![]() ASP
.NET MVC - Crud com Entity Framework e AngularJS - I (VB.NET)
ASP
.NET MVC - Crud com Entity Framework e AngularJS - I (VB.NET)
 |
Neste artigo eu vou mostrar como realizar a integração entre o ASP .NET MVC e o AngularJS para realizar as operações CRUD em um banco de dados SQL Server usando o Entity Framework. |
Este é um artigo básico que mostra na forma de um tutorial passo a passo como integrar os recursos do AngularJS com o ASP .NET MVC para realizar as operações de manutenção de dados : Incluir, Excluir e Deletar em uma tabela Produtos do SQL Server usando o Entity Framework.
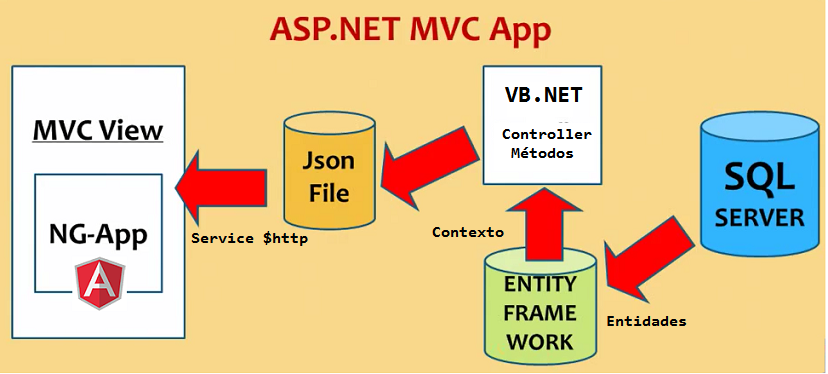
A seguir temos a figura exibindo os recursos usados no projeto que serão criados neste artigo:

Para alcançar nosso objetivo vamos realizar as seguintes tarefas:
A seguir vou mostrar como fazer isso na prática.
Recursos usados:
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando a aplicação ASP .NET MVC no VS Community
Abra o VS Community 2015 e clique em New Project;
Selecione a linguagem Visual Basic ->ASP .NET Web Application;
Informe o nome Mvc_Angular_Crud_VBNET e clique no botão OK;
 |
A seguir selecione o template Empty e marque a opção MVC, sem autenticação nem hospedagem na nuvem, e, clique em OK;
 |
Instalando o AngularJS e o BootStrap
Acesso o menu TOOLS e em Nuget Package Manager e selecione Manage Nuget Package for Solutions.
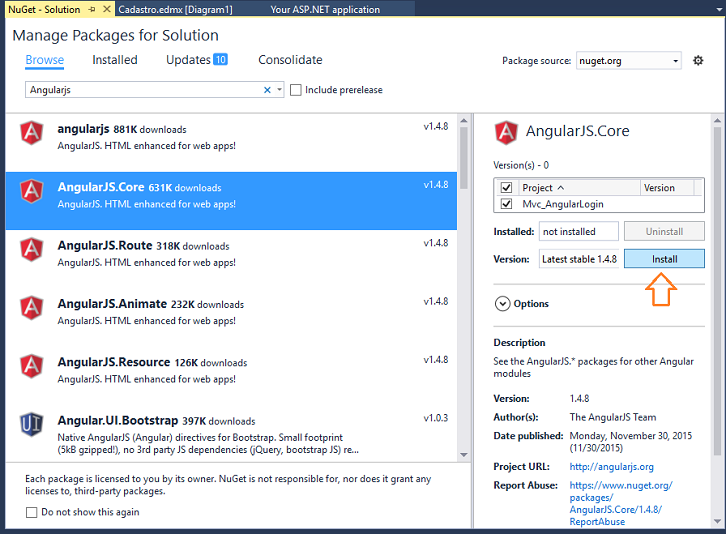
Na janela do assistente selecione a guia Browse e informe AngularJS para localizar o pacote;
Selecione o pacote AngularJS.Core e clique no botão Install para instalar a biblioteca no projeto:

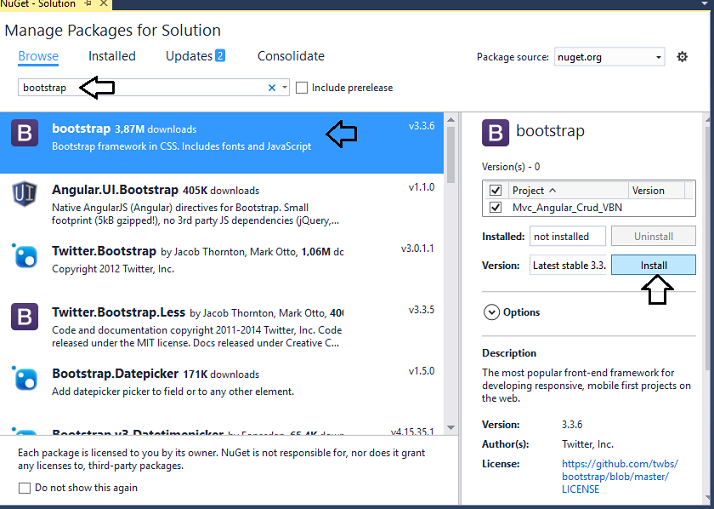
Após concluir a instalação do AngularJS informe o bootstrap na caixa de busca e a selecione a referência bootstrap clicando no botão Install:

Definindo o banco de dados e a tabela
Clique com o botão direito do mouse sobre a pasta App_Data do projeto e a seguir em Add New Item;
Selecione o item Data -> SQL Server DataBase, informe o nome Cadastro.mdf e clique em Add;

Será criado o banco de dados Cadastro.mdf na pasta App_Data.
Clique duas vezes sobre o banco de dados para abri-lo na janela Server Explorer;
Clique com o botão direito em Tables e a seguir em Add New Table;

Informe os campos ProdutoNome (nvarchar(50)) e ProdutoPreco (money) definindo o campo Id como chave primária do tipo Identity, conforme mostra a figura abaixo:

Para criar a tabela clique em Update e na janela a seguir clique em Update DataBase.
Na janela Server Explorer clique com o botão direito sobre a tabela Produtos e a seguir em Show Table Data;

Informe alguns dados na tabela conforme a figura acima.
Criando um modelo de entidades com o Entity Framework
Vamos agora criar um modelo de entidades usando o Entity Framework.
Clique com o botão direito do mouse sobre a pasta Models e a seguir em Add -> New Item;
Selecione a guia Data e clique em ADO .NET Entity Data Model, informe o nome CadastroModel e clique no botão Add;
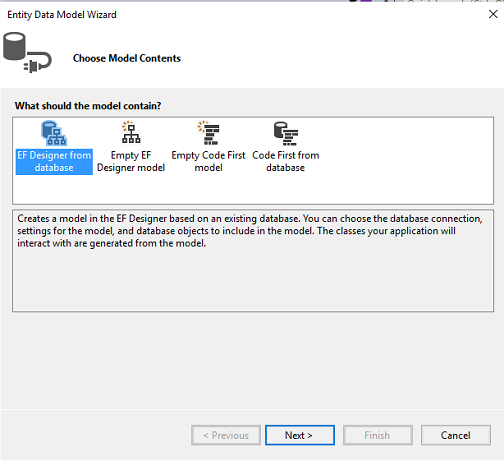
A seguir selecione a opção EF Designer from database e clique em Next>:
 |
Se a conexão com o banco de dados Cadastro não aparecer por padrão então para selecionar o banco de dados Cadastro.mdf que criamos clique em New Connection;
Selecione o servidor SQL Server e o banco de dados e clique no botão OK;
Confirme a conexão criada e salve a string de conexão no arquivo web.config clicando em Next>:
 |
Selecione a tabela Produtos e marque as opções conforme a figura abaixo clicando em Finish:
 |
Ao final teremos o nosso modelo de entidades mapeado para as tabelas gerado conforme a figura a seguir:

Na próxima parte do artigo vamos continuar o projeto criando o controlador e a aplicação AngularJS.
Tornou, pois, Jesus a
dizer-lhes: Em verdade, em verdade vos digo que eu sou a porta das ovelhas.
Todos quantos vieram antes de mim são ladrões e salteadores; mas as ovelhas não
os ouviram.
Eu sou a porta; se alguém entrar por mim, salvar-se-á, e entrará, e sairá, e
achará pastagens.
João 10:7-9
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: