![]() Xamarin.Forms
- Olá Mundo - Criando sua primeira aplicação (Android) no VS 2015 Community - II
Xamarin.Forms
- Olá Mundo - Criando sua primeira aplicação (Android) no VS 2015 Community - II
 |
No artigo de hoje vou incrementar a nossa primeira aplicação Xamarin.Forms, App1.AloMundo, incluindo alguns controles básicos em uma página XAML e mostrando o seu comportamento no emulador. |
 |
Nota: Quando
este artigo foi escrito o Xamarin era uma ferramenta paga, mas em março
de 2016 ela foi adquirida pela Microsoft e agora esta integrada ao
Visual Studio de forma gratuita. Você pode fazer o download do Xamarin neste link : https://www.xamarin.com/download |
Nosso objetivo era criar uma aplicação multiplataforma : para Android e iOS usando o Xamarin.Forms, mas devido a falta de um Mac em meu ambiente eu estou focando apenas a aplicação Android.
No artigo anterior a aplicação foi criada e vimos o seu funcionamento no emulador.
Como foi nossa primeira aplicação o resultado foi apenas uma mensagem de texto em uma Label exibida na tela.
Então, para animar você, neste artigo eu vou incluir um arquivo XAML no projeto, e, usando alguns controles, dar uma aparência mais decente à nossa aplicação, mostrando como ela funciona.
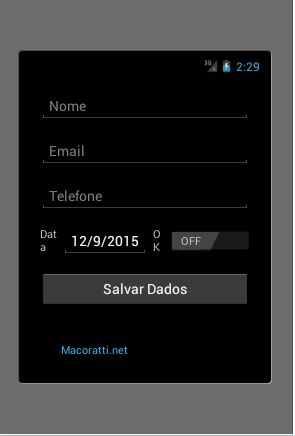
Como eu não vou armazenar dados nesse projeto, teremos apenas uma interface de usuário exibindo uma tela com os seguintes Layout/Controles :
A tabela abaixo lista um resumo sobre alguns dos controles usados:
| Controle Xamarin.Forms | Descrição |
| Label | Exibe texto somente para leitura. |
| Entry | Representa um controle de texto de uma única linha. |
| Button | São usados para iniciar comandos. |
| Image | Usado para exibir imagens bitmap. |
| ListView | Apresenta uma lista de itens onde os itens dentro da lista são conhecidos como Cells. |
Requisitos:
Abrindo a aplicação AloMundo
Abra o Visual Studio Community 2015 e clique em Open Project;
Abra a aplicação App1.AloMundo que criamos no artigo anterior.
Selecione o projeto projeto comum App1.AloMundo e no menu Project clique em Add New Item;
Selecione Cross Plataform e clique em Forms.Xaml Page aceitando o nome padrão Page1.cs;

A seguir vamos incluir o código XAML a seguir no arquivo
Page1.xaml:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="App1.AloMundo.Page1">
<ContentPage.Content>
<StackLayout Padding="20" Spacing="20">
<Entry x:Name="NomeCliente" Placeholder="Nome" TextColor="White"/>
<Entry x:Name="EmailCliente" Placeholder="Email" Keyboard="Email" TextColor="White"/>
<Entry x:Name="FoneCliente" Placeholder="Telefone" Keyboard="Telephone" TextColor="White"/>
<StackLayout Orientation ="Horizontal" >
<Label Text="Data" />
<DatePicker x:Name="NascimentoCliente" />
<Label Text="OK" />
<Switch x:Name="StatusCliente" VerticalOptions="Center" IsToggled="true" />
</StackLayout>
<Button x:Name="Salvar" Text="Salvar Dados"/>
<ListView x:Name="ListaCliente" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
|
Se você não conhece a linguagem XAML vai estranhar muito o código, mas não se preocupe podemos fazer a mesma coisa usando a linguagem C#.
Nota : Se você quiser conhecer um pouco da XAML leia o meu artigo : Introdução a XAML - Macoratti.net
Perceba que o arquivo é um arquivo no formato XML e possui referências ao Xamarin.Forms e ao XAML da Microsoft.
Iniciamos com a definição do layout ContentPage que exibe uma única View.
A seguir definimos um StackLayout que posiciona elementos filhos em uma única linha e que podem ser orientados horizontal e verticalmente.
Na sequência definimos 3 entradas para Nome, Email e Fone usando o controle Entry e definindo as propriedades PlaceHolder que exibe o texto definido para no controle e Keyboard que define o tipo de teclado usado.
Depois usamos o controle DatePicker para permitir que o usuário selecione uma data e o controle Switch que exibe um valor alternado : On / Off e permite ao usuário selecionar o valor.
Concluímos definindo um controle Button com o texto - Salvar Dados e definindo o controle ListView - ListaCliente.
Para exibir itens no controle ListView - ListaCliente vamos criar no arquivo Page1.xaml.cs o código que atribui uma lista de string à propriedade ItemsSource do controle:
using System.Collections.Generic; using Xamarin.Forms; namespace App1.AloMundo
{
public partial class Page1 : ContentPage
{
public Page1()
{
InitializeComponent();
ListaCliente.ItemsSource = new List<string>
{
"Macoratti.net", "Xamarin.Forms"
};
}
}
}
|
Agora temos que ajustar o código do arquivo App1.cs do projeto App1.AloMundo conforme abaixo:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using Xamarin.Forms; namespace App1.AloMundo
{
public class App : Application
{
public App()
{
// The root page of your application
MainPage = new Page1();
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
}
}
|
Neste código apenas criamos uma instância da nossa classes Page1.cs que contém o código XAML e o código para exibir os itens no ListView.
Agora é só alegria...
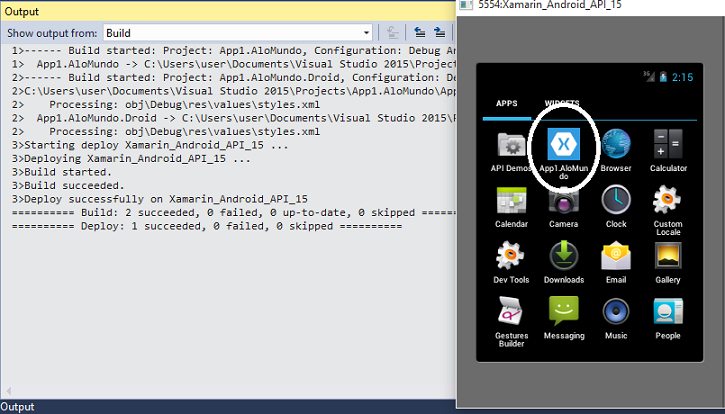
Basta definir um emulador, verificar se não há erros no projeto e executar...
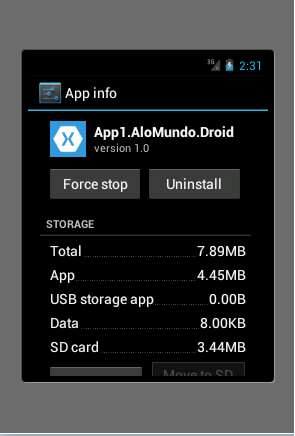
Ao final do Deploy veremos nossa App instalada no dispositivo onde podemos visualizar também suas propriedades com opção de parar e desinstalar a App:
 |
 |
Clicando no ícone da aplicação veremos a mensagem que indica que nossa aplicação vai funcionar somente por 24 horas (devido à licença starter)

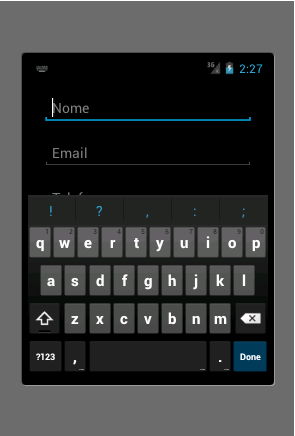
Ao entrar o nome temos o teclado exibido:

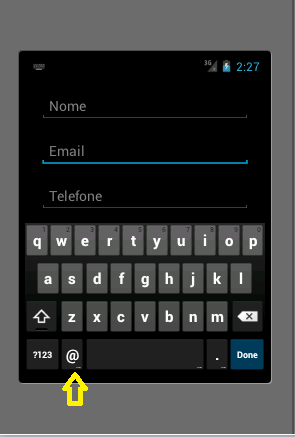
Para o email o teclado habilita o arroba (@) que é usado para informar o valor:

No campo telefone o teclado se altera exibindo números:

No campo para Data é exibido o calendário onde o usuário pode informar o valor:

O controle Switch permite ao usuário informar o status : OFF ou ON

E assim nossa App ficou com uma aparência mais agradável e animadora embora não exista funcionalidade para armazenar os dados informados.
Veremos como armazenar dados usando um banco de dados em outro artigo onde eu vou mostrar como usar o banco de dados SQLite.
Em
verdade, em verdade vos digo que vem a hora, e agora é, em que os mortos ouvirão
a voz do Filho de Deus, e os que a ouvirem viverão.
Porque, como o Pai tem a vida em si mesmo, assim deu também ao Filho ter a vida
em si mesmo;
E deu-lhe o poder de exercer o juízo, porque é o Filho do homem
João 5:25-27
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
Xamarim Studio - Desenvolvimento Multiplataforma com C# (Android, iOS e Windows)
Xamarim - Criando Apps com o Visual Studio e C# (vídeo aula)