![]() ASP
.NET -
DropDownList : Múltiplas Colunas e Seleção com jQuery(CDN)
ASP
.NET -
DropDownList : Múltiplas Colunas e Seleção com jQuery(CDN)

|
|
 |
 |
Neste artigo eu vou mostrar como podemos exibir mais de um valor em um controle dropdownlist e obter o valor selecionado usando jQuery com a distribuição CDN. |
 |
O controle DropDownList é um controle de lista muito versátil e simples para exibir uma lista de opções ao usuário.
Para recordar, abaixo relacionei novamente as propriedades de um controle DropDownList :
- AutoPostBack - Se for True causa um envio (post) do formulário quando o cliente altera o item selecionado.
- DataSource - Referencia a fonte de dados que o controle usa para preencher os itens.
- DataTextField - É usado para preencher o campo Text dos itens.
- DataValueField - Usado para preencher o campo Value dos itens.
- Items - Coleção de objetos ListItem onde cada objeto representa um item.
- SelectedItem - Uma referência o item selecionado.
- SelectedIndex - Informa o índice do item selecionado. O primeiro tem índice igual a zero.
Evento de um DropDownList : OnSelectedIndexChanged - Iniciado quando o controle tem a propriedade AutoPostBack igual a True e ocorre mudança no item selecionado.
A jQuery é a biblioteca JavaScript mais usada em aplicações web atualmente. Ela foi desenvolvida em 2006 por John Resig e é suportada por uma comunidade de desenvolvedores além do time do projeto jQuery. Ela foi construída para ser leve, poder ser usadas nos principais navegadores e ser compatível com a especificação CSS3.
A jQuery simplifica a maneira de como acessar os elementos DOM tornando mais fácil a navegação pelas páginas. Para usar jQuery você pode :
No exemplo do artigo eu vou usar a distribuição CDN do Google que tem a seguinte sintaxe :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
Recursos usados:
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto no VS Community
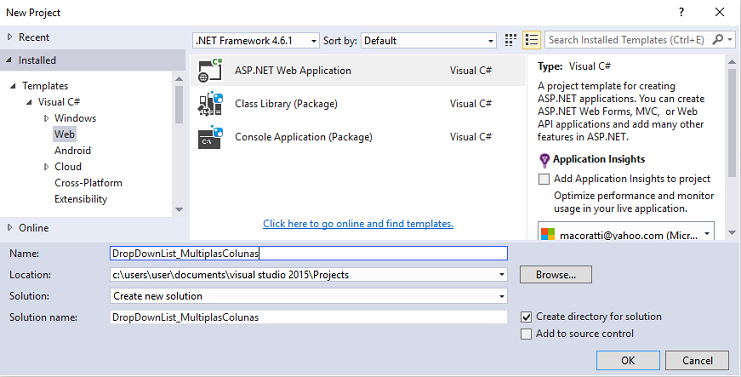
Abra o VS Community 2015 e clique em New Project;
Selecione a linguagem Visual Basic ou Visual C# e o template ASP .NET Web Application;
Informe o nome DropDownList_MultiplasColunas ou outro de sua preferência e clique no botão OK;
 |
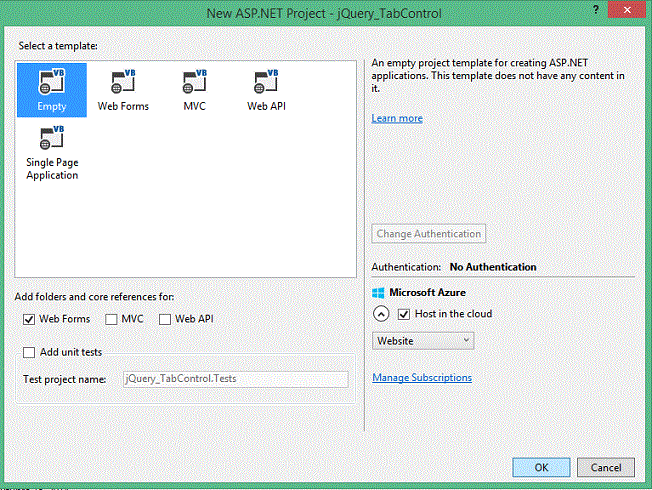
A seguir selecione o template Empty e marque a opção Web Forms pois vamos criar um projeto vazio :
 |
A seguir no menu Project clique em Add New Item e selecione o template Web Form informando o nome Default.aspx. Assim incluímos uma página em nosso projeto.
Para obter a Jquery podemos usar o Nuget para incluir as referências às biblioteca jQuery.
Isso é feito no menu TOOLS e em Nuget Package Manager e selecione Manage Nuget Package for Solutions.
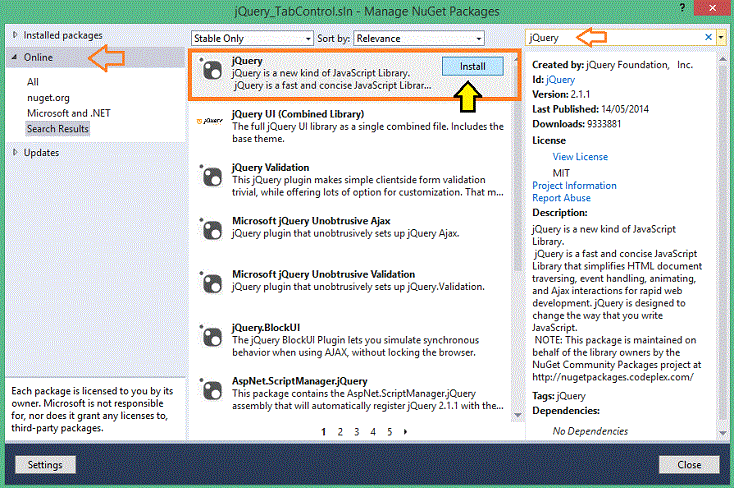
Na janela do assistente selecione a guia Online e informe jQuery para localizar o pacote;
Selecione o pacote jQuery e clique no botão Install para instalar a biblioteca no projeto:

No nosso exemplo, não vamos seguir esse caminho, vamos usar a distribuição CDN que é referenciada diretamente na página ASP .NET.
Abra a página Default.aspx no modo Source inclua a referências na seção <head> para a biblioteca JQuery usando a CDN do Google.

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="DropDownList_MultiplasColunas.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>DropDwonList - Multiplas Colunas/ Seleção com jQuery(CDN)</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript">
function getValorSelecionado() {
alert($("#ddl").val());
}
function getTextoSelecionado() {
alert($("#ddl option:selected").text());
}
</script>
</head>
<body>
<h2>Macoratti .net - DropDownList com Múltiplas Colunas/Seleção com jQuery(CDN)</h2>
<hr />
<form id="form1" runat="server">
<div>
Selecione uma opção : <asp:DropDownList ID="ddl" runat="server" Height="27px" Width="245px" />
</div>
<p><asp:Button ID="btnValor" runat="server" Text="Obter o valor Selecionado" OnClientClick="return getValorSelecionado();" /></p>
<p>
<asp:Button ID="btnTexto" runat="server" Text="Obter o Texto Selecionado" OnClientClick="return getTextoSelecionado();" />
</p>
</form>
</body>
</html>
|
Na tag <head> definimos as funções jQuery getValorSelecionado e getTextoSelecionado para obter o valor selecionado a partir do controle DropDownList (ddl).
Agora vamos definir o código no arquivo code-behind Default.aspx.cs, usando o evento Load, para acessar a tabela Customers do banco de dados Northwind.mdf e obter o valores para exibir no dropdownlist.
|
using
System; using System.Data.SqlClient; SqlConnection con = null;
protected void Page_Load(object sender, EventArgs e)
{
try {
string connectionString = @"Data Source=.\sqlexpress;Initial Catalog=Northwind;Integrated Security=True";
con = new SqlConnection(connectionString);
SqlCommand cmd = new SqlCommand("Select CustomerID, PostalCode + ' - ' + City as pCep from Customers", con);
con.Open();
SqlDataReader rd;
rd = cmd.ExecuteReader();
ddl.DataSource = rd;
ddl.DataMember = "CusrtomerID";
ddl.DataValueField = "pCep";
ddl.DataBind();
}
catch(Exception ex)
{
throw ex;
}
finally
{
con.Close();
}
}
|
O pulo do gato para exibir mais de um valor no controle dropdownlist é montar a instrução SQL concatenando os campos com os valores que desejamos exibir.
No exemplo fizermos isso para as colunas PostalCode e City definindo o aliás pCep para este valor.
Select CustomerID, PostalCode + ' - ' + City as pCep from Customers
Depois atribuímos o valor à propriedade DataValueField: ddl.DataValueField = "pCep";
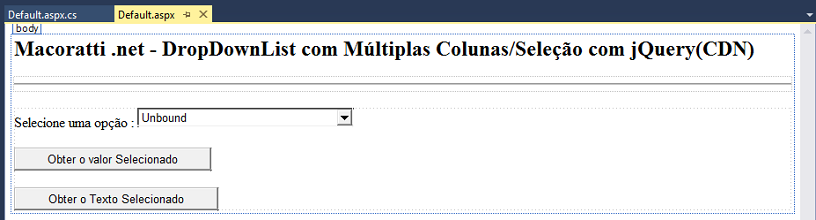
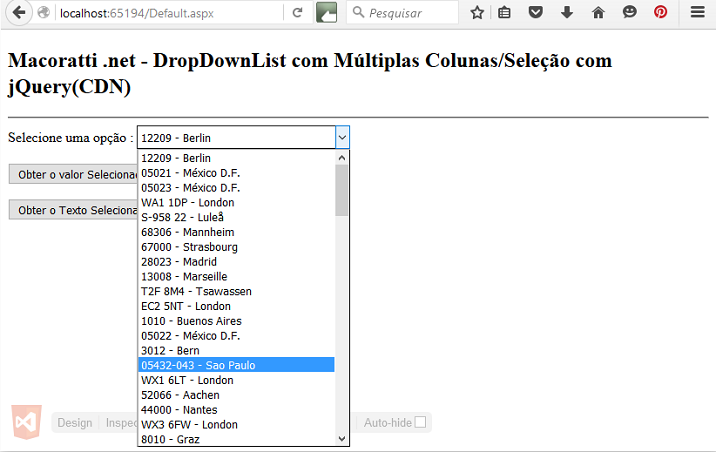
Executando o projeto iremos obter:
 |
 |
Pegue o projeto
completo aqui: ![]() DropDownList_MultiplasColunas.zip
DropDownList_MultiplasColunas.zip
Porque do céu se manifesta a ira de Deus sobre toda a impiedade e injustiça dos
homens, que detêm a verdade em injustiça.
Porquanto o que de Deus se pode conhecer neles se manifesta, porque Deus lho
manifestou.
Porque as suas coisas invisíveis, desde a criação do mundo, tanto o seu eterno
poder, como a sua divindade, se entendem, e claramente se vêem pelas coisas que
estão criadas, para que eles fiquem inescusáveis;
Romanos 1:18-20
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: