![]() ASP .NET 5 - Apresentando a ASP .NET Core MVC - I
ASP .NET 5 - Apresentando a ASP .NET Core MVC - I
 |
Neste artigo vou apresentar a ASP .NET MVC e alguns de seus novos recursos criando uma aplicação MVC 6 bem simples. |
Vamos iniciar apresentando o framework unificado MVC da ASP .NET Core.
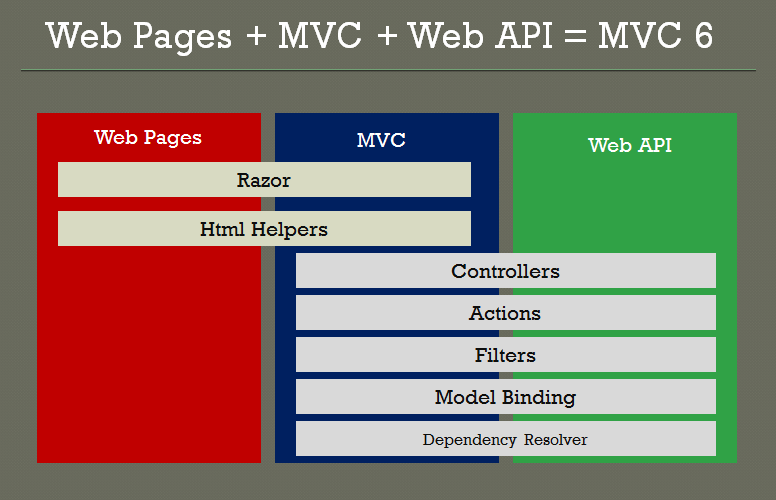
Como "uma figura vale mais que mil palavras", na figura abaixo temos um resumo do que é o core MVC :

Na ASP .NET 5 temos que o MVC , a Web API e Web Pages estão combinadas em um único framework chamado MVC 6.
Nas versões anteriores da ASP .NET MVC, os controladores MVC eram diferentes dos controladores Web API, visto que um controlador MVC usava a classe base System.Web.MVC.Controller enquanto um controlador Web API usava a classe Microsoft.AspNet.Mvc.Controller.
Agora temos um novo framework que juntou esse modelos em um único modelo de programação. Essa junção ocorreu também para os HTML Helpers da MVC e das Web Pages que também eram implementados de forma diferente. (Temos que aguardar a versão final para ver quais outros recursos serão unificados)
Lembrando que a ASP .NET 5 trabalha com dois ambientes de execução :
.NET Core - Oferece o suporte para a execução multiplataforma, onde podemos usar diretamente o core do .NET na aplicação, assim o runtime da nossa aplicação roda lado a lado com o runtime do hardware;
.NET Framework - Permite executar as aplicações ASP .NET 5 com um nível de compatibilidade com os binários já existentes;
Neste artigo eu vou apresentar as novidades do MVC 6 da ASP .NET 5 através da criação de um projeto bem simples detalhando a sua estrutura e arquivos.
recursos usados:
Visual Studio Community 2015
Iniciando como MVC 6
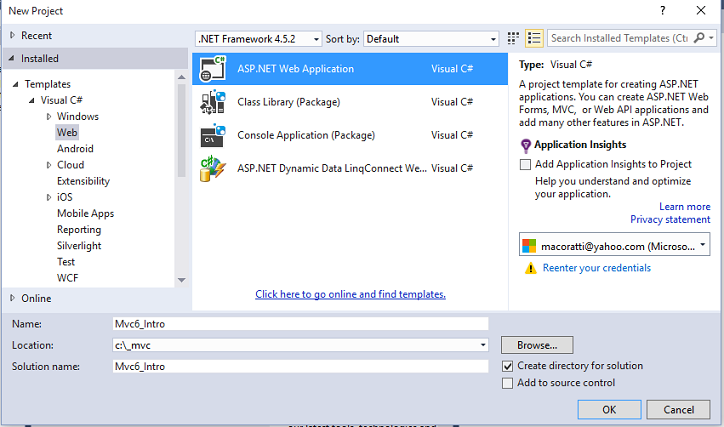
Abra o Visual Studio 2015 Community e clique em New Project;
Selecione a linguagem C# e o template Web -> ASP .NET Web Application;
Informe o nome Mvc6_Intro e clique em OK;
 |
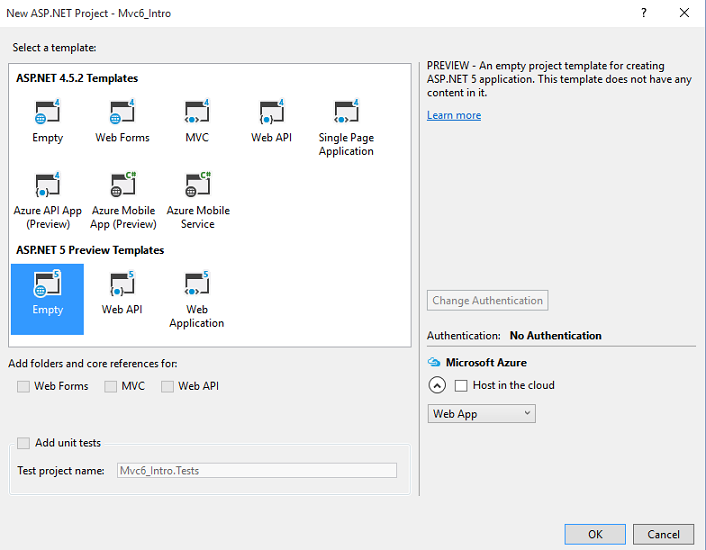
A nova janela de diálogo ASP .NET Project você verá duas seções:
ASP .NET 4.5.2 Templates - Oferece templates que permite desenvolver aplicações ASP .NET MVC 5, Web Forms , Web API e Single Page Application usando a versão anterior da ASP .NET;
ASP .NET 5 Preview Templates - Oferece os templates já desenvolvidos que permitem desenvolver aplicações na nova versão da ASP .NET;
Vamos selecionar a opção Empty da segunda seção e clicar em OK para criar um projeto ASP .NET 5 vazio.
 |
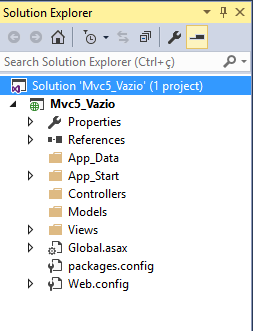
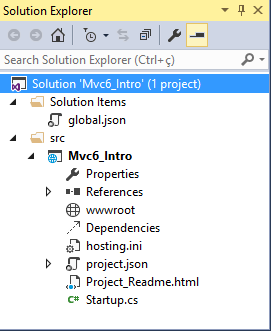
Será criada a solução contendo um projeto conforme mostra a figura abaixo:
 |
Você vai notar que a solução apresenta uma nova estrutura de projeto totalmente diferente da versão anterior da ASP .NET.
Para comparar, abaixo temos uma imagem de um projeto vazio criado na versão anterior ao lado do projeto da versão da ASP .NET 5:
 |
 |
| ASP .NET 4.6 | ASP .NET 5 |
Podemos notar que na nova versão a solução possui a seguinte estrutura/arquivos:
Pasta Solution Items com um arquivo global.json que contém as configurações da solução e permite referenciar os projetos.
Pasta src contendo o projeto web (essa pasta contém todos os projetos com código fonte)
Uma pasta especial chamada wwwroot onde ficam os arquivos estáticos
Uma seção Dependencies
Uma seção References
Um arquivo project.json que contém as configurações do projeto;
Um arquivo Startup.cs que contém o código de inicialização e configuração;
Note que não temos mais os arquivos global.asax, packages.config e web.config, onde nas versões anteriores da ASP .NET ,eram colocadas informações de configurações da aplicação.
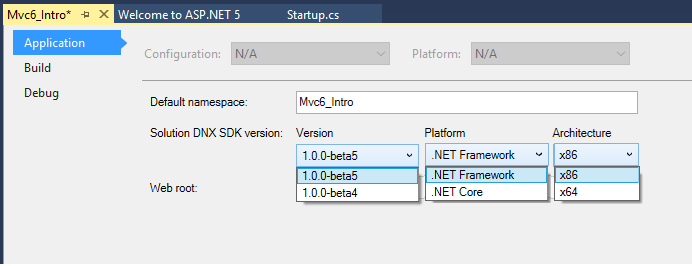
Se você clicar com o botão direito do mouse sobre o nome do projeto e a seguir em Properties abrirá a janela de propriedades do projeto, conforme vemos na figura abaixo:
 |
A ASP .NET 5 pode executar em múltiplas plataformas e ser distribuídas em diferentes ambientes de hospedagem.
Por padrão ela usa a plataforma .NET Framework que pode rodar aplicações da versão anterior que possuem dependências que inclui as bibliotecas das classes base do framework que não estão disponíveis na plataforma .NET Core.
A plataforma .NET Core é uma versão menor da .NET Framework que foi otimizada para aplicações web com suporte aos ambientes Linux e Mac.
Configurando a estrutura de pastas MVC
Para seguir o padrão MVC vamos criar as pastas Models,Views e Controllers em nosso projeto.(Essas pastas não foram criadas porque escolhemos o template Empty)
Basta selecionar o projeto e no menu Project e clicar em New Folder informando o nome da pasta.
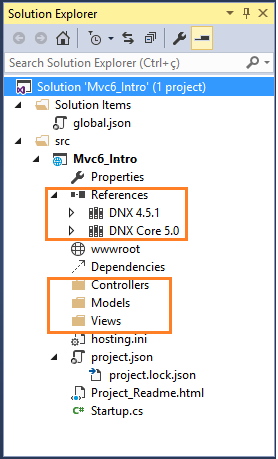
Na figura abaixo vemos como deve ficar nosso projeto após a criação dessas pastas:
 |
Observe que a pasta References contém por padrão as seguintes referências :
DNX 4.5.1 - Contém o framework .NET Completo;
DNX Core 5.0 - Contém o framework .NET simplificado e otimizado para rodar Windows,Linux e Mac;
 |
A sigla DNX significa .NET Execution Environment e o DNX Core 5.0 é um SDK e ambiente de runtime que possui tudo que você precisa para rodar aplicações .NET para Windows, Mac e Linux.
Essas referências permitem que você escolha qual runtime .NET vai usar no seu projeto. Tanto a nova versão como a versão completa permitem que você utilize todos os componentes .NET que estão disponíveis.
O arquivo project.json

O arquivo project.json é novo na ASP .NET 5 e faz o papel dos arquivos de projeto (.csproj / .vbproj); é neste arquivo que colocamos todas as dependências da nossa aplicação.
Podemos incluir, editar e remover dependências neste arquivo que dá suporte à intellisense; quando você inclui um pacote no arquivo o pacote é incluído na sua aplicação a partir do repositório Nuget; ao remover um pacote ele é automaticamente removido das referências do seu projeto.
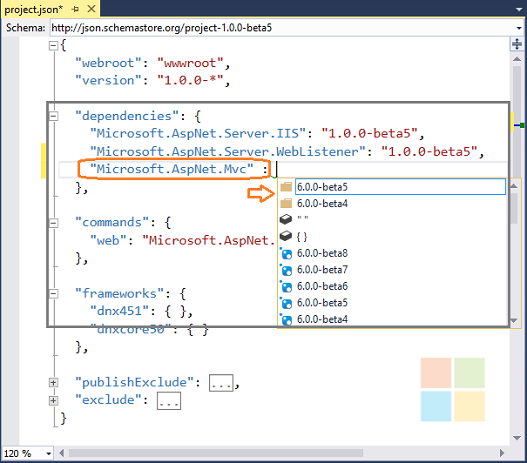
No nosso exemplo ainda não temos uma referência ao MVC pois criamos um projeto vazio. Para incluir uma dependência MVC no nosso projeto basta modificar o arquivo project.json adicionando a referência "Microsoft.AspNet.MVC" na seção dependencies :
 |
 |
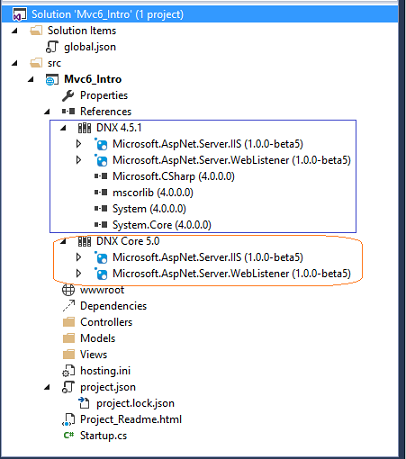
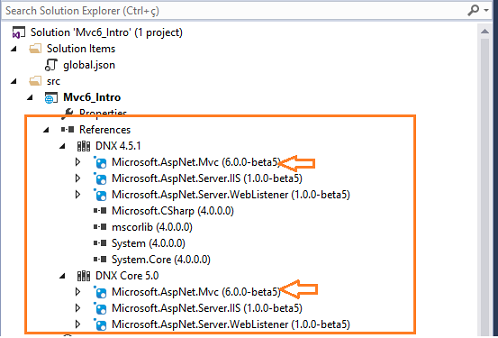
Após concluir a inclusão da dependência, salvar o arquivo, os pacotes Nuget serão restaurados e, se verificarmos a pasta References iremos ver o pacote incluído conforme figura a seguir:
 |
Configurando o pipeline da aplicação
Após incluir a dependência MVC em nosso projeto, o próximo passo é adicionar o framework MVC no pipeline.
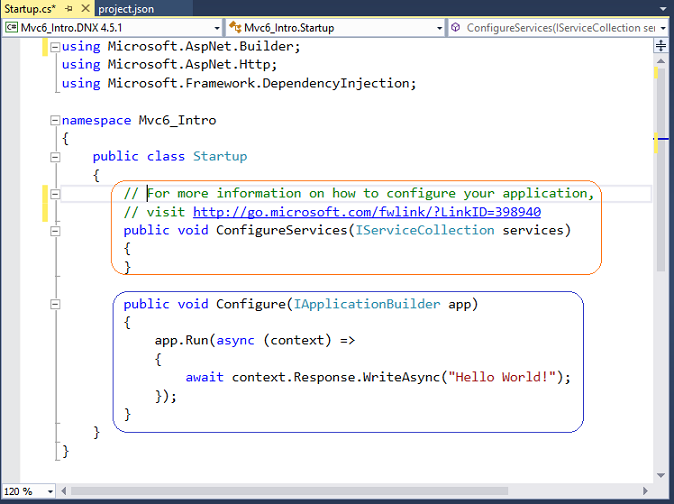
Quando ocorre uma requisição no servidor pela primeira vez tudo começa no arquivo Startup.cs.
Abaixo vemos este arquivo aberto e podemos identificar dois métodos:
ConfigureServices - contém a lista de serviços da aplicação;
Configure - recebe o IApplicationBuilder onde podemos configurar o ambiente, página de erros, etc;
 |
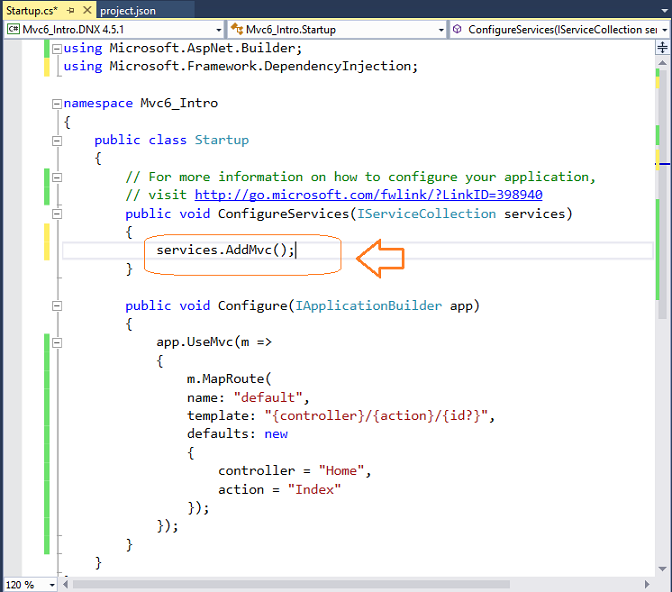
Vamos adicionar o código abaixo no método Configure :
 |
Este código apenas faz a definição de uma rota, conforme é feito na versão da ASP .NET MVC 5. A diferença é que estamos usando agora o método UseMvc() para definir a rota.
Agora temos que ajustar o método ConfigureServices() adicionando as dependências que o MVC 6 exige. Para isso inclua o código abaixo neste método:
 |
O método AddMvc() é um método de extensão que adiciona as dependências do MVC 6 (adiciona o MVC no serviço e registra as classes do serviço).
Adicionando o Modelo
Agora vamos incluir um modelo bem simples para podermos testar nossa aplicação MVC 6.
Vamos criar a classe Produto na pasta Models com o seguinte código:
public class Produto
{
public int Id { get; set; }
public string Nome { get; set; }
public string Tipo { get; set; }
}
|
Em seguida vamos criar a classe GerenciaProduto na mesma pasta com o código a seguir:
public class GerenciaProduto
{
readonly List<Produto> produtos = new List<Produto>()
{
new Produto
{
Id = 1, Nome = "Suco de Laranja", Tipo = "Suco"
},
new Produto
{
Id = 2, Nome = "Guaraná", Tipo = "Refrigerante"
},
new Produto
{
Id = 3, Nome = "Melancia", Tipo = "Fruta"
},
new Produto
{
Id = 4, Nome = "Suco de Uva", Tipo = "Suco"
},
new Produto
{
Id = 5, Nome = "Abacaxi", Tipo = "Fruta"
},
};
public IEnumerable<Produto> GetTodos
{
get
{
return produtos;
}
}
public List<Produto> GetProdutosPorTipo(string Tipo)
{
return produtos.Where(p => p.Tipo.ToLower().Equals(Tipo.ToLower())).ToList();
}
}
|
Nesta classe criamos uma lista de produtos somente leitura (readonly) e definimos os métodos GetTodos() que retorna todos os produtos, e , GetProdutosPorTipo() que retorna os produtos pelo tipo definido.
Definindo um Controlador
Agora vamos criar um controlador na pasta Controllers.
Clique com o botão direito sobre a pasta Controllers e a seguir clique em Add -> New Item;
A seguir selecione o item MVC Controller Class conforme mostra a figura a seguir e clique no botão Add;
 |
Agora inclua o código abaixo no controlador HomeController.cs :
using Microsoft.AspNet.Mvc;
using Mvc6_Intro.Models;
namespace Mvc6_Intro.Controllers
{
public class HomeController : Controller
{
// GET: /<controller>/
public IActionResult Index()
{
GerenciaProduto gp = new GerenciaProduto();
var produtos = gp.GetTodos;
return View(produtos);
}
}
}
|
Observe que o método Index() é do tipo IActionResult() e retorna uma lista de produtos do nosso modelo.
Adicionando a View
Antes de incluir a view vamos criar uma pasta chamada Home no interior da pasta Views para seguir o padrão MVC.
Com a pasta Views selecionada, no menu Project clique em New Folder e informe o nome Home.
Clique com o botão direito do mouse sobre a pasta Home e a seguir em Add -> New Item;
Selecione MVC View Page e clique no botão Add;
 |
No arquivo index.cshtml que foi gerado na pasta Home inclua o código a seguir:
@model IEnumerable<Mvc6_Intro.Models.Produto>
<h2>Macoratti .net </h2>
<h3>Relação de Produtos</h3>
<hr />
<ul>
@foreach (var p in Model)
{
<li>@string.Format("{0} {1}", p.Nome, p.Tipo)</li>
}
</ul>
|
Neste código temos uma view fortemente tipada do tipo Produto indicada pela diretiva @model.
Como desejamos uma lista de produtos usamos o IEnumerable : @model IEnumerable<Mvc6_Intro.Models.Produto>
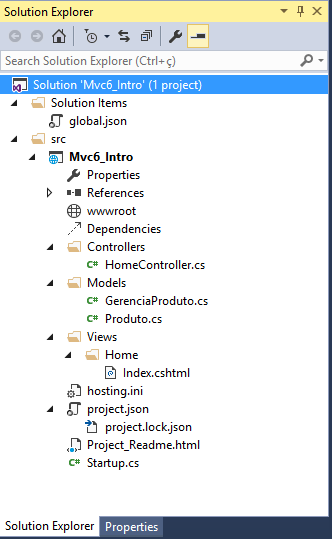
Ao término dessa etapa nosso projeto deve ter a seguinte estrutura:

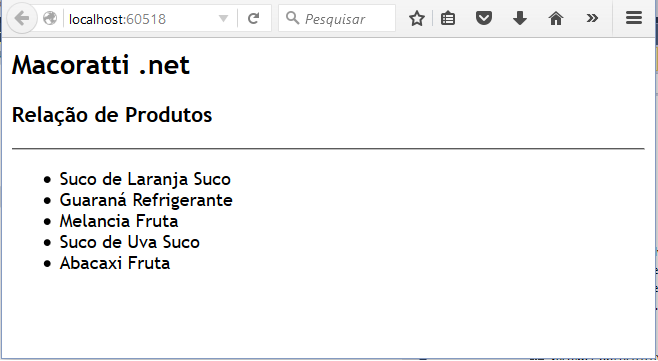
Agora é só alegria pois já temos tudo pronto e só resta executar o projeto para obter o seguinte resultado:
 |
Na segunda parte do artigo vou continuar a expor mais novidades do MVC 6 da ASP .NET 5.
Pegue o projeto completo aqui :
![]() Mvc6_Intro.zip
Mvc6_Intro.zip
Disse-lhes, pois, Jesus: Quando
levantardes o Filho do homem, então conhecereis que EU SOU, e que nada faço por
mim mesmo; mas isto falo como meu Pai me ensinou.
João 8:28
Referências: