![]() ASP .NET MVC 5
- Vinculando um jQuery UI DatePicker em um campo Data
ASP .NET MVC 5
- Vinculando um jQuery UI DatePicker em um campo Data
 |
Neste
artigo vou mostrar como vincular um componente DatePicker do jQuery
a um campo do tipo data em uma aplicação ASP .NET MVC.
|
A jQuery UI é um conjunto de componentes de interface de usuário, efeitos, widgets e temas construídos em cima da biblioteca JavaScript jQuery. Se você está construindo aplicações web altamente interativas ou você só precisa adicionar um selecionador de data para um controle de formulário, jQuery UI te permite fazer isso sem muito trabalho.
Assim, a biblioteca jQuery UI oferece uma série de componentes, e, dentre eles, temos calendários; nesse artigo eu vou apresentar o componente DatePicker mostrando como vincular o componente a um campo data em uma aplicação ASP .NET MVC.
Recursos usados:
Criando o projeto no Visual Studio 2013 Express for web
Abra o VS Express 2013 for web e clique em New Project;
A seguir selecione a linguagem Visual C# e o template ASP .NET Web Application;
Informe o nome Mvc_Calendar e clique no botão OK;
 |
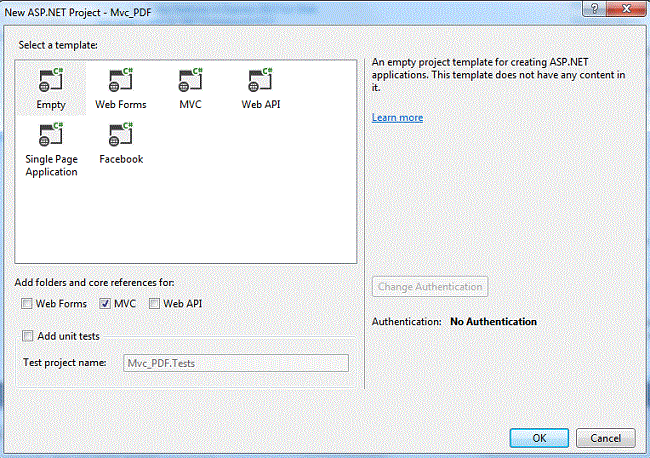
A seguir selecione o template Empty, marque o folder MVC e clique no botão OK;
 |
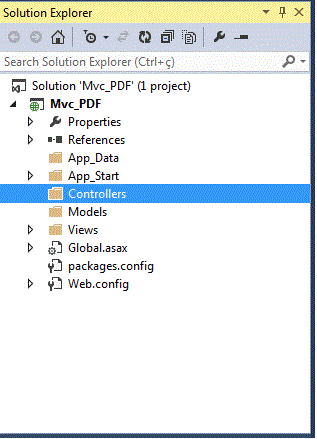
Será criado um projeto MVC com a seguinte estrutura exibida na janela Solution Explorer:
 |
Instalando o pacote Nuget para usar o JQuery UI
O pacote jQuery UI do Nuget permite realizar uma fácil integração do JQuery UI widgets em nossa aplicação web.
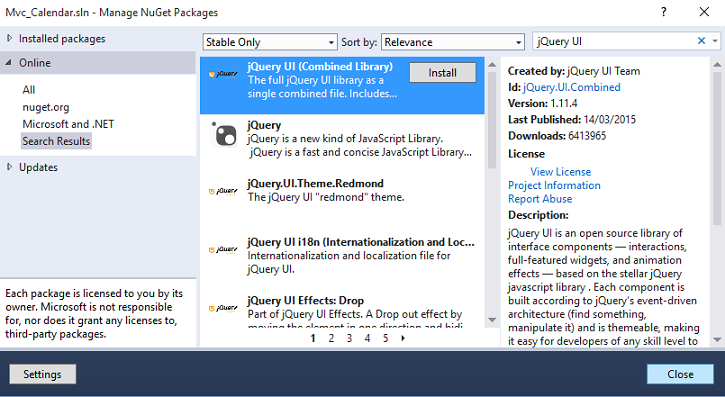
No menu TOOLS clique em Library Package Manage -> Manage Nuget Package for Solution;
Na janela a seguir selecione o pacote jQuery UI(Combined Library) e clique no botão Install;

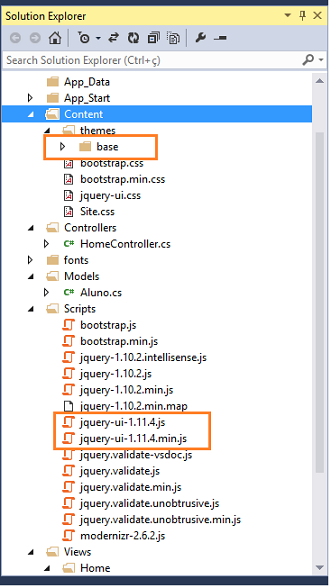
Você deverá visualizar no seu projeto nas pastas Content (a pasta base contém todos os css usados) e Scripts os arquivos referente aos estilos e scripts do jQuery UI que precisamos usar.

Definindo o Model
Vamos agora definir o nosso Model e incluir na pasta Models do projeto a classe Aluno.
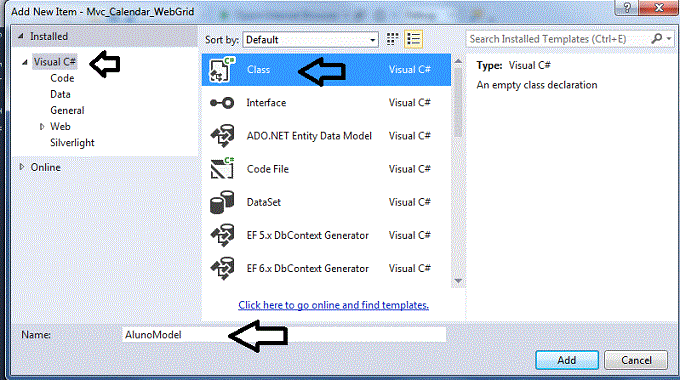
Clique com o botão direito do mouse sobre a pasta Models e a seguir em Add Class;
Informe o nome Aluno e clique no botão OK;
 |
A seguir digite o código abaixo na classe :
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
namespace Mvc_Calendar.Models { public class Aluno { [Required] public string Nome { get; set; } public string Classe { get; set; } [DisplayFormat(ApplyFormatInEditMode = true, DataFormatString = "{0:dd/MMM/yyyy}")] public DateTime Nascimento { get; set; } [EmailAddress] public string Email { get; set; } public List<Aluno> AlunoLista { get; set; } } } |
Na definição do modelo estamos usando o DataAnnotations para definir o tipo de dados e atributos de validação em nosso modelo de domínio.
Quando formos gerar a view o método Helper EditorFor usado pelo
Scaffold irá processar a marcação HTML com base em alguns fatores, sendo
eles:
- O tipo de dados definido para a propriedade;
- O metadados do ViewModel da propriedade;
- Um template personalizado para a propreidade;
O "tipo de dados" é o tipo de dados DateTime da plataforma .NET usado na
definição do modelo acima.
Para a nossa propriedade Nascimento o Razor vai gerar um elemento de
entrada com type="datime" sendo que a enumeração DataType fornece
muitos tipos de tipos de dados, como data, hora, moeda, e-mail e assim por
diante.
O atributo ApplyFormatInEditMode especifica que a formatação especificada
também deve ser aplicada quando o valor é exibido em uma caixa de texto para
edição.
Definindo o Controller
Vamos agora definir o nosso controlador chamado HomeController.
Clique com o botão direito na pasta Controllers e a seguir em Add -> Controller;
Selecione a opção MVC 5 Controller - Empty e clique no botão Add;
 |
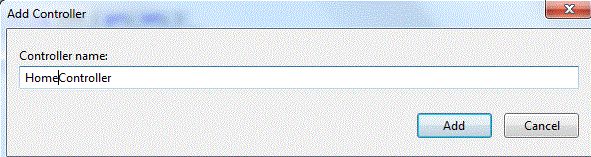
Informe o nome HomeController e clique no botão Add;
 |
Na Action Index do controller criado vamos definir o código que retorna uma lista de clientes com dados que foram gerados pelo método AlunoRegistros().
Também vamos definir uma nova Action Index(AlunoModel _alunoModel) para tratar o POST retornando o nosso model: _alunoModel:
using System.Collections.Generic;
using System.Web.Mvc;
using Mvc_Calendar.Models;
namespace Mvc_Calendar.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
Aluno _alunoModel = new Aluno();
_alunoModel = AlunoRegistros();
return View(_alunoModel);
}
[HttpPost]
public ActionResult Index(Aluno _alunoModel)
{
return View(_alunoModel);
}
public Aluno AlunoRegistros()
{
Aluno _oAlunoModel = new Aluno();
_oAlunoModel.AlunoLista = new List<Aluno>();
_oAlunoModel.AlunoLista.Add(new Aluno { Nome = "Macoratti", Classe = "#3A", Email = "macoratti@yahoo.com" });
_oAlunoModel.AlunoLista.Add(new Aluno { Nome = "Jefferson", Classe = "#3B", Email = "jeff@uol.com.br" });
_oAlunoModel.AlunoLista.Add(new Aluno { Nome = "Miria Estela", Classe = "#2F", Email = "mimi@hotmail.com" });
_oAlunoModel.AlunoLista.Add(new Aluno { Nome = "Janice Rachel", Classe = "#1H", Email = "janjan@bol.com.br" });
_oAlunoModel.AlunoLista.Add(new Aluno { Nome = "Jessica Lang", Classe = "#2D", Email = "jesslang@bol.com.br" });
return _oAlunoModel;
}
}
}
|
No código do controlador definimos um método Action Index para get e post onde obtemos uma lista de alunos criado usando o inicializadores de objetos da linguagem C#.
Em uma aplicação de produção as informações seriam obtidas de um banco de dados mas para tornar o exemplo simples estou fornecendo os dados via código.
Criando a View
Agora vamos criar uma view para exibir os dados em um formulário para edição onde poderemos incluir o componente jQuery UI DatePicker.
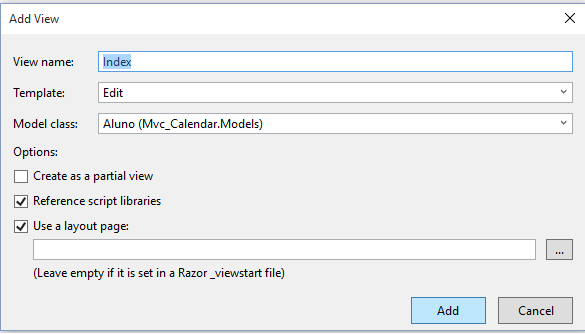
Clique com o botão direito do mouse sobre no interior da View Index e a seguir em Add View;
A seguir defina as opções para criar a view conforme a figura abaixo:
 |
Será gerado o arquivo Index.cshtml que representa a nossa view com o código abaixo:
@model Mvc_Calendar.Models.Aluno
@{
ViewBag.Title = "Index";
}
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Nome, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Nome, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Nome, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Classe, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Classe, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Classe, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Nascimento, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Nascimento, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Nascimento, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Email, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Email, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Email, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Retornar", "Index")
</div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
|
Como eu criei um projeto usando o template Empty não teremos na pasta App_Start o arquivo BundleConfig onde poderíamos definir as referências aos estilos e scripts do jQuery UI.
Vamos fazer isso diretamente no arquivo _Layout.cshtml da pasta Shared incluindo o código que esta destacado em azul neste arquivo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title -Macoratti .net</title>
<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="~/Content/themes/base/all.css" rel="stylesheet" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" type="text/css" />
<script src="~/Scripts/modernizr-2.6.2.js"></script>
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Macoratti .net", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - Macoratti .net</p>
</footer>
</div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<script src="~/Scripts/jquery-ui-1.11.4.min.js"></script>
@RenderSection("scripts", required: false)
</body>
</html>
|
Agora podemos definir o script para renderizar o nosso calendário ou no arquivo _Layout.cshtml ou na própria view Index.cshtml. Vou usar a view Index.
Abra o arquivo Index.cshtml e inclua o código em azul neste arquivo:
....
@section Scripts {
<script type="text/javascript" language="javascript">
$(function () {
$('input[type=datetime]').datepicker({
dateFormat: 'dd/mm/yy',
dayNames: ['Domingo', 'Segunda', 'Terça', 'Quarta', 'Quinta', 'Sexta', 'Sábado'],
dayNamesMin: ['D', 'S', 'T', 'Q', 'Q', 'S', 'S', 'D'],
dayNamesShort: ['Dom', 'Seg', 'Ter', 'Qua', 'Qui', 'Sex', 'Sáb', 'Dom'],
monthNames: ['Janeiro', 'Fevereiro', 'Março', 'Abril', 'Maio', 'Junho', 'Julho', 'Agosto', 'Setembro', 'Outubro', 'Novembro', 'Dezembro'],
monthNamesShort: ['Jan', 'Fev', 'Mar', 'Abr', 'Mai', 'Jun', 'Jul', 'Ago', 'Set', 'Out', 'Nov', 'Dez'],
nextText: 'Proximo',
prevText: 'Anterior',
showOn: "button"
}).css("display", "inline-block")
.next("button").button({
icons: { primary: "ui-icon-calendar" },
label: "Selecione uma data",
text: false
});
});
</script>
}
|
A função jQuery que define o calendário foi ajustada para exibir para o idioma português onde definimos os valores para os dias da semana, meses e também aplicamos um estilo no calendário.
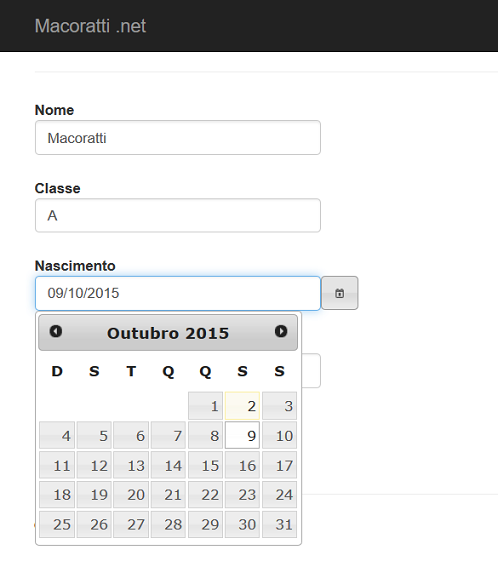
Executando o projeto iremos obter a exibição da página abaixo. Ao clicar no ícone do calendário veremos a sua apresentação permitindo a seleção de datas:
 |
Pegue o projeto
completo aqui: ![]() Mvc_Calendar.zip
Mvc_Calendar.zip
Salmos 8:1 - Ó Senhor, Senhor nosso, quão admirável é o teu nome em toda a terra, pois puseste a tua glória sobre os céus!
Salmos 8:2 - Tu ordenaste força da boca das crianças e dos que mamam, por causa dos teus inimigos, para fazer calar ao inimigo e ao vingador.
Salmos 8:3 - Quando vejo os teus céus, obra dos teus dedos, a lua e as estrelas que preparaste;
Salmos 8:4 - Que é o homem mortal para que te lembres dele? e o filho do homem, para que o visites?
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: