|
|
 |
O desenvolvimento do lado do cliente esta ficando mais fácil e mais barato. O AngularJS e o BootStrap dão duas ferramentas que atuam para tornar isso uma realidade e neste artigo eu vou mostrar como usar seus recursos em uma aplicação ASP .NET Web Forms. |
O AngularJS é um framework JavaScript open-source, mantido pelo Google, que auxilia na execução de single-page applications. Seu objetivo é aumentar aplicativos que podem ser acessados por um navegador web, sob o padrão model–view–controller (MVC), em um esforço para facilitar tanto o desenvolvimento quanto o teste dos aplicativos.
A biblioteca lê o HTML que contém tags especiais e então executa a diretiva na qual esta tag pertence, e faz a ligação entre a apresentação e seu modelo, representado por variáveis JavaScript comuns. O valor dessas variáveis JavaScript podem ser setadas manualmente, ou via um recurso JSON estático ou dinâmico.
O BootStrap é um framework CSS para front-end elegante, intuitivo e poderoso para desenvolvimento de interfaces web de forma rápida, simples e fácil.
O Bootstrap possui um conjunto de arquivos CSS, HTML e Javascript que juntos formam uma coleção pronta de componentes como: botões, formulários, tabelas, grids, menus de navegação e muito mais; basta você integrá-lo ao seu ambiente e todos os recursos estão disponíveis e prontos para serem usados.
Vamos ver como integrar essas duas ferramentas em uma aplicação ASP .NET Web Forms.
Os recursos usados :
- Visual Studio 2015 Community
- AngularJS
- BootStrap
- ASP .NET Web Forms
Criando o projeto ASP .NET Web Forms
Abra o VS 2015 Community e crie um novo projeto (File-> New Project);
Selecione a linguagem Visual Basic -> Web e o template ASP .NET Web Application ;
Informe o nome ASPNet_Design e clique no botão OK;

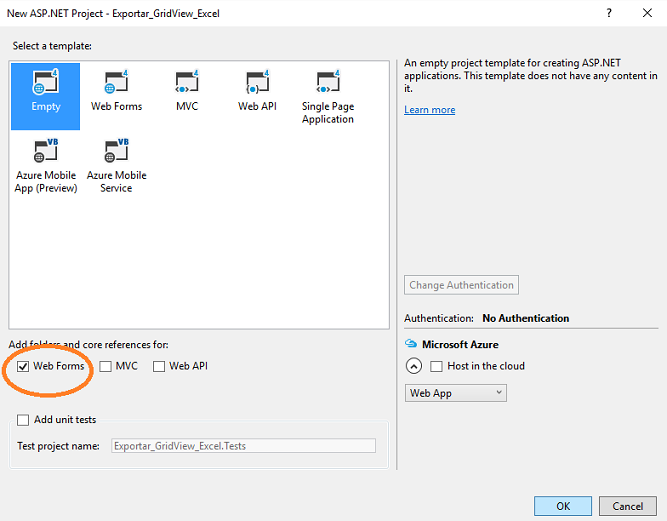
Escolha a opção Empty e marque Web Forms de forma a criar uma aplicação ASP .NET Web Forms vazia.

No menu Project clique em Add New Item e selecione o template Web Form Master Page aceitando o nome Default.Master e clique em Add;

Agora no menu Project clique em Add New Item e selecione o template Web Form with Master Page e informe o nome Default.aspx e clique em Add;

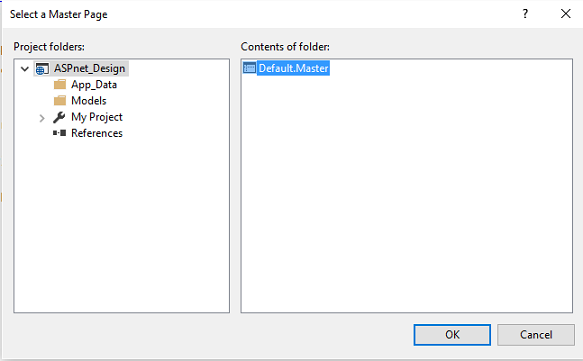
Selecione a master page criada anteriormente e clique no botão Ok;

Instalando os pacotes do Angular e do BootStrap no projeto
Para obter a AngularJS podemos usar o Nuget para incluir as referências às biblioteca AngularJS.
Isso é feito no menu TOOLS e em Nuget Package Manager e selecione Manage Nuget Package for Solutions.
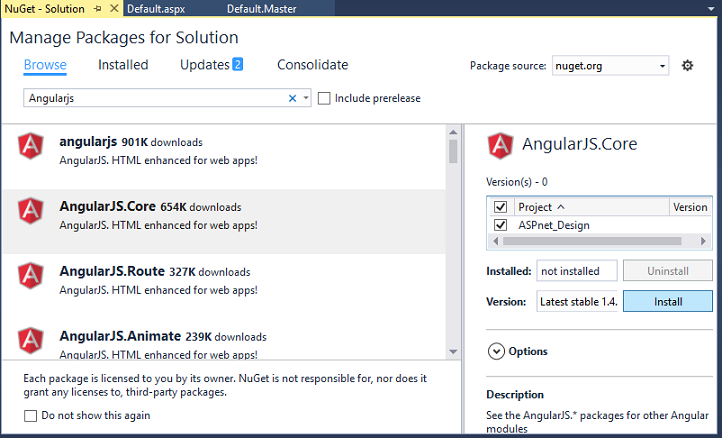
Na janela do assistente selecione a guia Online e informe AngularJS para localizar o pacote;
Selecione o pacote Angularjs e clique no botão Install para instalar a biblioteca no projeto:

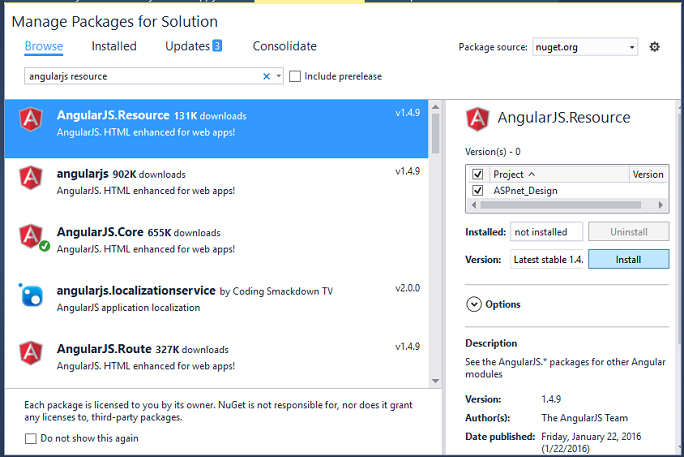
Repita o procedimento para instalar a biblioteca do AngularJS Resource:

Repita o procedimento para instalar a biblioteca do BootStrap:

Ao final do processo teremos as bibliotecas instaladas e prontas para serem usadas na aplicação ASP .NET.
Criando a aplicação Angular : Module, dados e o Controlador na pasta Apps
Vamos definir agora 3 arquivos javascript em nosso projeto:
-
app.js
-
dados.js
-
alunoController.js
Para organizar o código vamos criar uma pasta chamada Apps em nosso projeto e criar os arquivos nesta pasta.
Clique com o botão direito do mouse sobre o nome do projeto e a seguir clique em Add -> New Folder e informe o nome Apps.
Agora clique com o botão direito do mouse sobre a pasta Apps e a seguir em Add -> New Item;
Selecione o template JavaScript File e informe o nome app.js e clique no botão Add;
Digite o código abaixo neste arquivo:
|
var app = angular.module("AngularApp", ['ngResource']); |
Observe que eu criei um modulo chamado AngularApp.
O module nrResource fornece interação e suporte com serviços RESTful via serviço $resource.
Nota: poderia também ter usando a seguinte declaração : angular.module("AngularApp", []);
2- dados.js
Agora clique com o botão direito do mouse sobre a pasta Apps e a seguir em Add -> New Item;
Selecione o template JavaScript File e informe o nome dados.js e clique no botão Add;
Digite o código abaixo neste arquivo:
|
app.value( 'alunoInfo', [{ id: 1, nome: 'Macoratti', creditos: 20, semestre: 'Oitavo' },{ id: 2, nome: 'Jefferson Andre', creditos: 15, semestre: 'Sétimo' },{ id: 3, nome: 'Janice Rachel', creditos: 15, semestre: 'Sexto' },{ id: 4, nome: 'Jessica Naara', creditos: 14, semestre: 'Sétimo' },{ id: 5, nome: 'Yuri Valentim', creditos: 17, semestre: 'Sexto' }]); |
Definimos os dados que iremos exibir em nossa aplicação com o nome alunoInfo.
3- alunoController.js
Agora precisamos criar o controller em nosso projeto.
Agora clique com o botão direito do mouse sobre a pasta Apps e a seguir em Add -> New Item;
Selecione o template JavaScript File e informe o nome alunoController.js e clique no botão Add;
Digite o código abaixo neste arquivo:
|
app.controller( 'alunosController', function ($scope, alunoInfo) {$scope.alunoInfo = alunoInfo; }); |
O controller irá obter os dados e torná-los disponíveis para a view via objeto $scope.
Definido o código da Master page : Default.Master
Agora vamos definir o código da master page Default.Master incluindo as referências às bibliotecas do jQuery, BootStrap, Angular, Angular-Resource e aos arquivos javascripts que criamos na pasta Apps: apps.js, dados.js e alunoController.js e definindo um menu de navegação e via bootstrap:
|
<%@ Master Language="VB" AutoEventWireup="false" CodeBehind="Default.master.vb" Inherits="ASPnet_Design._Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>ASP .NET - AngularJS e BootStrap</title> <link href="Content/bootstrap.css" rel="stylesheet" /> <script src="Scripts/jquery-1.9.1.js"></script> <script src="Scripts/angular.js"></script> <script src="Scripts/angular-resource.js"></script> <script src="Apps/app.js"></script> <script src="Apps/dados.js"></script> <script src="Apps/alunoController.js"></script> <asp:ContentPlaceHolder ID="head" runat="server"> </asp:ContentPlaceHolder> </head> <body> <div class="navbar navbar-inverse"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-inverse-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">ASP.NET com Angular</a> </div> <div class="navbar-collapse collapse navbar-inverse-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Sobre</a></li> </ul> </div> </div> <form id="form1" runat="server"> <div> <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server"> </asp:ContentPlaceHolder> </div> </form> </body> </html> |
Definimos um leiaute usando o bootstrap que cria uma barra de navegação e duas opções de menu : Home e Sobre.
Para concluir abra o arquivo Default.aspx e inclua o código abaixo:
|
<%@ Page Title="" Language="vb" AutoEventWireup="false" MasterPageFile="~/Default.Master" CodeBehind="Default.aspx.vb" Inherits="ASPnet_Design._Default1" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server"> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server"> <div class="container" ng-controller="alunosController" ng-app="AngularApp"> <table class="table table-striped table-hover table-condensed"> |
No arquivo Default.aspx definimos as seguintes diretivas do Angularjs:
- ng-app="AngularApp" - Defina a raiz da aplicação Angular
- ng-controller="alunosController" - Define o escopo do controlador Angular
- <tr ng-repeat="aluno in alunoInfo"> - percorre o array alunoInfo exibindo suas propriedade na tabela
O código em vermelho refere-se ao recurso do BootStrap aplicado à tabela.
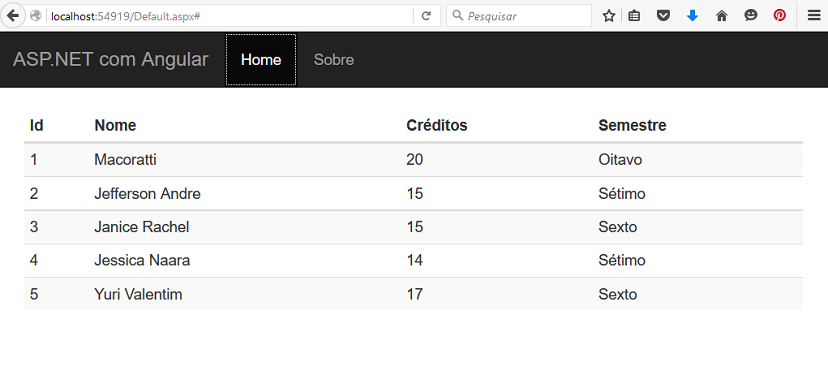
Executando o projeto iremos obter o seguinte resultado :
 |
Simples, prático e útil...
Pegue projeto completo
aqui : ![]() ASPnet_Design.zip (sem as referências)
ASPnet_Design.zip (sem as referências)
Porque todo aquele que faz o mal odeia a
luz, e não vem para a luz, para que as suas obras não sejam reprovadas.
Mas quem pratica a verdade vem para a luz, a fim de que as suas obras sejam
manifestas, porque são feitas em Deus.
João 3:20,21
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
