![]() WPF -
Copiando itens entre os controles ListView
WPF -
Copiando itens entre os controles ListView
 |
Neste artigo veremos como copiar itens selecionados entre controles ListView em uma aplicação WPF. |
A WPF (Windows Presentantion Fundation) é uma tecnologia que se propõe ser uma alternativa ao modelo Windows Forms, e, em se tratando de recursos a WPF vai além.
Quando você decide trabalhar com a WPF existem muitos conceitos básicos que você precisa conhecer para saber o que esta acontecendo por "trás dos panos".
Para criar aplicações WPF você pode usar qualquer versão do Visual Studio superior ao Visual Studio 2008, incluindo as versões Express, e, também o SharpDevelop a partir da versão 4.0. A linguagem usada pode ser tanto o VB .NET como a linguagem C#.
De forma geral quando você começa a construir uma aplicação WPF você começa definindo a interface usando o editor XAML, mas nada impede que você inicie usando o código da linguagem escolhida, afinal, tudo o que você faz com o XAML você pode fazer também via Código.
|
Mas o que vem a
ser XAML ? XAML é uma linguagem de marcação baseada na linguagem XML para especificação e definição de características de classes. XAML é utilizado principalmente para a especificação de aspectos estáticos e visual da interface do usuário através da definição propriedades de objetos da classe
|
Neste artigo vou mostrar como copiar itens do tipo texto entre os controles ListView.(Para o controle ListBox o procedimento é quase idêntico)
Recursos usados :
Criando a solução no VS 2013 Express Edition
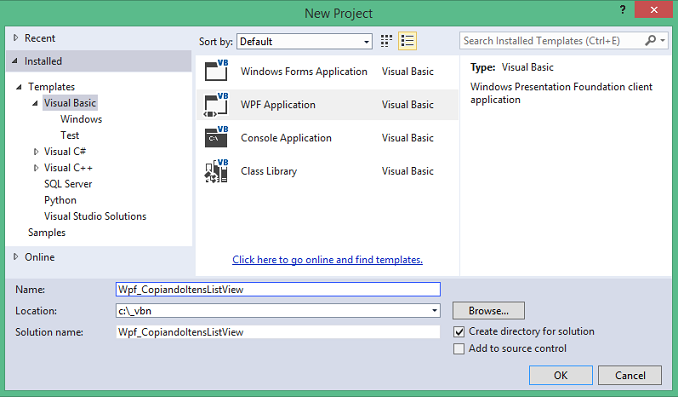
Abra o VS 2013 Express for Windows desktop e clique em New Project;
A seguir selecione Visual Basic -> WPF Application
Informe o nome Wpf_CopiandoItensListView e clique no botão OK;

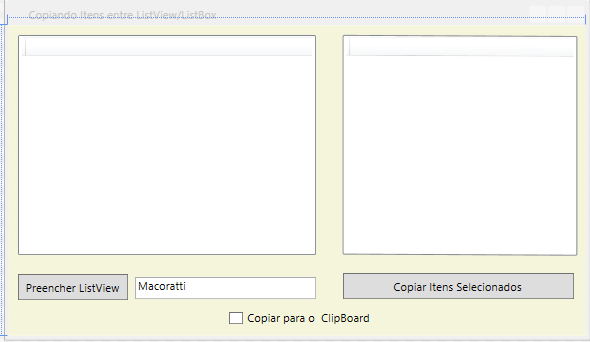
No arquivo MainWindow.xaml do projeto vamos incluir os seguintes controles a partir da ToolBox :
ListView - Name = Lv1
ListView - Name = Lv2
Button - btnPreencherLv1
Button - btnCopiarItensSelecionados
CheckBox - chkCopiarClipboard
1 TextBox - Name = txtTexto
Disponha os controles conforme o leiaute da figura abaixo:

| Código XAML Gerado |
<Window x:Name="btnCopiarItem" x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Copiando Itens entre ListView/ListBox" Height="360" Width="620">
<Grid Background="Beige">
<ListView x:Name="lv1" HorizontalAlignment="Left" Height="233" Margin="10,10,0,0" VerticalAlignment="Top" Width="316">
<ListView.View>
<GridView>
<GridViewColumn/>
</GridView>
</ListView.View>
</ListView>
<ListView x:Name="lv2" HorizontalAlignment="Left" Height="233" Margin="354,10,0,0" VerticalAlignment="Top" Width="249" RenderTransformOrigin="0.5,0.5">
<ListView.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform AngleY="0.273"/>
<RotateTransform/>
<TranslateTransform Y="0.526"/>
</TransformGroup>
</ListView.RenderTransform>
<ListView.View>
<GridView>
<GridViewColumn/>
</GridView>
</ListView.View>
</ListView>
<Button x:Name="btnPreencherLv1" Content="Preencher ListView" HorizontalAlignment="Left" Margin="10,264,0,0" VerticalAlignment="Top" Width="116" Height="27"/>
<TextBox x:Name="txtTexto" HorizontalAlignment="Left" Height="23" Margin="134,267,0,0" TextWrapping="Wrap" Text="Macoratti" VerticalAlignment="Top" Width="192"/>
<Button x:Name="btnCopiarItensSelecionados" Content="Copiar Itens Selecionados" HorizontalAlignment="Left" Margin="354,263,0,0" VerticalAlignment="Top" Width="245" Height="27"/>
<CheckBox x:Name="chkCopiarClipboard" Content="Copiar para o ClipBoard" HorizontalAlignment="Left" Margin="233,303,0,0" VerticalAlignment="Top"/>
</Grid>
</Window>
|
Vamos copiar os itens do primeiro ListView para o segundo e em seguida remover o item copiado. Também vamos definir uma opção para copiar mais de um item selecionado e uma opção para copiar os itens para o ClipBoard.
A primeira coisa que devemos fazer é preencher o primeiro ListView - Lv1- e para isso vamos definir o código no evento Click do botão - Preencher ListView -:
Private Sub btnPreencherLv1_Click(sender As Object, e As RoutedEventArgs) Handles btnPreencherLv1.Click
Try
lv1.Items.Add("Brasil")
lv1.Items.Add("Peru")
lv1.Items.Add("Equador")
lv1.Items.Add("Honduras")
lv1.Items.Add("Bolivia")
If Not String.IsNullOrWhiteSpace(txtTexto.Text) Then
lv1.Items.Add(txtTexto.Text)
End If
Catch ex As Exception
MessageBox.Show("Erro : " + ex.Message, "Erro", MessageBoxButton.OK, MessageBoxImage.Error)
End Try
End Sub
|
Este código incluir alguns itens predefinidos no ListView e também o que for informado na caixa de texto - TxtTexto.
Agora vamos definir que quando o usuário clicar duas vezes em um item do Lv1 o item será copiado para o Lv2.
Para isso vamos usar o evento MouseDoubleClick do ListView Lv1 definindo nele o seguinte código:
Private Sub lv1_MouseDoubleClick(sender As Object, e As MouseButtonEventArgs) Handles lv1.MouseDoubleClick
Try
lv2.Items.Add(lv1.SelectedItems(0).ToString())
lv1.Items.Remove(lv1.SelectedItem.ToString())
If chkCopiarClipboard.IsChecked Then
Clipboard.SetText(lv1.SelectedItems(0).ToString())
End If
Catch ex As Exception
MessageBox.Show("Erro : " + ex.Message, "Erro", MessageBoxButton.OK, MessageBoxImage.Error)
End Try
End Sub
|
Este código usa o método SelectedItem para obter o item selecionado pelo usuário e a seguir usando o método Add incluir no Lv2 e o remove do Lv1 usando o método Remove.
Verificamos se o checkbox foi marcado e definimos o código para copiar o item para o ClipBoard.
Para copiar mais de um item selecionado vamos definir no evento Click do botão - btnCopiarItensSelecionados - o código a seguir:
Private Sub btnCopiarItensSelecionados_Click(sender As Object, e As RoutedEventArgs) Handles btnCopiarItensSelecionados.Click
Try
If lv1.SelectedItems.Count > 0 Then
For Each itm As String In lv1.SelectedItems
lv2.Items.Add(itm.ToString)
Next
End If
If chkCopiarClipboard.IsChecked Then
If lv1.SelectedItems.Count > 0 Then
Dim selecao As String = ""
For Each itm As String In lv1.SelectedItems
selecao += itm.ToString & Environment.NewLine
Next
Clipboard.SetText(selecao)
End If
End If
Catch ex As Exception
MessageBox.Show("Erro : " + ex.Message, "Erro", MessageBoxButton.OK, MessageBoxImage.Error)
End Try
End Sub
|
Para copiar o item selecionado no ListView Lv2 de volta ao Lv1 usamos o código abaixo no evento MouseDoubleClick do ListView Lv2 definindo nele o seguinte código:
Private Sub lv2_MouseDoubleClick(sender As Object, e As MouseButtonEventArgs) Handles lv2.MouseDoubleClick
Try
lv1.Items.Add(lv2.SelectedItems(0).ToString())
lv2.Items.Remove(lv2.SelectedItem.ToString())
Catch ex As Exception
MessageBox.Show("Erro : " + ex.Message, "Erro", MessageBoxButton.OK, MessageBoxImage.Error)
End Try
End Sub
|
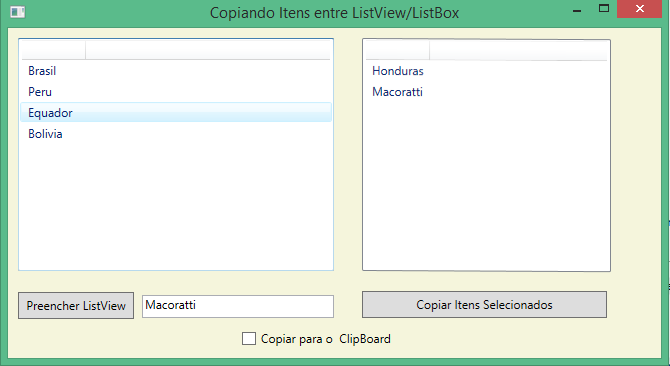
Agora executando o projeto e preenchendo o ListView Lv1 com itens após clicar duas vezes sobre os itens Honduras e Macoratti teremos o seguinte resultado:

Pegue o
projeto completo aqui :
![]() Wpf_CopiandoItensListView.zip
Wpf_CopiandoItensListView.zip
Disse-lhe Jesus: Estou há tanto tempo
convosco, e não me tendes conhecido, Filipe? Quem me vê a mim vê o Pai; e como
dizes tu: Mostra-nos o Pai?
Não crês tu que eu estou no Pai, e que o Pai está em mim? As palavras que eu vos
digo não as digo de mim mesmo, mas o Pai, que está em mim, é quem faz as obras.
João 14:9,10
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: