![]() ASP .NET MVC - Tipos de retorno dos métodos Action
ASP .NET MVC - Tipos de retorno dos métodos Action
 |
No
artigo de hoje veremos os tipos de retorno possíveis dos métodos Action dos
controladores da ASP .NET MVC 5.
|
Apesar da referência explícita ao padrão Model-View-Controller no nome, a arquitetura ASP.NET MVC esta essencialmente centrada em um pilar : o controlador.
O controlador governa o processamento de um pedido e orquestra o back-end do sistema (por exemplo, camada de negócios, serviços, camada de acesso aos dados) para pegar os dados para a resposta.
Em seguida, o controlador empacota os dados brutos computados para a solicitação em uma resposta válida para o chamador.
Quando a resposta é uma view, o controlador baseia-se no módulo do motor view (Razor) para combinar dados e modelos de view e gerar o HTML.
Assim, uma classe controller contém métodos que são as conhecido como Actions.
Um método action é utilizado para processar uma requisição HTTP e ele pode conter ou não conter argumentos.
Para criar uma action é preciso definir o método como public sendo que o valor de retorno será uma instância de uma classe que deriva de ActionResult.
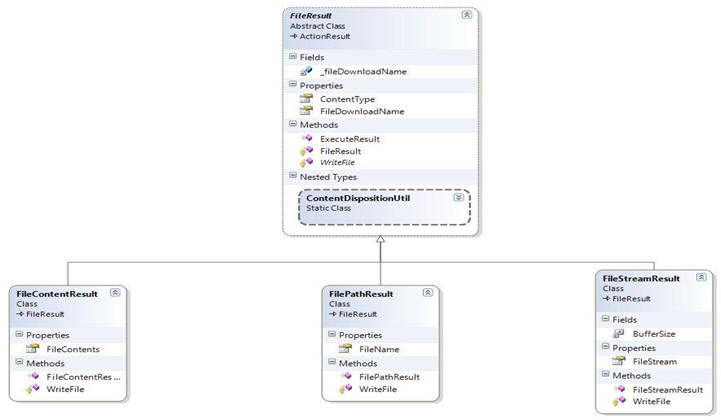
A classe ActionResult é uma classe abstrata que possui diversos sub tipos e temos uma classe apropriada para cada tipo de retorno que é derivada dessa classe. Abaixo vemos os principais tipos de retorno:

Como exemplo vejamos um trecho de código de um método Action muito usado:
|
Public ActionResult Index() { return View(); } |
Observe que embora o tipo de retorno esperado seja um ActionResult estamos retornando uma View() que é um tipo ViewResult.
Mas podemos fazer isso ??
É claro que podemos pois o ViewResult é um subtipo de ActionResult.
Dessa forma você pode usar o tipo de retorno ViewResult para uma view mas pode continuar usar ActionResult para esse tipo de retorno e para os demais subtipos de retorno esperados.
Você pode estar se perguntando:
"Por que temos tantos subtipos ? " e "Qual deve ser o tipo de retorno para um método Action ?"
É uma boa prática retornar o subtipo específico, mas, se diferentes caminhos da Action retornarem tipos diferentes então retorne um objeto ActionResult:
|
public ActionResult Index() { if (condicão) return View(); //retorna objeto ViewResult else return Json("Dados"); //retorna objeto JsonResult } |
Como exemplo vou mostrar a utilização do tipo de retorno FileResult.
Nota: Veja o código desta classe no CodePlex:
http://aspnetwebstack.codeplex.com/SourceControl/changeset/view/913d37658a44#src/System.Web.Mvc/FileResult.cs
FileResult é uma classe abstrata derivada de ActionResult que delega
escrita do arquivo no response às subclasses.
Contém um único método abstrato chamado WriteFile que cada subclasse deve
implementar.
Esta classe faz o trabalho de adicionar cabeçalhos
Content-Type e Content-Disposition no
response.
Existem três classes embutidas que implementam FileResult:
FilePathResult
FileContentResult
FileStreamResult.

Veremos a seguir um exemplo prático de utilização desse recurso.
Recursos usados :
Criando o projeto no VS 2013 Express for web
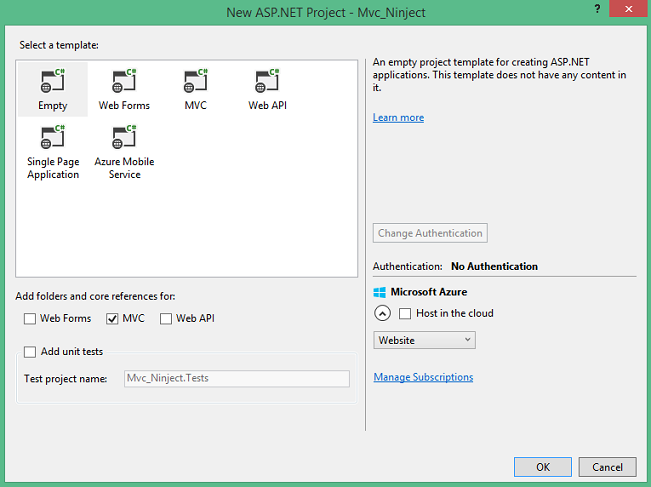
Abra o VS 2013 Express for web e clique em New Project;
A seguir selecione Visual C# -> ASP .NET Web Application;
Informe o nome Mvc_Fileresult e clique no botão OK;
A seguir selecione o template Empty, marque MVC e clique no botão OK;

Será criado um projeto ASP .NET MVC vazio com a estrutura básica para criarmos o nosso exemplo.
Vamos incluir neste projeto uma pasta chamada Arquivos onde iremos incluir alguns arquivos para teste da nossa aplicação.
Selecione o projeto e no menu PROJECT clique em New Folder e informe o nome Arquivos.
A seguir clique com o botão direito do mouse sobre a pasta Arquivos e a seguir clique em Add -> Existing Item;
Selecione alguns arquivos de diferentes formatos e inclua nesta pasta. Para nossa aplicação eu inclui um arquivo PDF, um TXT, um .WAV , um .RTF.
Criando o controlador HomeController na pasta Controllers
Clique com o botão direito do mouse sobre a pasta Controllers e a seguir clique em Add => Controller;
A seguir selecione o Scaffold : MVC 5 Controller Empty e clique no botão Add;
 |
Digite o nome HomeController na janela Add Controller e clique no botão Add:
Digite o código abaixo para o HomeController:
using System.Web.Mvc;
namespace Mvc_FileResult.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
//classe MediaTypeNames.Application = Especifica o tipo de dados do aplicativo
//em um anexo de email.
public FileResult Download()
{
byte[] fileBytes = System.IO.File.ReadAllBytes(@"c:\dados\Tabacaria.txt");
string fileName = "meuArquivo.txt";
return File(fileBytes, System.Net.Mime.MediaTypeNames.Application.Octet, fileName);
}
public FileResult ArquivoFilePathResult()
{
string nomeArquivo = @"c:\dados\SuperDVDVB.pdf";
string contentType = "application/pdf";
return new FilePathResult(nomeArquivo, contentType);
}
public ActionResult ArquivoPDF()
{
return File("~/Arquivos/SuperDVDVB.pdf", "application/pdf");
}
public ActionResult ArquivoAudio()
{
return File("~/Arquivos/Bee_Gees.wav", "audio/x-wav");
}
public ActionResult ArquivoRTF()
{
return File("~/Arquivos/macoratti.rtf", "application/msword");
}
}
}
|
No controlador HomeController temos definidos 6 métodos Actions conforme abaixo:
1- Criando a view Index
Para criar a view o procedimento é clicar com o botão direito sobre o nome do método Action Index no controlador e a seguir clique em Add View:
 |
Para a view Index selecione o template Empty(without model) e clique no botão Add;
Com isso estamos criando a view tipada Index.cshtml na pasta Views/Home.
A seguir inclua o código abaixo neste arquivo:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div style="font-family:Algerian">
<h2>Tratanto arquivos com FileResult</h2>
<ul>
<li>@Html.ActionLink("Arquivo PDF","ArquivoPDF")</li>
<br />
<li>@Html.ActionLink("Arquivo Audio", "ArquivoAudio")</li>
<br />
<li>@Html.ActionLink("Arquivo RTF", "ArquivoRTF")</li>
<br />
<li>@Html.ActionLink("Arquivo FilePathResult", "ArquivoFilePathResult")</li>
<br />
<li>@Html.ActionLink("Arquivos Genéricos", "Download")</li>
</ul>
</div>
</body>
</html>
|
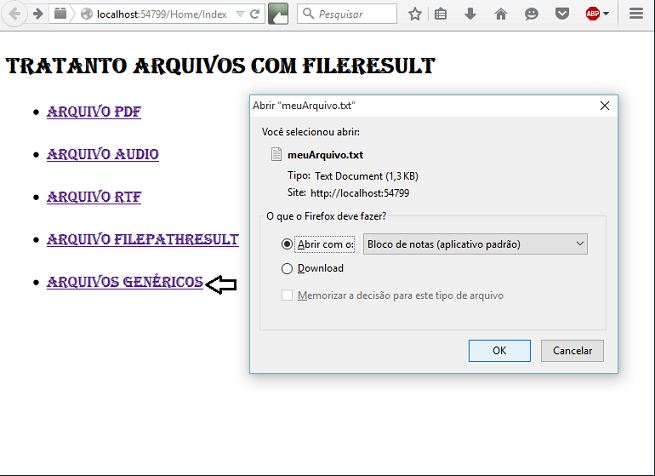
Nesta view estamos usando o HTML Helper ActionLink para criar links que acionam os respectivos métodos Action do controlador Home:
Executando iremos obter o seguinte resultado:
 |
E os que são de Cristo crucificaram a
carne com as suas paixões e concupiscências.
Gálatas 5:24
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ?
|
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: