 ASP
.NET - CRUD com GridView acessando MySQL e Entity Framework
ASP
.NET - CRUD com GridView acessando MySQL e Entity Framework

|
 |
 |
Neste artigo vou mostrar como podemos criar uma aplicação Web acessando o MySQL via Entity Framework e realizando o CRUD usando um controle GridView. |
 |
Vamos supor que você tenha que criar uma aplicação web para realizar a manutenção em uma tabela de um banco de dados MySQL. Você tem que fazer isso bem rápido, deve usar somente ferramentas gratuitas e procurar estar aderente às boas práticas e ainda por cima deve ter um interface com o usuário atraente e funcional.
Com esse objetivo em mente vamos criar uma receita de bolo para realizar essa tarefa.
'Ingredientes' usados no projeto:
Vou começar com a definição do ambiente para acessar o MySQL e permitir o seu acesso via Entity Framework.
Para preparar o seu ambiente para acessar o MySQL assista o vídeo deste link: Acessando o MySql com Visual Studio 2015 e Entity ...
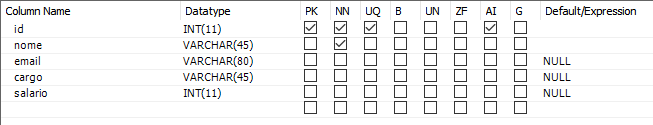
Vamos acessar a tabela funcionarios do banco de dados Cadastro criado no MySQL. A estrutura da tabela e o script SQL para criar a tabela podem ser vistos abaixo:
 |
CREATE TABLE `funcionarios` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`nome` varchar(45) NOT NULL,
`email` varchar(80) DEFAULT NULL,
`cargo` varchar(45) DEFAULT NULL,
`salario` int(11) DEFAULT NULL,
PRIMARY KEY (`id`),
UNIQUE KEY `id_UNIQUE` (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=6 DEFAULT CHARSET=utf8;
|
Procurando ser mais aderente às boas práticas não vamos realizar a vinculação de dados diretamente no controle GridView.
Vamos acessar o banco de dados MySQL usando o Entity Framework e a seguir usar os evento do controle GridView para realizar o CRUD:
Precisamos então exibir as informações no controle GridView e permitir que as informações da tabela seja editadas e excluídas.
Vamos implementar essas funcionalidades usando apenas o controle GridView e os seus eventos.
Vejamos então um resumos dos principais propriedades e eventos envolvidos neste processo:
Propriedades:
| AutoGenerateColumns |
Esta propriedade só aceita um valor
booleano. O valor padrão é true. Quando definido como False significa
que os objetos BoundField não são criados automaticamente e que vamos criar os campos manualmente. |
| DataKeyNames: |
Esta propriedade é usada para
associar um valor com cada linha do GridView. Podemos atribuir o nome de
uma única ou mais de uma coluna do banco de dados. Quando atribuir mais de uma coluna separe-as por uma vírgula. Ela representa valores DataKey e dessa forma identificam exclusivamente registros em linhas GridView. |
| <Columns> | É uma coleção de colunas que o GridView contém. Podemos usá-la para controlar a exibição das colunas. |
| <asp:TemplateField> |
É usado para adicionar controles
ASP.Net em linhas GridView. Um TemplateField representa uma coluna no
GridView. Ele personaliza a aparência da interface do usuário no GridView. É útil quando estamos utilizando um GridView para editar um registro de banco de dados. |
| <ItemTemplate> | Especifica o conteúdo que é exibido em um objeto TemplateField. Ele exibe um layout para o TemplateField. |
| <EditItemTemplate> | Também especifica os índices que são exibidos em um TemplateField mas em no modo EditMode. |
| Eval | É um método que é usado para exibir dados. Neste método, passamos um nome de um campo do banco de dados como um argumento. |
| <asp:CommandField> | É um campo especial que exibe botões de comando para executar selecionar, editar, inserir e excluir. |
Eventos :
| onrowcancelingedit | Dispara o evento rowcancelingedit. Este evento é disparado quando o botão Cancel da linha no modo Edit é clicado. |
| onrowediting | Dispara o evento RowEditing. Este evento é disparado quando o botão Edit da linha é clicado |
| onrowdeleting |
Dispara o evento RowDeleting. Este evento é disparado quando o botão Delete da linha é clicado |
| onrowupdating | Dispara o evento RowUpdating. Este evento é disparado quando o botão Update da linha é clicado |
Então vamos ao trabalho...
Criando a solução no VS Community
Abra o VS Community 2015 e clique em New Project;
Selecione a linguagem Visual Basic e o template Web-> ASP .NET Web Application;
Informe o nome GridView_MySQL e clique no botão OK;
 |
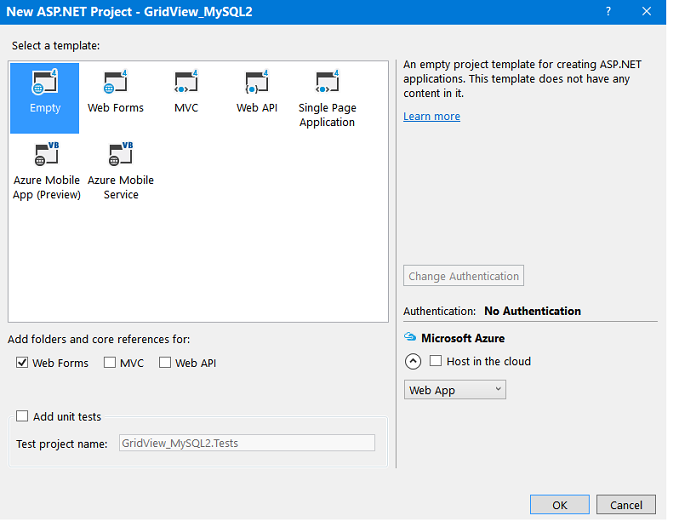
A seguir selecione o template Empty e marque a opção Web Forms. (sem autenticação)
 |
Vamos criar uma pasta no projeto clicando com o botão direito do mouse sobre o nome do projeto e selecionando a opção New Folder e informando o nome Imagens;
A seguir vamos incluir nesta pasta as imagens : aceitar.jpg, editar.jpg e erro.jpg que iremos usar em nossa aplicação.
Referenciando o BootStrap
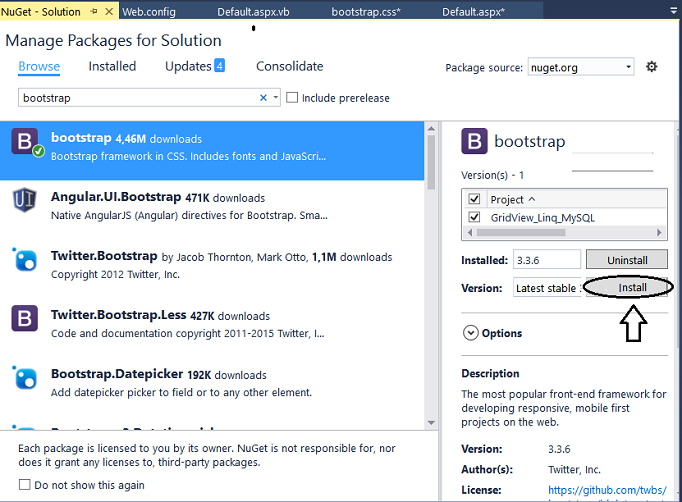
No menu Tools clique em Nuget Package Manager e a seguir em Manage Nuget Packages for Solution;
Informe bootstrap e localize o pacote clicando a seguir no botão Install:

Será criada uma pasta Scripts no projeto com a biblioteca do jQuery e do BootStrap.
Criando a página Default.aspx e configurando GridView
No menu Project clique em Add -> New Item selecione o template Web Form e informe o nome Default.aspx.
A partir da ToolBox inclua na página Default.aspx os controles :
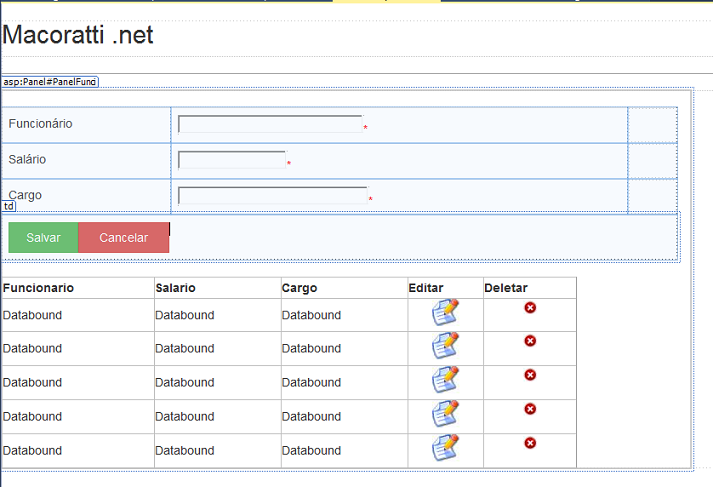
Disponha os controles conforme o leiaute da figura abaixo:
 |
O código gerado pode ser visto no modo Source conforme a seguir:
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="Default.aspx.vb" Inherits="GridView_Linq_MySQL._Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Funcionários - CRUD - GridView - MySQL</title>
<script src="Scripts/bootstrap.min.js"></script>
<link href="Content/bootstrap.css" rel="stylesheet" />
</head>
<body>
<form id="form1" runat="server">
<h2>Macoratti .net</h2>
<hr/>
<div class="table-striped">
<asp:Panel ID="PanelFunci" runat="server" Width="810px">
<br />
<table class="table">
<tr>
<td>Funcionário</td>
<td>
<asp:TextBox ID="txtNome" runat="server" Width="210px"></asp:TextBox>
<asp:RequiredFieldValidator ID="rfv1" runat="server" ErrorMessage="*" ForeColor="Red" ValidationGroup="vg1" ControlToValidate="txtNome"></asp:RequiredFieldValidator>
</td>
<td> </td>
</tr>
<tr>
<td>Salário</td>
<td>
<asp:TextBox ID="txtSalario" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="rfv2" runat="server" ErrorMessage="*" ForeColor="Red" ValidationGroup="vg1" ControlToValidate="txtSalario"></asp:RequiredFieldValidator>
</td>
<td> </td>
</tr>
<tr>
<td>Cargo</td>
<td>
<asp:TextBox ID="txtCargo" runat="server" Width="216px"></asp:TextBox>
<asp:RequiredFieldValidator ID="rfv3" runat="server" ErrorMessage="*" ForeColor="Red" ValidationGroup="vg1" ControlToValidate="txtCargo"></asp:RequiredFieldValidator>
</td>
<td> </td>
</tr>
<tr>
<td colspan="3">
<asp:Button type="button" CssClass="btn btn-success" ID="btnSalvar" runat="server" Text="Salvar" ValidationGroup="vg1" OnClick="btnSalvar_Click" />
<asp:Button type="button" CssClass="btn btn-danger" ID="btnCancelar" runat="server" Text="Cancelar" ValidationGroup="vg2" OnClick="btnCancelar_Click" />
</td>
</tr>
</table>
<asp:GridView ID="grdFuncionarios" runat="server" AutoGenerateColumns="False" OnRowEditing="grdFuncionarios_RowEditing" OnRowCancelingEdit="grdFuncionarios_RowCancelingEdit"
OnRowUpdating="grdFuncionarios_RowUpdating" OnRowDeleting="grdFuncionarios_RowDeleting" Height="225px" Width="676px">
<Columns>
<asp:TemplateField HeaderText="Funcionario">
<ItemTemplate>
<asp:HiddenField ID="hfFunciId" Value='<% #Eval("id") %>' runat="server" />
<asp:Label ID="lblNome" runat="server" Text='<% #Bind("nome") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:HiddenField ID="hfFunciId" Value='<% #Eval("id") %>' runat="server" />
<asp:TextBox ID="txtGridNome" runat="server" Text='<% #Bind("nome") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Salario">
<ItemTemplate>
<asp:Label ID="lblSalario" runat="server" Text='<% #Bind("salario") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtGridSalario" runat="server" Text='<% #Bind("salario") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Cargo">
<ItemTemplate>
<asp:Label ID="lblCargo" runat="server" Text='<% #Bind("cargo") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtGridCargo" runat="server" Text='<% #Bind("cargo") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:CommandField ShowEditButton="true" ButtonType ="Image" EditImageUrl="Imagens/editar.jpg" UpdateImageUrl="Imagens/aceitar.jpg" CancelImageUrl="Imagens/erro.jpg" HeaderText="Editar" >
<ItemStyle HorizontalAlign="Center" VerticalAlign="Top" />
</asp:CommandField>
<asp:CommandField ShowDeleteButton="true" ButtonType="Image" DeleteImageUrl="Imagens/erro.jpg" HeaderText="Deletar" >
<ItemStyle HorizontalAlign="Center" VerticalAlign="Top" />
</asp:CommandField>
</Columns>
</asp:GridView>
</asp:Panel>
</div>
</form>
</body>
</html>
|
Observe que os campos nome,salario e cargo foram definidos como ItemTemplates. Através desta propriedade, podemos pode obter ou definir a(s) coluna(s) que representa(m) os dados dos registros exibidos no GridView.
As imagens foram usadas na propriedade CommandField onde usamos um Button do tipo Image e definimos dois botões : um para editar e outro para deletar.
O controle GridView também foi definido com os eventos para editar, cancelar, atualizar e deletar :
Note que também estamos referenciado as bibliotecas do bootstrap na tag <head>.
Definindo o modelo de entidades via Entity Framework
Clique com o botão direito do mouse sobre a pasta Models do projeto e a seguir em Add -> New Item;
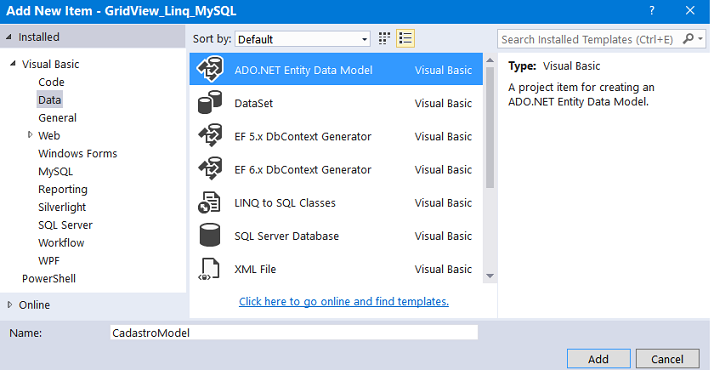
Selecione o item Data e o template ADO .NET Entity Data Model, informe o nome CadastroModel e clique no botão Add;

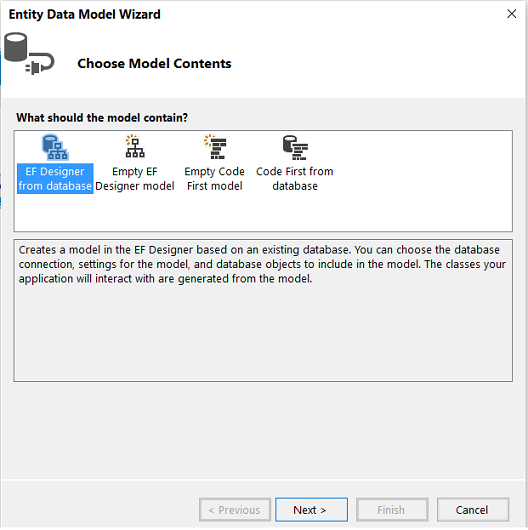
Como vamos criar o modelo de entidades a partir de uma tabela já existente, a seguir selecione EF Designer from database e clique no botão Next>;
 |
Na próxima janela do assistente clique no botão New Connection para abrir a janela de conexões e assim podermos selecionar o banco de dados;
Na janela Connection Properties clique no botão Change para selecionar outro banco de dados;

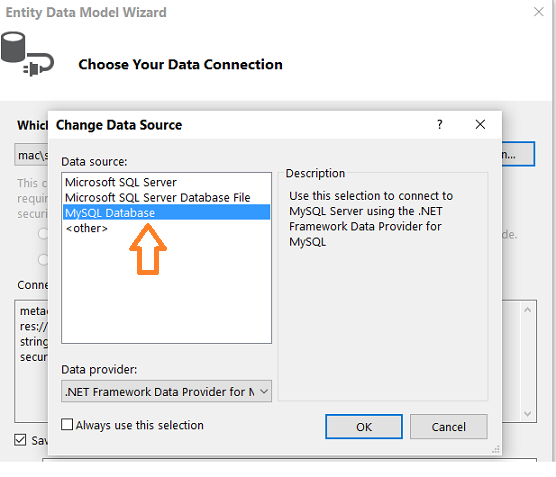
A janela Change Data Source deve apresentar a opção MySQL DataBase. Se a opção não aparecer então houve problemas na instalação do pacote para configurar o ambiente.
Selecione MySQL DataBase e clique em OK;
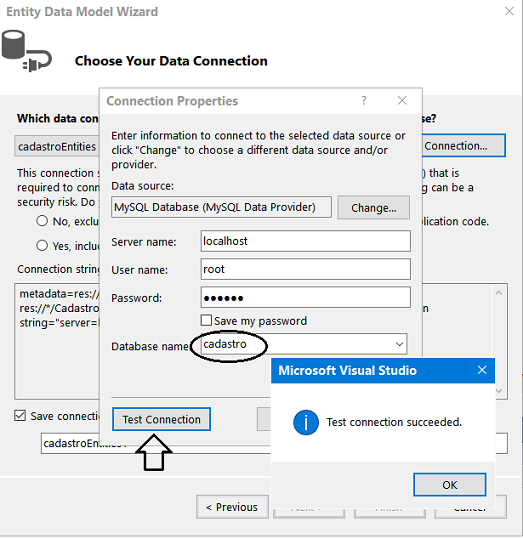
A seguir informe o nome do seu servidor MySQL (o meu é localhost) , o usuário e a senha;
Selecione a seguir o banco de dados que deseja usar: eu vou usar o banco de dados cadastro:
 |
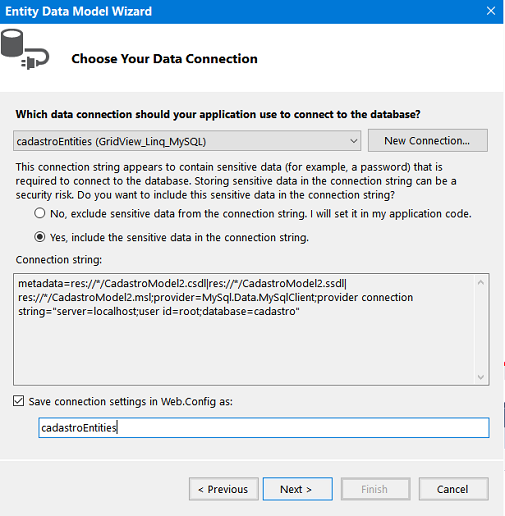
A seguir marque a opção para incluir as informações da string de conexão, aceite o nome cadastroEntities (que representa o seu contexto) e clique no botão Next>;
 |
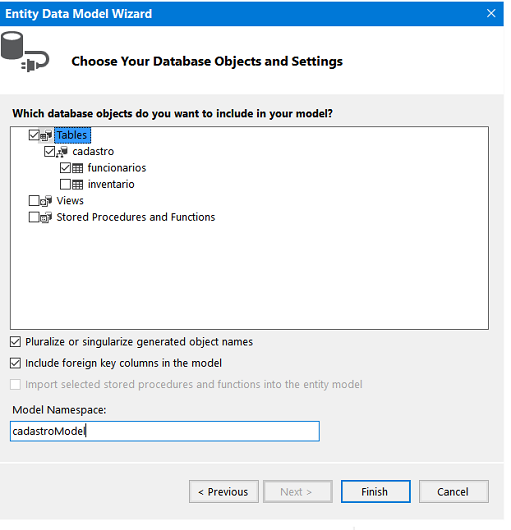
Para concluir selecione a tabela (ou tabelas) que deseja usar. Eu vou usar a tabela funcionarios;
 |
Para concluir clique no botão Finish;
Será criado modelo de entidades mapeando a tabela funcionarios para as entidades geradas na pasta Models:

Dessa forma já temos tudo pronto para definir o código em cada evento do GridView para realizar as operações de manutenção dos dados da tabela funcionarios.
Aguarde a segunda parte do artigo onde iremos concluir a nossa aplicação web.
E os que são de Cristo crucificaram a
carne com as suas paixões e concupiscências.
Gálatas 5:24
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: