![]() ASP .NET - GridView - CRUD usando Stored Procedures
ASP .NET - GridView - CRUD usando Stored Procedures

|
|
 |
 |
Neste tutorial vou mostrar como realizar as operações CRUD em um banco de dados SQL Server usando stored procedures em uma aplicação ASP .NET Web Forms com o componente GridView. |
Se você deseja realizar as operações CRUD (Create, Read, Update e Delete) em um banco de dados SQL Server em uma aplicação ASP .NET pode usar stored procedures e como interface o componente GridView.
Neste artigo eu mostro como podemos fazer as quatro operações CRUD básicas usando apenas uma stored procedure.
Para saber mais sobre stored procedures leia os artigos:
Recursos usados:
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto no VS Community
Abra o VS Community e clique em New Project;
Selecione a linguagem Visual Basic -> Web e o template ASP .NET Web Application;
Informe o nome da solução como Crud_GridView e clique no botão OK;
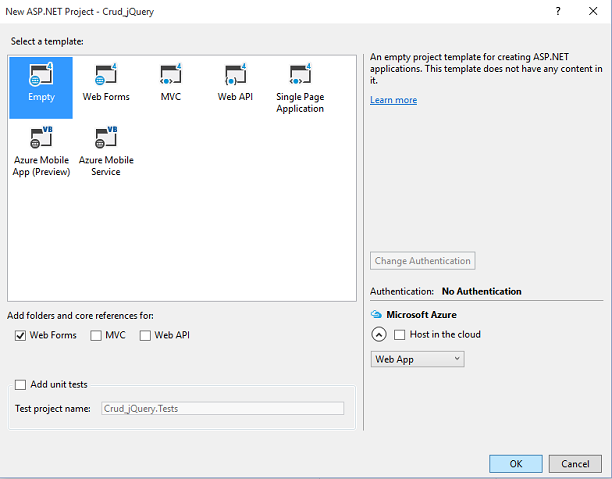
Selecione o template Empty e marque a opção Web Forms, definindo as opções conforme a figura abaixo e clique no botão OK;

Clique em Project -> New Item e a seguir em Web Form e informe o nome Default.aspx para incluir uma página no projeto.
Temos que incluir uma referência em nosso projeto ao namespace System.Configuration.
No menu Project clique em Add Reference, clique na opção Assemblies e marque o namespace System.Configuration.
Dessa forma temos um projeto ASP .NET Web Forms pronto para ser usado.
Definindo o banco de dados e criando a stored procedure
Agora vamos escolher um banco de dados e uma tabela para realizar o CRUD.
Você pode escolher qualquer banco de dados : MySQL, Oracle, MS Access, FireBird, SQL Server , PostGreSql , etc. O que vai mudar é apenas o provedor e o conector para a plataforma .NET.
Eu vou usar o banco de dados Cadastro.mdf e a tabela Produtos que possui a seguinte estrutura:

A seguir esta o script para criar o banco de dados Cadastro e a tabela Produtos no SQL Server Management Studio:
USE [master] GO CREATE DATABASE [Cadastro] ON PRIMARY GO
|
USE [Cadastro] GO CREATE TABLE [dbo].[Produtos]( [Id] [int] IDENTITY(1,1) NOT NULL, [Nome] [nvarchar](50) NULL, [Descricao] [nvarchar](150) NULL, [Preco] [decimal](18, 0) NULL, [Estoque] [int] NULL, CONSTRAINT [PK_Produtos] PRIMARY KEY CLUSTERED GO |
A string de conexão do banco de dados Cadastro.mdf será armazenada no arquivo web.config :
... <connectionStrings> <add name="conexaoProdutos" connectionString="Data Source=.\sqlexpress;Initial Catalog=Cadastro;Integrated Security=True" providerName="System.Data.SqlClient"/> </connectionStrings> ... |
Vamos criar uma única stored procedure que vai realizar o CRUD em nossa tabela Produtos:
Abra o banco de dados no SQL Server Management Studio:
- No banco
de dados Cadastro expanda o item Programmability;
- Clique com o botão direito do mouse sobre o item Stored Procedures;
- Clique em New Stored Procedure;
- Digite o código a seguir para criar a stored procedure CRUD_Produtos no
banco de dados:
CREATE PROCEDURE CRUD_Produtos @id int = 0, @nome varchar(50)=null, @descricao varchar(150)=null, @preco decimal(18,0)= 0, @estoque int=0, @status varchar(50) AS BEGIN SET NOCOUNT ON; --- Insere novos registros IF @status='INSERT' BEGIN INSERT INTO Produtos(Nome,Descricao,Preco,Estoque) VALUES(@nome,@descricao,@preco,@estoque) END --- Seleciona registros na tabela IF @status='SELECT' BEGIN SELECT Id, Nome, Descricao, Preco, Estoque FROM Produtos END --- Atualiza registros na tabela IF @status='UPDATE' BEGIN UPDATE Produtos SET Nome=@nome,Descricao=@descricao,Preco=@Preco, Estoque=@estoque WHERE Id=@id END --- Deleta registros IF @status='DELETE' BEGIN DELETE FROM Produtos where Id=@id END SET NOCOUNT OFF END |
Neste script estamos usando um parâmetro @status que define qual operação será realizada no banco de dados: INSERT, SELECT, UPDATE e DELETE.
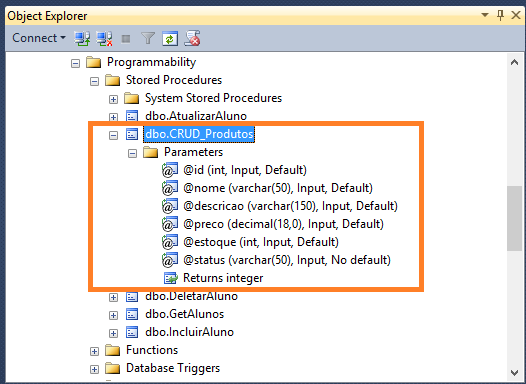
Após isso verifique no item Stored Procedure a nova rotina criada e armazenada no banco de dados:

Definindo a interface na aplicação Web Forms e realizando o CRUD
Agora vamos incluir na página Default.aspx a partir da ToolBox um controle GridView para exibir os produtos e 5 controles TextBox para gerenciar os dados da tabela Produtos.
Abaixo vemos o código gerado após a configuração do GridView e dos TextBox:
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="Default.aspx.vb" Inherits="Crud_GridView._Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="Id"
OnRowDataBound="OnRowDataBound" OnRowEditing="OnRowEditing" OnRowCancelingEdit="OnRowCancelingEdit"
OnRowUpdating="OnRowUpdating" OnRowDeleting="OnRowDeleting" EmptyDataText="No records has been added." BackColor="#DEBA84"
BorderColor="#DEBA84" BorderStyle="None" BorderWidth="1px" CellPadding="3" CellSpacing="2" Height="225px" Width="749px">
<Columns>
<asp:TemplateField HeaderText="Nome" ItemStyle-Width="150">
<ItemTemplate>
<asp:Label ID="lblNome" runat="server" Text='<%# Eval("Nome") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtNome" runat="server" Text='<%# Eval("Nome") %>'></asp:TextBox>
</EditItemTemplate>
<ItemStyle Width="150px"></ItemStyle>
</asp:TemplateField>
<asp:TemplateField HeaderText="Descrição" ItemStyle-Width="150">
<ItemTemplate>
<asp:Label ID="lblDescricao" runat="server" Text='<%# Eval("Descricao") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtDescricao" runat="server" Text='<%# Eval("Descricao") %>'></asp:TextBox>
</EditItemTemplate>
<ItemStyle Width="150px"></ItemStyle>
</asp:TemplateField>
<asp:TemplateField HeaderText="Preço">
<ItemTemplate>
<asp:Label ID="lblPreco" runat="server" Text='<%# Eval("Preco") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtPreco" runat="server" Text='<%# Eval("Preco") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Estoque">
<ItemTemplate>
<asp:Label ID="lblEstoque" runat="server" Text='<%# Eval("Estoque") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtEstoque" runat="server" Text='<%# Eval("Estoque") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:CommandField ButtonType="Link" ShowEditButton="true" ShowDeleteButton="true"
ItemStyle-Width="150" CancelText="Cancela" DeleteText="Deleta" EditText="Edita" InsertText="Inserir" NewText="Novo" SelectText="Seleciona" UpdateText="Atualiza">
<ItemStyle Width="150px"></ItemStyle>
</asp:CommandField>
</Columns>
<FooterStyle BackColor="#F7DFB5" ForeColor="#8C4510" />
<HeaderStyle BackColor="#A55129" Font-Bold="True" ForeColor="White" />
<PagerStyle ForeColor="#8C4510" HorizontalAlign="Center" />
<RowStyle BackColor="#FFF7E7" ForeColor="#8C4510" />
<SelectedRowStyle BackColor="#738A9C" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#FFF1D4" />
<SortedAscendingHeaderStyle BackColor="#B95C30" />
<SortedDescendingCellStyle BackColor="#F1E5CE" />
<SortedDescendingHeaderStyle BackColor="#93451F" />
</asp:GridView>
<table border="1" cellpadding="0" cellspacing="0" style="border-collapse: collapse">
<tr>
<td style="width: 150px">
Nome:<br />
<asp:TextBox ID="txtNome" runat="server" Width="140" />
</td>
<td style="width: 150px">
Descricao<br />
<asp:TextBox ID="txtDescricao" runat="server" Width="140" />
</td>
<td style="width: 150px">
Preço:<br />
<asp:TextBox ID="TxtPreco" runat="server" Width="140" />
</td>
<td style="width: 150px">
Estoque<br />
<asp:TextBox ID="txtEstoque" runat="server" Width="140" />
</td>
<td style="width: 100px">
<asp:Button ID="btnAdicionar" runat="server" Text="Adicionar" OnClick="Inserir" />
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
|
Defina os seguintes namespaces no arquivo code-behind Default.aspx.vb:
using
System.Data.SqlClient;No evento Load da página Default.aspx inclua o código a seguir que chama o método BindGrid():
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not Me.IsPostBack Then
Me.BindGrid()
End If
End Sub
|
O código do método BindGrid() que obtém a string de conexão do arquivo web.config e usa a stored procedure CRUD_Produtos passando para o parâmetro @status o valor "SELECT" e assim exibe os dados da tabela no GridView:
Private Sub BindGrid()
Dim constr As String = ConfigurationManager.ConnectionStrings("conexaoProdutos").ConnectionString
Using con As New SqlConnection(constr)
Using cmd As New SqlCommand("CRUD_Produtos")
cmd.Parameters.AddWithValue("@Status", "SELECT")
Using sda As New SqlDataAdapter()
cmd.CommandType = CommandType.StoredProcedure
cmd.Connection = con
sda.SelectCommand = cmd
Using dt As New DataTable()
sda.Fill(dt)
GridView1.DataSource = dt
GridView1.DataBind()
End Using
End Using
End Using
End Using
End Sub
|
No evento Click do botão de comando Adicionar temos o código a seguir que recebe os dados informado nas caixas de texto e inclui no banco de dados usando a stored procedure:
Protected Sub Inserir(sender As Object, e As EventArgs)
Dim nome As String = txtNome.Text
Dim descricao As String = txtDescricao.Text
Dim preco As Decimal = TxtPreco.Text
Dim estoque As Integer = txtEstoque.Text
Dim constr As String = ConfigurationManager.ConnectionStrings("conexaoProdutos").ConnectionString
Using con As New SqlConnection(constr)
Using cmd As New SqlCommand("CRUD_Produtos")
cmd.CommandType = CommandType.StoredProcedure
cmd.Parameters.AddWithValue("@Status", "INSERT")
cmd.Parameters.AddWithValue("@Nome", nome)
cmd.Parameters.AddWithValue("@Descricao", descricao)
cmd.Parameters.AddWithValue("@Preco", preco)
cmd.Parameters.AddWithValue("@Estoque", estoque)
cmd.Connection = con
con.Open()
cmd.ExecuteNonQuery()
con.Close()
End Using
End Using
Me.BindGrid()
End Sub
|
A seguir vamos usar alguns eventos do controle GridView para realizar algumas tarefas:
Eventos usados :
| onrowcancelingedit | Dispara o evento rowcancelingedit. Este evento é disparado quando o botão Cancel da linha no modo Edit é clicado. |
| onrowediting | Dispara o evento RowEditing. Este evento é disparado quando o botão Edit da linha é clicado |
|
onrowdeleting |
Dispara o evento RowDeleting. Este evento é disparado quando o botão Delete da linha é clicado |
|
onrowupdating |
Dispara o evento RowUpdating. Este evento é disparado quando o botão Update da linha é clicado |
Vamos usar também o evento OnRowDataBound que ocorre quando uma linha de dados é vinculada a dados em um Controle de GridView.
Antes do controle GridView poder ser processado, cada linha no controle deve ser ligada a um registro na origem de Dados.
O evento OnRowDataBound é disparado quando uma linha de dados (representada por um objeto GridViewRow ) é ligado aos dados no Controle GridView. Isso permite que você forneça um método para manipular o evento que executa uma rotina personalizada, como modificar os valores dos dados Ligados a linha, sempre que esse evento ocorre.
Vamos usar também a propriedade DataKeyNames do controle GridView que foi definida como sendo igual ao campo Id da tabela Produtos.
Esta propriedade é usada para associar um valor com cada linha do GridView. Podemos atribuir o nome de uma única ou mais de uma coluna do banco de dados.
Quando atribuir mais de uma coluna separe-as por uma vírgula. Ela representa valores DataKey e dessa forma identificam exclusivamente registros em linhas GridView.
No evento OnRowEditing do GridView temos o código a seguir:
Protected Sub OnRowEditing(sender As Object, e As GridViewEditEventArgs) Handles GridView1.RowEditing
GridView1.EditIndex = e.NewEditIndex
Me.BindGrid()
End Sub |
No evento OnRowUpdating temos o código abaixo que realiza a atualização dos dados:
Protected Sub OnRowUpdating(sender As Object, e As GridViewUpdateEventArgs) Handles GridView1.RowUpdating
Dim row As GridViewRow = GridView1.Rows(e.RowIndex)
Dim Id As Integer = Convert.ToInt32(GridView1.DataKeys(e.RowIndex).Values(0))
Dim nome As String = TryCast(row.FindControl("txtNome"), TextBox).Text
Dim descricao As String = TryCast(row.FindControl("txtDescricao"), TextBox).Text
Dim Preco As Decimal = TryCast(row.FindControl("txtPreco"), TextBox).Text
Dim estoque As String = TryCast(row.FindControl("txtEstoque"), TextBox).Text
Dim constr As String = ConfigurationManager.ConnectionStrings("conexaoProdutos").ConnectionString
Using con As New SqlConnection(constr)
Using cmd As New SqlCommand("CRUD_Produtos")
cmd.CommandType = CommandType.StoredProcedure
cmd.Parameters.AddWithValue("@Status", "UPDATE")
cmd.Parameters.AddWithValue("@Id", Id)
cmd.Parameters.AddWithValue("@Nome", nome)
cmd.Parameters.AddWithValue("@Descricao", descricao)
cmd.Parameters.AddWithValue("@Preco", Preco)
cmd.Parameters.AddWithValue("@Estoque", estoque)
cmd.Connection = con
con.Open()
cmd.ExecuteNonQuery()
con.Close()
End Using
End Using
GridView1.EditIndex = -1
Me.BindGrid()
End Sub |
No evento OnRowCancelingEdit temos o código cancela a edição dos dados:
Protected Sub OnRowCancelingEdit(sender As Object, e As GridViewCancelEditEventArgs) Handles GridView1.RowCancelingEdit
GridView1.EditIndex = -1
Me.BindGrid()
End Sub |
No evento OnRowCancelingEdit temos o código a seguir que deleta informações da tabela Produtos:
Protected Sub OnRowDeleting(sender As Object, e As GridViewDeleteEventArgs) Handles GridView1.RowDeleting
Dim Id As Integer = Convert.ToInt32(GridView1.DataKeys(e.RowIndex).Values(0))
Dim constr As String = ConfigurationManager.ConnectionStrings("conexaoProdutos").ConnectionString
Using con As New SqlConnection(constr)
Using cmd As New SqlCommand("CRUD_Produtos")
cmd.CommandType = CommandType.StoredProcedure
cmd.Parameters.AddWithValue("@Status", "DELETE")
cmd.Parameters.AddWithValue("@Id", Id)
cmd.Connection = con
con.Open()
cmd.ExecuteNonQuery()
con.Close()
End Using
End Using
Me.BindGrid()
End Sub
|
No evento OnRowDataBound temos o código abaixo onde solicitamos a confirmação do usuário para excluir uma linha quando o link Deleta for clicado :
Protected Sub OnRowDataBound(sender As Object, e As GridViewRowEventArgs) Handles GridView1.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow AndAlso e.Row.RowIndex <> GridView1.EditIndex Then
TryCast(e.Row.Cells(4).Controls(2), LinkButton).Attributes("onclick") = "return confirm('Deseja deletar este item?');"
End If
End Sub |
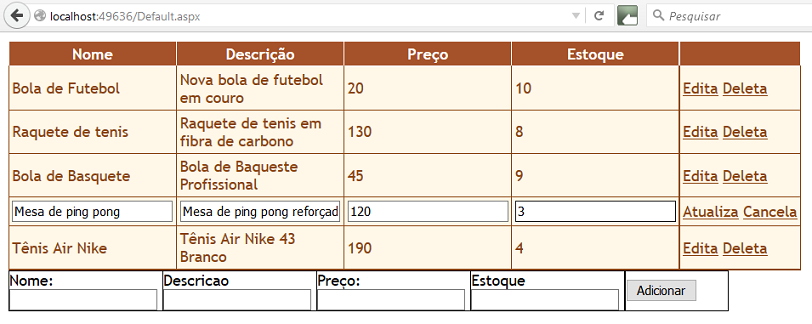
Executando o projeto iremos obter o seguinte resultado:

Este exemplo mistura código de acesso a dados na camada de apresentação e isso não é uma boa prática. O mais correto seria criar uma classe para fazer o acesso a dados e separar as responsabilidades.
Pegue o projeto completo aqui : ![]() Crud_GridView.zip
Crud_GridView.zip
Porque há um só Deus, e um só Mediador entre Deus e os homens, Jesus Cristo
homem.
1 Timóteo 2:5
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
VB.NET - Usando stored procedures no SQL ... - Macoratti.net