![]() ASP .NET MVC - Usando máscaras de entrada em formulários com jQuery
InputMask
ASP .NET MVC - Usando máscaras de entrada em formulários com jQuery
InputMask
 |
Neste artigo vou mostrar como podemos aplicar máscaras em campos de formulários para entrada de dados usando o plugin jQuery InputMask. |
A jQuery é a biblioteca JavaScript mais usada em aplicações web atualmente. Ela foi desenvolvida em 2006 por John Resig e é suportada por uma comunidade de desenvolvedores além do time do projeto jQuery. Ela foi construída para ser leve, poder ser usadas nos principais navegadores e ser compatível com a especificação CSS3.
A jQuery simplifica a maneira de como acessar os elementos DOM tornando mais fácil a navegação pelas páginas. A biblioteca possui poderosos recursos Ajax, manipulação de eventos e efeitos de animação, permitindo um rápido desenvolvimento de aplicações web. Além disso a jQuery permite a criação de plugins que possibilita aos desenvolvedores criar recursos poderosos com base no núcleo jQuery.
Obs: O DOM é uma especificação do consórcio W3C que não depende de plataforma ou de linguagem. Ele é usado para fazer alterações em documentos HTML e XML, sendo uma API muito usada para este fim.
Por tudo isso você não pode ignorar a jQuery pois ela permite utilizar muitos recursos em suas aplicações web tornando-a mais interativa e amigável ao usuário.
Neste artigo veremos como é simples verificar aplicar máscaras em campos de formulários para formatar a entrada de dados do usuário usando o plugin jQuery InputMask.
Recursos usados:
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto no VS Community
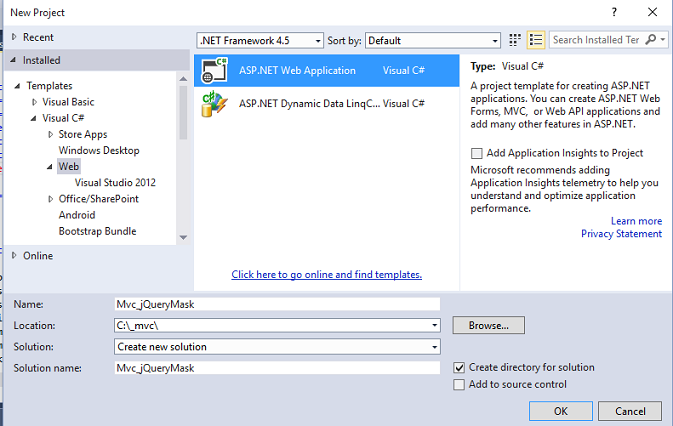
Abra o VS Community e clique em New Project;
Selecione a linguagem VB .NET e o template Web -> ASP .NET Web Application;
Informe o nome da solução como Mvc_jQueryMask e clique no botão OK;

A seguir selecione o template MVC e clique no botão OK:
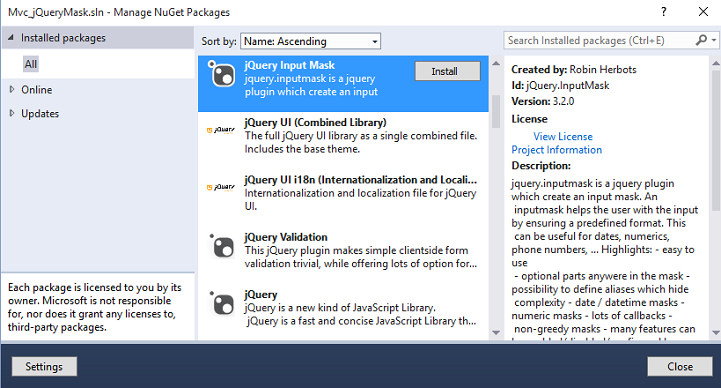
A seguir clique no menu Tools e em Nuget Package Manager -> Manage Nuget Packages for Solution;
Informe jQuery InputMask e instale o pacote jQuery no projeto:

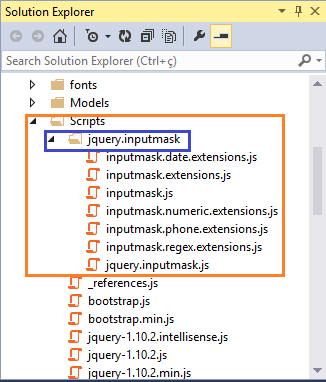
Será criada uma pasta chamada jquery.inputmask dentro da pasta Scripts do projeto, e, dentro dessa pasta serão copiados os arquivos de scripts que vamos usar:

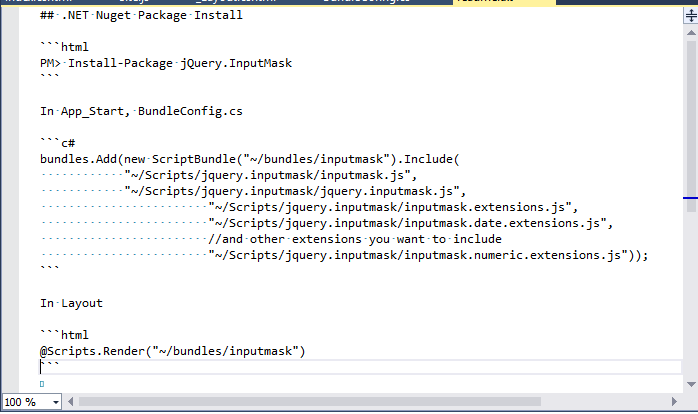
Quando você acabar de instalar o pacote será aberto o arquivo readme.txt com as instruções para criar um pacote no arquivo BundleConfig.cs e a referência no arquivo _Layout.cshtml.

Abra a pasta App_Start e inclua o script abaixo no final do arquivo BundleConfig.cs :
bundles.Add(new ScriptBundle("~/bundles/inputmask").Include(
"~/Scripts/jquery.inputmask/inputmask.js",
"~/Scripts/jquery.inputmask/jquery.inputmask.js",
"~/Scripts/jquery.inputmask/inputmask.extensions.js",
"~/Scripts/jquery.inputmask/inputmask.date.extensions.js",
"~/Scripts/jquery.inputmask/inputmask.numeric.extensions.js"));
|
Agora vamos incluir uma referência a esse pacote no final do arquivo _Layout.cshtml da pasta Shared:
...
...
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@Scripts.Render("~/bundles/inputmask")
@RenderSection("scripts", required: false)
</body>
</html>
|
Agora vamos testar o plugin jQuery InputMask usando a view Index.cshtml criada na pasta /Views/Home.
Inclua o código abaixo na view Index.cshtml:
@{
ViewBag.Title = "Home Page";
}
<div class="jumbotron">
<h3>Macoratti .net - Usando jQuery InptuMask</h3>
</div>
<hr />
<p>Telefone: <input type="text" id="telefone" /></p>
<p>CPF: <input type="text" id="cpf" /></p>
<p>CEP: <input type="text" id="cep" /></p>
<p>Nascimento: <input type="text" id="nascimento" /></p>
<p>Preço (R$) : <input type="text" id="preco" /></p>
<p>Valor (R$) : <input type="text" id="valor" /></p>
<p>Informe o IP : <input type="text" id="ip" /></p>
<p><input type="submit" value="Enviar" /></p> @section Scripts { <script> $(document).ready(function () { $("#telefone").inputmask("mask", { "mask": "(99) 9999-99999" }); $("#cpf").inputmask("mask", { "mask": "999.999.999-99" }, {reverse:true}); $("#cep").inputmask("mask", { "mask": "99999-999" }); $("#nascimento").inputmask("mask", { "mask": "99/99/9999" }); $("#preco").inputmask("mask", { "mask": "999.999,99" }, { reverse: true }); $("#valor").inputmask("mask", { "mask": "#.##9,99" }, { reverse: true }); $("#ip").inputmask("mask", { "mask": "999.999.999.999" }); }); </script> } |
Estamos definindo alguns campos no formulário (view) e definindo as máscaras na seção Scripts.
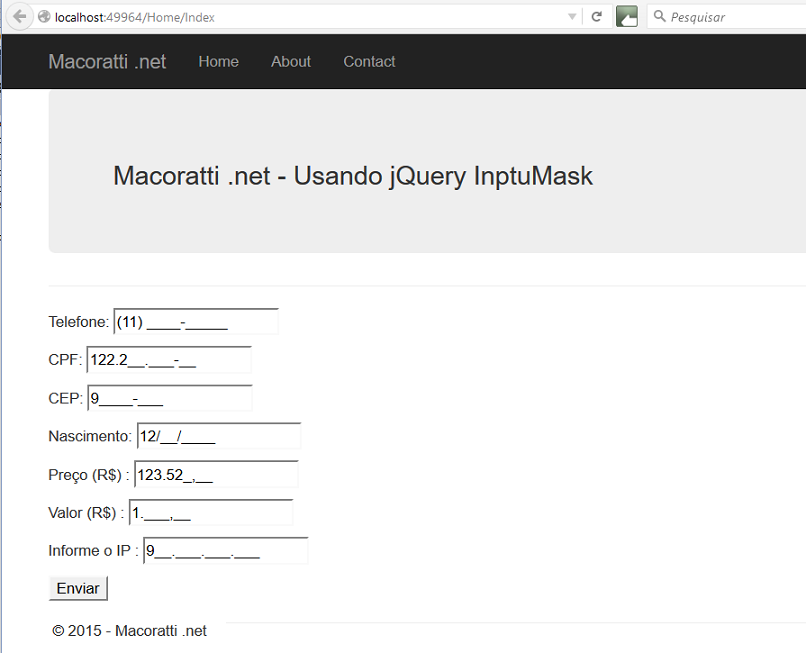
Executando o projeto iremos obter a página abaixo:

Você pode baixar o projeto e consultar a documentação do plugin no link: https://github.com/RobinHerbots/jquery.inputmask
Pegue o projeto completo aqui : Mvc_jQueryMask.zip (sem as referências)
Ele(o
anjo), porém, disse-lhes: Não vos assusteis; buscais a Jesus Nazareno, que foi
crucificado; já ressuscitou, não está aqui; eis aqui o lugar onde o puseram.
Marcos 16:6
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: