![]() VB
.NET - Criando um DataGridView no modo não vinculado
VB
.NET - Criando um DataGridView no modo não vinculado

|
|
 |
 |
Neste artigo vou mostrar como implementar o controle DataGridView usando o modo não vinculado ou unbound mode. |
O
DataGridView é muito usado para exibir dados de diversas fontes de dados e isso
é feito quase sempre no modo vinculado onde você define uma fonte de dados, que
geralmente é um banco de dados relacional, e utiliza a propriedade DataSource
do controle para vincular os dados ao controle.
Ocorre que você pode precisar exibir dados tabulares que cuja origem não seja um
banco de dados. Por exemplo, você pode quere exibir o conteúdo de uma
matriz bidimensional ou o conteúdo de um array
ou de uma lista de strings, e por ai vai.
Para esses casos o controle DataGridView fornece uma forma fácil e
personalizável para exibir dados sem fazer a vinculação com a fonte de dados
diretamente mas usando o modo não vinculado.
Nesse artigo veremos como preencher um controle DataGridView, gerenciar a
inclusão, exclusão de informações e adicionar novas linhas usando o modo não
vinculado.
Recursos usados :
Criando o projeto no VS Community
Abra o VS Community 2015 e clique em New Project;
A seguir selecione Visual Basic -> Windows -> Windows Forms Application;
Informe o nome DataGridView_UnBound e clique no botão OK;

Agora vamos implementar o Datagridview usando o modo não vinculado e preenchendo o controle com informações de músicas populares exibindo os dados
1- Definindo o código inicial no formulário form1.vb
No formulário form1.vb vamos definir o código que contém uma inicialização básica, declarando algumas variáveis que serão :
Vamos definir também um método Main e definir um leiaute básico para o formulário no seu construtor.
Abaixo temos o código e resultado da execução do projeto neste estágio:
Public Class Form1
Private pnlButton As New Panel
Private WithEvents dgvMusicas As New DataGridView
Private WithEvents btnIncluirNovaLinha As New Button
Private WithEvents btnDeletarLinha As New Button
<STAThreadAttribute()>
Public Shared Sub Main()
Application.EnableVisualStyles()
Application.Run(New Form1())
End Sub
End Class
|
2- Definindo o método para configurar o leiaute do formulário
No código abaixo definimos no método DefinirLeiaute() o tamanho do formulário e definimos as propriedades dos controles que vamos incluir no formulário.
Note que incluímos os botões no controle Panel (pnlButton) e depois incluímos o controle Panel no formulário : Me.Controls.Add(Me.pnlButton)
Private Sub DefinirLeiaute()
Me.Size = New Size(600, 500) With btnIncluirNovaLinha .Text = "Adicionar Nova Linha" .BackColor = Color.WhiteSmoke .Location = New Point(10, 10) End With With btnDeletarLinha .Text = "Deletar Linha" .BackColor = Color.WhiteSmoke .Location = New Point(100, 10) End With With pnlButton .Controls.Add(btnIncluirNovaLinha) .Controls.Add(btnDeletarLinha) .Height = 50 .Dock = DockStyle.Bottom End With Me.Controls.Add(Me.pnlButton) End Sub |
3- Definindo o método para configurar o controle DataGridView
O método ConfiguraDataGridView() incluí o controle na coleção de controles do formulário e configura as linhas, colunas e algumas propriedades do DataGridView,
Private Sub ConfiguraDataGridView()
Me.Controls.Add(dgvMusicas)
dgvMusicas.ColumnCount = 5
With dgvMusicas.ColumnHeadersDefaultCellStyle
.BackColor = Color.Navy
.ForeColor = Color.White
.Font = New Font(dgvMusicas.Font, FontStyle.Bold)
End With
With dgvMusicas
.Name = "dgvMusicas"
.Location = New Point(8, 8)
.Size = New Size(500, 250)
.AutoSizeRowsMode = DataGridViewAutoSizeRowsMode.DisplayedCellsExceptHeaders
.AutoSizeColumnsMode = DataGridViewAutoSizeColumnsMode.AllCells
.ColumnHeadersBorderStyle = DataGridViewHeaderBorderStyle.Single
.CellBorderStyle = DataGridViewCellBorderStyle.Single
.GridColor = Color.Black
.RowHeadersVisible = False
.Columns(0).Name = "Lançamento"
.Columns(1).Name = "Faixa"
.Columns(2).Name = "Título"
.Columns(3).Name = "Artista"
.Columns(4).Name = "Album"
.Columns(4).DefaultCellStyle.Font = New Font(Me.dgvMusicas.DefaultCellStyle.Font, FontStyle.Italic)
.SelectionMode = DataGridViewSelectionMode.FullRowSelect
.MultiSelect = False
.Dock = DockStyle.Fill
End With
End Sub
|
4- Preenchendo o DataGridView com dados
O método PopularDataGridView() define alguns arrays de strings como dados do controle e atribui cada array à propriedade rows do controle, e, configura a propriedade Columns para exibir os dados.
Private Sub PopularDataGridView()
Dim linha0 As String() = {"22/11/1968", "29", "Revolution 9", "Beatles", "The Beatles [White Album]"}
Dim linha1 As String() = {"08/03/1960", "6", "Fools Rush In", "Frank Sinatra", "Nice 'N' Easy"}
Dim linha2 As String() = {"11/11/1971", "1", "One of These Days", "Pink Floyd", "Meddle"}
Dim linha3 As String() = {"1988", "7", "Where Is My Mind?", "Pixies", "Surfer Rosa"}
Dim linha4 As String() = {"10/5/1981", "9", "Can't Find My Mind", "Cramps", "Psychedelic Jungle"}
Dim linha5 As String() = {"10/06/2003", "13", "Scatterbrain. (As Dead As Leaves.)", "Radiohead", "Hail to the Thief"}
Dim linha6 As String() = {"1960", "3", "O amor , o sorriso e a flor", "João Gilberto", ""}
Dim linha7 As String() = {"1966", "1", "A ", "Chico Buarque", "Chico Buarque"}
Dim linha8 As String() = {"1968", "2", "Balada do Louco", "Os Mutantes", "Os Mutantes"}
With Me.dgvMusicas.Rows
.Add(linha0)
.Add(linha1)
.Add(linha2)
.Add(linha3)
.Add(linha4)
.Add(linha5)
.Add(linha6)
.Add(linha7)
.Add(linha8)
End With
'note que estamos alterando a orde de exibição das colunas o datagridview With Me.dgvMusicas .Columns(0).DisplayIndex = 3 .Columns(1).DisplayIndex = 4 .Columns(2).DisplayIndex = 0 .Columns(3).DisplayIndex = 1 .Columns(4).DisplayIndex = 2 End With End Sub
|
5- Incluindo novas linhas no controle DataGridView
Para incluir novas linhas no controle usando o evento Click do botão de comando btnIncluirNovaLinha e usamos o método Rows.Add() para incluir uma nova linha:
Private Sub btnIncluirNovaLinha_Click(ByVal sender As Object, ByVal e As EventArgs) Handles btnIncluirNovaLinha.Click Me.dgvMusicas.Rows.Add() End Sub |
6- Deletando linhas do controle DataGridView
Para deletar uma linha usamos o evento Click do botão de comando btnDeletarLinha onde verificamos e existem informações no controle, e se o índice da linha selecionando não é igual a quantidade de linhas existentes, para a seguir usar o método RemoveAt e excluir a linha com o índice selecionado:
Private Sub btnDeletarLinha_Click(ByVal sender As Object, ByVal e As EventArgs) Handles btnDeletarLinha.Click
If Me.dgvMusicas.SelectedRows.Count > 0 AndAlso
Not Me.dgvMusicas.SelectedRows(0).Index = Me.dgvMusicas.Rows.Count - 1 Then
Me.dgvMusicas.Rows.RemoveAt(Me.dgvMusicas.SelectedRows(0).Index)
End If
End Sub
|
7- Chamando os métodos no evento Load do formulário
Agora basta chamar aos métodos definidos no evento Load do formulário conforme o código a seguir:
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Me.Text = "Usando o DataGridView no modo Não Vinculado"
Me.BackColor = Color.SandyBrown
DefinirLeiaute()
ConfiguraDataGridView()
PopularDataGrid()
End Sub
|
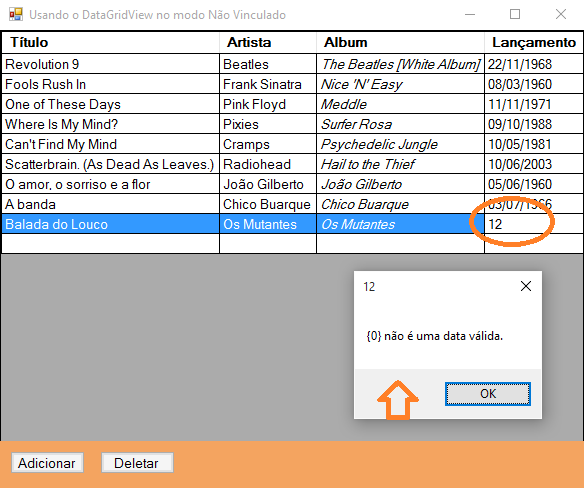
Executando o projeto neste momento iremos o obter o seguinte resultado:

Você pode incrementar o exemplo definindo outros recursos como validações, formatações ,etc.
Como exemplo abaixo estamos usando o evento CellFormating para validar a coluna Lançamento, de forma que se o usuário editar essa coluna deverá entrar a data no formato ToShortDateString() ( dd/MM/yyyy) ou obterá uma mensagem de erro:
Private Sub dgvMusicas_CellFormatting(ByVal sender As Object,
ByVal e As System.Windows.Forms.DataGridViewCellFormattingEventArgs) Handles dgvMusicas.CellFormatting
If e IsNot Nothing Then
If Me.dgvMusicas.Columns(e.ColumnIndex).Name = "Lançamento" Then
If e.Value IsNot Nothing Then
Try
e.Value = DateTime.Parse(e.Value.ToString()).ToShortDateString()
e.FormattingApplied = True
Catch ex As FormatException
MessageBox.Show("{0} não é uma data válida.", e.Value.ToString())
End Try
End If
End If
End If
End Sub
|
Abaixo vemos uma simulação para uma entrada de data no formato incorreto que será validade pelo código acima:

Assim, você pode usar o DataGridView no modo não vinculado e personalizando o seu comportamento e suas propriedades.
Pegue o projeto completo aqui : ![]() DataGridView_UnBound.zip
DataGridView_UnBound.zip
(Orou Jesus assim...) "E a vida eterna é
esta: que te conheçam, a ti só, por único Deus verdadeiro, e a Jesus Cristo, a
quem enviaste."
João 17:3
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
https://msdn.microsoft.com/library/15a31akc%28v=vs.100%29.aspx
https://msdn.microsoft.com/pt-br/library/2b177d6d%28v=vs.100%29.aspx