![]() ASP .NET MVC 5
- DropdownList com seleção múltipla
ASP .NET MVC 5
- DropdownList com seleção múltipla
 |
Neste
artigo vou mostrar como usar o controle dropdownlist em aplicações ASP .NET
MVC 5.
|
O Helper Html.DropDownList é renderizado no navegador como um elemento HTML <select>.
Ele é geralmente usado para fornecer ao usuário um meio de selecionar uma de um número de opções.
Você também pode permitir que o usuário selecione mais de uma opção quando não deseja usar checkboxes.
Existem duas formas de habilitar a seleção múltipla :
-
Adicionar o atributo multiple ao Helper Html.DropDownList usando os parâmetros htmlAttributes;
-
Usar o Helper Html.ListBox;
As opções podem ser passadas para o helper de diversas formas :
-
Como um Enumerable<SelectListItem>
-
Como um objeto SelectList
-
Como um objeto MultiSelectList
Vamos ver como implementar isso usando o ASP .NET MVC 5.
Recursos Usados
Criando o projeto no VS 2013
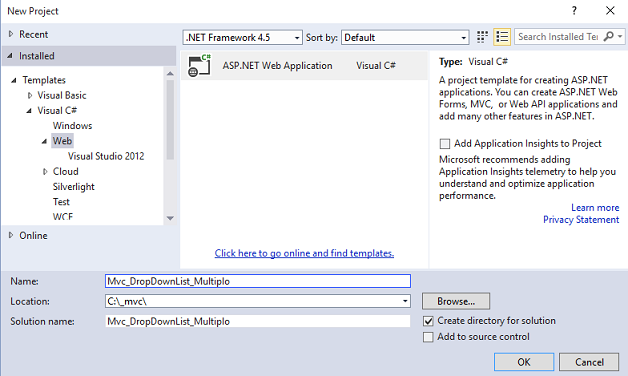
Abra o Visual Studio 2013 Express for web e crie um novo projeto ASP .NET MVC usando a linguagem C#;
Informe o nome Mvc_DropDownList_Multiplo;
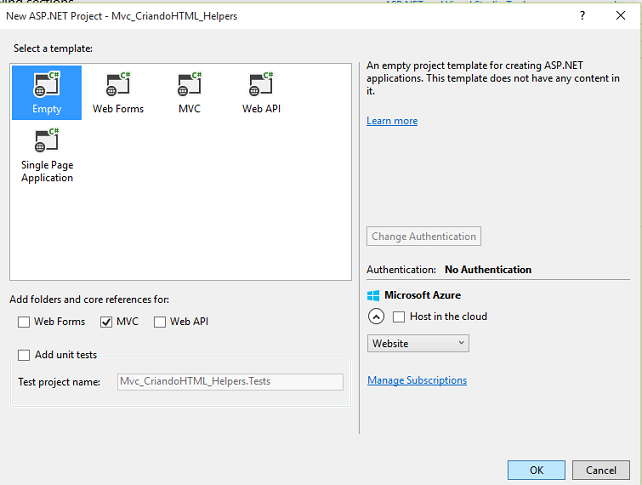
Use o template Empty, não utilize autenticação, marque a opção MVC e clique em OK;
 |
|
 |
Vamos incluir um Entity Data Model(EDM) definindo o nosso modelo de domínio na pasta Models.
Clique com o botão direito do mouse sobre a pasta Models e a seguir em Add New Item;
Selecione a guia Data e a seguir ADO .NET Entity Data Model e informe o nome NorthwindModel e clique em Add;
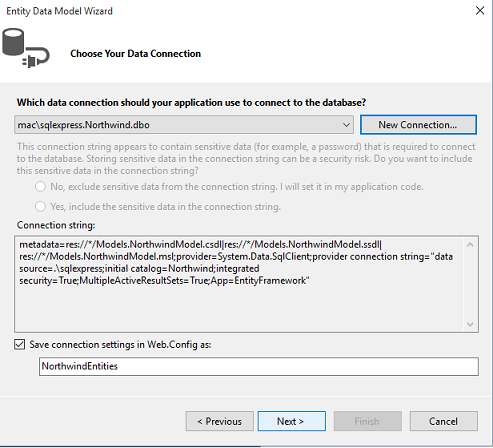
Selecione a opção EF Designer from database e clique em Next>
Selecione a conexão com o banco de dados Northwind.mdf e clique em Next>;

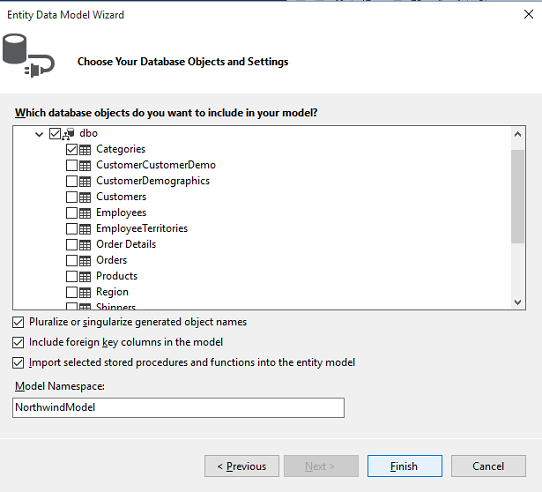
Selecione a tabela Categories e marque as opções conforme mostra a figura abaixo:

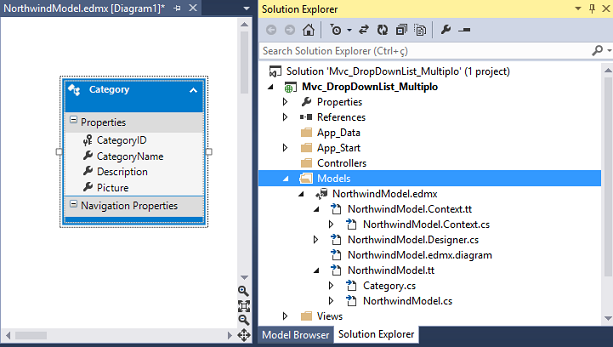
Ao final teremos a nossa entidade Category mapeada para a tabela Categories do banco de dados Northwin.mdf e o contexto com nosso modelo de domínio gerado na pasta Models:

Agora clique com o botão direito sobre a pasta Controllers e a seguir em Add Controller;
Selecione o Scaffold - MVC5 Controller Empty - e informe o nome HomeController;
A seguir defina o código abaixo sobrescrevendo o método Action Index:
using System.Linq; using System.Web.Mvc; using Mvc_DropDownList_Multiplo.Models; namespace Mvc_DropDownList_Multiplo.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
using (var db = new NorthwindEntities())
{
var categorias = db.Categories.Select(c => new
{
CategoryID = c.CategoryID,
CategoryName = c.CategoryName
}).ToList();
ViewBag.Categorias = new MultiSelectList(categorias, "CategoryID", "CategoryName");
return View();
}
}
}
}
|
O código retorna uma lista de categorias armazenando o resultado no ViewBag.Categorias.
Clique com o botão direito do mouse no interior do método Action Index e a seguir em Add View;
Informe o template Empty e selecione o Model Category e o Data Context conforme abaixo:

A seguir inclua o código abaixo na view Tipada:
|
@model Mvc_DropDownList_Multiplo.Models.Category <!DOCTYPE html> <html> |
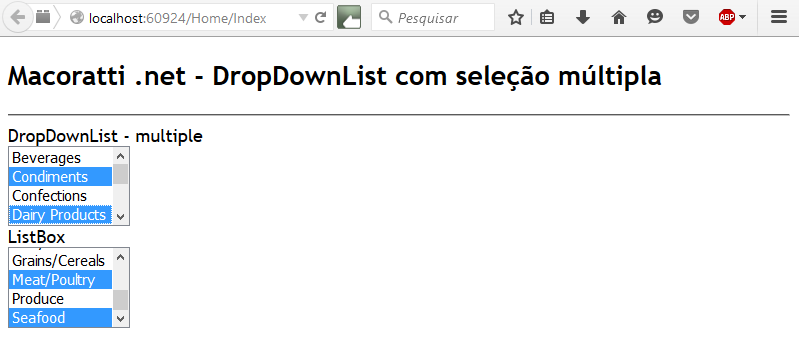
Executando o projeto teremos o resultado abaixo:

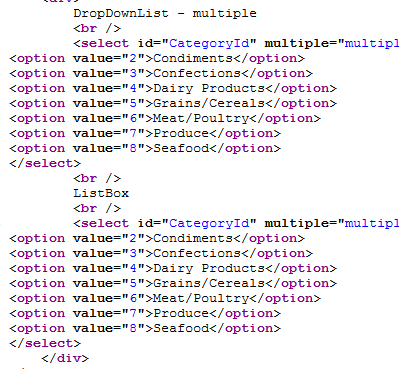
Se você espiar o código fonte da página irá notar que a renderização é a mesma para os dois componentes:

Podemos alterar a quantidade de itens exibidos (o padrão é 4) usando definindo um valor para o atributo size no helper da view Index:
@Html.ListBox("CategoryId", (MultiSelectList)ViewBag.Categorias, new { size = 8 } )
Agora obtemos:

Tudo bem. Mas como a seleção múltipla do usuário é processada em um post ?
Quando um controle com seleção múltipla é postado para o servidor, a coleção dos valores selecionados são processados por uma lista separada por vírgulas; O Model Binding entra em ação e vê essa coleção como um array.
Se os valores selecionados podem ser representados por inteiros você pode usar um array de inteiros para representar os valores postados.
Como exemplo vamos alterar o código da view Index incluindo um formulário através do helper Html.BeginForm para postar a seleção para a Action Selecao:
@model Mvc_DropDownList_Multiplo.Models.Category
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<h2>Macoratti .net - DropDownList com seleção múltipla </h2>
<hr />
<div>
@using (Html.BeginForm("Selecao", "Home", FormMethod.Post, new { id = "TheForm" }))
{
<text>DropDownList - multiple</text>
<br />
@Html.DropDownList("CategoryId", (MultiSelectList)ViewBag.Categorias, new { multiple = "multiple" })
<br />
<text>ListBox</text>
<br />
@Html.ListBox("CategoryId", (MultiSelectList)ViewBag.Categorias, new { size = 8 })
<input type="submit" value="Enviar" />
}
</div>
</body>
</html>
|
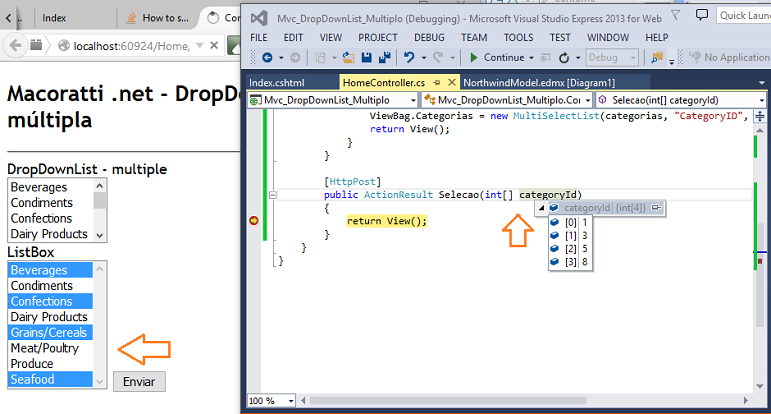
E vamos criar a Action Selecao no controlador HomeController:
[HttpPost]
public ActionResult Selecao(int[] categoryId)
{
return View();
}
|
Executando o projeto e fazendo mais de ume seleção ao postar teremos o seguinte resultado:

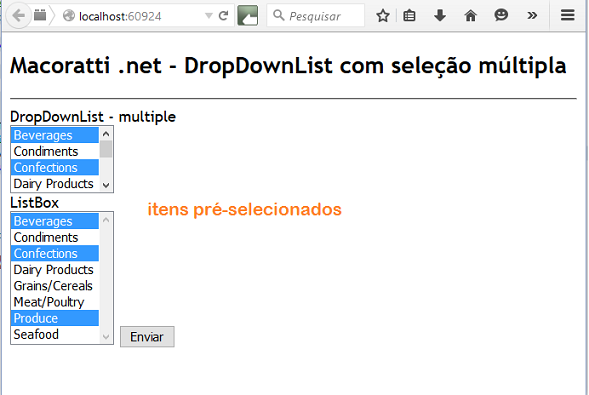
Para concluir se você desejar exibir a lista com alguns itens pré-selecionados basta alterar o código da Action Index conforme mostra a linha azul em destaque no código abaixo:
public ActionResult Index()
{
using (var db = new NorthwindEntities())
{
var categorias = db.Categories.Select(c => new
{
CategoryID = c.CategoryID,
CategoryName = c.CategoryName
}).ToList();
//ViewBag.Categorias = new MultiSelectList(categorias, "CategoryID", "CategoryName");
ViewBag.Categorias = new MultiSelectList(categorias, "CategoryID", "CategoryName", new[] { 1, 3, 7 });
return View();
}
}
|
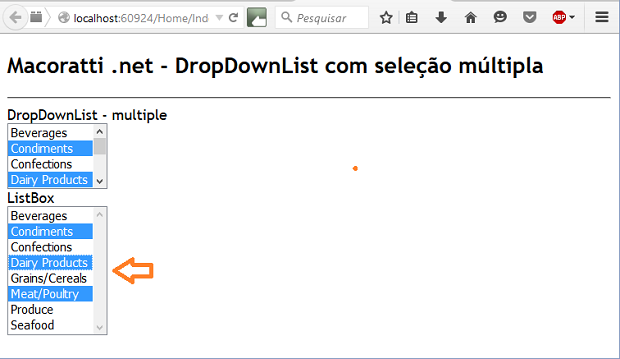
Agora ao executar teremos os itens 1, 3 e 7 pré selecionados na caixa de listagem:
 |
Pegue o projeto completo aqui:
![]() Mvc_DropDownList_Multiplo.zip (sem as referências)
Mvc_DropDownList_Multiplo.zip (sem as referências)
Porque a
palavra de Deus é viva e eficaz, e mais penetrante do que espada alguma de
dois gumes, e penetra até à divisão da alma e do espírito, e das juntas e
medulas, e é apta para discernir os pensamentos e intenções do coração.
Hebreus 4:12
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: