![]() ASP
.NET
- Acessando MySQL com Entity Framework via padrão Repository e exibindo os
dados no GridView (VB .NET) - II
ASP
.NET
- Acessando MySQL com Entity Framework via padrão Repository e exibindo os
dados no GridView (VB .NET) - II

|
|
 |
 |
Neste artigo vou criar uma aplicação ASP .NET Web Forms que exibe informações em um controle GridView obtidas de uma base de dados MySQL via Entity Framework usando o padrão Repository. |
 |
Na primeira parte do artigo, após instalar o MySql for Visual Studio e configurarmos o nosso ambiente, criamos o projeto no VS 2015, definimos o nosso modelo de entidades usando o Entity Framework e definimos o nosso repositório.
Vamos continuar criando neste artigo a nossa camada de acesso a dados e a camada de negócios contendo as classes que acessam efetivamente os dados via repositório.
O repositório é utilizado entre a camada de acesso a dados e a camada de negócios em uma arquitetura em camadas.
A camada de negócios é usada para se comunicar com o banco de dados através do Entity Data Model na camada de acesso a dados.(bem simplificada neste projeto)
Assim quando a camada de apresentação requisitar ou enviar dados ela se comunica com a camada de negócios sem se importar como os dados são mantidos ou persistidos.
A responsabilidade da camada de negócios é fornecer métodos para o cliente usar na apresentação e na persistência das informações.
Então vamos arregaçar as mangas e continuar com o trabalho...
Os recursos usados :
Criando a camada de Acesso a Dados
Para atender as requisições da camada de apresentação temos que nos lembrar quais os objetivos a nossa aplicação vai cumprir e quais funcionalidades ela vai possuir.
Nossa aplicação deverá acessar o MySql e obter informações da tabela exibindo-as em um controle GridView em um projeto ASP .NEt Web Forms.
No primeiro artigo nós geramos o nosso Entity Data Model onde obtivemos a entidade produto.
Dessa forma como já temos o nosso repositório criado vamos criar a nossa camada de acesso a dados e definir nela a interface para representar o repositório específicos para a entidade produto.
Abra o projeto GridView_Tooltip criado na primeira parte do artigo usando o VS 2015 Community.(File-> Open Project);
No menu Project clique em New Folder e informe o nome Dados para criar esta pasta no projeto.
Clique com o botão direito do mouse sobre a pasta Dados e a seguir em Add -> Interface;
Informe o nome IProdutoRepositorio e a seguir inclua o código abaixo nesta interface:
Public Interface IProdutoRepositorio
Inherits IRepositorio(Of produto)
End Interface |
Deveremos criar também a classe que implementa a interface definida acima.
Então selecione a pasta Dados e no menu Project clique em Add New Item;
Selecione o template Class, informe o nome ProdutoRepositorio.vb e clique no botão Add;
A seguir defina o código a seguir para esta classe:
Public Class ProdutoRepositorio
Inherits Repositorio(Of produto)
Implements IProdutoRepositorio
End Class |
Observe que não precisamos definir nenhum código nas interfaces e classes acima pois estamos usando o mecanismo da herança e da implementação da interface e assim estamos usando os métodos definidos na interface IRepositorio e na classe Repositorio.
Note também que estamos usando as entidades que foram separadas na pasta Model e definidas no modelo de entidades.
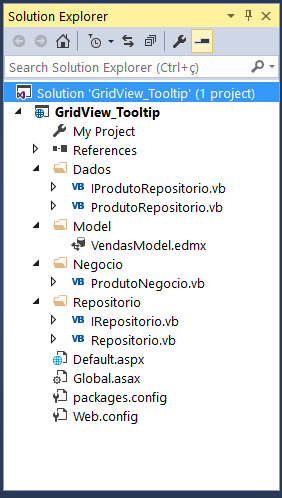
Neste momento nossa solução tem a seguinte estrutura:

Criando a camada de Negócio
No menu Project clique em New Folder e informe o nome Negocio para criar esta pasta no projeto.
Clique com o botão direito do mouse sobre a pasta Negocio e a seguir em Add -> Class;
Informe o nome ProdutoNegocio e a seguir inclua o código abaixo nesta classe:
Public Class ProdutoNegocio
Dim produtoRepositorio As IProdutoRepositorio
Sub New()
produtoRepositorio = New ProdutoRepositorio()
End Sub
Public Function GetProdutosPorId(produtoId As Integer) As List(Of produto)
Return produtoRepositorio.GetPorId(Function(p) p.Codigo = produtoId).ToList()
End Function
Public Function GetTodosProdutos()
Return produtoRepositorio.GetTodos().ToList()
End Function
End Class
|
Na classe ProdutoNegocio implementamos métodos para selecionar dados usando o Repositorio criado na camada Dados.
Usando a camada de apresentação - Projeto Web Forms
Agora vamos concluir a nossa camada de apresentação.
Primeiro vamos incluir no arquivo Default.aspx a partir da ToolBox os componentes GridView(gdvProdutos) e Button(btnCarregar) definindo o leiaute da figura abaixo:

O código pode ser visto a seguir:
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="Default.aspx.vb" Inherits="GridView_Tooltip._Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>GridView-Produtos</title>
</head>
<body>
<form id="form1" runat="server">
<h2>Macoratti .net</h2>
<hr />
<div>
<asp:GridView ID="gdvProdutos" runat="server" Height="198px" Width="396px" ForeColor="#333333" ShowFooter="True">
<RowStyle BackColor="#FFFBD6" ForeColor="#333333" />
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
</asp:GridView>
</div>
<asp:Button ID="btnCarregar" runat="server" Text="Carregar Produtos" />
</form>
</body>
</html>
|
Para concluir vamos definir no arquivo code-behind Default.aspx.vb o código abaixo:
Public Class _Default
Inherits System.Web.UI.Page
Dim produtobll As ProdutoNegocio
Private TotalCusto As Decimal = 0.0
Private TotalPreco As Decimal = 0.0
Protected Sub btnCarregar_Click(sender As Object, e As EventArgs) Handles btnCarregar.Click
produtobll = New ProdutoNegocio
Dim produtos As List(Of produto) = produtobll.GetTodosProdutos()
gdvProdutos.DataSource = produtos.ToList()
gdvProdutos.DataBind()
End Sub
Protected Sub gdvProdutos_RowDataBound(sender As Object, e As GridViewRowEventArgs) Handles gdvProdutos.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
e.Row.ToolTip = "Relação de produtos cadastrados em estoque"
e.Row.Cells(2).HorizontalAlign = HorizontalAlign.Right
e.Row.Cells(3).HorizontalAlign = HorizontalAlign.Right
TotalCusto += Convert.ToDecimal(DataBinder.Eval(e.Row.DataItem, "Custo"))
TotalPreco += Convert.ToDecimal(DataBinder.Eval(e.Row.DataItem, "Preco"))
ElseIf e.Row.RowType = DataControlRowType.Footer Then
' Se o tipo da linha for um rodape(footer), exibe o total
e.Row.Cells(2).HorizontalAlign = HorizontalAlign.Right
e.Row.Cells(3).HorizontalAlign = HorizontalAlign.Right
e.Row.Cells(2).Text = String.Format("{0:c}", TotalCusto)
e.Row.Cells(3).Text = String.Format("{0:c}", TotalPreco)
End If
End Sub
End Class
|
O evento RowDataBound() é usado com frequência para alterar diversas características das linhas do controle GridView.
Neste código estamos realizando a somatória do Custo e do Preço e exibindo no rodapé do GridView.
|
Antes do Controle GridView pode ser processado, cada linha no Controle deve ser ligada a um registro no Origem de Dados.O evento RowDataBound é disparado quando uma linha de dados (representada por um objeto GridViewRow ) é Ligado aos dados no Controle GridView.Isso permite que você fornecer um método de Manipulação de evento que executa uma rotina Personalizar, como modificar os valores dos dados Ligados a linha, sempre que esse evento ocorre. Um objeto GridViewRowEventArgs é passado para o evento-Manipulação do método, que permite a você acessar as propriedades da linha sendo Ligados.Para acessar uma célula específica na linha, use a propriedade Cells do objeto GridViewRow contido a propriedade Row do objeto GridViewRowEventArgs.Você pode determinar que tipo de linha (linha de cabeçalho, linha de dados e assim por diante) que está sendo Ligado usando a propriedade RowType. |
Executando o projeto iremos obter o seguinte resultado:

Pegue o projeto completo aqui : GridView_Tooltip.zip (sem as referências)
E disse-lhe Jesus: Eu vim a este mundo para juízo, a fim de que os que não vêem
vejam, e os que vêem sejam cegos.
João 9:39
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
http://msdn.microsoft.com/en-us/library/system.delegate.aspx
ASP .NET- Usando GridView (C#) para iniciantes - Macoratti.net