![]() ASP
.NET MVC 5 - Como obter informações de um banco de dados usando AngularJS - II
ASP
.NET MVC 5 - Como obter informações de um banco de dados usando AngularJS - II

|
|
 |
 |
Neste artigo eu vou mostrar como obter informações de um banco de dados usando AngularJS em uma aplicação ASP .NET MVC 5. |
 |
O que é o AngularJS ?
Segundo a Wikipédia: O AngularJS é um framework JavaScript open-source, mantido pelo Google, que auxilia na execução de single-page applications. Seu objetivo é aumentar aplicativos que podem ser acessados por um navegador web, sob o padrão model–view–controller (MVC), em um esforço para facilitar tanto o desenvolvimento quanto o teste dos aplicativos.
A biblioteca lê o HTML que contém tags especiais e então executa a diretiva na qual esta tag pertence, e faz a ligação entre a apresentação e seu modelo, representado por variáveis JavaScript comuns. O valor dessas variáveis JavaScript podem ser setadas manualmente, ou via um recurso JSON estático ou dinâmico.
O AngularJS é construído sob a ideologia de que programação declarativa deve ser usada para construção de Interfaces de Usuário e componentes de software, enquanto que a programação imperativa é excelente para escrever as regras de negócio. O framework adapta e estende o HTML tradicional para uma melhor experiência com conteúdo dinâmico, com a ligação direta e bidirecional dos dados (two-way data-binding) que permite sincronização automática de models e views. Como resultado, AngularJS abstrai a manipulação do DOM e melhora os testes.
A seguir vou relacionar algumas diretivas básicas do AngularJS para ilustrar e para que você tenha uma ideia do que são: (fonte wikipédia)
Um documento HTML usando AngularJS é composto basicamente das seguintes partes:
Na primeira parte do artigo eu mostrei como obter dados de um produto a partir da tabela Produtos do SQL Server e neste artigo vou mostrar como obter uma lista de produtos usando o AngularJS.
A definição do banco de dados e da tabela já foi mostrada na primeira parte, bem como a criação do Entity Data Model, por isso essas etapas serão mostradas de forma bem resumida neste artigo.
Assim vou a mesma a tabela Produtos e o mesmo banco de dados Cadastro.mdf usados na primeira parte do artigo.
Recursos usados:
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto no VS Community
Abra o VS Community 2015 e clique em New Project;
Selecione a linguagem Visual C# e o template ASP .NET Web Application;
Informe o nome Mvc_AngularDB2 ou outro de sua preferência e clique no botão OK;
A seguir selecione o template MVC e clique no botão OK:
 |
Para obter a AngularJS podemos usar o Nuget para incluir as referências às biblioteca AngularJS.
Isso é feito no menu TOOLS e em Nuget Package Manager e selecione Manage Nuget Package for Solutions.
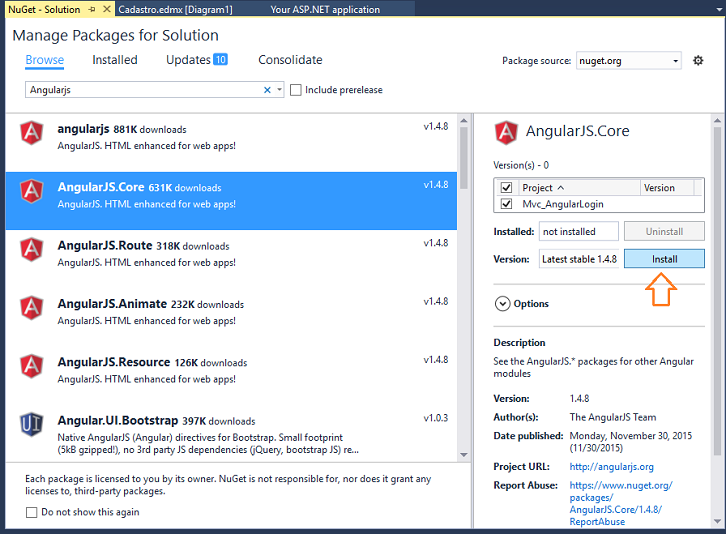
Na janela do assistente selecione a guia Browse e informe AngularJS para localizar o pacote;
Selecione o pacote AngularJS.Core e clique no botão Install para instalar a biblioteca no projeto:

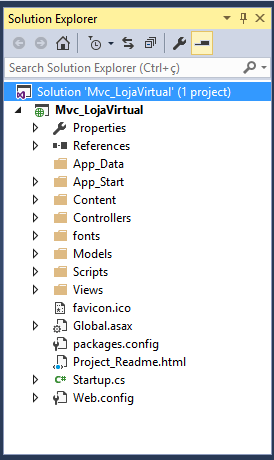
Dessa forma temos a estrutura do nosso projeto criado e pronto para que possamos fazer os ajustes necessários e configurar o ambiente.

Criando um modelo de entidades com o Entity Framework
Vamos agora criar um modelo de entidades usando o Entity Framework.
Clique com o botão direito do mouse sobre a pasta Models e a seguir em Add -> New Item;
Selecione a guia Data e clique em ADO .NET Entity Data Model, informe o nome Cadastro e clique no botão Add;
A seguir selecione a opção EF Designer from database e clique em Next>:
Para selecionar o banco de dados Cadastro.mdf que criamos clique em New Connection;
Selecione o servidor SQL Server e o banco de dados e clique no botão OK;
Confirme a conexão criada e salve a string de conexão no arquivo web.config clicando em Next>:
Selecione a tabela Produtos e marque as opções conforme a figura abaixo clicando em Finish:
Ao final teremos o nosso modelo de entidades mapeado para as tabelas gerado conforme a figura a seguir:

Criando o Controller ProdutoController
Clique com o botão direito do mouse sobre a pasta Controllers e a seguir em Add -> Controller;
Selecione o Scaffold - MVC 5 Controller - Empty e clique em Add;
Informe o nome ProdutoController e clique em OK;
Agora inclua o código abaixo neste Controller:
using System.Linq;
using System.Web.Mvc;
using Mvc_AngularDB2.Models;
namespace Mvc_AngularDB2.Controllers
{
public class ProdutoController : Controller
{
// GET: Produto
public ActionResult Index()
{
return View();
}
public JsonResult GeProdutos()
{
using (CadastroEntities db = new CadastroEntities())
{
var listaProdutos = db.Produtos.ToList();
return Json(listaProdutos, JsonRequestBehavior.AllowGet);
}
}
}
}
|
Definimos uma Action chamada GetProdutos() que irá retornar os produtos da tabela Produtos no formato JSON.
Criando o Module e o Controlador AngularJS na pasta Scripts
Vamos definir agora 3 arquivos javascript em nosso projeto:
AppModule.js
Service.js
Controller.js
Para organizar o código vamos criar uma pasta chamada AngularScripts em nosso projeto e criar os arquivos nesta pasta.
Clique com o botão direito do mouse sobre o nome do projeto e a seguir clique em Add -> New Folder e informe o nome AngularScripts.
Agora clique com o botão direito do mouse sobre a pasta AngularScripts e a seguir em Add -> New Item;
Selecione o template JavaScript File e informe o nome AppModule.js e clique no botão Add;
Digite o código abaixo neste arquivo:
|
var app = angular.module("AngularApp", []); |
Observe que eu criei um modulo chamado AngularApp.
Nota: poderia também ter usando a seguinte declaração : angular.module("AngularApp", []);
2- Service.js
Agora clique com o botão direito do mouse sobre a pasta AngularScripts e a seguir em Add -> New Item;
Selecione o template JavaScript File e informe o nome Service.js e clique no botão Add;
Digite o código abaixo neste arquivo:
|
app.service( "ProdutoService", function ($http) {this.getProduto = function () { debugger; return $http.get("/produto/getprodutos"); }; });
|
Definimos um serviço chamado ProdutoService que vai usar o método GetProdutos() para obter dados do banco de dados no formato JSON retornando um JsonResult a partir do controlador ProdutoController.
O serviço $http é um serviço Angularjs
para leitura de dados a partir de servidores remotos. Esse suporte permite
realizar requisições a um ou mais servidores o que é essencial para um
aplicativo do lado do cliente como o nosso que precisa obter e definir dados.
O serviço $http ajuda a facilitar a comunicação com servidores remotos
via HTTP o objeto XMLHttpRequest ou através de JSONP.
3- Controller.js
Agora precisamos criar o controller em nosso projeto.
Agora clique com o botão direito do mouse sobre a pasta AngularScripts e a seguir em Add -> New Item;
Selecione o template JavaScript File e informe o nome Controller.js e clique no botão Add;
Digite o código abaixo neste arquivo:
|
app.controller("ProdutoCtrl",
function
($scope, ProdutoService) { GetProdutos(); function
GetProdutos() { |
O controller irá obter os dados e torná-los disponíveis para a view via objeto $scope.
Configurando o AngularJS no projeto
Vamos agora configurar o nosso ambiente para poder usar o AngularJS. Neste exemplo vou usar a distribuição CDN da biblioteca AngularJs.
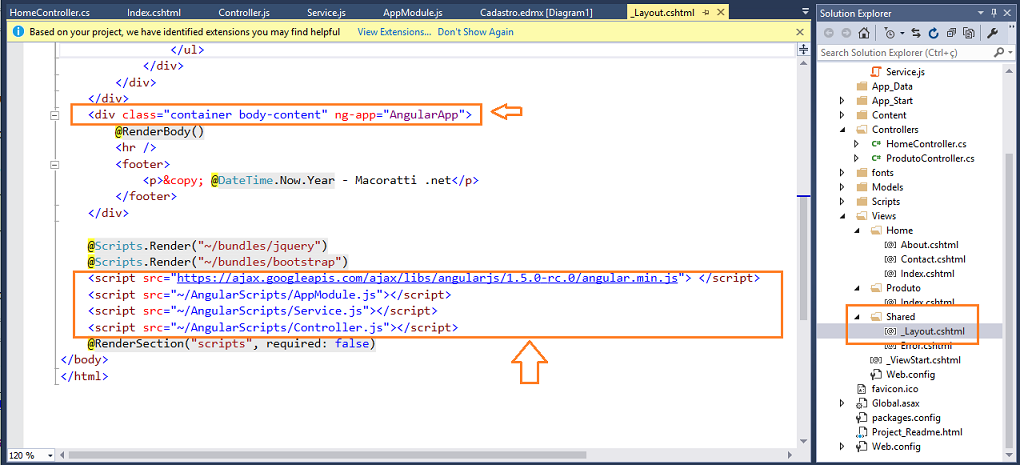
Abra o arquivo _Layout.cshtml na pasta \Views\Shared e inclua as referências conforme mostradas a seguir:
 |
Definimos a diretiva ng-app="AngularApp" para indicar o início da aplicação AngularJS.
Definimos também as referências a biblioteca AngularJS usando a distribuição CDN e aos arquivos javascripts criados na pasta AngularScripts.
Criando a View para exibir os dados
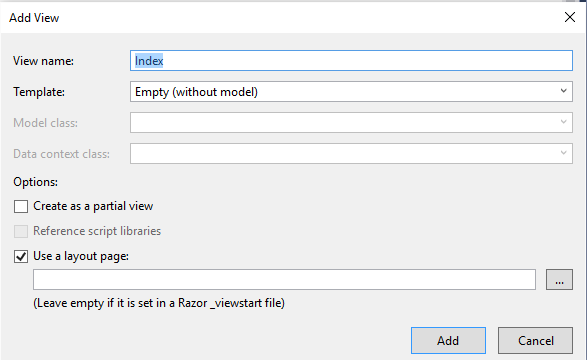
Abra o arquivo HomeController.cs na pasta Controllers e a seguir clique com o botão direito do mouse no interior da Action Index e a seguir clique em Add View;
Selecione o Template Empty e clique em Add;

Digite o código a seguir para a view Index.cshtml criada na pasta Home:
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<div ng-controller="ProdutoCtrl">
<div>
<h5 align="center">Lista de Produtos</h5>
<table border="1" cellpadding="10" align="center">
<tr>
<td>Código</td>
<td>Nome</td>
<td>Descrição</td>
<td>Preço</td>
<td>Estoque</td>
</tr>
<tr ng-repeat="prod in produtos">
<td>{{prod.Id}}</td>
<td>{{prod.Nome}}</td>
<td>{{prod.Descricao}}</td>
<td>{{prod.Preco}}</td>
<td>{{prod.Estoque}}</td>
</tr>
</table>
</div>
</div>
|
Na view definimos o controlador usado via diretiva ng-controller="ProdutoCtrl" e obtemos os dado usando o data binding via expressões {{}} obtendo os dados do objeto $scope - produtos.
Estamos usando a diretiva ng-repeat="prod in produtos" que percorre a coleção de produtos e exibe os dados em uma tabela HTML.
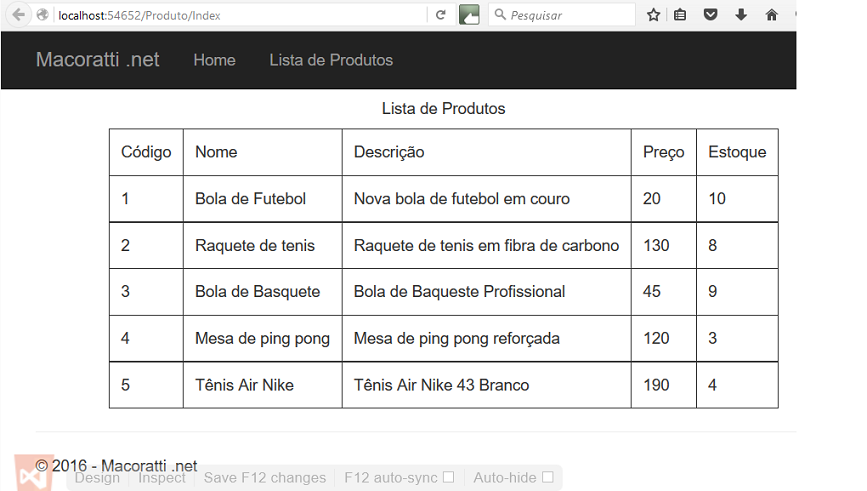
Executando o projeto iremos obter:
 |
Pegue o projeto completo aqui : ![]() Mvc_AngularDB2.zip (sem as referências)
Mvc_AngularDB2.zip (sem as referências)
Segui
a paz com todos, e a santificação, sem a qual ninguém verá o Senhor;
Hebreus 12:14
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: