 |
Neste artigo vou mostrar como podemos criar imagens via código usando a linguagem VB .NET em uma aplicação ASP .NET Web Forms. |
 |
Na primeira parte do artigo criamos vimos como criar imagens em tempo de execução em um projeto Windows Forms; vamos fazer a mesma coisa em uma aplicação ASP .NET Web Forms.
A abordagem em uma aplicação ASP .NET é diferente de uma aplicação Windows Forms pois estamos executando o projeto no servidor.
Dessa forma não poderemos usar as caixas de diálogo para exibir as cores nem as fontes e teremos que adotar uma outra forma de obter o mesmo resultado.
Recursos usados:
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto ASP .NET Web Forms
Abra a solução Gerando_GraficosTabelas criada no artigo anterior no VS Community 2015.
Vamos incluir um novo projeto clicando no menu File -> Add Project;
Selecione a Visual Basic -> ASP .NET Web Aplication e clique em OK;
A seguir selecione o template Empty e marque Web Forms, sem autenticação nem hospedagem na nuvem;
Informe o nome Projeto_ASPNET e clique no botão OK;
Vamos incluir uma página web no projeto.
No menu Project clique em Add New Item;
Selecione o template Web e a seguir Web Form e informe o nome Default.aspx e clique em Add;
Definindo a interface com o usuário na página Default.aspx
Na página Default.aspx vamos incluir os seguintes controles a partir da ToolBox:
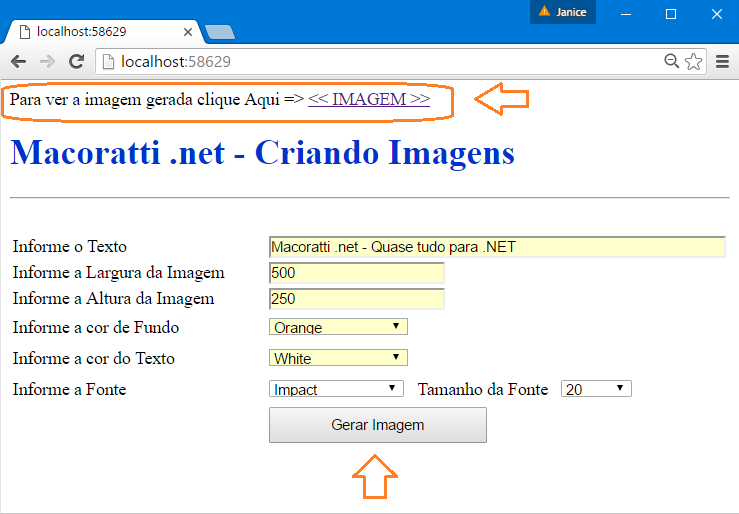
Disponha os controles conforme o leiaute da figura abaixo:
 |
O código gerado no code-behind pode ser visto abaixo:
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="Default.aspx.vb" Inherits="Projeto_ASPNET._Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Gerando Imagens</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1 class="auto-style3">Macoratti .net - Criando Imagens</h1>
<hr />
<table class="auto-style1">
<tr>
<td class="auto-style2" colspan="2"> </td>
</tr>
<tr>
<td class="auto-style4">Informe o Texto</td><td>
<asp:TextBox ID="txtTexto" runat="server" BackColor="#FFFFCC" Width="416px">Macoratti .net - Quase tudo para .NET</asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style4">Informe a Largura da Imagem</td>
<td>
<asp:TextBox ID="txtLargura" runat="server" BackColor="#FFFFCC">400</asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style4">Informe a Altura da Imagem</td>
<td>
<asp:TextBox ID="txtAltura" runat="server" BackColor="#FFFFCC">150</asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style5">Informe a cor de Fundo</td>
<td class="auto-style6">
<asp:DropDownList ID="ddlCorFundo" runat="server" BackColor="#FFFFCC" Height="16px" Width="127px">
<asp:ListItem Value="White">White</asp:ListItem>
<asp:ListItem Value="Black">Black</asp:ListItem>
<asp:ListItem Value="Red">Red</asp:ListItem>
<asp:ListItem Value="Blue">Blue</asp:ListItem>
<asp:ListItem Value="Green">Green</asp:ListItem>
<asp:ListItem Value="Orange">Orange</asp:ListItem>
<asp:ListItem Value="Cyan">Cyan</asp:ListItem>
<asp:ListItem Value="Yellow">Yellow</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td class="auto-style5">Informe a cor do Texto</td>
<td class="auto-style6">
<asp:DropDownList ID="ddlCorTexto" runat="server" BackColor="#FFFFCC" Height="16px" Width="127px">
<asp:ListItem Value="Black">Black</asp:ListItem>
<asp:ListItem Value="White">White</asp:ListItem>
<asp:ListItem Value="Red">Red</asp:ListItem>
<asp:ListItem Value="Blue">Blue</asp:ListItem>
<asp:ListItem Value="Green">Green</asp:ListItem>
<asp:ListItem Value="Orange">Orange</asp:ListItem>
<asp:ListItem Value="Cyan">Cyan</asp:ListItem>
<asp:ListItem Value="Yellow">Yellow</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td class="auto-style5">Informe a Fonte </td>
<td class="auto-style6">
<asp:DropDownList ID="ddlFontes" runat="server" Height="16px" Width="123px">
<asp:ListItem Value="Tahoma">Tahoma</asp:ListItem>
<asp:ListItem Value="Imapct">Impact</asp:ListItem>
<asp:ListItem Value="Georgia">Georgia</asp:ListItem>
<asp:ListItem Value="Arial">Arial</asp:ListItem>
<asp:ListItem Value="Verdana">Verdana</asp:ListItem>
<asp:ListItem Value="Courier">Courier</asp:ListItem>
<asp:ListItem Value="Times New Roman">Times New Roman</asp:ListItem>
</asp:DropDownList>
Tamanho da Fonte
<asp:DropDownList ID="ddlTamanho" runat="server" Height="16px" Width="64px">
<asp:ListItem>10</asp:ListItem>
<asp:ListItem>12</asp:ListItem>
<asp:ListItem>14</asp:ListItem>
<asp:ListItem>16</asp:ListItem>
<asp:ListItem>18</asp:ListItem>
<asp:ListItem>20</asp:ListItem>
<asp:ListItem>22</asp:ListItem>
<asp:ListItem>24</asp:ListItem>
<asp:ListItem>26</asp:ListItem>
<asp:ListItem>28</asp:ListItem>
<asp:ListItem>30</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td class="auto-style4"> </td>
<td>
<asp:Button ID="btnGerarImagem" runat="server" Text="Gerar Imagem" Width="198px" Height="33px" />
</td>
</tr>
<tr>
<td class="auto-style4" colspan="2">
<asp:Label ID="lblmsg" runat="server" Font-Bold="True" Font-Size="X-Large" ForeColor="Red"></asp:Label>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
|
Para gerar a imagem em tempo de execução no projeto ASP .NET vamos fazer o seguinte:
1- O
usuário deverá informar/alterar os valores informados nos controles da
página Default.aspx;
2- Ao clicar no botão - Gerar Imagem - vamos submeter a página a ela
mesma dando um postback;
3- No evento Load da página vamos verificar se a requisição é um
PostBack e em caso positivo vamos chamar o método GerarImagem();
4- O método irá criar a imagem e deverá apresentar um link no topo da
página para que o usuário possa visualizar a imagem criada;
Então vamos implementar...
Abra o arquivo Default.aspx.vb e inclua no início os namespaces usados:
Imports
System.DrawingA seguir declare as seguintes variáveis que iremos usar :
'Define as variáveis para cor de fundo, do texto e a fonte
No evento Load da página inclua o código abaixo:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If IsPostBack Then
GerarImagem()
End If
End Sub
|
No código verificamos se a requisição é um postback e chamamos o método GerarImagem() que esta definido a seguir:
Private Sub GerarImagem()
Try
'Define a Altura(Height) e Largura(Width) da imagem
Dim width As Integer = Convert.ToInt32(txtLargura.Text)
Dim height As Integer = Convert.ToInt32(txtAltura.Text)
'cria imagem
Dim oBitmap As Bitmap = New Bitmap(width, height)
Dim oGraphic As Graphics = Graphics.FromImage(oBitmap)
'define as variáveis para cor de fundo e do texto
Dim oCorFundo As Color = Color.White
Dim oCorTexto As Color = Color.Black
'obtem os valores do formulário no request
Dim corFundo As String = Request("ddlCorFundo")
Dim corTexto As String = Request("ddlCorTexto")
Dim sTexto As String = Request("txtTexto")
Dim sFonte As String = Request("ddlFontes")
Dim iTamanho As Integer = Convert.ToUInt32(Request("ddlTamanho"))
Select Case corFundo
Case "Yellow"
oCorFundo = Color.Yellow
Case "Blue"
oCorFundo = Color.Blue
Case "Cyan"
oCorFundo = Color.Cyan
Case "Red"
oCorFundo = Color.Red
Case "Green"
oCorFundo = Color.Green
Case "White"
oCorFundo = Color.White
Case "Orange"
oCorFundo = Color.Orange
Case Else
oCorFundo = Color.Black
End Select
Select Case corTexto
Case "Yellow"
oCorTexto = Color.Yellow
Case "Blue"
oCorTexto = Color.Blue
Case "Cyan"
oCorTexto = Color.Cyan
Case "Red"
oCorTexto = Color.Red
Case "Green"
oCorTexto = Color.Green
Case "White"
oCorTexto = Color.White
Case "Orange"
oCorTexto = Color.Orange
Case Else
oCorTexto = Color.Black
End Select
'define a fonte usada
Fonte = New Font(sFonte, iTamanho, FontStyle.Bold, FontStyle.Italic)
'Define a cor da borda
oGraphic.FillRectangle(New SolidBrush(Color.Black), 0, 0, width, height)
'define a Cor de Fundo
oGraphic.FillRectangle(New SolidBrush(oCorFundo), 2, 2, width - 4, height - 4)
'Cria um objeto de StringFormat de define os alinhamentos
Dim strFormat = New StringFormat()
strFormat.Alignment = StringAlignment.Center
strFormat.LineAlignment = StringAlignment.Center
'Desenha o texto na imagem
oGraphic.DrawString(sTexto, Fonte, New SolidBrush(oCorTexto), New Rectangle(0, 0, width, height), strFormat)
'salva a imagem criada no servidor
oBitmap.Save(Server.MapPath("Imagem_Gerada.jpg"), ImageFormat.Jpeg)
'exibe um link para visualizar a imagem
Response.Write("Para ver a imagem gerada clique Aqui => <a target=""_blank"" href=""Imagem_Gerada.jpg""> << IMAGEM >></a>")
Catch ex As Exception
lblmsg.Text = "Erro : " & ex.Message
End Try
End Sub
|
O código já esta comentado mas basicamente cria uma imagem usando os dados fornecidos pelo usuário e apresenta um link para exibir a imagem gerada.
Executando o projeto iremos obter:
1- A página Default.aspx onde o usuário informa os dados para gerar a imagem obtendo o link exibirá a imagem
 |
2- Clicando no link a imagem será exibida :
 |
Podemos também hospedar o código que gera a imagem em uma página ASP .NET separada e referenciar esta página a partir de outra página da seguinte forma:
<img src="gerarImagem.aspx">
Você não pode esquecer de definir na página gerarImagem.aspx o
ContentType:
Response.ContentType = "image/jpeg"
Ou:
Response.ContentType = "image/gif"
Pegue o
projeto completo aqui :
![]() Gerando_GraficosTabelas2.zip (sem referências)
Gerando_GraficosTabelas2.zip (sem referências)
Porque há um só Deus, e um só Mediador entre Deus e os homens, Jesus Cristo
homem.
1 Timóteo 2:5
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: