![]() ASP .NET MVC 5
-Tratando imagens com o Helper WebImage
ASP .NET MVC 5
-Tratando imagens com o Helper WebImage
 |
Neste
artigo vou mostrar como podemos tratar imagens em aplicações
ASP .NET
MVC 5 usando o HTML Helper WebImage.
|
O Helper WebImage exibe no navegador uma imagem previamente definida e permite manipular imagens em tempo de execução.
Esse HTML Helper possui métodos que permitem criar, manipular e salvar imagens suportando os formatos de imagens mais usados como .jpg, .png, .gif e .bmp.
A sintaxe padrão usada é :
WebImage imagem = new WebImage("~/imagens/Foto.jpg");
@imagem.Write()
Onde o método Write exibe a imagem na página e o construtor WebImage aceita nomes de arquivo, um array de bytes ou um stream.
Neste artigo eu vou apenas mostrar as funcionalidades principais deste componente que poderiam ser usadas em uma aplicação ASP .NET MVC.
Recursos usados :
Criando o projeto ASP .NET MVC
Abra o VS 2013 Express for web e clique em New Project;
A seguir selecione Visual C# -> ASP .NET Web Application;
Informe o nome Mvc_WebImage e clique no botão OK;
 |
A seguir selecione o template Empty, marque MVC e clique no botão OK;
Será criado um projeto vazio contendo toda a estrutura de pastas criadas pelo framework ASP .NET MVC.
Clique com o botão direito do mouse sobre o nome do projeto e a seguir em Add Folder e informe o nome Imagens.
A seguir clique com o botão direito do mouse sobre a pasta Imagens e clique em Add -> Existing Item e selecione a imagem que deseja tratar com o WebImage.
Criando o controlador ImagemController
Vamos criar o controlador ImagemController na pasta Controllers.
Clique com o botão direito do mouse sobre a pasta Controllers e a seguir em Add Controller;
Selecione o Scaffold MVC 5 Empty Controller;
Informe o nome ImagemController e a seguir informe o código abaixo neste controlador:
using System.Web.Helpers;
using System.Web.Mvc;
namespace Mvc_WebImage.Controllers
{
public class ImagemController : Controller
{
public ActionResult Index()
{
return View();
}
public void GetImagem()
{
WebImage wbImage = new WebImage("~/Imagens/quati.jpg");
wbImage.Resize(300, 300);
wbImage.FileName = "quati.jpg";
wbImage.Write();
}
public string ImagePath
{
get
{
var server = ControllerContext.HttpContext.Server;
var imagePath = server.MapPath("~/Imagens/quati.jpg");
return imagePath;
}
}
public void GetCropped()
{
new WebImage(ImagePath)
.Crop(50, 50, 50, 50) // crop 50px para todos os lados
.Write();
}
public void GetHorizontalFlip()
{
new WebImage(ImagePath)
.FlipHorizontal()
.Write();
}
public void GetVerticalFlip()
{
new WebImage(ImagePath)
.FlipVertical()
.Write();
}
public void GetResized()
{
new WebImage(ImagePath)
.Resize(500, 500) // redimensiona para 500x500 px
.Write();
}
public void GetRotateLeft()
{
new WebImage(ImagePath)
.RotateLeft()
.Write();
}
public void GetRotateRight()
{
new WebImage(ImagePath)
.RotateRight()
.Write();
}
public void GetTextWatermark()
{
new WebImage(ImagePath)
.AddTextWatermark("Macoratti .net", "white", 14, "Bold")
.Write();
}
public void GetImageWatermark()
{
var watermarkPath = HttpContext.Server.MapPath(@"~/Imagens/marcadagua.jpg");
var watermark = new WebImage(watermarkPath);
new WebImage(ImagePath)
.AddImageWatermark(watermark)
.Write();
}
}
}
|
Neste controlador definimos vários métodos Actions onde realizamos as operações com a imagem definida apenas para mostrar os recursos disponíveis no controle WebImage.
Agora vamos criar a view Index a partir do método Action Index deste controlador.
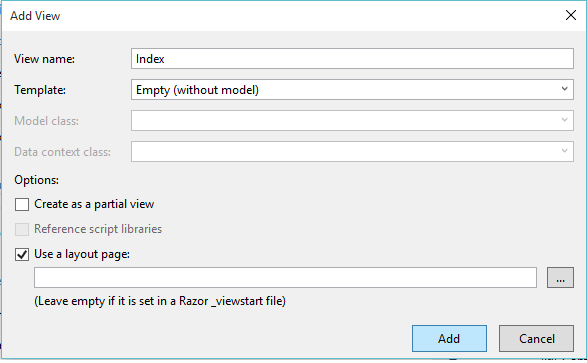
Clique com o botão direito do mouse no método Index e a seguir em Add View;
Aceite o nome padrão e informe o template Empty(without model) e clique no botão Add;

Será criada a view Index.cshtml na pasta /Views/Imagem. Inclua o código abaixo nesta view:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Usando WebImage</title>
</head>
<body>
<div>
<h2>Macoratti .net - Usando WebImage</h2>
<hr />
</div>
<div>
<img src="@Url.Action("GetImagem")" alt="" />
<br />
<div style="font-family:sans-serif">
@Html.ActionLink("Flip Horizontal", "GetHorizontalFlip")
@Html.ActionLink("Flip Vertical", "GetVerticalFlip")
@Html.ActionLink("Redimensionar", "GetResized")
@Html.ActionLink("Rotação à esquerda", "GetRotateLeft")
<br />
@Html.ActionLink("Rotação à direita", "GetRotateRight")
@Html.ActionLink("Texto com marca D'água", "GetTextWatermark")
@Html.ActionLink("Imagem com marca D'água", "GetImageWatermark")
@Html.ActionLink("Cortar Imagem", "GetCropped")
</div>
</div>
</body>
</html>
|
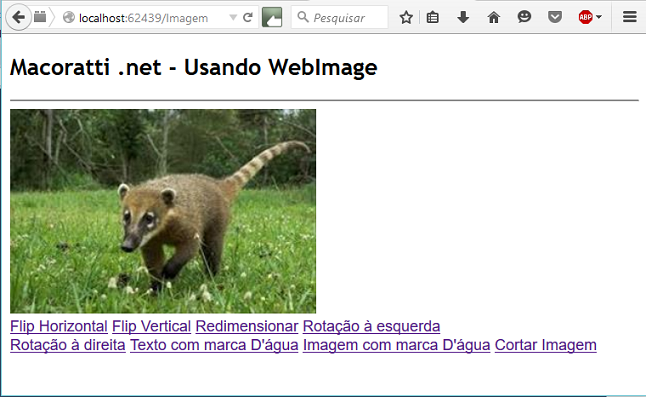
Neste código chamamos a Action GetImagem do controlador ImagemController para exibir a imagem e a seguir criamos diversos links usando o helper Html.ActionLink.
Basta clicar no respectivo link para invocar a Action do controlador e aplicar o efeito desejado à imagem.
Executando o projeto iremos obter o seguinte resultado:
 |
Como exemplo ao clicar no link - Imagem com marca D'água - iremos obter:
 |
Pegue o projeto completo aqui: ![]() Mvc_WebImage.zip (sem as referências)
Mvc_WebImage.zip (sem as referências)
Jesus
lhes respondeu, e disse: A minha doutrina não é minha, mas daquele que me
enviou.
Se alguém quiser fazer a vontade dele, pela mesma doutrina conhecerá se ela é de
Deus, ou se eu falo de mim mesmo.
João 7:16,17
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ?
|
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: