métodos de forma assíncrona.
Para concluir vamos definir o método RunAsync() conforme o código a seguir:
static async Task RunAsync()
{
using (var client = new HttpClient())
{
client.BaseAddress = new System.Uri("http://localhost:53557/");
client.DefaultRequestHeaders.Accept.Clear();
client.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
HttpResponseMessage response = await client.GetAsync("api/produtos/3");
if (response.IsSuccessStatusCode)
{ //GET
Produto produto = await response.Content.ReadAsAsync<Produto>();
Console.WriteLine("{0}\tR${1}\t{2}", produto.Nome, produto.Preco, produto.Categoria);
Console.WriteLine("Produto acessado e exibido. Tecle algo para incluir um novo produto.");
Console.ReadKey();
}
//POST
var cha = new Produto() { Nome = "Chá Verde", Preco = 1.50M, Categoria = "Bebidas" };
response = await client.PostAsJsonAsync("api/produtos", cha);
Console.WriteLine("Produto cha verde incluído. Tecle algo para atualizar o preço do produto.");
Console.ReadKey();
if (response.IsSuccessStatusCode)
{ //PUT
Uri chaUrl = response.Headers.Location;
cha.Preco = 2.55M; // atualiza o preco do produto
response = await client.PutAsJsonAsync(chaUrl, cha);
Console.WriteLine("Produto preço do atualizado. Tecle algo para excluir o produto");
Console.ReadKey();
//DELETE
response = await client.DeleteAsync(chaUrl);
Console.WriteLine("Produto deletado");
Console.ReadKey();
}
}
}
|
Vamos entende o código.
Primeiro criamos uma instância de HttpClient usando uma declaração using de forma que a instância será liberada ao sair do escopo.
1- Definimos o a URI onde nossa Web API esta expondo o serviço REST : http://localhost:53557/ e definimos o header Accept como 'application/json' que diz ao servidor para enviar dados no formato JSON.
client.BaseAddress = new System.Uri("http://localhost:53557/");
client.DefaultRequestHeaders.Accept.Clear();
client.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
|
2- Estamos enviado uma requisição GET para obter um produto pelo seu código
HttpResponseMessage response = await client.GetAsync("api/produtos/3");
if (response.IsSuccessStatusCode)
{ //GET
Produto produto = await response.Content.ReadAsAsync<Produto>();
Console.WriteLine("{0}\tR${1}\t{2}", produto.Nome, produto.Preco, produto.Categoria);
Console.WriteLine("Produto acessado e exibido. Tecle algo para incluir um novo produto.");
Console.ReadKey();
}
|
O método GetAsync envia uma requisição HTTP GET de forma assíncrona. A palavra chave await suspende a execução até que o método assíncrono termine e quando isso ocorrer ele retorna um HttpResponseMessage que contém um response HTTP.
Se o código do status no response for um código de sucesso, o corpo do response conterá a representação JSON do produto. Chamamos então o método ReadAsAsync pois o corpo do response pode ser grande.
A propriedade IsSucessStatusCode será igual a false se o status for um código de erro.
3- Enviamos uma requisição HTTP POST que contém uma instância de um produto no formato JSON:
//POST
var cha = new Produto() { Nome = "Chá Verde", Preco = 1.50M, Categoria = "Bebidas" };
response = await client.PostAsJsonAsync("api/produtos", cha);
Console.WriteLine("Produto cha verde incluído. Tecle algo para atualizar o preço do produto.");
Console.ReadKey();
|
O método PostAsJsonAsync serializa um objeto para JSON e então envia-o na requisição POST.
4- Enviamos uma requisição HTTP PUT para atualizar um produto
//PUT
Uri chaUrl = response.Headers.Location;
cha.Preco = 2.55M; // atualiza o preco do produto
response = await client.PutAsJsonAsync(chaUrl, cha);
Console.WriteLine("Produto preço do atualizado. Tecle algo para excluir o produto");
Console.ReadKey();
|
O método PutAsJsonAsync funciona de forma igual ao método PostAsJsonAsync, só que enviando um PUT ao invés de um POST.
5- Enviamos uma requisição HTTP DELETE para excluir um produto
//DELETE
response = await client.DeleteAsync(chaUrl);
Console.WriteLine("Produto deletado");
Console.ReadKey();
|
Vamos testar cada uma das funcionalidades consumindo nossa Web API que esta atendendo na URI: localhost:53557/.
Você deve abrir o projeto Web API e executá-lo de forma que o serviço fique disponível na URI indicada.
Após isso execute o projeto Console Application.
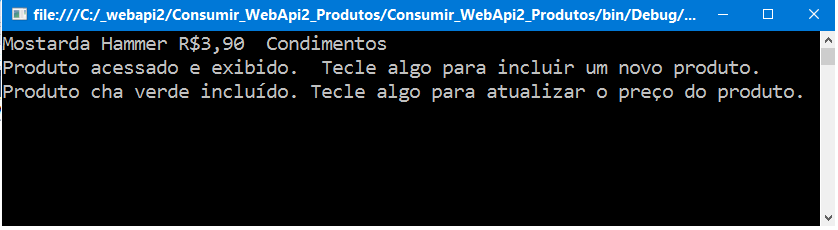
1- Exibimos o produto de código igual a 3 e incluímos um novo produto:

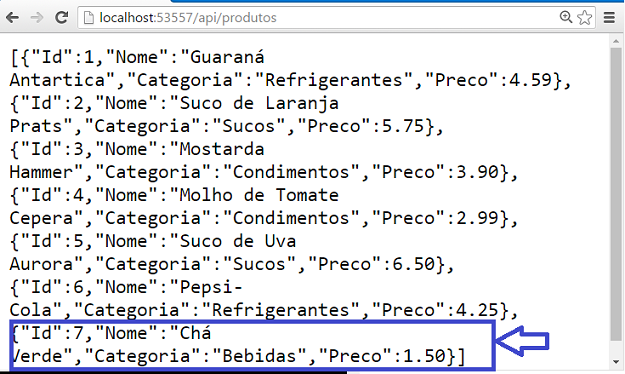
Verificando na Web API temos:

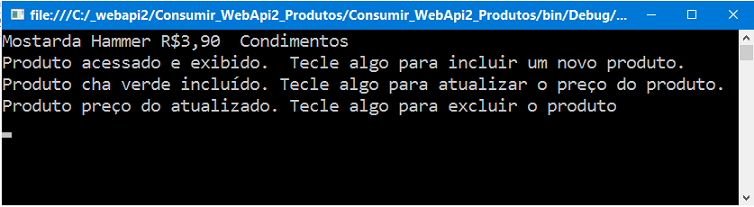
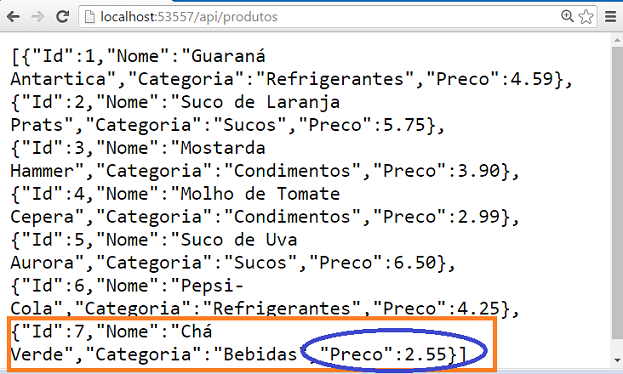
2- Agora vamos atualizar o preço do produto chá verde:

Verificando na Web API temos:

3- Excluindo o produto temos:

Verificando na Web API temos:

Temos assim a nossa Web API definida no projeto WebApi2_Produtos sendo consumida em um projeto Console Application.
Na próxima parte veremos como consumir o serviço em uma aplicação WPF.
Pegue o
projeto Console completo aqui :
![]() Consumir_WebApi2_Produtos.zip (sem as referências)
Consumir_WebApi2_Produtos.zip (sem as referências)
E os que são de Cristo crucificaram a
carne com as suas paixões e concupiscências.
Gálatas 5:24
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
