
|
|
 |
 |
Neste artigo vou mostrar como podemos verificar se um recurso como um arquivo ou uma imagem existe no servidor usando jQuery em uma aplicação ASP .NET. |
A jQuery é a biblioteca JavaScript mais usada em aplicações web atualmente. Ela foi desenvolvida em 2006 por John Resig e é suportada por uma comunidade de desenvolvedores além do time do projeto jQuery. Ela foi construída para ser leve, poder ser usadas nos principais navegadores e ser compatível com a especificação CSS3.
A jQuery simplifica a maneira de como acessar os elementos DOM tornando mais fácil a navegação pelas páginas. A biblioteca possui poderosos recursos Ajax, manipulação de eventos e efeitos de animação, permitindo um rápido desenvolvimento de aplicações web. Além disso ela permite a criação de plugins que possibilita aos desenvolvedores criar recursos poderosos com base no núcleo jQuery.
Obs: O DOM é uma especificação do consórcio W3C que não depende de plataforma ou de linguagem. Ele é usado para fazer alterações em documentos HTML e XML, sendo uma API muito usada para este fim.
Por tudo isso você não pode ignorar a jQuery pois ela permite utilizar muitos recursos em suas aplicações web tornando-a mais interativa e amigável ao usuário.
Eu já apresentei a jQuery em meu artigo - ASP .NET - Apresentando JQuery - Macoratti.net, e, se você nunca ouviu falar ou nunca usou jQuery sugiro que você o leia pois não vou repetir toda a parte introdutória que mostra como usar jQuery em páginas ASP .NET.
Neste artigo veremos como é simples verificar se um arquivo existe no servidor usando jQuery.
Recursos usados:
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto no VS Community
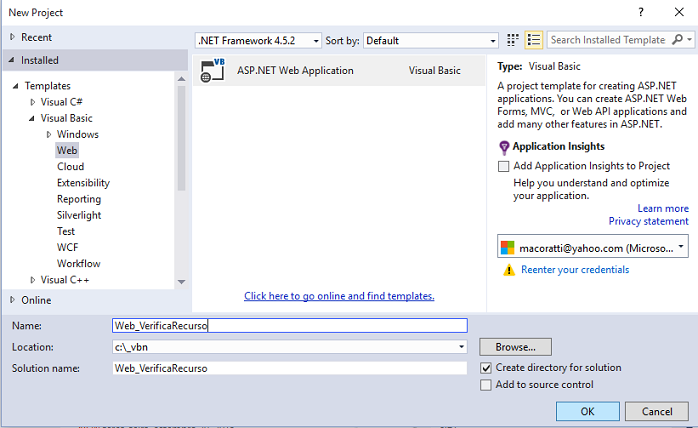
Abra o VS 2015 Community e clique em New Project;
Selecione a linguagem VB .NET e o template Web -> ASP .NET Web Application;
Informe o nome da solução como Web_VerificaRecurso e clique no botão OK;

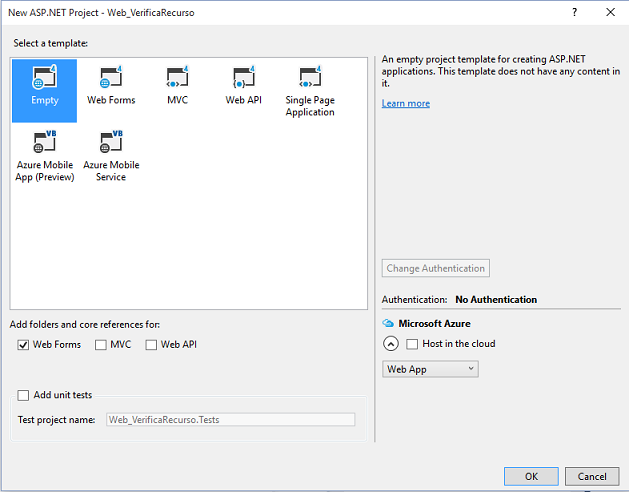
A seguir selecione o template Empty e marque Web Forms e clique no botão OK:

No menu Project clique em Add New Item e selecione o template Web Form informando o nome Default.aspx.
A seguir clique no menu Tools e em Nuget Package Manager -> Manage Nuget Packages for Solution;
Informe jQuery e instale o pacote jQuery no projeto:

Agora vamos definir o código abaixo na página Default.aspx onde temos a definição da função jQuery que verifica se o recurso existe.
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="Default.aspx.vb" Inherits="Web_VerificaRecurso._Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/jquery-2.1.4.min.js"></script>
<script type="text/javascript">
$(function ()
{
$('#btnStatus').click(function ()
{
$.ajax({
url: $('#txtUrl').val(),
type: 'HEAD',
success: function (data)
{
alert('O recurso existe.');
},
error: function (data)
{
alert('O recurso não existe');
}
});
});
})
</script>
</head>
<body>
<form id="form1" runat="server">
<h3>Macoratti .net - Verifica se recurso existe com jQuery</h3>
<hr />
<div>
<b>Informe a Url do recurso a verificar:</b>
<input type ="text" id="txtUrl" />
<input type="button" value="Verifica Status" id="btnStatus" />
</div>
</form>
</body>
</html>
|
Para testar vamos verificar usar a seguinte url: http://code.jquery.com/jquery-2.1.4.min.js que aponta para o site do jQuery e verifica se o arquivo jquery-2.1.4.min.js.
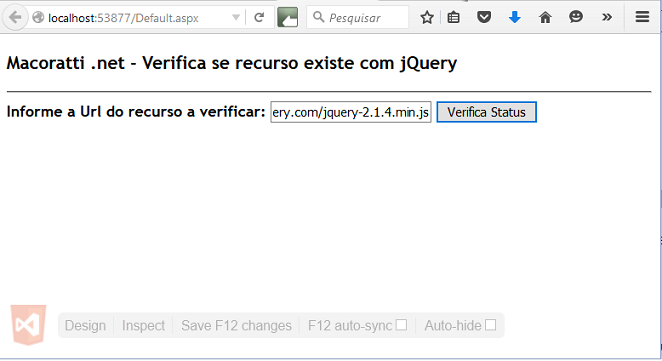
Executando o projeto iremos obter a página abaixo:

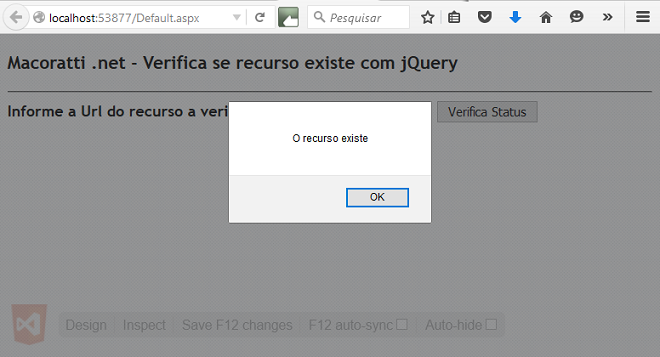
Após informar a URL : http://code.jquery.com/jquery-2.1.4.min.js e clicar no botão Verifica Status iremos obter o resultado a seguir:

Pegue o projeto completo aqui : ![]() Web_VerificaRecurso.zip
Web_VerificaRecurso.zip
E ele lhes
disse: Na verdade vos digo que ninguém há, que tenha deixado casa, ou pais, ou
irmãos, ou mulher, ou filhos, pelo reino de Deus,
Que não haja de receber muito mais neste mundo, e na idade vindoura a vida
eterna.
Lucas 18:29,30
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: