![]() TypeScript - Configurando o VS Code para Escrever, Rodar e Debugar
TypeScript - Configurando o VS Code para Escrever, Rodar e Debugar
|
|
 |
Neste artigo vou mostrar como instalar o TypeScript e configurar o VS Code para escrever, rodar e debugar TypeScript. |
|
Typescript permite
escrever JavaScript do jeito que você realmente quer. As frases acima estão na página de entrada do TypeScript - http://www.typescriptlang.org/ |
 |
Neste artigo vamos realizar as tarefas básicas para iniciar com o TypeScript no VS Code:
Instalando o TypeScript usando o NPM e o Visual Studio Code
O
Typescript pode ser instalado de duas formas ou seja, via NPM (Node Package
Manager) ou através dos plugins do Visual Studio.
Nosso foco é usar o Visual Studio Code então vamos instalar o TypeScript usando
o NPM.
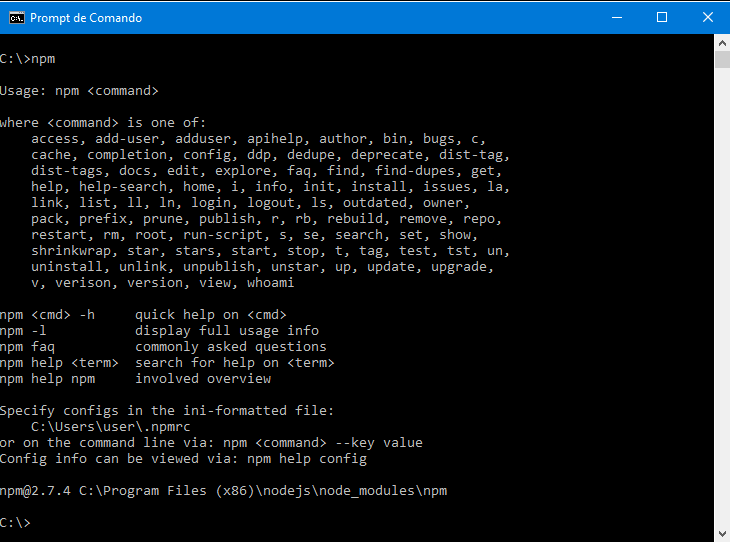
Abra uma janela do prompt de comando no seu ambiente Windows digitando Command ou Cmd na caixa de texto Pesquisar e digite o comando npm :
 |
Você deverá ver a lista de comandos disponíveis para o NPM indicando que o npm esta vivo no seu ambiente.
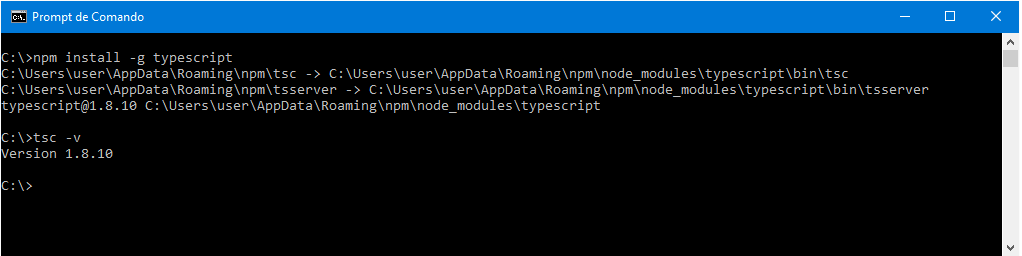
Agora vamos instalar o TypeScript digitando o seguinte comando : npm install -g typescript
e a seguir digitando tsc -v para indicar a versão do TypeScript que foi instalada:
 |
A seguir crie uma pasta na raiz do seu ambiente digitando : md DemoTs
 |
Abra a pasta DemoTs no VS Code usando a opção File -> Open Folder :
 |
Configurando o Task Runner para Transpilar o JavaScript para o TypeScript
Você deve pressionar agora as teclas Ctrl+Shit+B no VS Code.
Fazendo isso você vai obter o seguinte alerta : "No task runner configured"
Você deve então clicar em : "Configure Task Runner" para criar o arquivo tasks.json o que é uma coleção de tarefas para várias tarefas do TypeScript, Gulp, Grunt, etc.
 |
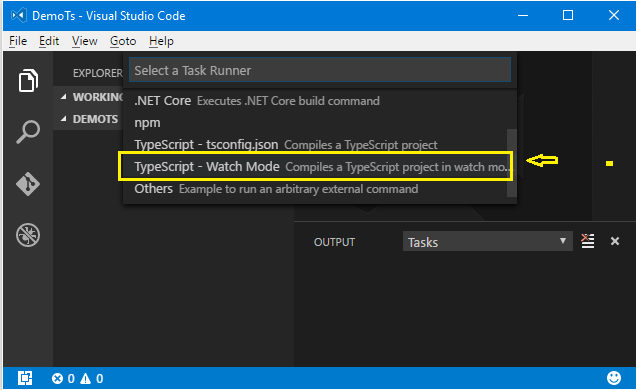
Após clicar em - Configure Task Runner - selecione a opção : TypeScript - watch mode.
Com isso sempre que qualquer arquivo TypeScript for modificado ou salvo ele será compilado imediatamente para um arquivo JavaScript:

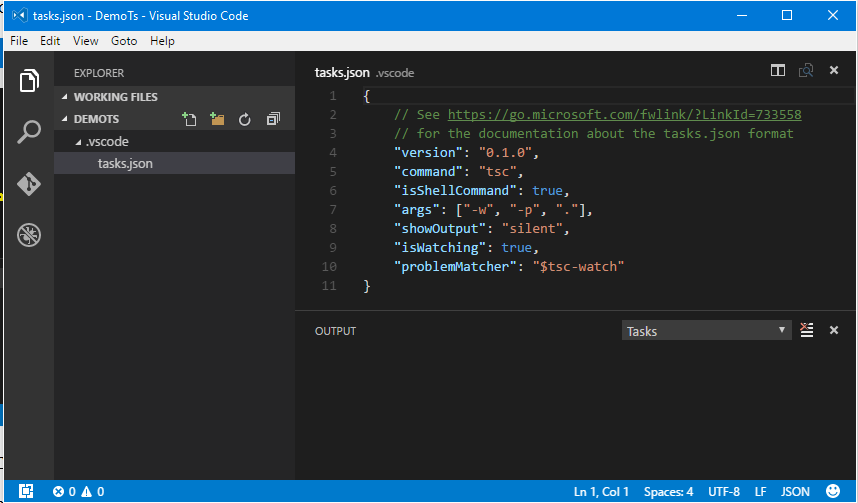
Você verá o arquivo tasks.json ser criado e exibido conforme abaixo:
 |
Usando a opção New File do VS Code crie o arquivo tsconfig.json com o código abaixo:

Dessa forma criamos um TypeScript Configuration File onde no código temos que:
Escrevendo o seu primeiro programa TypeScript - app.ts
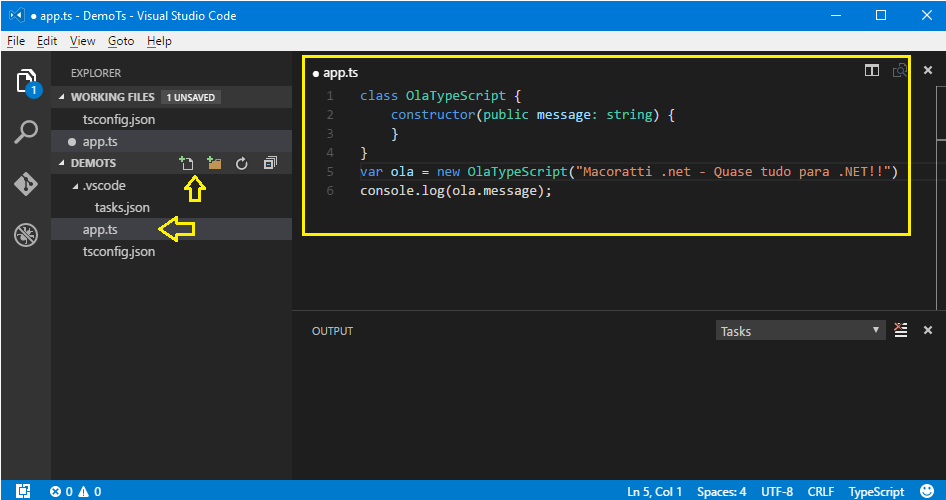
Usando o VS Code (opção New File) crie um arquivo chamado app.ts com o código abaixo:
 |
Após salvar o arquivo vamos dar um build no projeto teclando Ctrl+Shit+B;
 |
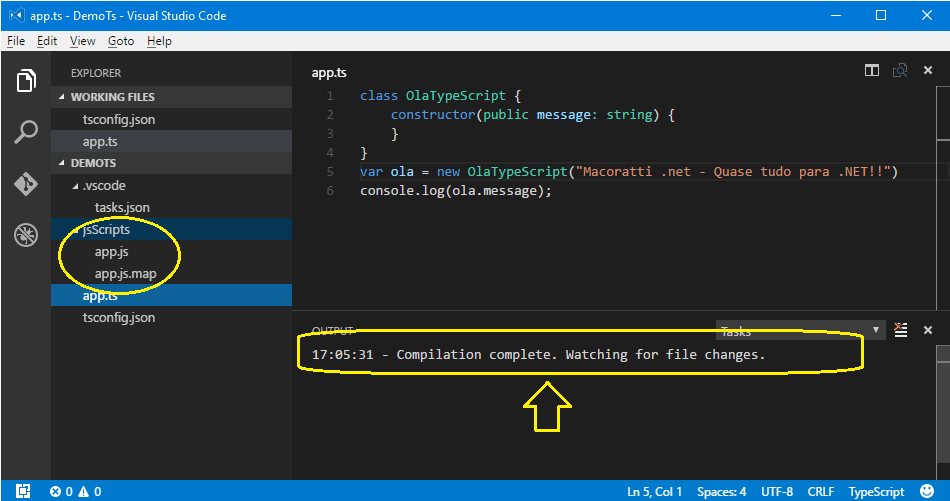
Após alguns segundos você verá a mensagem de compilação e notará a criação da pasta jsScripts com os arquivos app.js e app.js.map;
Isso indica que o TypeScript foi transpilado para JavaScript e estamos prontos para rodar a aplicação.
Rodando o projeto e vendo a saída no Console
Pressione as teclas Ctrl+Shift+D par abrir o painel Debug;
A seguir clique no ícone : Open launch.json
 |
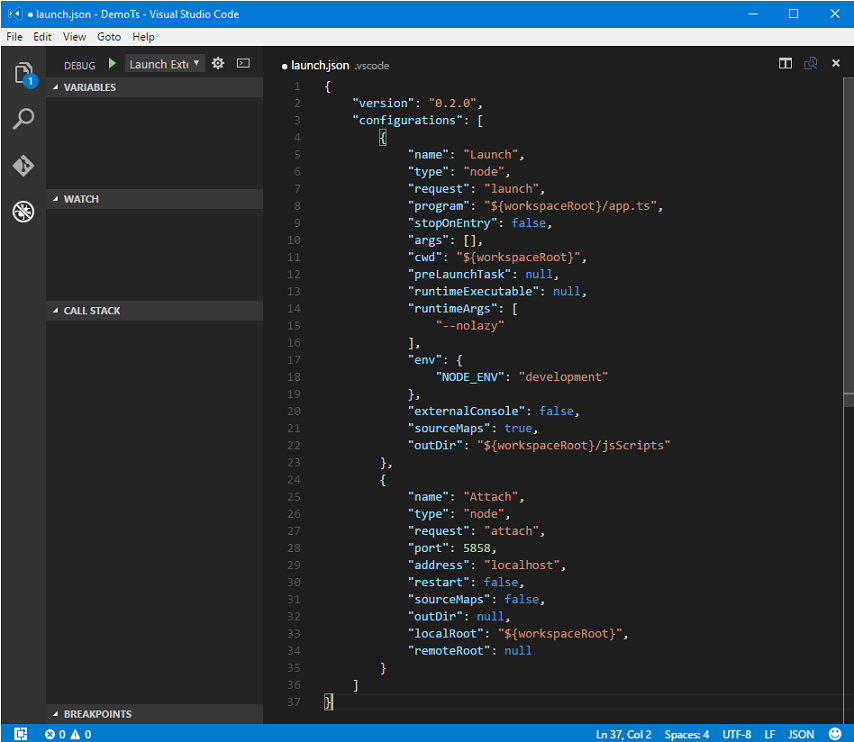
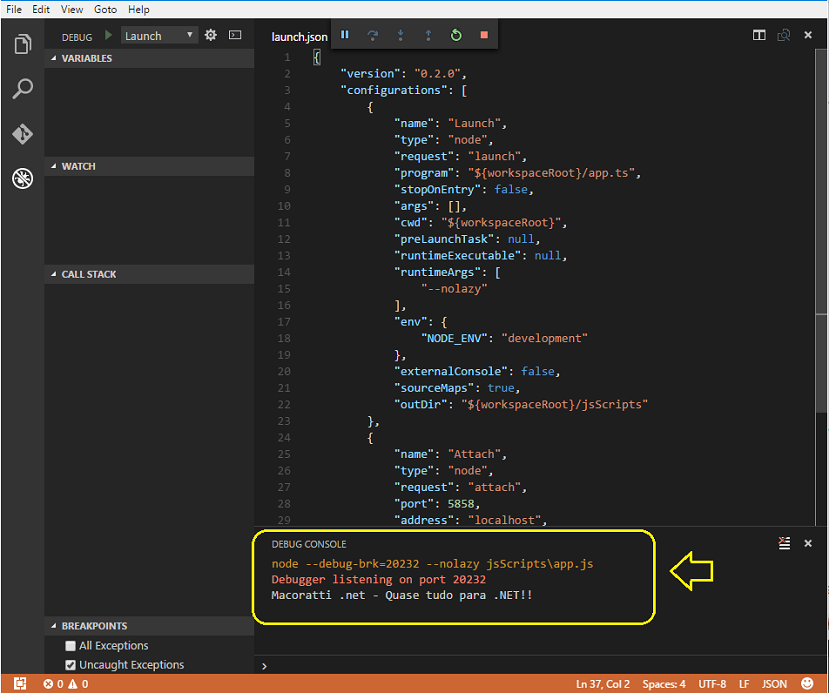
Copie e cole o código conforme mostra a figura abaixo no arquivo launch.json e salve-o:
 |
Agora é só alegria...
Pressione F5 para rodar a aplicação e ver o resultado no console conforme a figura abaixo:
 |
Debugando sua aplicação TypeScript no VS Code
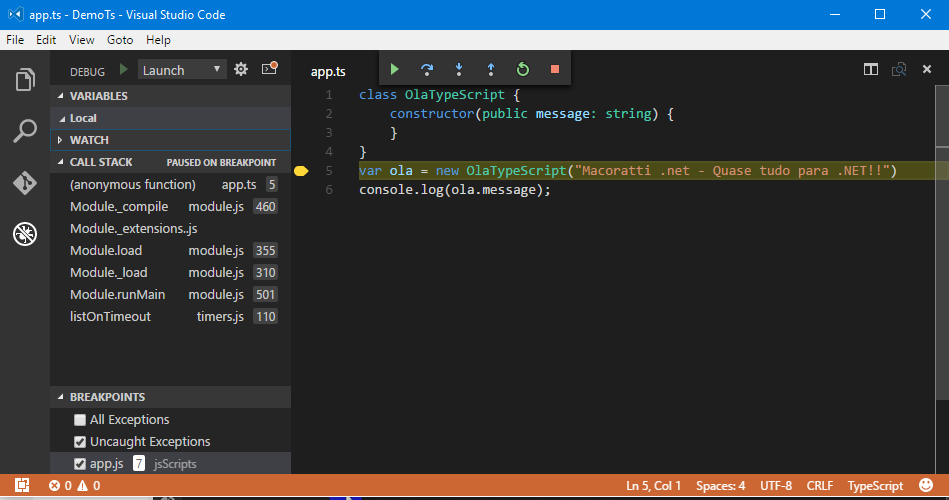
Vamos colocar um breakpoint no arquivo app.ts na linha da definição da variável ola e rodar a aplicação e ver o debug em ação.
Veja o que acontece :
 |
Chegamos assim ao final, e já configuramos e criamos a nossa aplicação TypeScript para rodar no VS Code.
Pegue o
código da aplicação aqui :
![]() DemoTs.zip
DemoTs.zip
Até mais ...![]()
Jesus lhes respondeu, e disse: A minha
doutrina não é minha, mas daquele que me enviou.
Se alguém quiser fazer a vontade Dele, pela mesma doutrina conhecerá se ela é de
Deus, ou se eu falo de mim mesmo.
João 7:16,17
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Visual Studio - Dica de produtividade - Quick Launch - Macoratti.net
Visual Studio - Dica de produtividade - Nuget - Macoratti.net
.NET - Dicas de site com livros gratuitos para estudo - Macoratti.net
NET - Visual Studio - 10 atalhos que você deve conhecer - Macoratti.net
ASP .NET 5 . NET Core - Lançamento da versão ... - Macoratti.net
O ASP .NET 5 - Morreu ! Viva o ASP .NET Core 1.0 - Macoratti.net
https://channel9.msdn.com/Events/ASPNET-Events/ASPNET-Fall-Sessions/Introducing-the-dotnet-CLI