![]() ASP .NET MVC 5 - Confirmação de conta via email e Recuperação de senha - III
ASP .NET MVC 5 - Confirmação de conta via email e Recuperação de senha - III
|
|
Neste tutorial veremos como criar uma aplicação ASP .NET MVC 5 com confirmação de email e recuperação de senha usando o sistema de membership ASP .NET Identity.
|
Na primeira parte do artigo implementamos a confirmação do email do usuário; na segunda parte obrigamos o usuário a confirmar o email antes de realizar o login e agora vamos concluir implementando a recuperação de senha do usuário.
Recursos usados :
Visual Studio 2013 Express for Web (com update 3 ou superior)
Implementando a recuperação de senha do usuário
Abra o projeto Mvc_ConfRec2 criado na segunda parte do artigo usando o VS 2013 Express for web;
Vamos começar alterando o código da Action ForgotPassword do arquivo AccountController na pasta Controllers.
Descomente o código destacado em azul, e, na penúltima linha altere o código para usar o método EnviaEmailAsync usando o email, o assunto e a mensagem:
|
[HttpPost] [AllowAnonymous] [ValidateAntiForgeryToken] public async Task<ActionResult> ForgotPassword(ForgotPasswordViewModel model) { if (ModelState.IsValid) { var user = await UserManager.FindByNameAsync(model.Email); if (user == null || !(await UserManager.IsEmailConfirmedAsync(user.Id))) { // Don't reveal that the user does not exist or is not confirmed return View("ForgotPasswordConfirmation"); } // For more information on how to enable account confirmation and password reset please visit http://go.microsoft.com/fwlink/?LinkID=320771 // Send an email with this link string code = await UserManager.GeneratePasswordResetTokenAsync(user.Id); var callbackUrl = Url.Action("ResetPassword", "Account", new { userId = user.Id, code = code }, protocol: Request.Url.Scheme); await ServicoEmail.EnviaEmailAsync(model.Email, "Resetar a Senha", "Resete a sua senha clicando <a href=\"" + callbackUrl + "\">AQUI</a>"); return RedirectToAction("ForgotPasswordConfirmation", "Account"); } // If we got this far, something failed, redisplay form |
Agora vamos alterar o código da view Login.cshtml na pasta /Views/Account.
Descomente as linhas destacadas em azul para habilitar o link - Esqueceu a Senha na página de login:
|
using Mvc_ConfRec.Models @model LoginViewModel @{ ViewBag.Title = "Log in"; } <h2>@ViewBag.Title.</h2> @section Scripts { |
Altere também a view ForgotPassword.cshtml da mesma pasta traduzindo-a para o português se desejar:
|
@model Mvc_ConfRec.Models.ForgotPasswordViewModel @{ ViewBag.Title = "Esqueceu a sua senha ?"; } <h2>@ViewBag.Title.</h2> @using (Html.BeginForm("ForgotPassword", "Account", FormMethod.Post, new { @class = "form-horizontal", role = "form" })) |
Nota: Você pode traduzir também o texto das views ResetPassword.cshtml e ResetPasswordConfirmation.cshtml.
Agora é só alegria...
Já podemos testar nossa implementação...
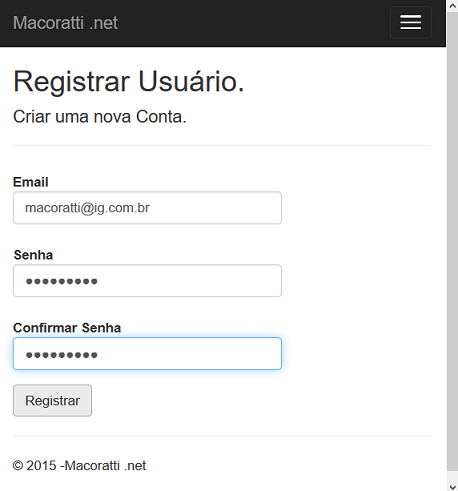
Agora vamos rodar a nossa aplicação e verificar o seu comportamento registrando um novo usuário:
 |
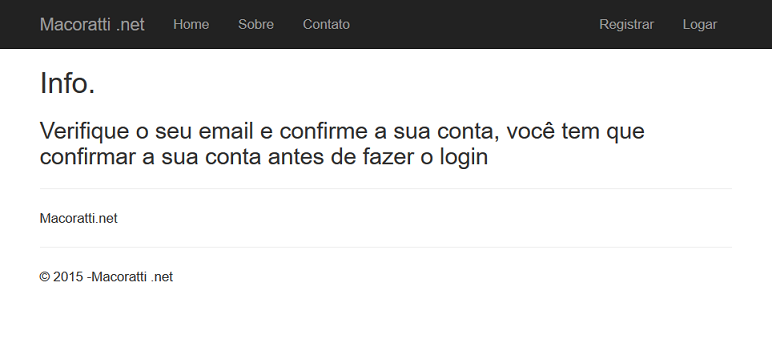
Ao clicar no botão Registrar o usuário será direcionado para a view Info que exibe a mensagem de que ele tem que confirmar o email antes de logar.
 |
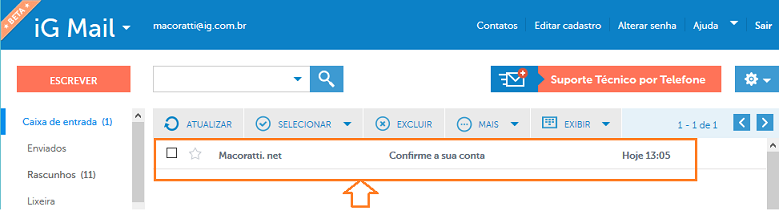
Vamos verificar se o email foi enviado para o usuário macoratti@ig.com.br consultando a caixa de mensagens:
 |
Vemos que o usuário recebeu o email para confirmar a conta. Vamos abrir o email...
 |
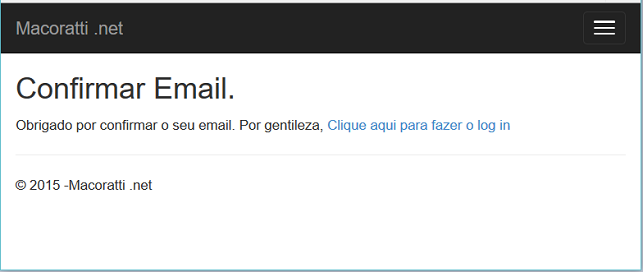
Vamos clicar no link solicitado para ver o que acontece...
 |
Voilá...
O usuário é redirecionado para o site e recebe a mensagem agradecendo por confirmar o email e um link para fazer o login.
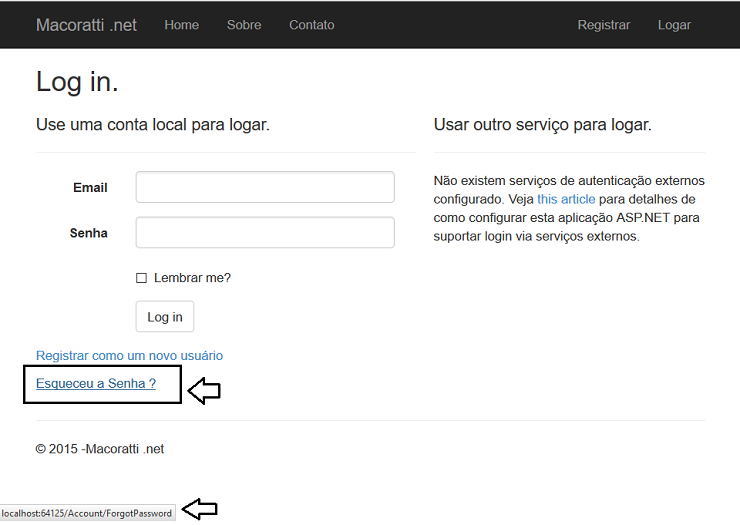
Na tela de login vemos que agora temos também o link Esqueceu a Senha ? que o usuário poderá usar se esqueceu a senha:
 |
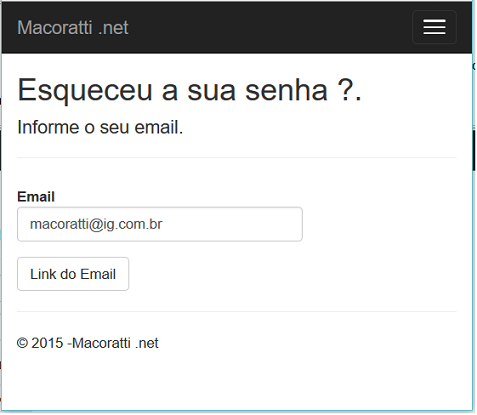
Clicando no link Esqueceu a Senha ? o usuário verá a página onde deverá informar o email para receber o link para resetar a senha:
 |
Informando a senha e clicando no botão Link do Email o usuário vai obter a seguinte página :
 |
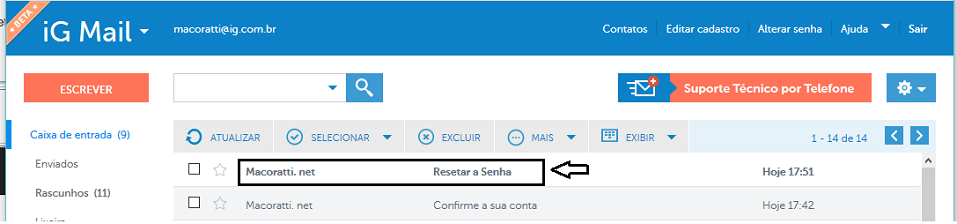
Vamos verificar se o email foi enviado para o usuário macoratti@ig.com.br consultando a caixa de mensagens:
 |
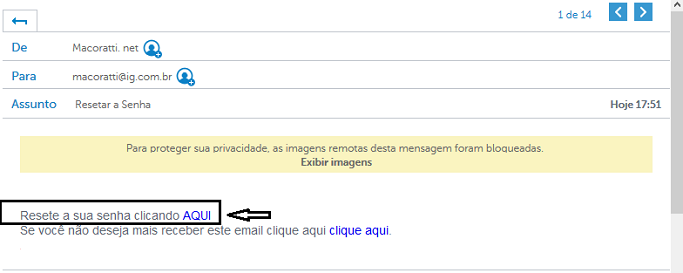
Vemos que o usuário recebeu o email para resetar a sua senha. Vamos abrir o email...
 |
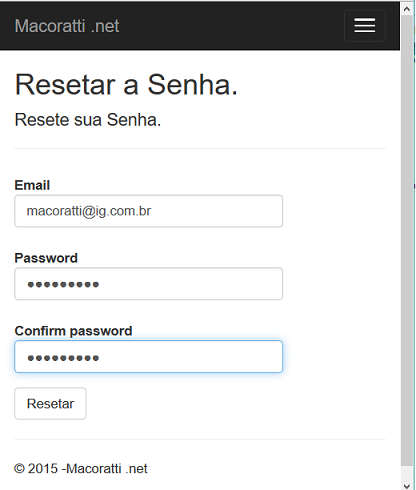
Clicando no link informado teremos:
 |
Informando o email e uma nova senha e clicando no botão Resetar o usuário vai obter a seguinte página:
 |
E agora basta ele clicar no link e fazer o login.
Com isso concluímos a implementação da confirmação da senha por email e da recuperação de senha.
Pegue o projeto completo aqui : Mvc_ConfRec3.zip (sem as referências)
Jesus lhes respondeu,
e disse: A minha doutrina não é minha, mas daquele que me enviou.
Se alguém quiser fazer a vontade dele, pela mesma doutrina conhecerá se ela é de
Deus, ou se eu falo de mim mesmo.
Quem fala de si mesmo busca a sua própria glória; mas o que busca a glória
daquele que o enviou, esse é verdadeiro, e não há nele injustiça.
João 7:16-18
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: