![]() WPF -
Realizando operações com o ClipBoard - I
WPF -
Realizando operações com o ClipBoard - I
 |
No artigo de hoje vou mostrar como podemos realizar operações de copiar e colar envolvendo o ClipBoard. |
A área de transferência do Windows permite que você troque informações (textos, gráficos, imagens, etc...) entre aplicativos Windows (usando operações como : recortar/copiar/colar e arrastar e soltar).
Todos os aplicativos para Windows podem compartilhar o sistema de área de transferência, para que o conteúdo possa sofrer alterações quando você alterna para outro aplicativo.
A classe ClipBoard fornece métodos estáticos que facilitam a transferência de dados de e para a área de transferência do sistema, dentre eles os mais importantes são :
SetData - Armazena os dados especificados na área de transferência no formato especificado;
ContainsData - Consulta a área de transferência a presença de dados em um formato de dados especificado;
GetData - Recupera dados em um formato especificado da área de transferência;
SetText - Armazenamentos de dados UnicodeText dados na área de transferência.
GetText - Retorna uma string contendo os dados UnitCodeText da área de transferência;
GetImage - Retorna um objeto BitmapSource da área de transferência que contém os dados Bitmap formato.
SetImage -
Além disso a classe DataFormats fornece um conjunto de nomes de formato de dados predefinidos que podem ser usados para identificar os formatos de dados disponíveis nas operações com a área de transferência ou operações drag-and-drop (arrastar-e-soltar). Os principais formatos dados usados nesta classe são:
BitMap
Html
Rtf
Text
Tiff
WaveAudio
Xaml
A classe ClipBoard atua da mesma forma em aplicações WPF e neste artigo vamos mostrar um exemplo copiando texto de e para o ClipBoard.
Recursos usados :
Criando o projeto WPF no VS 2013 Express Edition
Abra o VS 2013 Express for Windows desktop e clique em New Project;
A seguir selecione Visual VB .NET -> WPF Application
Informe o nome Usando_ClipBoard e clique no botão OK;

A seguir abra o arquivo MainWindow.xaml e vamos usar os controles TextBox (name=txtOrigem), Label(name=lblDestino) e dois controles Button com os respectivos eventos btnCopiar_Click e btnColar_Click em um Grid.
Para isso inclua neste arquivo o código XAML abaixo:
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Usando o ClipBoard" Height="350" Width="525">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBox Name="txtOrigem" Text="Macoratti .net, quase tudo para VB." Margin="10"/>
<Button Grid.Column="1" Content="Copiar"
HorizontalAlignment="Left" Padding="10,5" Margin="10"
Click="btnCopiar_Click"/>
<Label Name="lbDestino" Grid.Row="1" Content="Cole alguma coisa aqui"
Margin="10"/>
<Button Grid.Row="1" Grid.Column="1" Content="Colar"
VerticalAlignment="Top" HorizontalAlignment="Left"
Padding="10,5" Margin="10"
Click="btnColar_Click"/>
</Grid>
</Window>
|
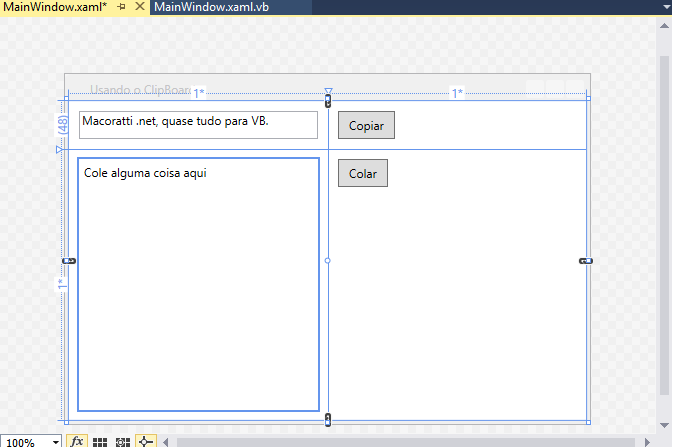
O leiaute da aplicação deverá esta conforme a figura abaixo:

No evento Click de cada botão de comando vamos implementar a respectiva funcionalidade.
Class MainWindow
Private Sub btnCopiar_Click(sender As Object, e As RoutedEventArgs)
Clipboard.SetText(txtOrigem.Text)
End Sub
Private Sub btnColar_Click(sender As Object, e As RoutedEventArgs)
lblDestino.Content = Clipboard.GetText()
End Sub
End Class
|
class
MainWindow { private void btnCopiar_Click(object sender, RoutedEventArgs e) { Clipboard.SetText(txtOrigem.Text); } private void btnColar_Click(object sender, RoutedEventArgs e) { lblDestino.Content = Clipboard.GetText(); } } |
O código acima usa os métodos SetText() para copiar o texto da caixa de texto para o ClipBoard e o método GetText() para obter o texto a partir do ClipBoard.
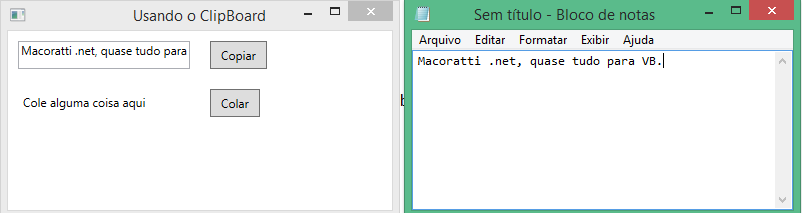
Vamos executa o projeto e também abrir o bloco de notas colocando as janelas das duas aplicações lado a lado.
A seguir clique no botão Copiar da aplicação e depois no menu Editar do Bloco de Notas clique na opção Colar.
Você verá que o texto que copiamos a partir da caixa de texto txtOrigem será colado no Bloco de Notas:

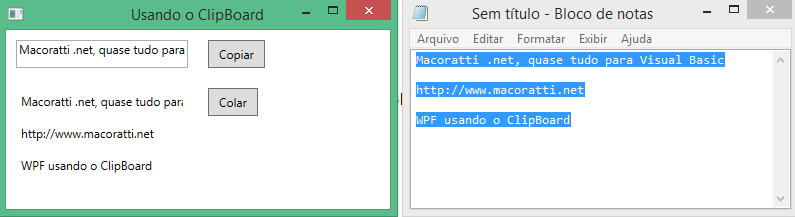
A seguir vamos alterar o texto no bloco de notas e após selecionar o texto no menu Editar clique no botão Copiar para enviar o texto para o ClipBoard.
Agora na aplicação WPF clique no botão Colar para obter o texto a partir do ClipBoard:

Na segunda parte do arquivo vou mostrar como podemos copiar uma imagem para o ClipBoard a partir de uma aplicação WPF.
Pegue o projeto
completo aqui :![]() Usando_ClipBoard_1.zip
Usando_ClipBoard_1.zip
(Disse Jesus) Não crês
tu que eu estou no Pai, e que o Pai está em mim? As palavras que eu vos digo não
as digo de mim mesmo, mas o Pai, que está em mim, é quem faz as obras.
João 14:10
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: