![]() ASP .NET MVC 5
- Exibindo dados no GridView (C#)
ASP .NET MVC 5
- Exibindo dados no GridView (C#)

|
|
 |
 |
Neste
artigo vou mostrar como podemos exibir dados em um controle GridView
da ASP .NET em uma aplicação ASP .NET MVC. |
 |
O controle GridView é um controle nativo da ASP .NET Web Forms e possui muitas utilidades sendo a principal a exibição de dados no formato tabular.
Pois você sabia que podemos usar o controle GridView em uma aplicação ASP .NET MVC 5 para exibir dados ?
Então vamos mostrar como fazer isso de uma maneira bem simples.
Recursos usados :
Criando o projeto ASP .NET MVC
Abra o VS 2013 Express for web e clique em New Project;
A seguir selecione Visual C# -> ASP .NET Web Application;
Informe o nome Mvc_GridView e clique no botão OK;
 |
A seguir selecione o template Empty, marque MVC e clique no botão OK;
Será criado um projeto vazio contendo toda a estrutura de pastas criadas pelo framework ASP .NET MVC.
Criando o modelo de dados usando o Entity Framework
Agora vamos definir o nosso modelo de dados que vai acessar uma tabela de um banco de dados SQL Server.
Para isso vamos criar na pasta Models um Entity Data Model usando o Entity Framework.
Clique com o botão direito do mouse sobre a pasta Models.
A seguir clique em Add -> New Item;
Na janela Add New Item, selecione ADO .NET Entity Data Model e informe o nome Cadastro:

Clique no botão Add e na próxima janela selecione a opção - EF Designer from database - pois vamos criar o modelo de entidades a partir de um banco de dados existente:

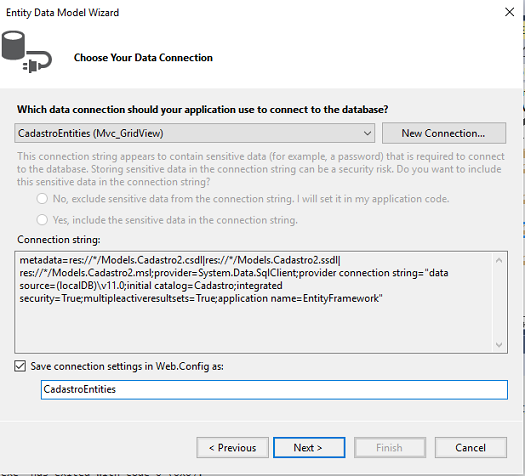
Clique no botão Next> e a seguir selecione o banco de dados que você deseja usar. Eu vou usar o banco de dados Cadastro.mdf criado para o exemplo.

Clique em Next> e selecione a tabela para a qual deseja criar o modelo de entidades. Eu vou usar a tabela Alunos.

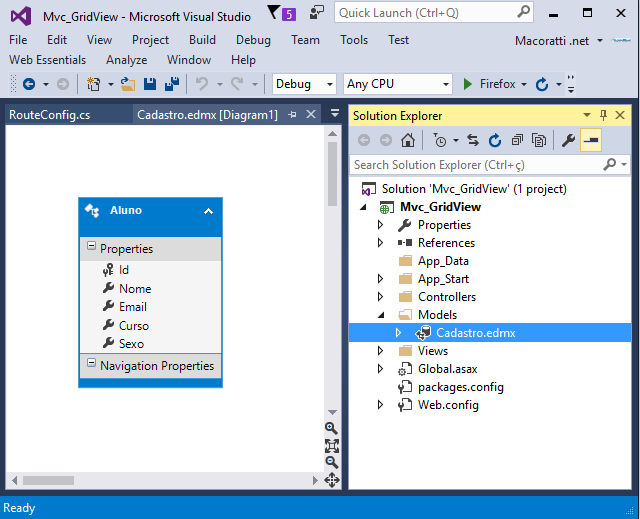
Clicando no botão Finish você verá o modelo de entidades Aluno criado na pasta Models no arquivo Cadastro.edmx:

Pronto ! nosso modelo de dados esta pronto para ser usado.
Criando o controlador HomeController
Vamos criar o controlador HomeController na pasta Controllers.
Clique com o botão direito do mouse sobre a pasta Controllers e a seguir em Add Controller;
Selecione o Scaffold MVC 5 Empty Controller;
Informe o nome HomeController e a seguir informe o código abaixo neste controlador: (à esquerda temos o código C# e a direita o VB .NET)
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Mvc_GridView.Models;
namespace Mvc_GridView.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
CadastroEntities db = new CadastroEntities();
System.Web.UI.WebControls.GridView gView = new System.Web.UI.WebControls.GridView();
gView.DataSource = db.Alunos.ToList();
gView.DataBind();
using (System.IO.StringWriter sw = new System.IO.StringWriter())
{
using (System.Web.UI.HtmlTextWriter htw = new System.Web.UI.HtmlTextWriter(sw))
{
gView.RenderControl(htw);
ViewBag.GridViewString = sw.ToString();
}
}
return View();
}
}
}
|
Public Class HomeController
Inherits Controller
' GET: Home
Public Function Index() As ActionResult
Dim db As New CadastroEntities()
Dim gView As New System.Web.UI.WebControls.GridView()
gView.DataSource = db.Alunos.ToList()
gView.DataBind()
Using sw As New System.IO.StringWriter()
Using htw As New System.Web.UI.HtmlTextWriter(sw)
gView.RenderControl(htw)
ViewBag.GridViewString = sw.ToString()
End Using
End Using
Return View()
End Function
End Class
|
Neste controlador definimos o método Action Index onde criamos uma instância do nosso contexto a partir do modelo de entidades gerado na pasta Models.
Observe que precisamos definir o namespace using Mvc_GridView.Models; para poder ter acesso ao contexto.
A seguir instanciamos um controle GridView que esta no namespace System.Web.UI.WebControls e definimos sua propriedade DataSource para receber os dados da tabela Alunos.
Depois usamos as classes StringWriter e HtmlTextWriter para renderizar o conteúdo do GridView em um StringWriter e depois atribuímos o resultado para o ViewBag.GridViewString que será usado na view.
Criando a View Index
Agora vamos criar a view Index a partir do método Action Index deste controlador.
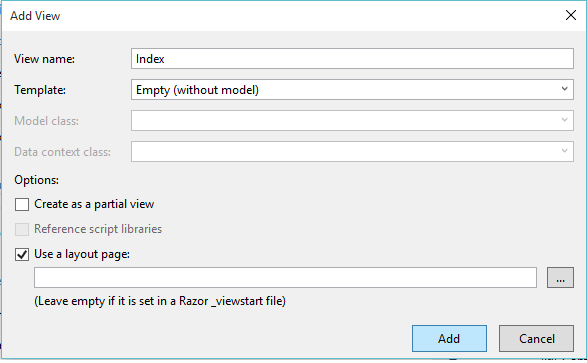
Clique com o botão direito do mouse no método Index e a seguir em Add View;
Aceite o nome padrão e informe o template Empty(without model) e clique no botão Add;

Será criada a view Index.cshtml na pasta /Views/Index. Inclua o código abaixo nesta view:
|
<!DOCTYPE
html> < html><head> <meta name="viewport" content="width=device-width" /> <title>Listando dados no GridView</title> </head> <body> <h2>Macoratti - Listando dados no GridView</h2> <hr /> <div> @Html.Raw(ViewBag.GridViewString) </div> </body> </html> |
Neste código usamos o método @Html.Raw que vai renderizar o código HTML do conteúdo do GridView gerado.
A saída de texto em geral é código HTML codificado. Usando Html.Raw permite que você exiba o texto de saída contendo elementos HTML para o cliente, tendo-os ainda processado como tal.
Use este método com cautela, pois expõe o seu site a vulnerabilidades como ataque de site scripting.
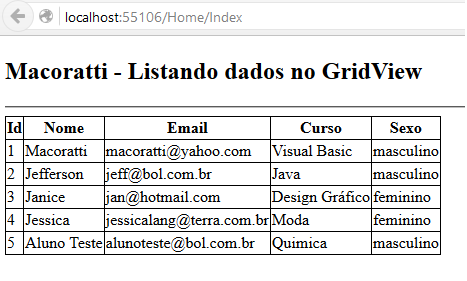
Executando o projeto iremos obter o seguinte resultado:
 |
Pegue o projeto completo aqui: ![]() Mvc_GridView.zip (sem as referências)
Mvc_GridView.zip (sem as referências)
Jesus
lhes respondeu, e disse: A minha doutrina não é minha, mas daquele que me
enviou.
Se alguém quiser fazer a vontade dele, pela mesma doutrina conhecerá se ela é de
Deus, ou se eu falo de mim mesmo.
João 7:16,17
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ?
|
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
ASP .NET- Usando GridView (C#) para iniciantes - Macoratti.net
ASP.NET - GridView : Acesso a dados, formatação e ... - Macoratti.net
ASP .NET - Manutenção de dados com GridView e Ajax - Macoratti.net