![]() ASP
.NET - Single Page Application(SPA) - AngularJS com Web API - I
ASP
.NET - Single Page Application(SPA) - AngularJS com Web API - I

|
|
 |
 |
Neste artigo eu mostrar como criar uma aplicação ASP .NET Single Page Application usando os recursos do AngularJS com Web API. |
 |
O template ASP.NET
Single Page Application(SPA) o ajuda a construir aplicações que incluem
interações do lado do cliente significativas usando HTML
5, CSS 3 e JavaScript. Agora ficou mais fácil do que nunca começar a
escrever aplicações web altamente interativas.
A ASP.NET e Web Tools 2.012.2 vem com um novo modelo para a construção de
aplicativos de página única usando knockout.js, AngularJS
e ASP.NET Web API.
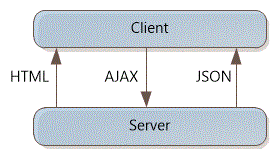
Uma "Application Single-page" (SPA) é o termo geral para uma aplicação web que carrega uma página HTML e, em seguida, atualiza a página dinamicamente, em vez de carregar novas páginas. Após o carregamento da página inicial, o SPA se comunica com o servidor através de requisições AJAX.
 |
A tecnologia AJAX não é nova, mas hoje existem frameworks JavaScript que tornam mais fácil construir e manter um aplicativo SPA grande e sofisticado. Além disso, o HTML 5 e CSS3 estão tornando mais fácil criar interfaces ricas.
Uma técnica para gerenciar a complexidade de uma SPA é usar um framework que nos ajuda a esconder essa complexidade. Atualmente existem muitos frameworks JavaScripts do lado cliente como EmberJS, Knockout.js, AngularJS, etc. Neste artigo eu vou usar o AngularJS junto com a ASP .NET para criar uma aplicação SPA com acesso a dados.
Basicamente vamos incluir o AngularJS em uma aplicação ASP .NET MVC 5 e criar uma API usando os recursos da Web API para fornecer dos dados para o AngularJS consumir. Assim podemos usar os poderosos recursos do AngularJS como o two-way-databinding para exibir e editar os dados além de explorar recursos como controllers, models, modules e services.
Para saber mais sobre o AngularJS leia os artigos do site já publicados e também assista às vídeo aulas no Youtube : Macoratti
Com esse objetivo em mente vamos ao trabalho.
Recursos usados:
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando a solução no Visual Studio Community 2015
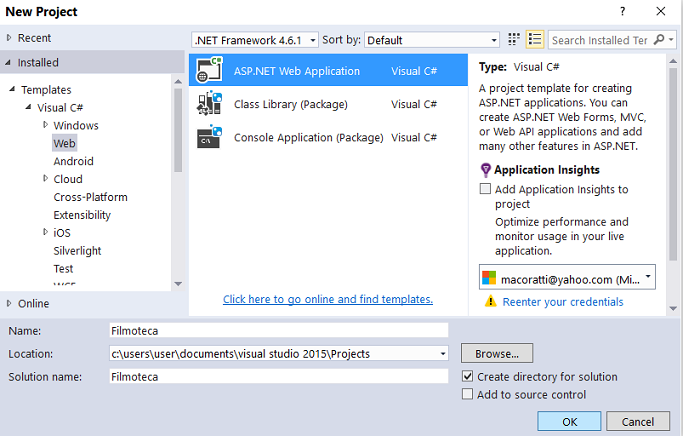
Abra o VS Community 2015 e clique em New Project;
Selecione a linguagem Visual C# -> Web e o template ASP .NET Web Application e informe o nome Filmoteca e clique em OK;
 |
Neste projeto muitas views serão construídas usando arquivos HTML e o cliente irá requisitar dados no formato JSON ao servidor.
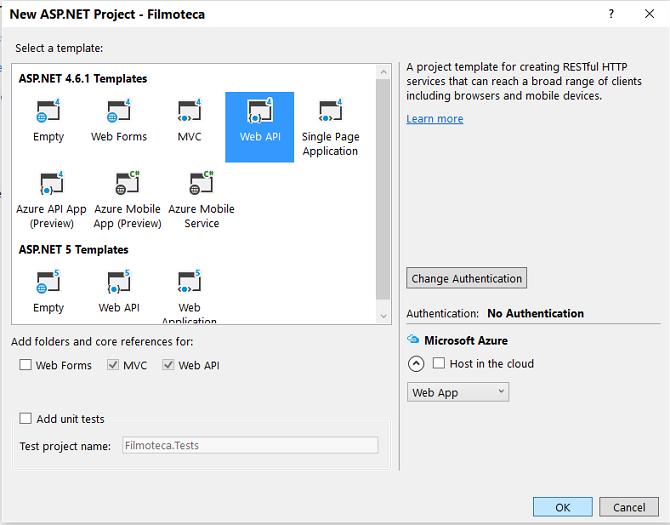
Neste cenário a melhor escolha é usar o template Web API que iremos selecionar na próxima tela;
 |
Observe que o template Web API também inclui o suporte ao ASP .NET MVC, o qual fornece somente a página inicial o que é ideal para o nosso objetivo.
nota: Não vamos usar autenticação nem hospedagem na nuvem.
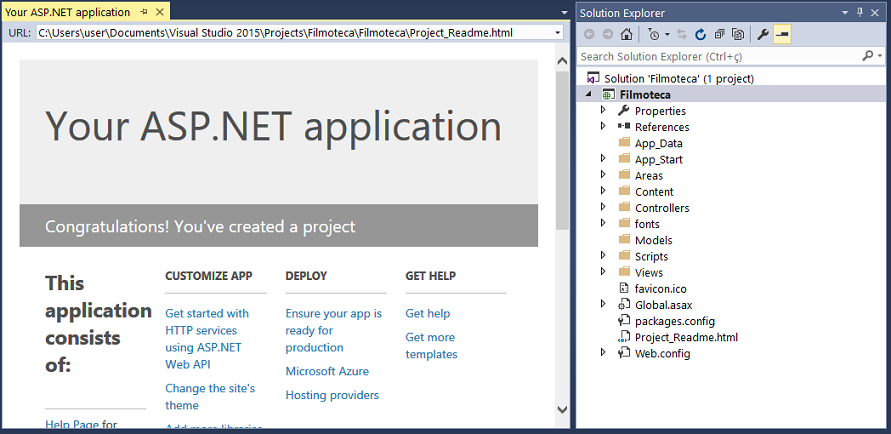
Clicando no botão OK teremos a solução criada com a estrutura básica do projeto Web API com suporte ao ASP .NET MVC.

