![]() ASP
.NET MVC - CRUD com Fluent NHibernate - II
ASP
.NET MVC - CRUD com Fluent NHibernate - II
|
|
 |
Neste artigo vou mostrar como realizar as operações CRUD em uma aplicação ASP .NET MVC usando o NHibernate e realizando o mapeamento com o Fluent NHibernate. |
Na primeira parte do artigo criamos o projeto, definimos a fonte e o modelo de dados, realizamos o mapeamento usando o Fluent NHibernate e criamos a classe NHibernateHelper para realizar a conexão com o SQL Server.
Vamos agora definir o controlador e os métodos para realizar o CRUD no projeto ASP .NET MVC 5.
Recursos usados
Objetivos
|
Aprendizado
Definindo o controlador e realizando o CRUD
Agora resta criar o controlador na pasta Controllers e definir os métodos para realizar o CRUD.
Clique com o botão direito sobre a pasta Controllers e a seguir em Add -> Controller;
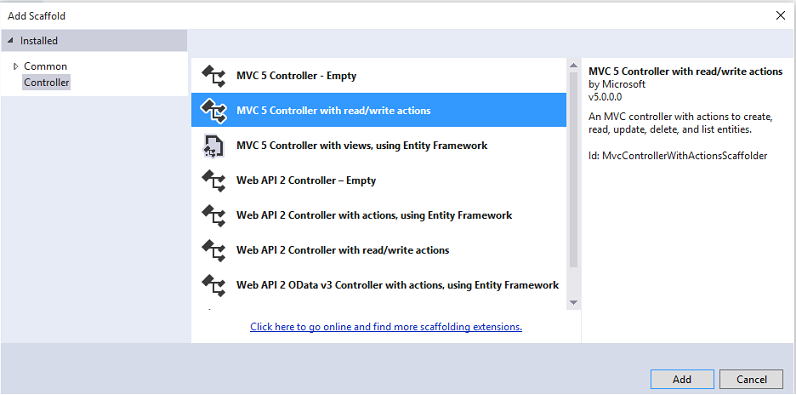
Selecione a opção MVC5 Controllers with read/write actions e clique em Add;

Informe o nome HomeController e clique no botão OK;
Teremos o controlador HomeController criado com o esqueleto dos métodos Index, Details, Create, Edit, Delete.
Nossa próxima tarefa será definir cada um desses métodos. Vamos lá...
Após a criação de cada view eu vou fazer alguns ajustes traduzindo para o português alguns títulos e cabeçalhos.
Antes de iniciar vamos declarar os seguintes namespaces no controlador HomeController:
using
NHibernate;1- Método Index - Exibir uma lista de alunos
Inclua o código abaixo no método Index() :
public ActionResult Index()
{
using (ISession session = NHibernateHelper.OpenSession())
{
var alunos = session.Query<Aluno>().ToList();
return View(alunos);
}
}
|
Este método retorna uma lista de alunos a partir da tabela Alunos.
Para criar a respectiva view clique com o botão direito no interior do método selecione Add View;
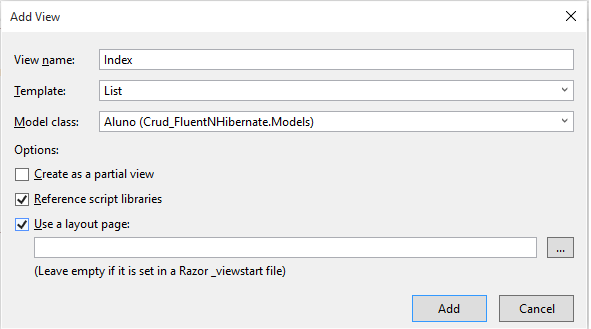
Defina o template List e informe o Model class conforme a figura abaixo:

Será criada o arquivo Index.cshtml na pasta /Views/Home e o arquivo _Layout.cshtml na pasta /Views/Shared.
Eu vou fazer alguns ajustes no arquivo de _Layout traduzindo alguns textos para o português.
Executando o projeto iremos obter o resultado abaixo para a view Index:
 |
2- Método Details - Exibir detalhes de um aluno
Agora inclua o código abaixo no método Details:
public ActionResult Details(int id)
{
using (ISession session = NHibernateHelper.OpenSession())
{
var aluno = session.Get<Aluno>(id);
return View(aluno);
}
}
|
Este método obtém as informações de um aluno.
Para criar a respectiva view clique com o botão direito no interior do método selecione Add View;
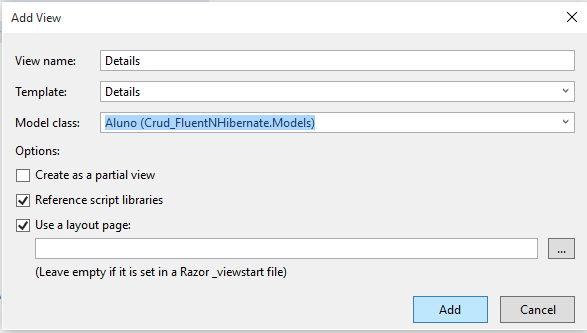
Defina o template Details e informe o Model class conforme a figura abaixo:

Será criada o arquivo Details.cshtml na pasta /Views/Home.
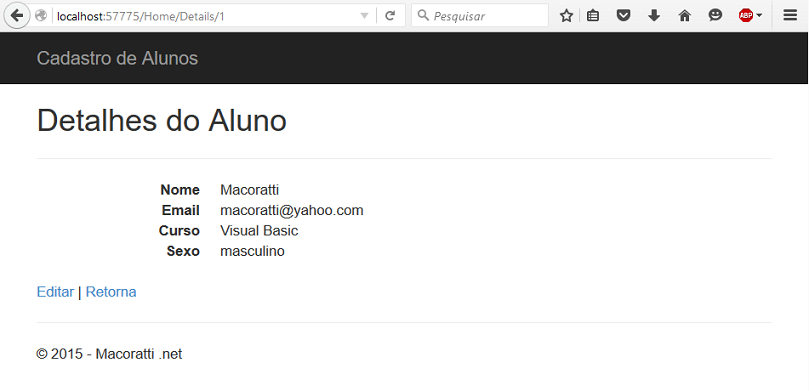
Executando o projeto iremos obter o resultado abaixo para a view Details:
 |
3- Método Create - Incluir um novo Aluno
O método Create possui o GET e o POST.
Vamos incluir o código a seguir no método Create(POST):
[HttpPost]
public ActionResult Create(Aluno aluno)
{
try
{
using (ISession session = NHibernateHelper.OpenSession())
{
using (ITransaction transaction = session.BeginTransaction())
{
session.Save(aluno);
transaction.Commit();
}
}
return RedirectToAction("Index");
}
catch
{
return View();
}
}
|
Este método inclui um novo aluno na tabela Alunos.
Para criar a respectiva view clique com o botão direito no interior do método selecione Add View;
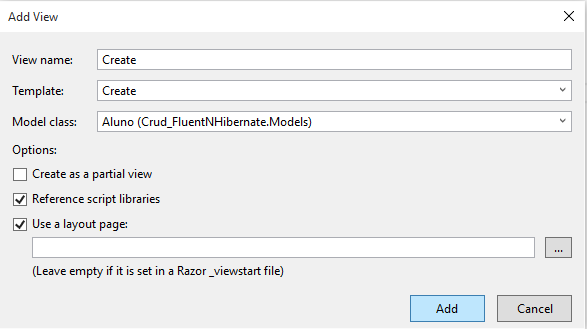
Defina o template Create e informe o Model class conforme a figura abaixo:

Será criada o arquivo Create.cshtml na pasta /Views/Home.
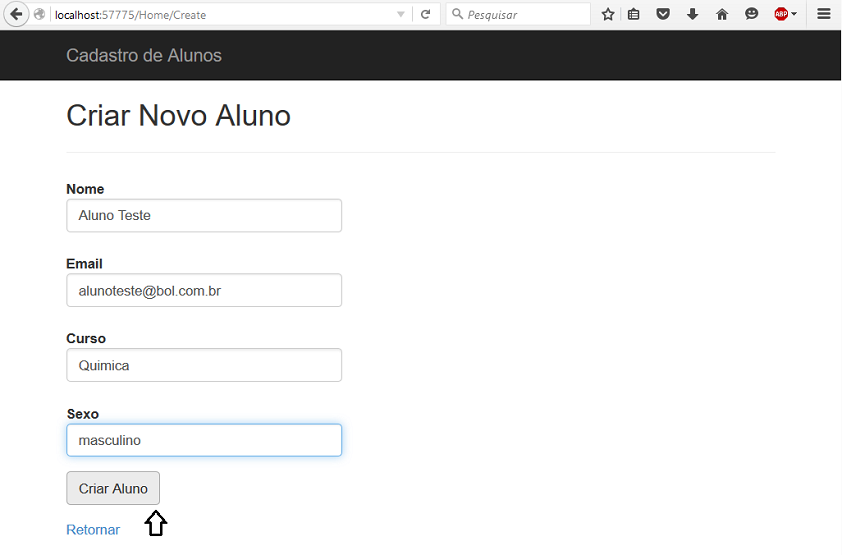
Executando o projeto iremos obter o resultado abaixo para a view Create:
 |
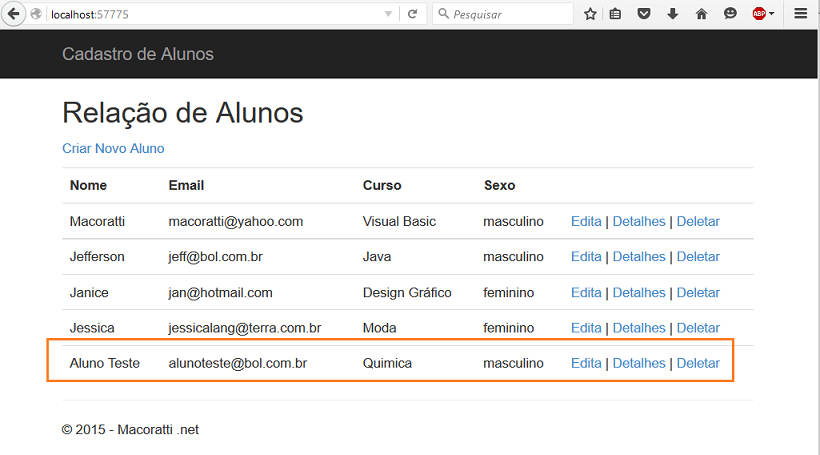
Após informar os dados e clicar no botão Criar Aluno teremos o aluno exibido na view Index():

4- Método Edit - Editar dados de um aluno
Para editar informações de um alunos precisamos definir o método para o GET e para o POST.
1- No método Edit(GET) inclua o código abaixo:
// GET: Home/Edit/5
public ActionResult Edit(int id)
{
using (ISession session = NHibernateHelper.OpenSession())
{
var aluno = session.Get<Aluno>(id);
return View(aluno);
}
}
|
Este método apresenta os dados que desejamos editar.
2- Após informar os dados a serem alterados precisamos definir o código do método Edit(POST) abaixo que irá submeter e salvar as alterações:
// POST: Home/Edit/5
[HttpPost]
public ActionResult Edit(int id, Aluno aluno)
{
try
{
using (ISession session = NHibernateHelper.OpenSession())
{
var alunoAlterado = session.Get<Aluno>(id);
alunoAlterado .Sexo = aluno.Sexo;
alunoAlterado .Curso = aluno.Curso;
alunoAlterado .Email = aluno.Email;
alunoAlterado .Nome = aluno.Nome;
using (ITransaction transaction = session.BeginTransaction())
{
session.Save(alunoAlterado);
transaction.Commit();
}
}
return RedirectToAction("Index");
}
catch
{
return View();
}
}
|
Para criar a respectiva view clique com o botão direito no interior do método Edit(GET) selecione Add View;
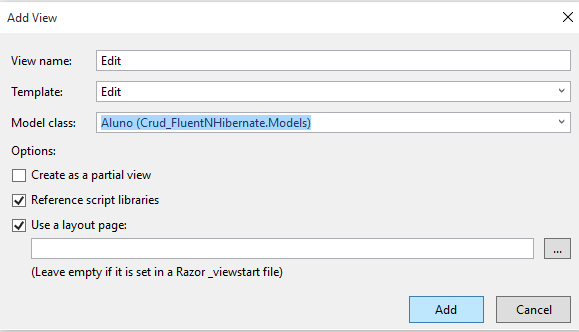
Defina o template Edit e informe o Model class conforme a figura abaixo:

Será criada o arquivo Edit.cshtml na pasta /Views/Home.
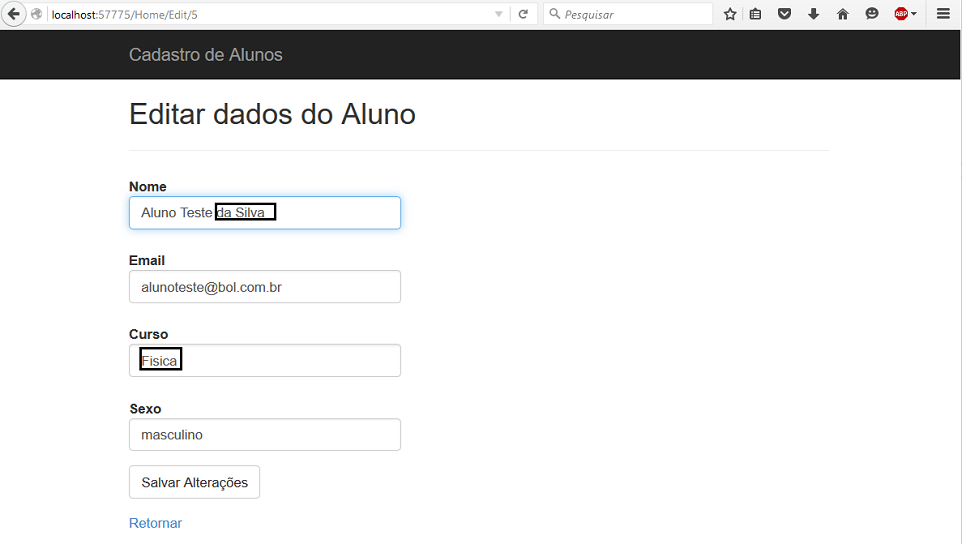
Executando o projeto iremos obter o resultado abaixo para a view Edit:
 |
Após realizar as alterações veremos os dados alterado na view Index().
5- Método Delete - Deletar dados de um aluno
O método Delete também possui o GET que apresenta o aluno ao usuário.
Neste método inclua o código a seguir:
// GET: Home/Delete/5
public ActionResult Delete(int id)
{
using (ISession session = NHibernateHelper.OpenSession())
{
var aluno = session.Get<Aluno>(id);
return View(aluno);
}
}
|
Este código localiza o aluno pelo seu id e apresenta ao usuário para confirmar a exclusão.
Para excluir os dados temos que incluir o código abaixo no método Delete(POST) :
// POST: Home/Delete/5 [HttpPost] public ActionResult Delete(int id, Aluno aluno) { try { using (ISession session = NHibernateHelper.OpenSession()) { using (ITransaction transaction = session.BeginTransaction()) { session.Delete(aluno); transaction.Commit(); } } return RedirectToAction("Index"); } catch { return View(); } } |
Para criar a respectiva view clique com o botão direito no interior do método Delete(GET) selecione Add View;
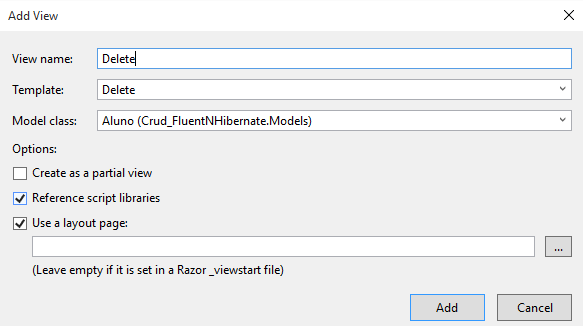
Defina o template Delete e informe o Model class conforme a figura abaixo:

Será criada o arquivo Delete.cshtml na pasta /Views/Home.
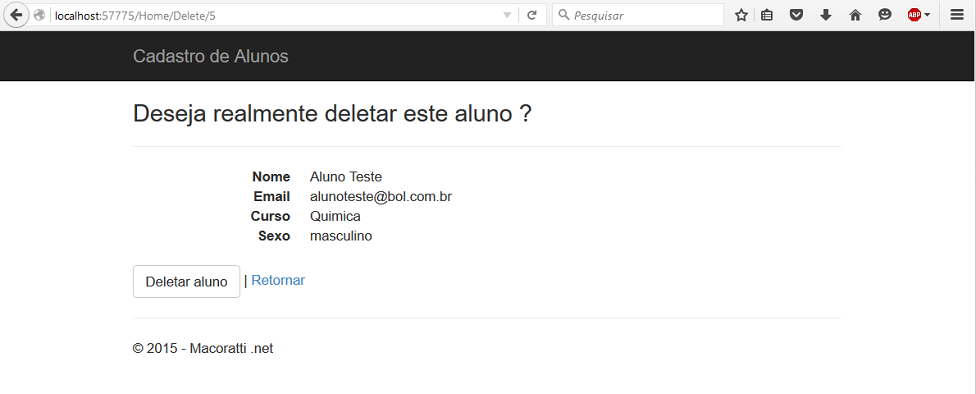
Executando o projeto iremos obter o resultado abaixo para a view Delete:
 |
Ao clicar no botão - Deletar aluno - o aluno será excluído da tabela Alunos.
Dessa forma acabamos de criar uma aplicação ASP .NET MVC realizando um CRUD básico com os recursos do NHibernate e Fluent NHibernate.
Pegue o projeto completo aqui : ![]() Crud_FluentNHibernate.zip (sem as
referências)
Crud_FluentNHibernate.zip (sem as
referências)
(Disse Jesus) - Em verdade, em verdade vos digo que vem a hora, e agora é, em
que os mortos ouvirão a voz do Filho de Deus, e os que a ouvirem viverão.
João 5:25
Referências: