![]() ASP .NET MVC 5
- Trabalhando com Roles : Criando roles e atribuindo aos usuários
ASP .NET MVC 5
- Trabalhando com Roles : Criando roles e atribuindo aos usuários
 |
Neste
artigo eu vou mostrar como podemos trabalhar com Roles no
ASP .NET MVC 5 usando os recursos do
ASP .NET Identity.
|
Um dos maiores
desafios em qualquer aplicação web está na implementando da segurança.
No desenvolvimento web tradicional com ASP.NET Web Forms(da versão 2.0 em
diante), tínhamos os recursos do MemberShip e Role Providers que
permitiam definir funções, usuários e atribuir funções aos usuários nos ajudando
a gerenciar a autorização.
Mas o advento das redes sociais e dos provedores de autenticação globais,
precisávamos de um sistema de afiliação atualizado. A ASP.NET
Identity é o novo sistema de associação para a construção de aplicações
web, para smartphones, aplicações híbridas, etc., usando as identidades sociais
para autenticação e autorização.
Assim, podemos agora usar o Windows Live (Hotmail, por exemplo), Gmail,
Facebook e Twitter para autenticação antes que o usuário comece a usar nossa
aplicação web.
Quando você cria uma aplicação usando o framework ASP .NET MVC ele já cria por padrão praticamente todos os recursos para autenticação e autorização. Alguns já estão prontos para usar como o registro e autenticação de usuário mas a criação de perfis, por exemplo, é uma funcionalidade que você mesmo terá que criar, pelo menos até o momento.
Neste artigo eu mostro como usar a infraestrutura criada pelo ASP .NET Identity para implementar roles ou perfis de usuário de uma maneira a mais simples possível.
Recursos usados :
Criando o projeto no VS 2015 Community
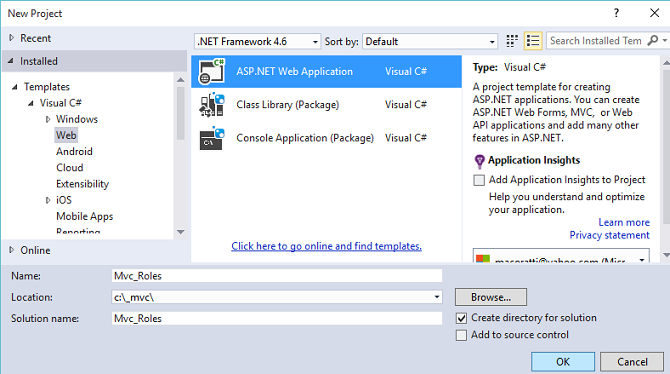
Abra o VS Community 2015 e clique em New Project;
A seguir selecione Visual C# -> ASP .NET Web Application;
Informe o nome Mvc_Roles e clique no botão OK;
 |
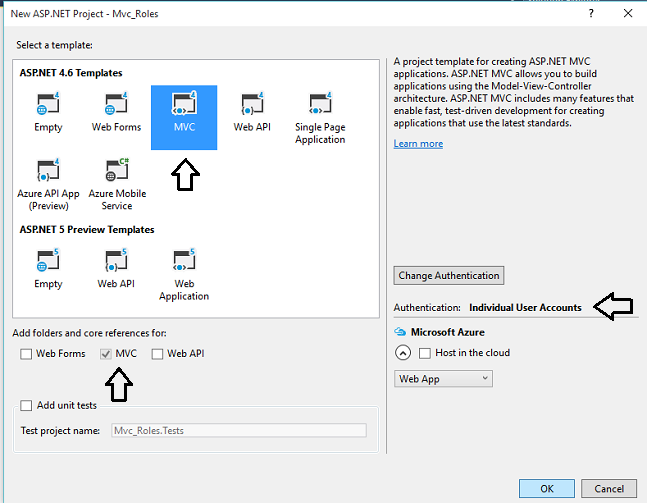
A seguir selecione o template MVC, marque MVC e selecione a autenticação Individual User Accounts e clique no botão OK;
 |
Será criado um projeto contendo toda a estrutura de pastas criadas pelo framework ASP .NET MVC com autenticação e segurança padrão definidas.
Podemos ver as referências aos recursos da ASP .NET Identity na janela Solution Explorer:

Ajustando o projeto para criar Roles
Vamos iniciar agora os ajustes necessários para poder criar Roles em nossa aplicação ASP .NET MVC. Para facilitar o acompanhamento vou criar um roteiro bem resumido:
Etapa 1 - Incluindo a propriedade Name na classe RegisterViewModel
Na pasta Models do projeto temos o arquivo IdentityModel.cs que contém a classe ApplicationDbContext que é usada para realizar a conexão com o banco de dados onde as tabelas Users e Roles serão criadas.
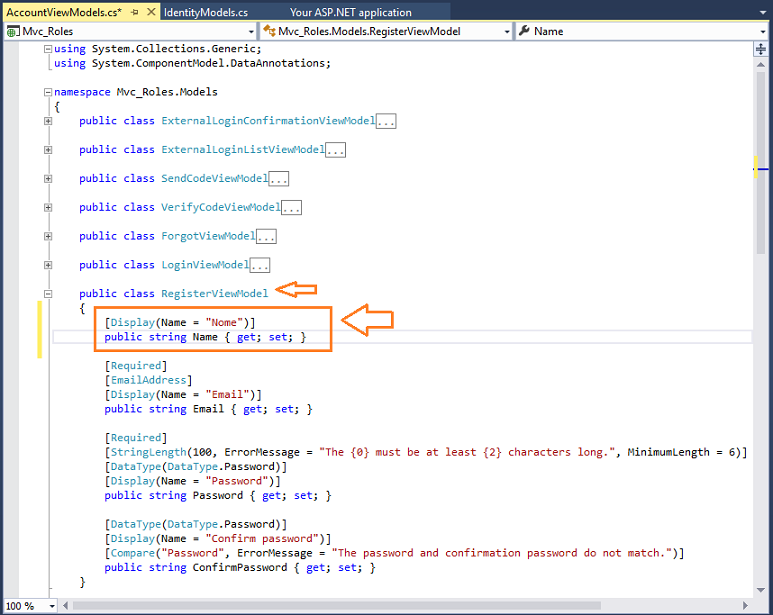
Nesta pasta temos também o arquivo AccountViewModel.cs que contém classes para Login e Registro.
Abra este arquivo e localize a classe RegisterViewModel e inclua a seguinte propriedade string : public string Name {get; set; }
 |
Esta propriedade será usada para atribuir o perfil para usuário quando um novo usuário for registrado na aplicação.
Etapa 2 - Criando o controlador RoleController na pasta Controllers
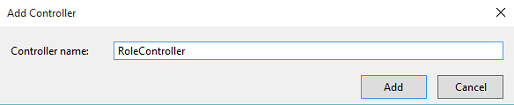
Para criar um novo controlador na pasta Controllers clique com o botão direito sobre a pasta e a seguir clique em Add Controller;
Selecione o Scaffold MVC5 Controller Empty e a seguir informe o nome RoleController:
 |
A seguir inclua o código abaixo na classe RoleController:
using System.Linq;
using System.Web.Mvc;
using Mvc_Roles.Models;
using Microsoft.AspNet.Identity.EntityFramework;
namespace Mvc_Roles.Controllers
{
public class RoleController : Controller
{
ApplicationDbContext context;
public RoleController()
{
context = new ApplicationDbContext();
}
public ActionResult Index()
{
var Roles = context.Roles.ToList();
return View(Roles);
}
public ActionResult Create()
{
var Role = new IdentityRole();
return View(Role);
}
[HttpPost]
public ActionResult Create(IdentityRole Role)
{
context.Roles.Add(Role);
context.SaveChanges();
return RedirectToAction("Index");
}
}
}
|
Observe que no construtor da classe estamos criando uma instância do contexto.
Neste controlador temos os seguintes métodos Action:
Index() - Retorna todos os perfis (Roles) existentes
Create() - Cria um novo Perfil (Role)
Para criar um Perfil (Role) usamos a classe IdentityRole que fornece propriedades como id, Name, etc., para a criação de perfis para a aplicação.
Por este motivo incluímos o namespace using Microsoft.AspNet.Identity.EntityFramework; no projeto.
Etapa 3 - Criando as Views Index e Create
a - Criando a View Index
Clique com o botão direito sobre o método Action Index do controlador RoleController;
Clique em Add View e a seguir defina o template Empty(without model), conforme figura abaixo , e clique no botão Add;
 |
A seguir inclua o código abaixo no arquivo Index.cshtml que foi criado na pasta Views/Role:
@model IEnumerable<Microsoft.AspNet.Identity.EntityFramework.IdentityRole>
@{
ViewBag.Title = "Index";
}
<h2>Perfis Disponíveis</h2>
<p>
@Html.ActionLink("Criar Novo Perfil", "Create")
</p>
<table class="table">
<tr>
<th>
@Html.Label("Nome do Perfil")
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
</tr>
}
</table>
|
Note que estamos usando a classe IdentityRole como nosso modelo na diretiva @model.
b - Criando a View Create
Repita o procedimento acima desta vez clicando com o botão direito do mouse sobre o método Action Create do controlador RoleController;
Inclua o código abaixo na view Create.cshtml que será criada na pasta Views/Role:
@model Microsoft.AspNet.Identity.EntityFramework.IdentityRole
@{
ViewBag.Title = "Create";
}
<h2>Criar Perfil</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.Label("Informe o nome do Perfil", htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Criar Perfil" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Retornar", "Index")
</div>
|
Note que estamos usando a classe IdentityRole como nosso modelo na diretiva @model.
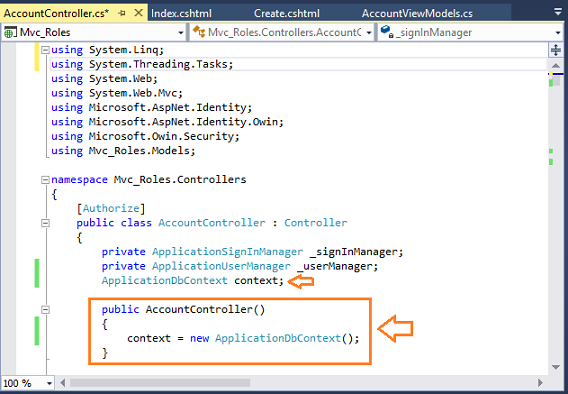
Etapa 4 - Criando uma instância de ApplicatoinDbContext no construtor da classe AccountController
Abra a classe AccountController.cs na pasta Controllers e crie uma instância da classe ApplicationDbContext no construtor :
 |
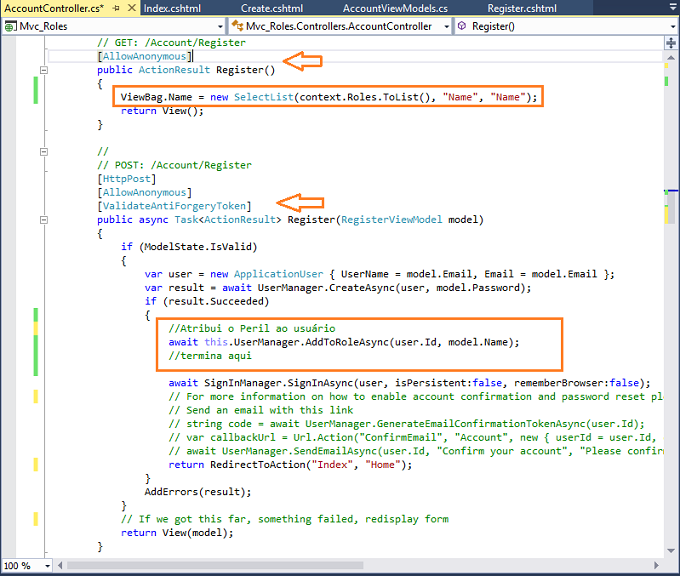
Etapa 5 - Alterando o método Register (Get e Post) da classe AccountController
Vamos agora fazer duas alterações no método Register da classe AccountController da pasta Controllers.
1- Incluir a seguinte linha de código no método Register (Get)
ViewBag.Name =
new SelectList(context.Roles.ToList(), "Name", "Name");Este código fornece a informação das Roles para a view Register, de forma que quando um novo usuário for registrado podemos selecionar um perfil e atribuir ao mesmo.
2- Incluir o trecho de código abaixo no método Register (Post)
//Atribui o Peril ao usuário
await
this.UserManager.AddToRoleAsync(user.Id,
model.Name);
//termina aqui
Este código atribui o perfil ao usuário.
Abaixo vemos como devem ficar as alterações no método Register:
 |
Etapa 6 - Alterando a view Register para exibir os perfis existentes
Agora abra o arquivo Register.cshtml na pasta Views/Account;
Vamos incluir o trecho de código abaixo logo acima do botão Submit do formulário para criar um caixa de listagem para exibir os perfis (roles) disponíveis:
| ... <!--Selecione o Tipo de Perfil para o usuário--> <div class="form-group"> @Html.Label("Selecione o Tipo de Perfil do Usuário", new { @class = "col-md-2 control-label" }) <div class="col-md-10"> @Html.DropDownList("Name") </div> </div> <!--termina aqui-->
|
Etapa 7 - Incluindo o link para criar Roles no arquivo _Layout
Finalmente vamos incluir no arquivo de leiaute da aplicação, _Layout.cshtml, que esta na pasta Views/Shared o link para acessar a funcionalidade implementada:
 |
Agora, é só alegria...![]()
Execute a aplicação pressionando F5;
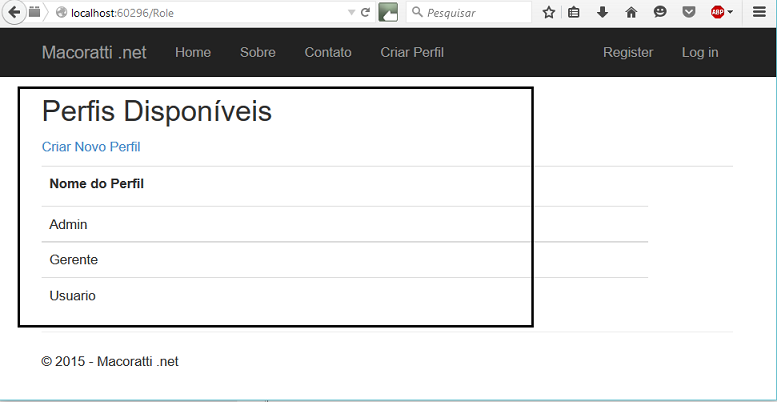
Deveremos obter a view Index.cshtml sendo renderizada conforme a figura abaixo;
 |
Clicando no link Criar Perfil iremos obter a view Index.cshtml do controlador Role exibindo os perfis (roles) existentes:
 |
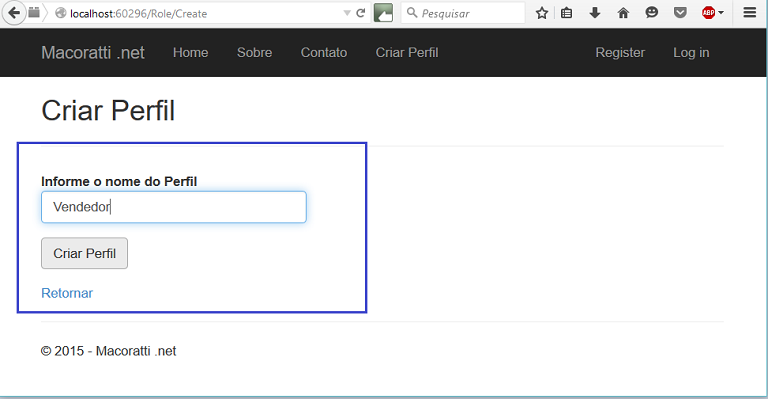
Para criar um novo perfil (role) basta clicar no link - Criar Novo Perfil.
A seguir basta informe o nome do perfil e clicar no botão Criar Perfil:
 |
Pronto ! Já temos a funcionalidade implementada para exibir e criar um perfis que poderão ser atribuídos ao usuário.
Para fazer isso basta clicar no menu Registrar e ao registrar um novo usuário selecionar o perfil e atribuir ao usuário:
 |
E assim concluímos a implementação da criação de roles e sua atribuição aos usuários.
Dando graças ao
Pai que nos fez idôneos para participar da herança dos santos na luz;
O qual nos tirou da potestade das trevas, e nos transportou para o reino do
Filho do seu amor;
Colossenses 1:12,13
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ?
|
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: