![]() ASP .NET MVC
- Sign-on OAuth2 com Google + API
ASP .NET MVC
- Sign-on OAuth2 com Google + API
 |
Neste
tutorial vou mostrar como criar uma aplicação ASP .NET MVC 5 que permita os
usuários realizar o login usando OAuth 2.0 com credenciais de provedor de
autenticação externa como Facebook, Twitter, LinkedIn, Microsoft ou Google.
|
Neste tutorial veremos como realizar o login usando OAuth 2.0 com credenciais de provedor Google + API.
Veremos como podemos habilitar estas credenciais em uma aplicação ASP .NET MVC. Você pode usar esse recurso para tornar o seu site mais acessível aos usuários que já possuem contas no Google visto que os usuários ficarão mais inclinados a acessar o seu site se eles não tiverem que criar e memorizar novas credenciais de login e senha.
Recursos usados :
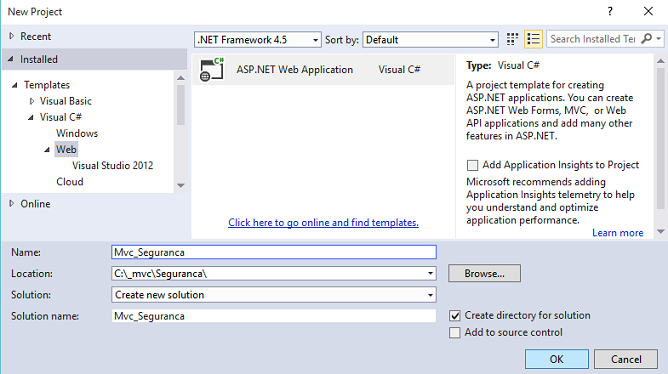
Abra o VS 2013 Express for web e clique em New Project;
A seguir selecione Visual C# -> ASP .NET Web Application;
Informe o nome Mvc_Seguranca e clique no botão OK;
 |
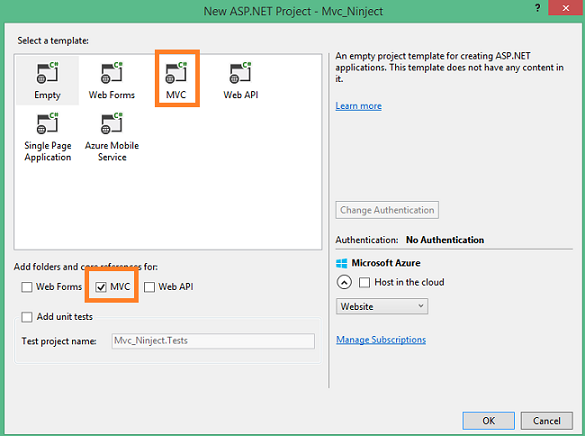
A seguir selecione o template MVC, marque MVC e clique no botão OK;

Será criado um projeto contendo toda a estrutura de pastas criadas pelo framework ASP .NET MVC com autenticação e segurança padrão definidas.
Se executarmos a aplicação iremos perceber que ela vai funcionar sem precisar alterar nenhuma linha de código.
Eu vou alterar alguns textos nos arquivos /Views/Shared/_Layout.cshtml e /Views/Shared/_LoginPartial.html para exibir uma tela de apresentação menos poluída conforme podemos ver abaixo após executar o projeto:
 |
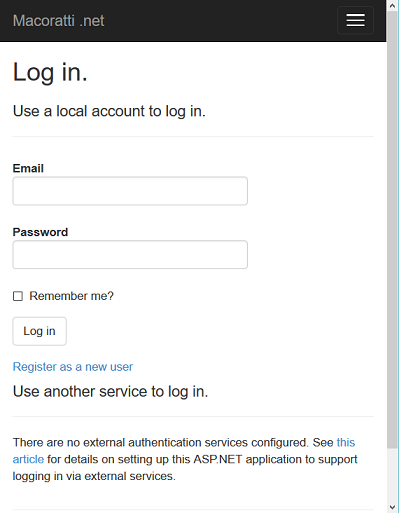
Ao clicar no link - Logar - veremos a tela de login apresentada conforme a figura abaixo:
 |
Mas não é isso que queremos fazer. Queremos habilitar o serviço de autenticação via Google + API de forma que o usuário faça o login em nosso site usando suas credenciais já existentes no Google.
Fazer isso é muito simples.
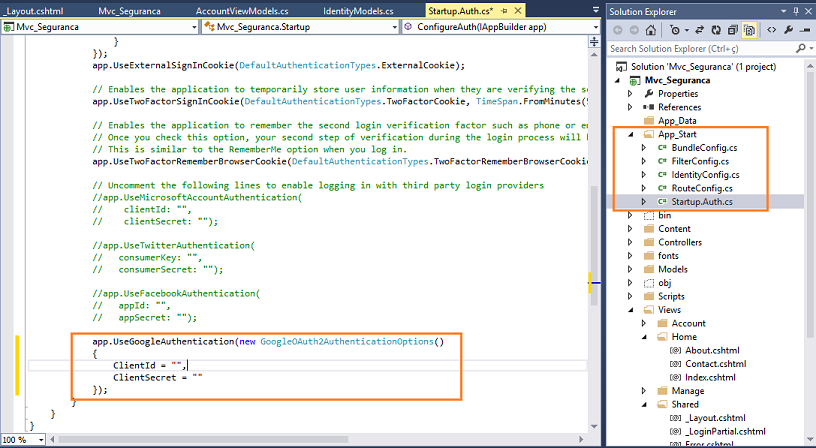
Abra o arquivo Startup.Auth.cs na pasta App_Start e descomente as últimas linhas referente à autenticação do Google:
app.UseGoogleAuthentication(
new GoogleOAuth2AuthenticationOptions() |
Note que para o recurso funcionar temos que fornecer os valores para ClienteId e ClientSecret.
Vamos então obter esses valores...
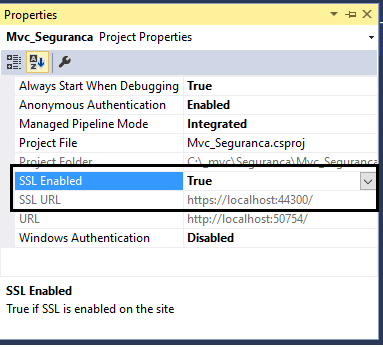
Antes de iniciar vamos habilitar o SSL em nossa aplicação. Selecione o projeto e pressione F4:
Habilite a propriedade SSL Enabled informando o valor True:

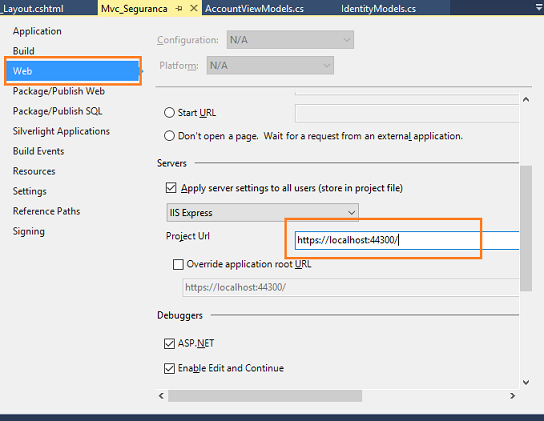
A seguir copie o endereço da propriedade SSL URL - https://localhost:44300/ e cole na janela de propriedades do projeto, guia Web em Project Url, conforme abaixo:
 |
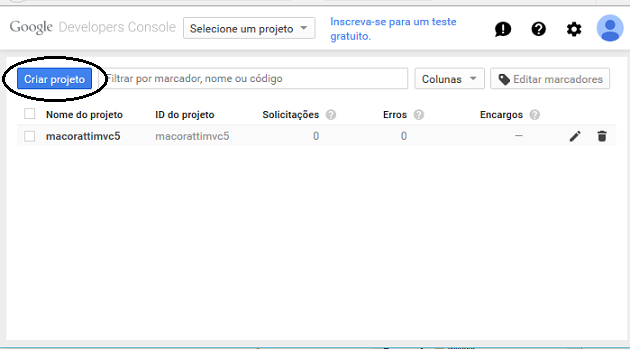
Após esse procedimento navegue para este link: Google Developers Console
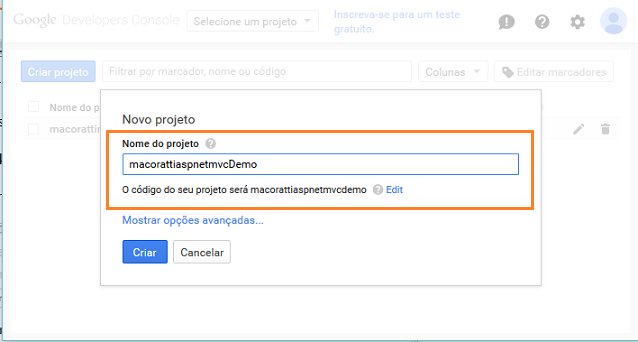
Nesta página clique em Criar Projeto;
 |
Informe o nome do projeto (respeitando as regras) e clique no botão Criar:
 |
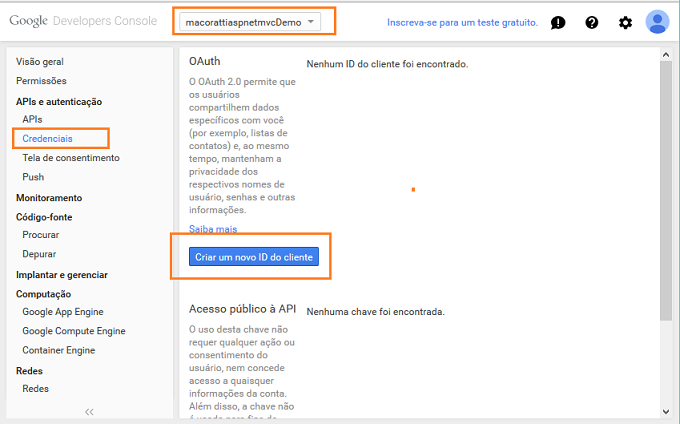
Agora navegue no menu APis e autenticação e clique no link Credenciais;
A seguir clique no botão - Criar um novo ID do Cliente - em OAuth;
 |
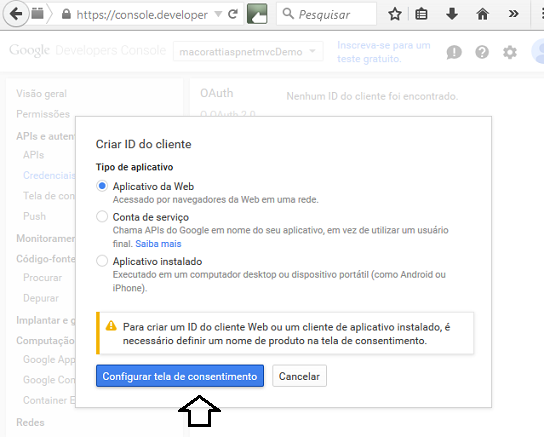
Na próxima página marque Aplicativo da Web e clique no botão - Configurar tela de consentimento :
 |
Na tela de consentimento informe o seu email de contato e o nome do aplicativo. Os demais dados são opcionais.
Clique no botão Salvar.
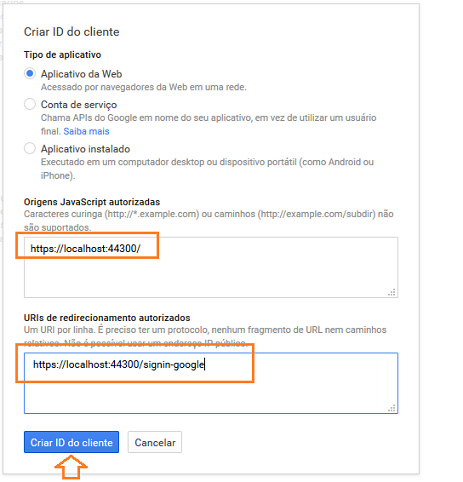
Na próxima página você deve informar o endereço da SSL URL obtido na sua aplicação.
Em Origens JavaScript autorizadas informe : https://localhost:44300
Em URIs de redirecionamento autorizados informe : https://localhost:44300/signin-google
 |
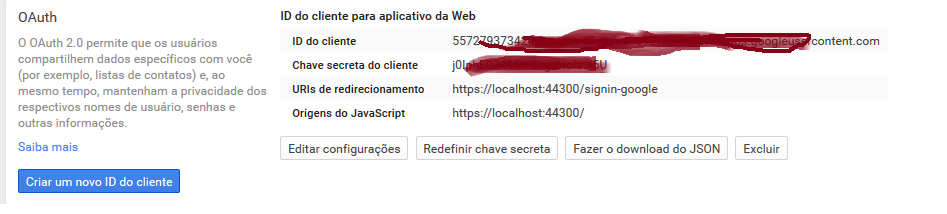
Você deverá obter os valores para ID do Cliente e Chave secreta do cliente que deverão ser usados em seu projeto :
 |
Para concluir basta ativar a API.
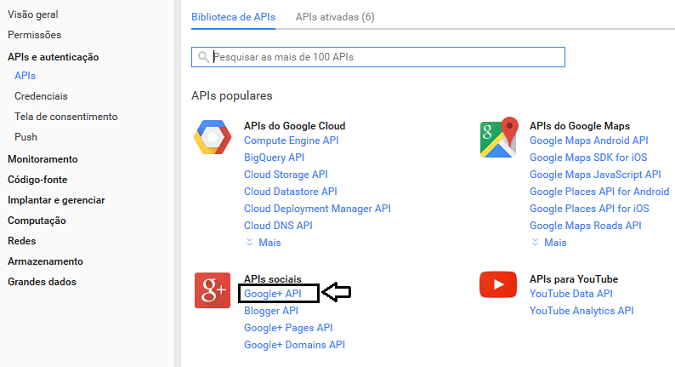
No menu APIs e autenticação clique em API e a seguir clique em Google+ API:
 |
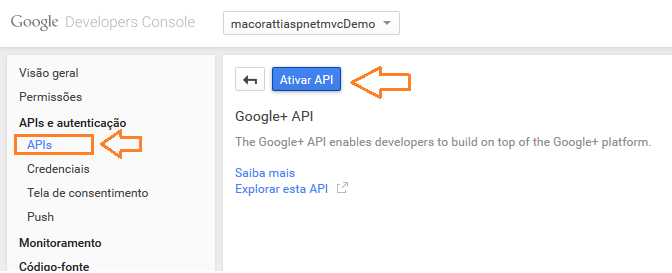
Finalmente clique no botão - Ativar API.
 |
Pronto ! Já podemos usar o recurso da autenticação via Google+ API.
Agora retorne ao projeto e copie os valores para o arquivo Startup.Auth.cs conforme a seguir:(os valores exibidos não são válidos)
| app.UseGoogleAuthentication(new
GoogleOAuth2AuthenticationOptions() { ClientId = "55785959dfljlsjkç3434kjcddsfawlfspopuuaaps.googleusercontent.com", ClientSecret = "j079dasf8HlçlçKkIYNJJk" }); |
Finalmente terminamos o trabalho...
Agora é só alegria...
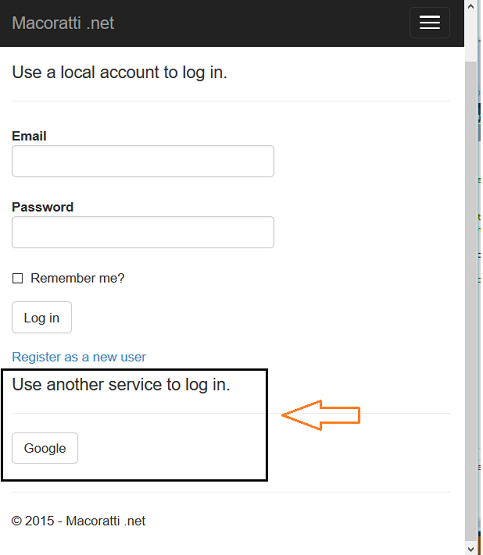
Rodando o projeto novamente e clicando no link para fazer o login veremos o serviço do Google habilitado :
 |
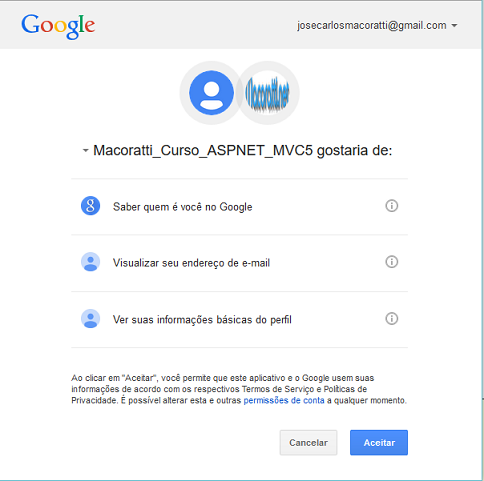
Clicando no botão Google veremos a tela de consentimento conforme abaixo:

Agora basta clicar no botão Aceitar para fazer o login no site usando as suas credenciais do Google:
 |
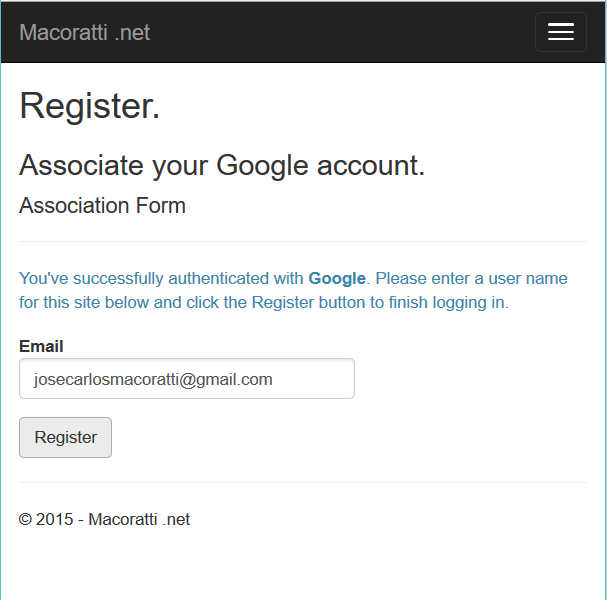
Note que o usuário foi autenticado com sucesso bastando clicar no botão Register para estar registrado no site.
Dessa forma vimos como é muito simples implementar a autenticação usando as redes sociais em uma aplicação ASP .NET MVC.
Pois
tu, Senhor, és bom, e pronto a perdoar, e abundante em benignidade para todos os
que te invocam.
Salmos 86:5
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ?
|
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: