![]() FireBase
- Integrando o Firebase c/o AngularJS e fazendo o CRUD
FireBase
- Integrando o Firebase c/o AngularJS e fazendo o CRUD

|
|
 |
 |
Neste artigo vou mostrar como podemos integrar o FireBase com uma aplicação AngularJS e realizar as operações CRUD - Create, Read, Update e Delete. |
O Firebase é uma poderosa API que pode ser usada para armazenar dados (como banco de dados backend) em tempo real, ideal para aplicações web. Ele permite criar aplicativos sem termos que ter o trabalho de gerenciar servidores ou escrever código do lado do servidor.
Assim o Firebase pode ser usado como um banco de dados backend em tempo real, ideal para aplicações web e que permite criar aplicativos sem que você tenha que fazer o trabalho de gerenciamento de servidores ou ter que escrever código do lado do servidor.
Se esse é o seu primeiro contato como FireBase, sugiro que antes de prosseguir, leia o tutorial sobre o FireBase publicado neste link: FireBase - Tutorial de apresentação
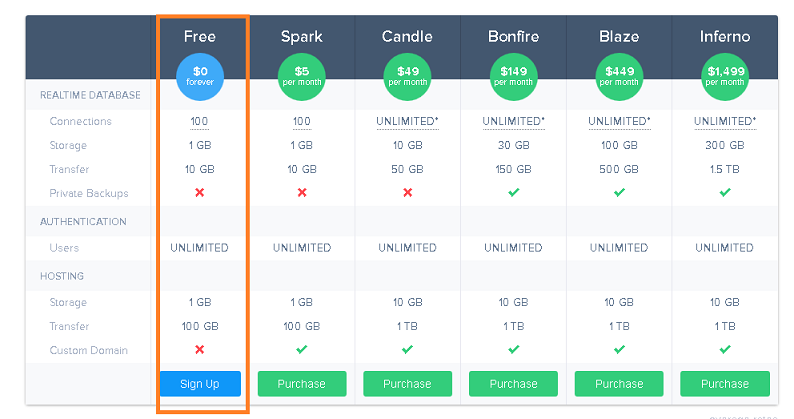
Antes de prosseguir você tem que criar uma conta no FireBase : https://www.firebase.com/ e escolher o seu plano. Existe a opção Free que permite usar alguns recursos.
 |
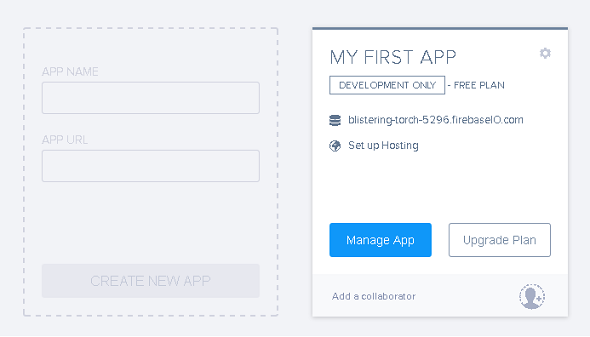
Após escolher o plano você terá a sua primeira aplicação criada por padrão com um 'banco de dados' vazio e pronto para ser usado.
 |
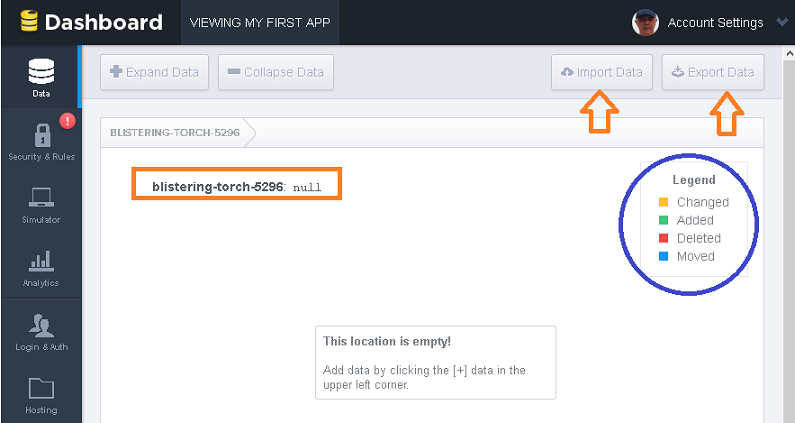
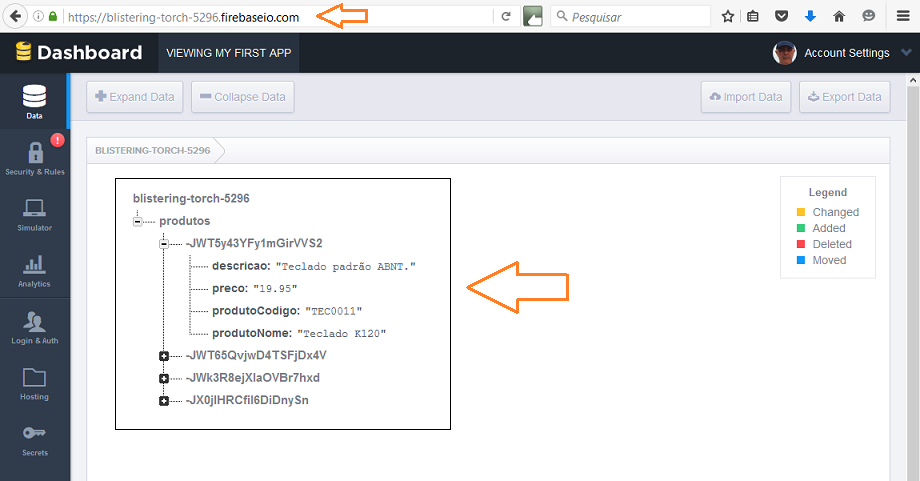
Clicando no botão Manage App você terá acesso ao Dashboard e poderá ver e gerenciar os seus dados, realizando operações de importação, exportação:
 |
Com isso posto, vamos então ao trabalho.
Importando os dados no formato JSON
Ainda no Dashboard clique no botão Import Data para importar alguns dados no formato JSON que preparamos para o demo deste artigo.
Vamos importa o arquivo dados.json que possui o seguinte conteúdo:
{
"produtos": {
"-JWT5y43YFy1mGirVVS2": {
"produtoNome": "Teclado K120",
"produtoCodigo": "TEC0011",
"descricao": "Teclado padrão ABNT.",
"preco": "19.95"
},
"-JWT65QvjwD4TSFjDx4V": {
"produtoNome": "Mouse Optico Preto",
"produtoCodigo": "MOU059",
"descricao": "Mouse Optico USB preto 800 dpi",
"preco": "13.55"
},
"-JWk3R8ejXlaOVBr7hxd": {
"produtoNome": "Web Cam Microsoft",
"produtoCodigo": "WebC080",
"descricao": "Web Cam Microsoft - LifeCam Vx-1000",
"preco": "55.50"
},
"-JX0jlHRCfiI6DiDnySn": {
"produtoNome": "Fone de Ouvido Coby",
"produtoCodigo": "FON091",
"descricao": "Fonde de ouvidos Coby Intra Auricular",
"preco": "28.45"
}
}
}
|
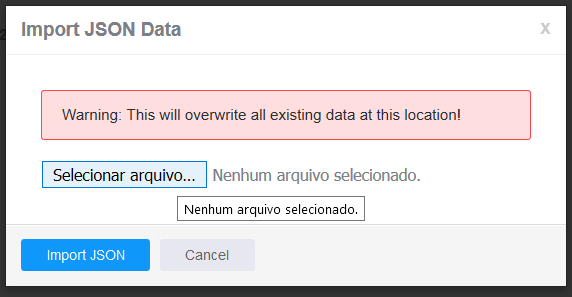
Na janela Import JSON Data Selecione o arquivo JSON, no nosso exemplo dados.json, e, clique no botão Import JSON

Ao término do processo iremos visualizar no Dashboard os dados dos produtos conforme mostra a figura abaixo:
 |
Para encerrar esta etapa vamos copiar a url que representa a conexão com o nosso banco de dados salvando-o em um arquivo texto para uso posterior:
https://blistering-torch-5296.firebaseio.com/
Acrescente ao final da url o nome produtos:
https://blistering-torch-5296.firebaseio.com/produtos/
Onde produtos é o nome do objeto dentro do nosso banco de dados no FireBase.
Salve a URL em um arquivo à parte, pois a usaremos posteriormente.
Pronto ! Já configuramos o ambiente do FireBase para usar o nosso banco de dados e já temos os dados dos produtos no banco de dados para podermos acessar e realizar o CRUD.
Vamos agora criar o projeto web e usar o Angular para acessar o FireBase.
Os recursos usados :
Criando o projeto web no Visual Studio 2015
Abra o VS 2015 Community e crie um novo projeto (File-> New Project);
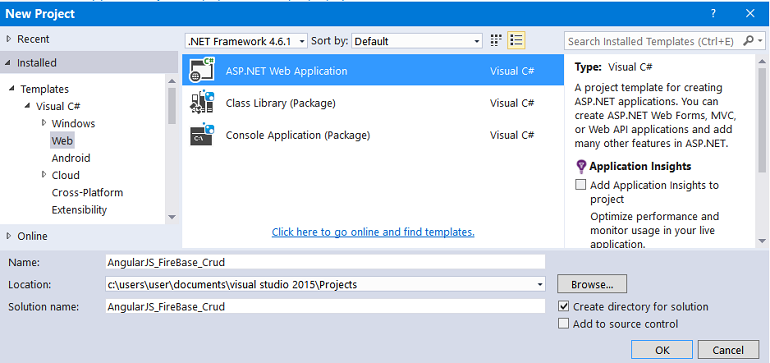
Selecione a linguagem Visual Basic ou C# e a seguir clique em Web e selecione o template ASP .NET Web Application ;
Informe o nome AngularJS_FireBase_Crud e clique no botão OK;

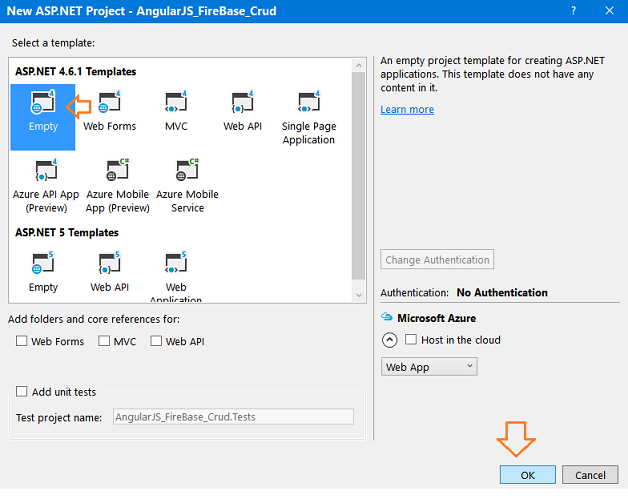
Escolha a opção Empty e não marque mais nada, de forma a criar uma aplicação ASP .NET totalmente vazia.
 |
Após criar o projeto vazio clique no menu Project e a seguir em New Folder e informe o nome css. Nesta pasta iremos incluir o arquivo do bootstrap.css.
Repita o procedimento acima e crie outra pasta com o nome js. Nesta pasta iremos incluir a biblioteca do AngularJS e a nossa aplicação Angular.
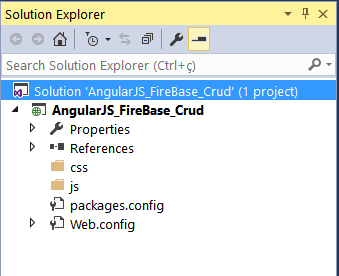
Ao final dessa etapa teremos o projeto com as pastas css e js:
 |
Vamos agora incluir na pasta css a biblioteca do bootstrap.cs e na pasta js a biblioteca do angular.js.
Nota: Você obtém a biblioteca do Angular neste link: https://angularjs.org/ e a do BootStrap neste link: http://getbootstrap.com/ (Preferi não usar o Nuget para incluir a bibliotecas, mas você pode usar esta opção)
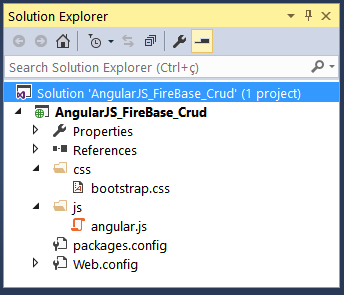
Ao final teremos o nosso projeto com a seguinte estrutura:

Agora estamos prontos para criar a nossa aplicação Angular.
Nossa aplicação será bem simples e irá inicialmente acessar localmente dados de alguns produtos definidos em um Controller AngularJS.
Clique com o botão direito sobre a pasta js e a seguir em New Item e selecione o template JavaScript File informando o nome App.js.
Digite o código abaixo no arquivo App.js:
var macApp = angular.module('macApp', []);
macApp.controller('ProdutosCtrl', ['$scope', function ($scope) {
$scope.produtos = [
{
produtoNome: "Teclado K120",
produtoCodigo: "TEC0011",
descricao: "Teclado padrão ABNT.",
preco: "19.95"
},
{
produtoNome: "Mouse Optico Preto",
produtoCodigo: "MOU059",
descricao: "Mouse Optico USB preto 800 dpi",
preco: "13.55"
},
{
produtoNome: "Web Cam Microsoft",
produtoCodigo: "WebC080",
descricao: "Web Cam Microsoft - LifeCam Vx-1000",
preco: "55.50"
},
{
produtoNome: "Fone de Ouvido Coby",
produtoCodigo: "FON091",
descricao: "Fonde de ouvidos Coby Intra Auricular",
preco: "28.45"
}
];
}]);
|
Definimos neste código nossa aplicação AngularJS com o nome macApp que é carregada usando o método module.
A seguir criamos o controller ProdutosCtrl e incluímos no escopo ($scope) os dados do objeto produtos contendo informações de produtos que vamos acessar.
Na próxima parte do artigo vamos definir o arquivo HTML onde iremos usar o AngularJS para acessar e exibir as informações dos produtos.
Disse-lhe Jesus: Estou há tanto tempo
convosco, e não me tendes conhecido, Filipe? Quem me vê a mim vê o Pai; e como
dizes tu: Mostra-nos o Pai?
João 14:9
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
NET - AngularJS : Apresentação (início do curso) - Macoratti ...