 |
Neste artigo vou mostrar como usar e implementar formulários usando os recursos do AngularJs. |
 |
Usar formulários na web é uma das tarefas mais corriqueiras que existe. Cada site, eventualmente, usa algum tipo de formulário para que os usuários insiram informações como cadastros, login, newsletter, etc.
O AngularJS torna particularmente fácil a implementação de formulários do lado do cliente com validações para dar feedback imediato para uma experiência de usuário aprimorada.
Dessa forma, para realizar um bom trabalho, o AngularJS fornece o data-binding e a validação dos controles de entrada de dados no formulário.
Os controles de entrada de dados são os elementos HTML que todos conhecemos:
Já o data-binding é fornecido pelos controles de entrada de dados através da diretiva ng-model do Angular.
Ex: <input type="text" ng-model="nome">
Acima definimos uma caixa de texto para entrada de dados e usamos a diretiva ng-model="nome", dessa forma a aplicação possui a propriedade nome definida.
Assim a diretiva ng-model vincula a propriedade nome ao resto da aplicação e pode ser acessada pelo Controller AngularJS.
A seguir temos mais exemplos de utilização da diretiva ng-model com outros elementos HTML :
|
<form> Marque para exibir o valor: <input type="checkbox" ng-model="valor"> </form> |
checkbox |
|
<form> Escolha um assunto : <input type="radio" ng-model="valor" value="carros">Carros <input type="radio" ng-model="valor" value="noticias">Notícias <input type="radio" ng-model="valor" value="esportes">Esportes </form> |
radiobutton |
|
<form> Selecione uma opção : <select ng-model="valor"> <option value=""> <option value="economia">Economia <option value="politica">Política <option value="cinema">Cinema </select> </form> |
Selectbox |
Vejamos a seguir um exemplo de um formulário básico usando os recursos Angular. Podemos usar qualquer editor de textos, e, eu vou usar o Visual Studio e criar um projeto ASP .NET vazio e depois definir a aplicação Angular.
Recursos usados:
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto ASP .NET vazio no VS Community
Abra o VS Community 2015 e clique em New Project;
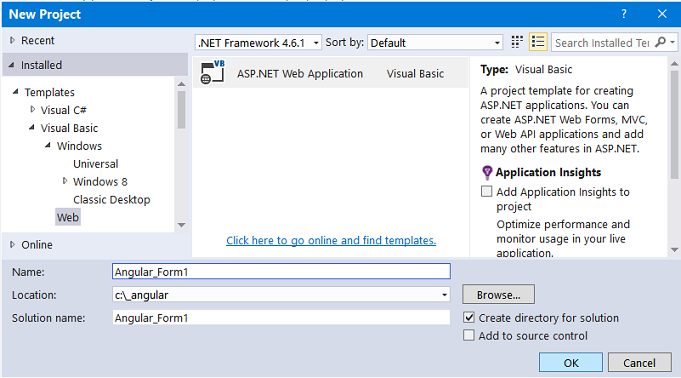
Selecione a linguagem VB .NET ou C# (não vamos usar nenhuma delas) e marque a opção Web e o template ASP .NET Web Application e informe o nome Angular_Form1 e clique em OK;

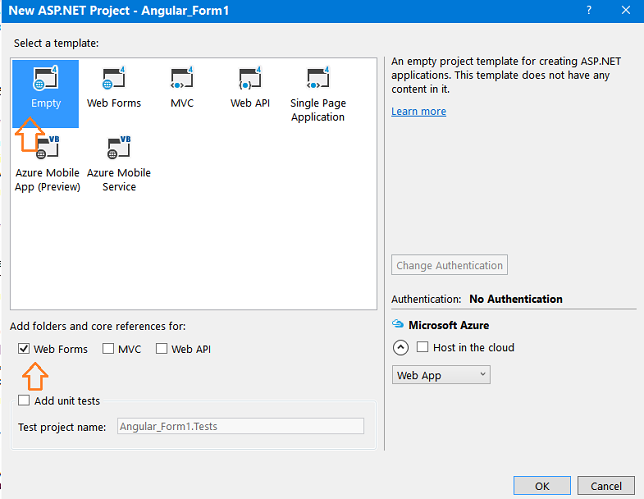
A seguir selecione o template Empty e marque Web Forms e clique em OK;
 |
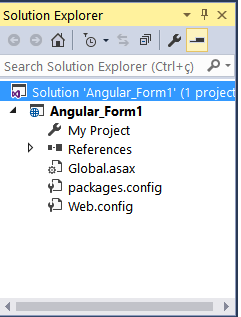
A seguir no projeto criado remova as pasta App_Data e Models que foram criadas por padrão de forma a ter a seguinte estrutura no seu projeto:

Incluindo a referência ao Angular via Nuget
Vamos agora incluir uma referência ao AngularJS em nosso projeto usando o Nuget.
Para isso clique no menu TOOLS -> Nuget Package Manager -> Manage Nuget Package for Solution...
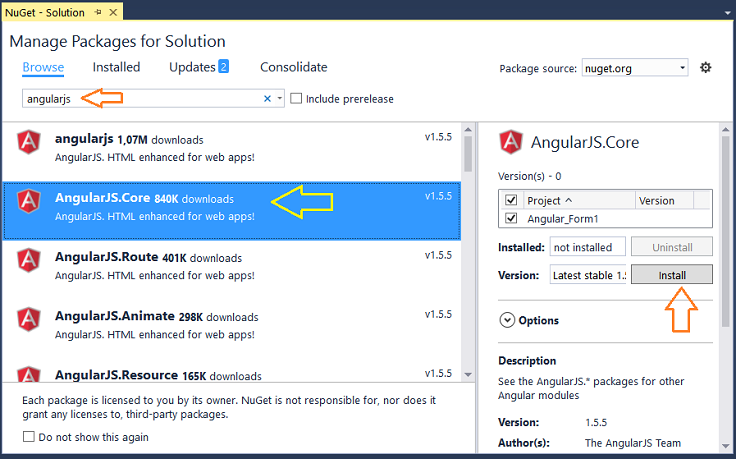
Informe o nome AngularJS na caixa de busca, e, após ser encontrado selecione e clique no botão Install para o pacote AngularJS;

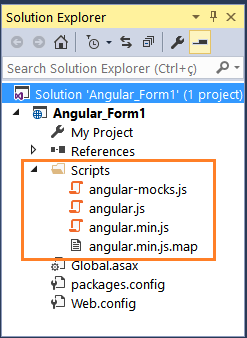
Ao final do processo você verá uma pasta Scripts criada no seu projeto contendo as bibliotecas do Angular:

Criando a aplicação Angular e implementando o formulário
Vamos criar uma pasta com o nome app em nosso projeto para mantê-lo organizado.
Vamos agora criar o arquivo Index.html em nosso projeto onde iremos definir o formulário.
No menu Project clique em Add New Item;
Selecione o template HTML File e informe o nome Index.html.
A seguir inclua o código abaixo neste arquivo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Formulário AngularJS</title>
<script src="Scripts/angular.js"></script>
<script>
var app = angular.module('macApp', []);
app.controller('formCtrl', function($scope) {
$scope.admin = {nome: "Macoratti", email: "mac@yahoo.com"};
$scope.resetar = function() {
$scope.user = angular.copy($scope.admin);
};
$scope.formEnviado = false;
$scope.submit = function () {
$scope.formEnviado = true;
};
$scope.resetar();
});
</script>
</head>
<body>
<div ng-app="macApp" ng-controller="formCtrl">
<form ng-submit="submit()" class="form-horizontal" novalidate>
Nome:<br>
<input type="text" ng-model="user.nome"><br>
Email:<br>
<input type="text" ng-model="user.email">
<br><br>
<button ng-click="resetar()">RESETAR</button>
<button class="btn">Enviar</button>
</form>
<p>form = {{user}}</p>
<p>admin = {{admin}}</p>
</div>
</body>
</html>
|
Para tornar mais fácil o entendimento eu inclui o script onde definimos a aplicação Angularjs no arquivo HTML.
Vamos entender o que foi feito iniciando pela aplicação Angular definida nas tags <head> do arquivo HTML:
1- A primeira coisa que temos que fazer é referenciar a biblioteca do Angular : <script src="Scripts/angular.js"></script>
2- A seguir definimos nossa aplicação Angular usando o module com o nome 'macApp' : var app = angular.module('macApp', []);
3- Depois criarmos o nosso controller chamado 'formCtrl' onde inicializamos a variável admin com nome e email e definimos as seguintes funções vinculadas aos $scope:
app.controller('formCtrl', function($scope) {
$scope.admin = {nome: "Macoratti", email: "mac@yahoo.com"};
$scope.resetar = function() {
$scope.user = angular.copy($scope.admin);
};
$scope.formEnviado = false;
$scope.submit = function () {
$scope.formEnviado = true;
};
$scope.resetar();
});
|
No formulário HTML iniciamos definindo a div que define a nossa aplicação angular macApp e o controller formCtrl usando as diretivas ng-app e ng-controller:
<div ng-app="macApp" ng-controller="formCtrl">
A seguir usamos a diretiva ng-submit que define a function submit() que altera o valor da variável formEnviado para true; definimos o atributo novalidade que desativa as validações HTML5 de forma que as validações sejam feitas pelo Angularjs.
<form ng-submit="submit()" class="form-horizontal" novalidate>
No formulário HTML usamos a diretiva ng-model para vincular o nome e o email informando ao objeto user no model.
Nome:<br>
<input type="text"
ng-model="user.nome"><br>
Email:<br>
<input type="text"
ng-model="user.email">
A diretiva ng-click associa ao evento click do botão a function resetar() que copia os valores do objeto admin para o objeto user.
<button ng-click="resetar()">RESETAR</button>
Finalmente exibimos no formulário os valores para os objetos user e admin :
<p>form = {{user}}</p>
<p>admin =
{{admin}}</p>
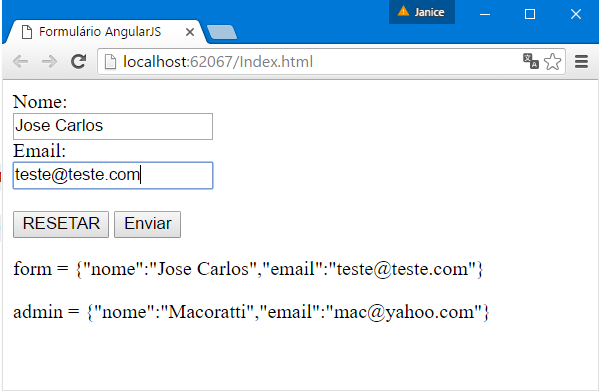
Executando o projeto iremos obter:
 |
Em outro artigo veremos a validação de formulário usando os recursos do AngularJs.
Pegue o projeto completo aqui : Angular_Form1.zip (sem as referências)
Porque há um só
Deus, e um só Mediador entre Deus e os homens, Jesus Cristo homem.
1 Timóteo 2:5
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
NET - AngularJS : Apresentação (início do curso) - Macoratti ..