Incluindo o AngularJS no projeto
Podemos instalar o AngularJS em nosso projeto das seguintes formas:
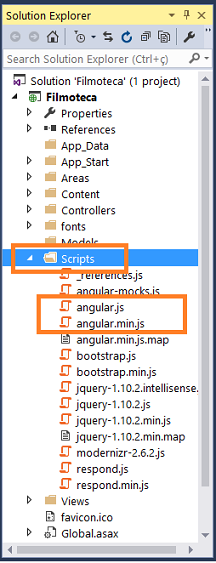
Ao final teremos o pacote Angular.js na pasta Scripts do projeto:

Configurando o Banco de dados usando o Entity Framework
O template que usamos para criar a solução não inclui o Entity Framework de forma que teremos que incluir esse recurso usando o Nuget.
No menu Tools clique em Nuget Package Manager -> Package Manager Console;
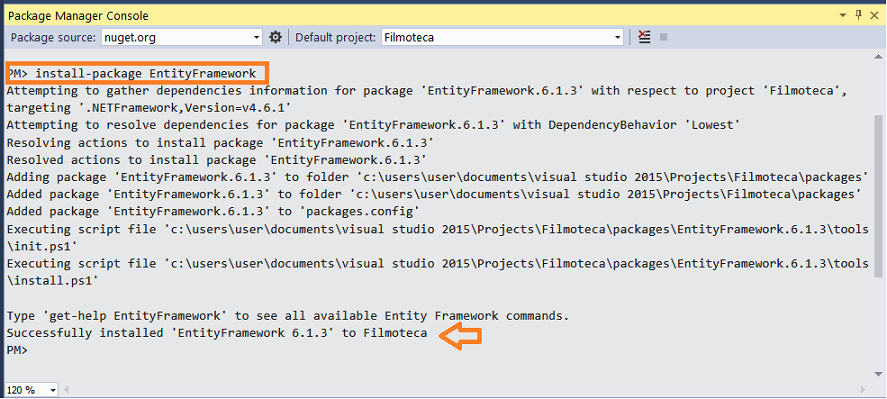
A seguir na janela do console digite : Install-Package EntityFramework

Vamos usar o Entity Framework para armazenar as informações no SQL Server.
Quais informações ?
Vamos criar uma classe chamada Filme na pasta Models do projeto e esta classe irá representar o nosso domínio armazenando informações sobre filmes.
Definindo o domínio : a classe Filme e o contexto
Clique com o botão direito do mouse sobre a pasta Models e a seguir clique em Add-> Class;
Informe o nome Filme e digite o código abaixo nesta classe:
public class Filme
{
public int Id { get; set; }
public string Titulo { get; set; }
public int AnoLancamento { get; set; }
public int Duracao { get; set; }
}
|
Precisamos criar uma classe que representa o nosso contexto e que vai derivar da classe DbContext onde temos uma propriedade tipada DbSet para adicionar, deletar e consultar os objetos filmes.
Repita o procedimento anterior crie a classe FilmeDb na pasta Models com o seguinte código:
using System.Data.Entity; namespace Filmoteca.Models
{
public class FilmeDb : DbContext
{
public DbSet<Filme> Filmes { get; set; }
}
}
|
Observe que precisamos usar o namespace System.Data.Entity.
Habilitando o Migrations em nosso projeto
Vamos agora habilitar o migrations do Entity Framework em nosso projeto.
No menu Tools clique em Nuget Package Manager -> Package Manager Console;
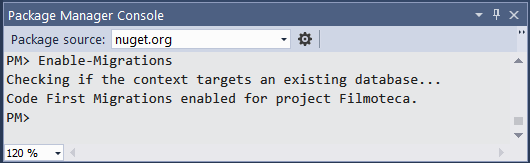
A seguir na janela do console digite : Enable-Migrations

O Migrations permite o gerenciamento do esquema do banco de dados permitindo alterações no esquema, mas nesse artigo iremos usar o Migrations apenas para alimentar o banco de dados com dados inicial.
Ao final do processo será criada uma pasta chamada Migrations no projeto contendo o arquivo configuration.cs. Este arquivo contém uma classe e o método Seed que vamos usar para preencher com dados iniciais o nosso banco de dados.
Vamos adicionar o código abaixo nesta classe, removendo o código gerado por padrão, para alimentar nosso banco de dados com informações de 5 objetos filme:
namespace Filmoteca.Migrations
{
using System.Data.Entity.Migrations;
using Filmoteca.Models;
internal sealed class Configuration : DbMigrationsConfiguration<Filmoteca.Models.FilmeDb>
{
public Configuration()
{
AutomaticMigrationsEnabled = true;
}
protected override void Seed(FilmeDb context)
{
// This method will be called after migrating to the latest version.
// You can use the DbSet<T>.AddOrUpdate() helper extension method
// to avoid creating duplicate seed data. E.g.
context.Filmes.AddOrUpdate(
p => p.Titulo,
new Filme { Titulo = "Star Wars", AnoLancamento = 2016, Duracao = 170 },
new Filme { Titulo = "Casino Royale ", AnoLancamento = 2006, Duracao = 121 },
new Filme { Titulo = "Riddick", AnoLancamento = 2004, Duracao = 130 },
new Filme { Titulo = "Identidade Bourne", AnoLancamento = 2002, Duracao = 110 },
new Filme { Titulo = "A Ilha", AnoLancamento = 2005, Duracao = 135 }
);
}
}
}
|
Observação: Os dados são fictícios.
Observe que também habilitamos a migração automática para realizar o processo de adicionar novos recursos definindo no AutomaticMigrationsEnabled = true; construtor da classe.
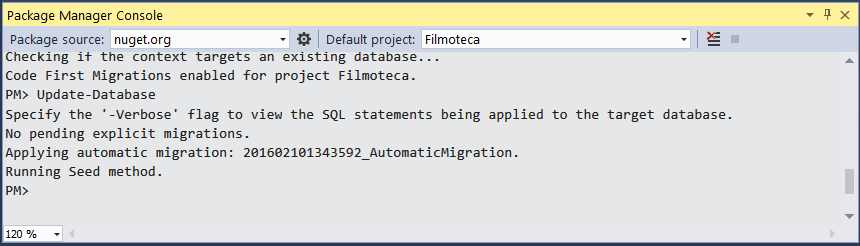
Com esses ajustes já podemos criar o nosso banco de dados usando o Package Manager Console e digitando o comando : Update-Database

Dessa forma já temos o nosso banco de dados criado e podemos prosseguir para a próxima etapa.
Antes de prosseguir vamos confirmar a criação do banco de dados e verificar os dados que foram incluídos.
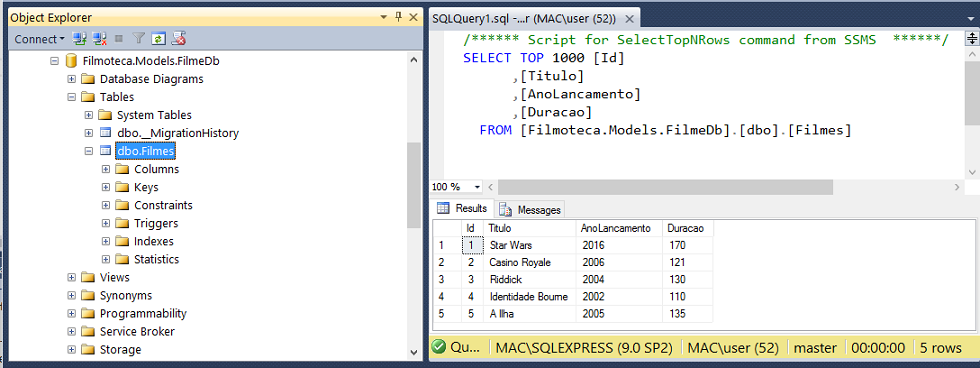
Abrindo o SQL Server podemos ver o banco de dados Filmoteca.Models.FilmeDb criado e a tabela Filmes exibindo os 5 filmes incluídos:

Na próxima parte do artigo iremos criar a Web API.
Então disse Jesus aos seus discípulos:
Se alguém quiser vir após mim, renuncie-se a si mesmo, tome sobre si a sua cruz,
e siga-me;
Porque aquele que quiser salvar a sua vida, perdê-la-á, e quem perder a sua vida
por amor de mim, achá-la-á.
Mateus 16:24,25
We will delete Series1 becuase we will replace it with Expenses and Sales.
Right click the chart and click on properties. In the properties window, scroll down to Series and click on the small button next to Collection:
- See more at: http://www.visual-basic-tutorials.com/display-data-as-charts-and-graph-in-visual-basic.html#sthash.lBTOTLaR.dpufWe will delete Series1 becuase we will replace it with Expenses and Sales.
Right click the chart and click on properties. In the properties window, scroll down to Series and click on the small button next to Collection:
- See more at: http://www.visual-basic-tutorials.com/display-data-as-charts-and-graph-in-visual-basic.html#sthash.lBTOTLaR.dpuf|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
NET - AngularJS : Apresentação (início do curso) - Macoratti ...