![]() AngularJS
- Consumindo um WebService ASP .NET
AngularJS
- Consumindo um WebService ASP .NET
|
|
 |
Neste artigo eu vou mostrar como podemos consumir um WebService ASP .NET usando o AngularJS. |
 |
Nosso objetivo neste artigo e consumir um Web Service ASP .NET usando AngularJS e para isso vamos ter que definir as informações sobre qual banco de dados e qual tabela vamos usar, a seguir vamos criar o Web Service ASP .NET e a seguir vamos usar o service $http do AngularJS para realizar uma requisição e obter as informações exibindo-as em uma página web.
O Service $http permite realizar requisições a um servidor remoto e tratar o resultado recebido.
Vejamos a definição do serviço $http na documentação do AngularJS (tradução powered by macoratti):
"The $http service is a function which takes a single argument — a configuration object — that is used to generate an HTTP request and returns a promise."
"O serviço $http é uma função que toma um único argumento - o objeto de configuração - que é usado para gerar uma requisição HTTP e retornar uma promessa."
// Exemplo de requisição GET request:
$http({
method: 'GET',
url: '/Url'
}).then(function successCallback(response) {
// este callback será chamado de forma assíncrona
// quando o response estiver disponível
}, function errorCallback(response) {
// chamado assíncronamento ses um erro ocorrer
// ou o servidor retornar um response com status de erro
});
|
Observe que quando realizamos um requisição HTTP via Ajax ela vai demorar um pouco antes de retornar e pode nem retornar se houver erros.
Uma requisição AngulaJS neste contexto usa AJAX que é assíncrono e neste caso o retorno do controle é feito para o navegador onde temos que devolver uma função a ser chamada quando o request for concluído.
Assim as funções para o sucesso ou erro serão chamadas depois, essas funções retornam a promessa. Dessa forma essas funções são adicionadas à promessa via serviço $http.
Definindo o banco de dados e a tabela
Vou usar a tabela Produtos do banco de dados Cadastro.mdf. A estrutura da tabela Produtos é dada a seguir:

A seguir temos os scripts para gerar o banco de dados Cadastro.mdf :
USE [master]
GO
CREATE DATABASE [Cadastro] ON PRIMARY
( NAME = N'Cadastro', FILENAME = N'c:\Program Files (x86)\Microsoft SQL Server\MSSQL.1\MSSQL\DATA\Cadastro.mdf' , SIZE = 3072KB , MAXSIZE = UNLIMITED, FILEGROWTH = 1024KB )
LOG ON
( NAME = N'Cadastro_log', FILENAME = N'c:\Program Files (x86)\Microsoft SQL Server\MSSQL.1\MSSQL\DATA\Cadastro_log.ldf' , SIZE = 1536KB , MAXSIZE = 2048GB , FILEGROWTH = 10%)
GO
|
E a tabela Produtos:
USE [Cadastro]
GO
CREATE TABLE [dbo].[Produtos](
[Id] [int] IDENTITY(1,1) NOT NULL,
[Nome] [nvarchar](50) NULL,
[Descricao] [nvarchar](150) NULL,
[Preco] [decimal](18, 0) NULL,
[Estoque] [int] NULL,
CONSTRAINT [PK_Produtos] PRIMARY KEY CLUSTERED
(
[Id] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
|
Vamos definir também no arquivo Web.Config a string de conexão do banco de dados Cadastro.mdf conforme mostrada a seguir:
<?xml version="1.0" encoding="utf-8"?>
<!--
For more information on how to configure your ASP.NET application, please visit
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.5" />
<httpRuntime targetFramework="4.5" />
<webServices>
<protocols>
<add name="HttpGet"/>
</protocols>
</webServices>
</system.web>
<connectionStrings>
<add name="ConexaoSQLServer" connectionString="Data Source=.\sqlexpress;Initial Catalog=Cadastro;Integrated Security=True"/>
</connectionStrings>
</configuration>
|
Aproveitamos também para definir o protocolo HttpGet no web config para que o método get do serviço $http funcione corretamente.
Recursos usados:
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando a solução no VS Community
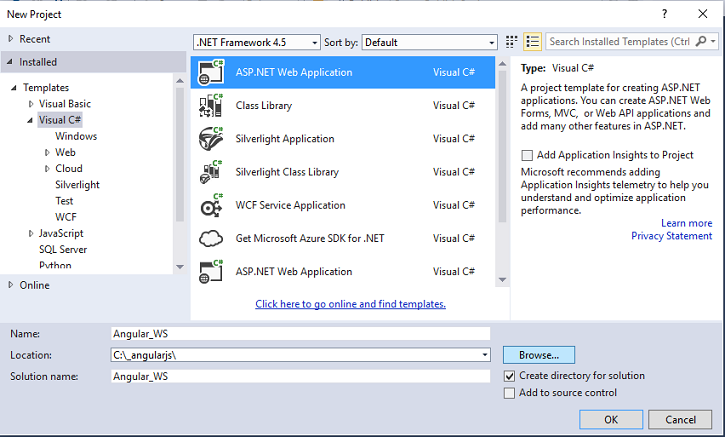
Abra o VS Community 2015 e clique em New Project;
Selecione a linguagem Visual C# e o template ASP .NET Web Application;
Informe o nome Angular_WS e clique no botão OK;
 |
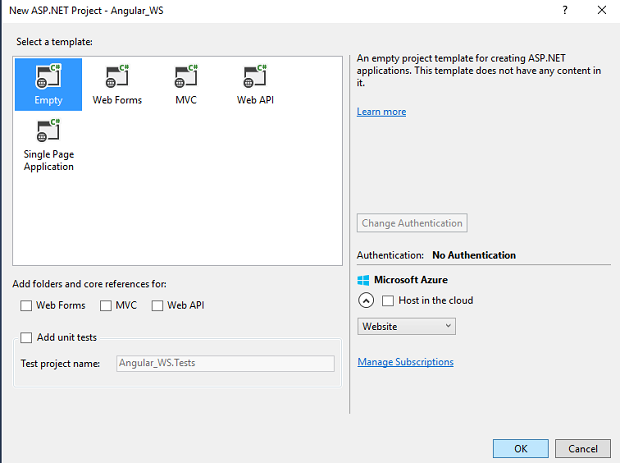
A seguir selecione o template ASP .NET e clique no botão OK:
 |
Vamos criar duas pastas para organizar o projeto.
No menu Project clique em New Folder e crie as pastas lib e Scripts.
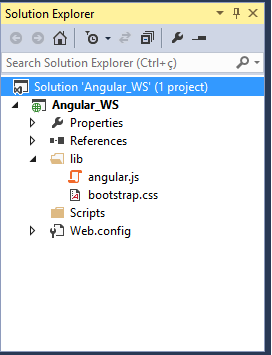
A seguir clique na pasta lib e inclua as bibliotecas do Angularjs e de estilos do BootStrap usando a opção Add -> Existing Item;
Abaixo vemos como deve ficar o projeto após essas operações:

Nota: Para incluir a referência às bibliotecas do AngularJS e do BootStrap podemos usar o Nuget.
Vamos incluir na pasta Scripts o arquivo javascript onde vamos definir o module e o controller Angularjs.
Clique com o botão direito do mouse sobre a pasta Scripts e a seguir em Add -> New Item;
Selecione o template JavaScript File e informe o nome Angular1.js e clique no botão Add;
Digite o código abaixo neste arquivo:
//criar o moodule
var app = angular.module("ProdutosApp", []);
//registrar o controller
app.controller("produtosCtrl", function ($scope, $http) {
$http.get('ProdutosService.asmx/getProdutos')
.then(function (response) {
$scope.produtos = response.data;
});
});
|
Este código usa o serviço $http para fazer uma requisição ao web service ProdutosService.asmx usando o método getProdutos, que iremos criar a seguir, para obter os dados dos produtos e armazenando no escopo produtos. ($scope.produtos)
Inclua no projeto o arquivo Produtos.html clicando com o botão direito do mouse sobre o projeto e a seguir em Add -> New Item;
Selecione o template HTML File e informe o nome Produtos.html e clique no botão Add;
Digite o código abaixo neste arquivo:
<!DOCTYPE html>
<html ng-app="ProdutosApp">
<head>
<title>Consumindo um WebService</title>
<script src="lib/angular.js"></script>
<link href="lib/bootstrap.css" rel="stylesheet" />
<script src="Scripts/Angular1.js"></script>
</head>
<body>
<div ng-controller="produtosCtrl" class="jumbotron">
<table class="table table-striped" border="1">
<thead>
<tr>
<th>Id</th>
<th>Nome</th>
<th>Descricao</th>
<th>Preco</th>
<th>Estoque</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="produto in produtos">
<td>{{produto.Id}}</td>
<td>{{produto.Nome}}</td>
<td>{{produto.Descricao}}</td>
<td>{{produto.Preco}}</td>
<td>{{produto.Estoque}}</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
|
Neste código usamos as seguinte diretivas :
ng-app="ProdutosApp" - define o início da aplicação Angular usando o module ProdutosApp criado no arquivo javascript;
ng-controller="produtosCtrl" - define o escopo de atuação do controller produtosCtrl;
ng-repeat="produto in produtos" - percorre os dados dos produtos via escopo produtos;
Falta criar agora o Web Service.
Criando o Web Service ASP .NET
Antes de criar o Web Service vamos criar a classe Produto no projeto que representa o nosso produto.
No menu Project clique em Add Class e informe o nome Produto e digite o código abaixo nesta classe:
public class Produto
{
public int Id { get; set; }
public string Nome { get; set; }
public string Descricao { get; set; }
public decimal Preco { get; set; }
public int Estoque { get; set; }
}
|
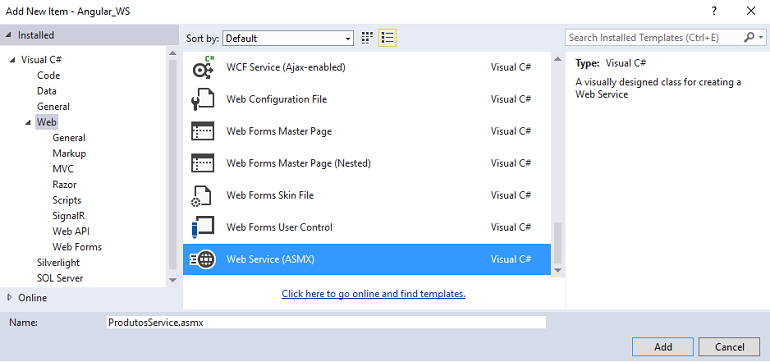
No menu Project clique em Add New Item e a seguir no template Web Service(ASMX) e informe o nome ProdutosService.asmx e clique no botão Add;
 |
A seguir defina o código abaixo no arquivo ProdutosService.asmx:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Configuration;
using System.Data.SqlClient;
using System.Web.Script.Serialization;
namespace Angular_WS
{
/// <summary>
/// Summary description for ProdutosService
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
[System.Web.Script.Services.ScriptService]
public class ProdutosService : System.Web.Services.WebService
{
[WebMethod]
public void getProdutos()
{
List<Produto> listaProdutos = new List<Produto>();
string cs = ConfigurationManager.ConnectionStrings["ConexaoSQLServer"].ConnectionString;
using(SqlConnection con = new SqlConnection(cs))
{
SqlCommand cmd = new SqlCommand("Select * from Produtos", con);
con.Open();
SqlDataReader dr = cmd.ExecuteReader();
while(dr.Read())
{
Produto produto = new Produto();
produto.Id = Convert.ToInt32(dr["Id"]);
produto.Nome = dr["Nome"].ToString();
produto.Descricao = dr["Descricao"].ToString();
produto.Preco = Convert.ToDecimal(dr["Preco"]);
produto.Estoque = Convert.ToInt32(dr["Estoque"]);
listaProdutos.Add(produto);
}
}
JavaScriptSerializer js = new JavaScriptSerializer();
Context.Response.Write(js.Serialize(listaProdutos));
}
}
}
|
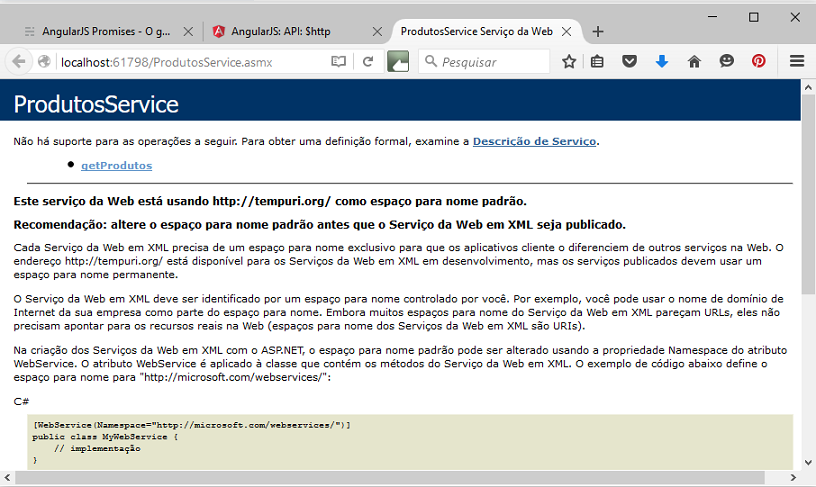
Para testar o web service clique com o botão direito sobre ele e a seguir em View in Browser.
Você deverá visualizar a janela exibindo o serviço que criamos:

Clicando no link getProdutos iremos obter a janela a seguir:

Para invocar o web service clique no botão Chamar para obter os dados dos projetos no formato JSON:
 |
Assim verificamos que o nosso web service esta funcionando.
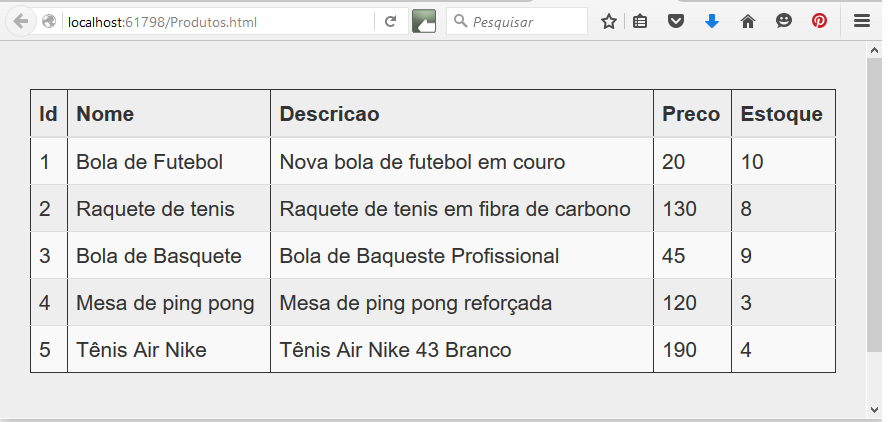
Basta selecione o arquivo Produtos.html e executar o projeto para obter como resultado os produtos exibidos em uma tabela obtidos a partir do SQL Server via service $http do AngularJS:

Pegue o projeto
completo aqui: ![]() Angular_WS.zip
(sem as
referências)
Angular_WS.zip
(sem as
referências)
(Disse Jesus aos seus
discípulos) : "Se vós fôsseis do mundo, o mundo amaria o que era seu, mas porque
não sois do mundo, antes eu vos escolhi do mundo, por isso é que o mundo vos
odeia."
João 15:19
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#