![]() ASP
.NET MVC - Injeção de dependência e Repositório Mock
ASP
.NET MVC - Injeção de dependência e Repositório Mock
 |
No artigo de hoje eu vou mostrar como podemos usar o container Ninject para realizar a injeção de dependência em uma aplicação ASP .NET MVC 5; vou mostrar também como criar um repositório Mock usando o Moq. |
Conceitos
A
injeção de dependência(DI) é um padrão de projeto cujo objetivo é manter um
baixo acoplamento entre diferentes módulos de um sistema.Nesta solução as
dependências entre os módulos não são definidas programaticamente, mas sim pela
configuração de uma infraestrutura de software (container)
que é responsável por "injetar" em cada componente suas dependências
declaradas.
A Injeção de dependência se relaciona com o padrão Inversão de Controle mas não
pode ser considerada um sinônimo deste.(fonte
http://pt.wikipedia.org/wiki/Inje%C3%A7%C3%A3o_de_depend%C3%AAncia)
Em suma, a DI isola a implementação de um objeto da construção do objeto do qual ele depende.
Podemos implementar a injeção de dependência das seguintes maneiras:
Na programação orientada a objeto, objetos mock ou fictícios são objetos simulados que imitam o comportamento de objetos reais. Os objetos Mocks são geralmente usados em testes de unidade.
Assim, os objetos Mock são criados para testar o comportamento de algum outro objeto(real); com isso estamos mocando, ou seja, simulando ou fingindo o objeto real e fazendo algumas operações de forma controlada de modo que o resultado retornado (teste) é sempre válido.
Após definir a injeção de dependência usando o Ninject vamos criar repositório abstrato e em seguida definir uma implementação mock do nosso repositório usando a ferramenta MOQ.
O que é MOQ ?
Moq é uma biblioteca para mocar objetos para a plataforma .NET desenvolvida para tirar o máximo proveito de recursos como Linq árvores de expressão, expressões lambdas, etc.
Recursos usados :
Criando o projeto ASP .NET MVC no VS Community 2013
Nota: Em uma aplicação de produção adotaríamos uma abordagem mais robusta criando uma solução no Visual Studio com 3 ou mais projetos, onde um projeto seria usado como Model, o outro seria a nossa aplicação MVC e o terceiro projeto seria usado para testes unitários (marcando a opção Add unit Tests).
Abra o VS 2013 Community e clique em New Project;
A seguir selecione Visual C# -> Web -> ASP .NET Web Application
Informe o nome Mvc_Ninject_Moq e clique no botão OK;

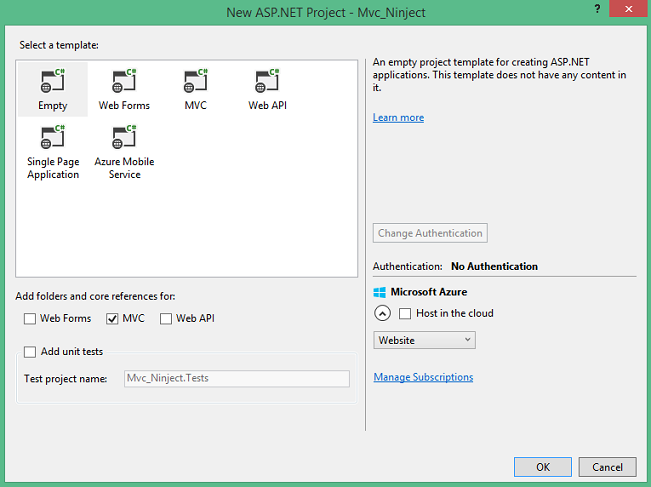
A seguir selecione o template Empty, marque MVC e clique no botão OK;

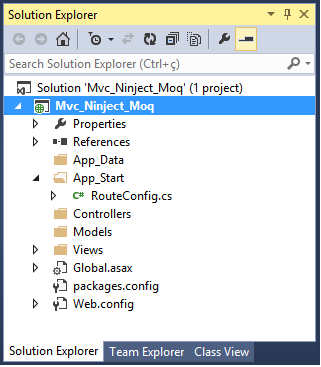
Será criado um projeto ASP .NET MVC vazio com a estrutura básica para criarmos o nosso exemplo.

Instalando o Ninject e o MOQ em nossa solução
Antes de continuar temos que incluir a referência ao Ninject e ao Moq em nosso projeto usando o Nuget.
No menu TOOLS clique em Nuget Package Manager -> Manage Nuget Packages for Solution;
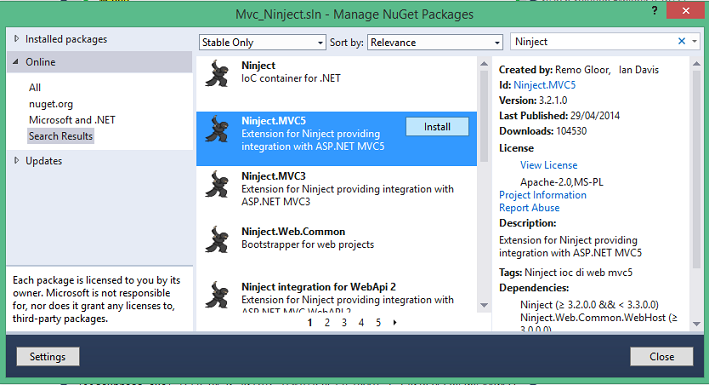
Na janela procure por Ninject e instale o item referente ao Ninject MVC5 clique no botão Install;

Se preferir usar o Package Manager Console digite o seguinte comando no
console : Install-Package
Ninject.MVC5
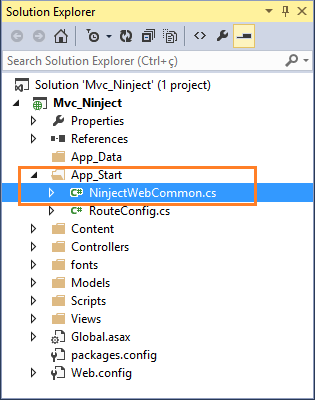
Observe que após a conclusão da instalação do pacote do Ninject foi criado na pasta App_Start o arquivo NinjectWebCommon.cs que iremos usar para configurar a injeção da dependência em nosso projeto.

Agora vamos incluir uma referência a biblioteca MOQ em nosso projeto via Nuget.
No menu TOOLS clique em Nuget Package Manager -> Manage Nuget Packages for Solution;
Digite o texto moq para localizar o pacote e a seguir selecione e clique no botão Install ao lado do pacote:

Se você preferir pode usar o console :
No menu TOOLS clique em Nuget Package Manager -> Package Manager Console;
No console digite o seguinte comando: Install-Package Moq
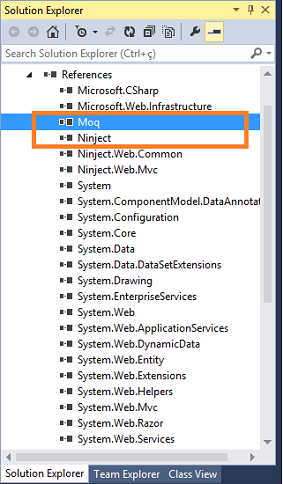
Ao final você deverá na janela Solution Explorer as referências ao Moq e Ninject instaladas em nosso projeto:

Configurando o Container de Injeção de Dependência
Vamos criar uma pasta em nosso projeto chamada Infraestrutura para configurar o container Ninject de forma que nossa aplicação MVC irá usar para instanciar os objetos na aplicação.
Clique com o botão direito sobre o nome do projeto e a seguir clique em Add -> New Folder e informe o nome Infraestrutura.
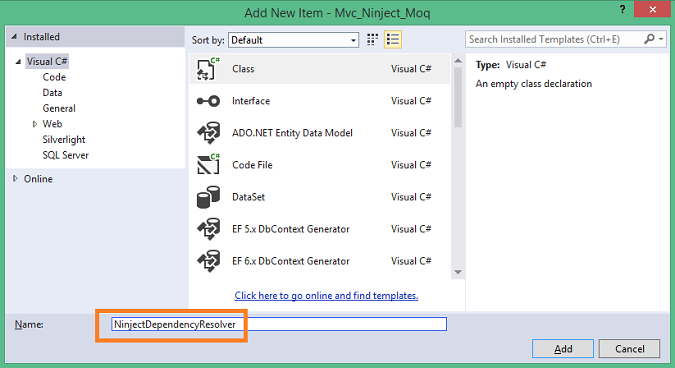
Selecione a pasta Infraestrutura criada e no menu PROJECT clique em Add Class, informe o nome NinjectDependencyResolver e clique no botão Add;

A seguir inclua o código abaixo para a classe NinjectDependencyResolver:
using System;
using System.Collections.Generic;
using Ninject;
using System.Web.Mvc;
namespace Mvc_Ninject_Moq.Infraestrutura
{
public class NinjectDependencyResolver : IDependencyResolver
{
private IKernel kernel;
public NinjectDependencyResolver(IKernel kernelParam)
{
kernel = kernelParam;
AddBindings();
}
public object GetService(Type serviceType)
{
return kernel.TryGet(serviceType);
}
public IEnumerable<object> GetServices(Type serviceType)
{
return kernel.GetAll(serviceType);
}
private void AddBindings()
{
//defina as vinculações aqui
}
}
}
|
Agora precisamos criar 'uma ponte' entre esta classe e o suporte MVC para a injeção de dependência no arquivo App_Start/NinjectWebCommon.cs que foi adicionado pelo Ninject em nosso projeto.
Abra o arquivo NinjectWebCommon.cs e defina o código abaixo no método RegisterServices :
....
....
/// <summary>
/// Load your modules or register your services here!
/// </summary>
/// <param name="kernel">The kernel.</param>
private static void RegisterServices(IKernel kernel)
{
System.Web.Mvc.DependencyResolver.SetResolver(new Mvc_Ninject_Moq.Infraestrutura.NinjectDependencyResolver(kernel));
}
}
}
|
Obs: Estou mostrando apenas parte do código na classe NinjectWebCommon onde incluímos a linha em azul.
Definindo o Model
Precisamos agora definir um model para que nossa aplicação possa ter o que consumir. Neste exemplo eu vou criar uma classe Usuario com uma estrutura bem simples para simular um cadastramento.
Selecione a pasta Models e no menu PROJECT clique em Add Class e informe o nome Usuario e a seguir clique no botão Add:
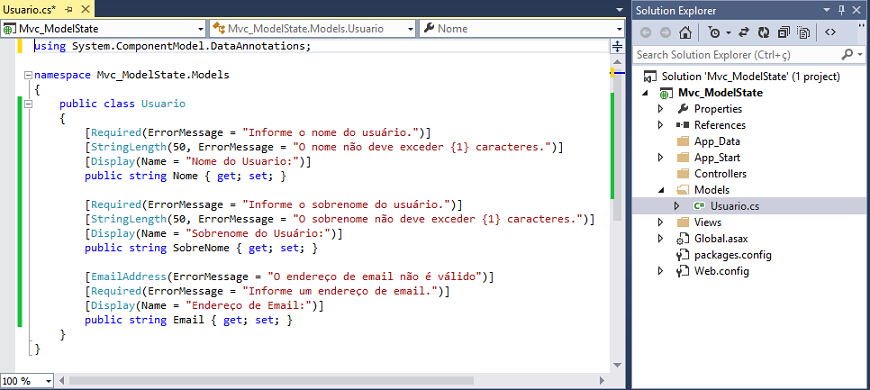
A seguir digite o código abaixo definindo 3 propriedades na classe Usuario:
Nome
SobreNome

Observe que definimos o namespace System.Componente.DataAnnotations para poder aplicar os atributos de validação : Required, StringLength e Display ao nosso modelo e assim realizar a validação do formulário quando do envio dos dados ao servidor.
Criando o Controlador
Agora eu vou criar o nosso repositório e vou fazer isso na pasta Models para tornar o exemplo mais simples. Uma abordagem mais adequada seria criar o repositório em outro projeto ou em uma outra pasta na aplicação MVC.
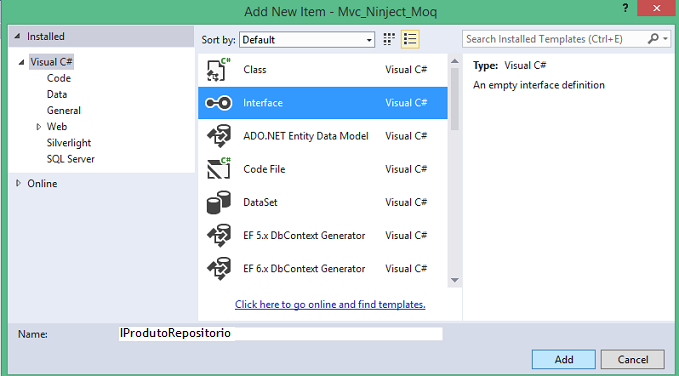
Selecione a pasta Models e no menu PROJECT clique em Add New Item, clique na guia Code e no template Interface e informe o nome IProdutoRepositorio e clique no botão Add;

A seguir inclua o código abaixo para a interface IProdutoRepositorio:
using System.Collections.Generic;
namespace Mvc_Ninject_Moq.Models
{
public interface IProdutoRepositorio
{
IEnumerable<Produto> Produtos { get; }
}
}
|
Nossa interface é bem simples e usa a interface IEnumerable<T> para permitir uma sequência de objetos Produto a quem chamar o método Produtos.
Essa interface deverá ser implementada por uma classe concreta e a classe que depende dessa interface poderá obter objetos Produto sem a necessidade de saber nada sobre de onde os objetos estão vindo ou como a classe de implementação vai enviar os objetos.
Na segunda parte do artigo eu vou criar o repositório Mock, criar o controlador e a view para exibir uma lista de produtos em nossa aplicação MVC.
Pegue
a primeira parte do projeto aqui: ![]() Mvc_Ninject_Moq_1.zip
Mvc_Ninject_Moq_1.zip
Então
disse Jesus aos seus discípulos: Se alguém quiser vir após mim, renuncie-se a si
mesmo, tome sobre si a sua cruz, e siga-me;
Mateus 16:24
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
.NET - Inversão de controle e Injeção de dependência para ...