![]() Xamarin.Forms
- Olá Mundo - Criando sua primeira aplicação (Android) no VS 2015 Community
com C# - I
Xamarin.Forms
- Olá Mundo - Criando sua primeira aplicação (Android) no VS 2015 Community
com C# - I
 |
No artigo de hoje vou criar nossa primeira aplicação Xamarin.Forms, usando o Visual Studio e a linguagem C#, analisando a estrutura da aplicação. |
 |
Nota: Quando
este artigo foi escrito o Xamarin era uma ferramenta paga, mas em março
de 2016 ela foi adquirida pela Microsoft e agora esta integrada ao
Visual Studio de forma gratuita. Você pode fazer o download do Xamarin neste link : https://www.xamarin.com/download |
O Xamarin.Forms, lançado em 2014, é uma plataforma que roda no Xamarin e foi originalmente criada como um kit de ferramentas UI que permite aos desenvolvedores criar facilmente interfaces de usuário que podem ser compartilhadas entre Android, iOS e Windows Phone.
O Xamarin.Forms foi escrito na linguagem C#, e, permite a prototipagem rápida de aplicações que podem evoluir ao longo do tempo para aplicações complexas. Como os aplicativos Xamarin.Forms são aplicativos nativos, eles não têm as limitações de outros kits de ferramentas.
Usando a API Xamarin.Forms, você pode criar uma única base de código para sua interface de usuário, e plataforma Xamarin irá traduzi-lo automaticamente para os elementos de interface do usuário nativo para cada plataforma que você está alvejando.
Neste artigo vamos criar nossa primeira aplicação Xamarin.Forms e podemos fazer isso no Visual Studio (2012 em diante) ou no Xamarim Studio. Vamos usar neste artigo o Visual Studio 2015 Community.
Nota: Se você usar o Xamarin Studio somente serão criados os projetos para Android e para iOS (se você tiver um Mac).
Requisitos:
Criando uma aplicação Xamarin.Forms no Visual Studio - AloMundo
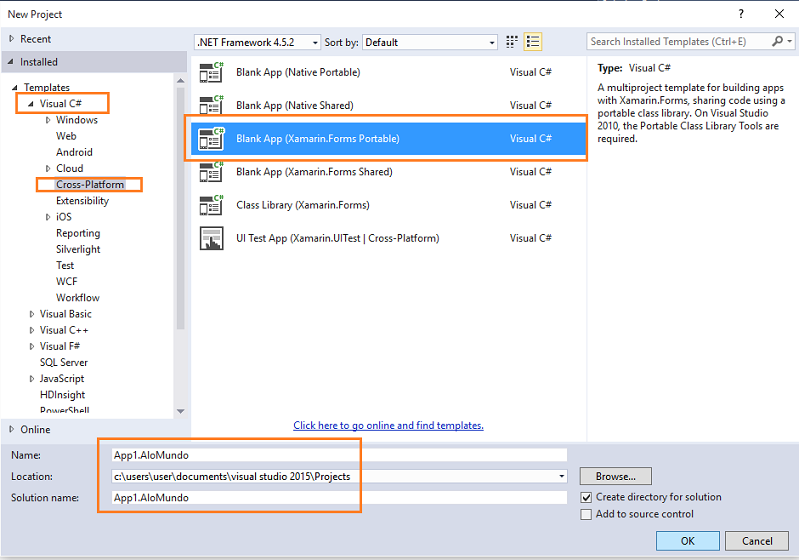
Abra o Visual Studio Community 2015 e clique em New Project;
Selecione Visual C#, o template Cross Plataform e a seguir Blank App (Xamarin.Forms Portable);
Nota : A opção Portable (Portable Class Library - PCL ) - Inclui todo o código comum em uma biblioteca de vínculo dinâmico (DLL) que pode então ser referenciada a partir de outros projetos;
 |
Ao clicar no botão OK, será criada uma solução contendo 4 projetos:
 |
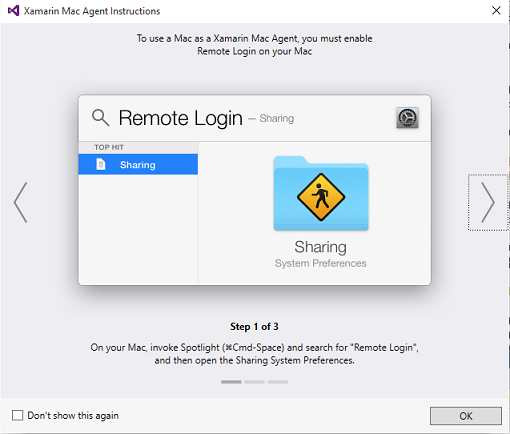
 Nota: Durante o processo de criação dos projetos, ao criar o projeto para o iOS será apresentada a janela : Xamarin Mac Agent Instructions , com instruções para identificar e localizar o Mac (a própria máquina ou em uma rede local) Se você não tiver um Mac (como eu) clique no botão OK e a seguir clique no botão Close. Com isso não poderemos compilar nem testar projetos iOS no Visual Studio. |
Como não tenho um Mac (ainda) e a compilação e testes da aplicação ficará prejudicada vou remover o projeto iOS da solução criada. Para isso clique com o botão sobre o projeto e a seguir clique em Remove.
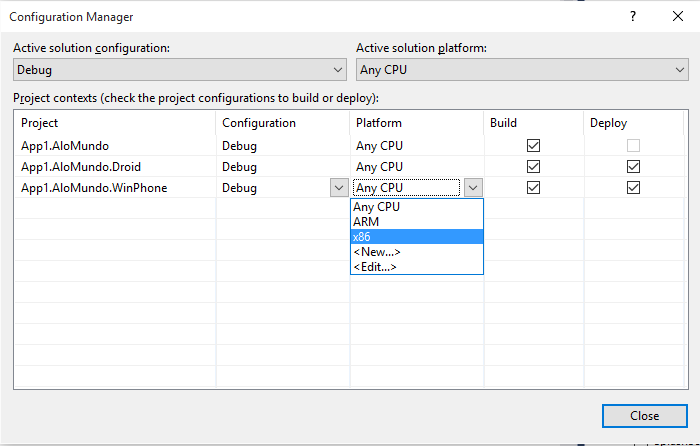
Antes de continuar vamos verificar se as configurações de cada projeto estão corretas. No menu Build clique em Configuration Manager:

Na coluna Build todos os projetos devem estar marcados. Na coluna Deploy os projetos para Android e Windows Phone devem estar marcados.
Na coluna Plataform os projetos AloMundo, AloMundo.Droid devem estar marcados como Any CPU, que é a única opção. O projeto para Windows Phone podemos escolher a opção x86, se formos usar um emulador de tela, ARM se estivermos fazendo o deploy para um dispositivo físico ou Any CPU para fazer o deploy para ambos.(o VS irá gerar o mesmo código).
Nota: Para o projeto iOS, que excluímos, poderíamos escolher iPhone ou IPhoneSimulator.
Abrindo a janela de propriedades para a solução verifique se os projetos App1.AloMundo.Droid e App1.AloMundo.WinPhone possuem uma dependência do projeto App1.AloMundo :

Neste artigo eu vou dar ênfase no desenvolvimento para o Android e por este motivo não vou me ater ao projeto Windows Phone. (Em artigos futuros eu pretendo abordar o Windows Phone)
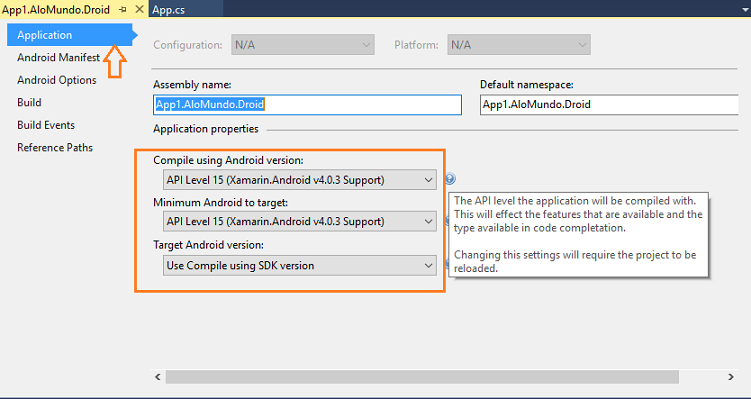
Antes de rodar o projeto e ver o resultado em um emulador do Android vamos verificar as propriedades do projeto Android. Clique com o botão direito do mouse sobre o projeto Android e a seguir em Properties;
Vamos definir para a aplicação Android (guia Application) a versão da API do Android que vamos usar no projeto; Definir a versão Mínima e a versão alvo do Android;
No projeto exemplo eu escolhi a opção : API Level 15 (Xamarin.Android v4.0.3 Support) que dá suporte ao emulador que eu vou usar para exibir a aplicação Android.

Agora clique com o botão direito do mouse sobre o projeto Android e a seguir em : Set As Startup Project
O que será executado ?
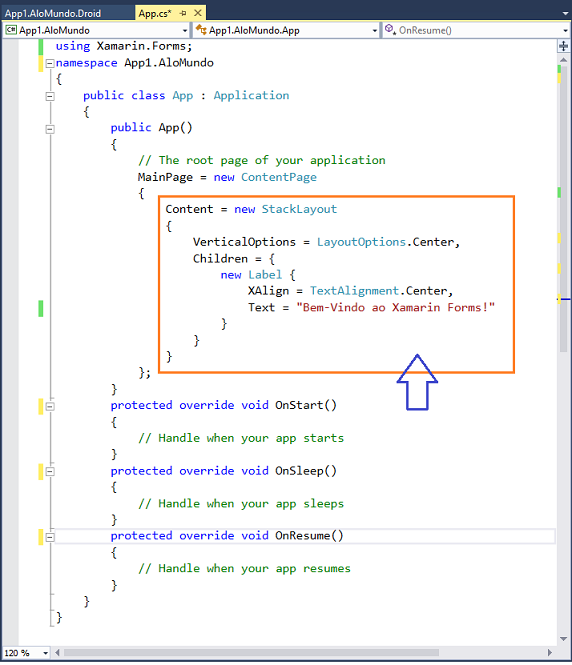
Será executado o código do projeto App1.AloMundo no método App() conforme mostra o código a seguir:

Então deveremos visualizar uma Label, em um StackLayout , com o texto - Bem-Vindo ao Xamarin Forms ! - centralizado.
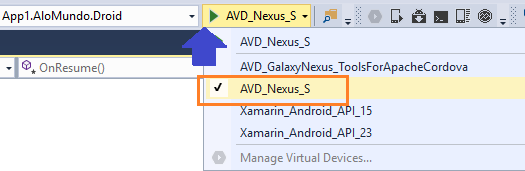
Resta verificar o emulador que vamos usar e clicar no botão para Debugar o projeto rodando o mesmo no emulador escolhido :

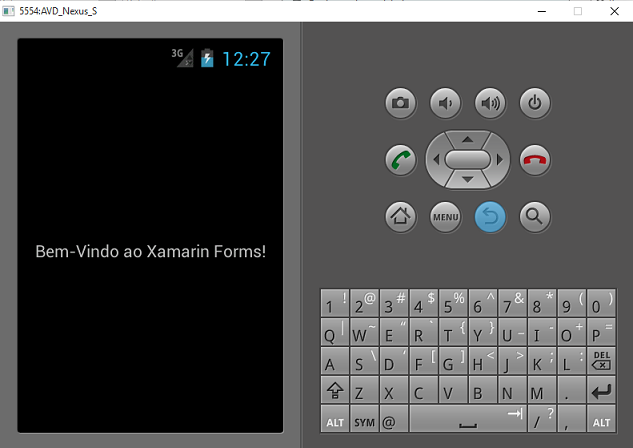
O emulador será aberto e após alguns minutos (o primeiro deploy demora um pouco) teremos o seguinte resultado:

Na continuação do artigo vamos incrementar a nossa aplicação criando uma página XAML e incluindo alguns controles e analisando o seu comportamento no emulador.
Jesus lhes respondeu,
e disse: A minha doutrina não é minha, mas daquele que me enviou.
Se alguém quiser fazer a vontade dele, pela mesma doutrina conhecerá se ela é de
Deus, ou se eu falo de mim mesmo.
Quem fala de si mesmo busca a sua própria glória; mas o que busca a glória
daquele que o enviou, esse é verdadeiro, e não há nele injustiça.
João 7:16-18
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
Xamarim Studio - Desenvolvimento Multiplataforma com C# (Android, iOS e Windows)
Xamarim - Criando Apps com o Visual Studio e C# (vídeo aula)